В предыдущем посте из этой серии мы начали работу над небольшим плагином, который предоставил практический пример wp_remote_post . Дело в том, что пример был неполным.
Конечно, приятно видеть, как сделать вызов, используя функцию, и даже как настроить скрипт, отвечающий за получение данных и их возврат, но он бесполезен, если мы ничего не сделаем с ним.
В этой последней статье серии мы собираемся вернуться к плагину, который мы начали с последней статьи, и начать его немного улучшать.
В частности, мы будем …
- Просмотрите, что мы сделали
- Начните вносить некоторые изменения в работу, которую мы создали в прошлой статье
- Разработайте презентацию в стиле LESS , чтобы обновлять некоторые из наших новых навыков
- Просмотрите аргументы, принятые как
wp_remote_getиwp_remote_post
Наконец, вся работа, выполненная в этой статье, будет доступна на GitHub и будет указана в конце статьи. Но перед этим давайте продолжим и начнем.
Что мы сделали
В предыдущей статье мы установили базовый плагин, который отображал бы информацию о посетителе текущего сайта:

Используя информацию, доступную через серверную часть, мы можем отобразить идентификатор посетителя, адрес, на который он перешел, и страницу, которая была просмотрена.
Легко, правда?
Чтобы сделать код более читабельным, обслуживаемым и стилизованным, нам нужно сделать несколько вещей. Но сначала, если вы дошли до этого уровня, просмотрите предыдущую статью , реализуйте исходный код, а затем вернитесь к этому посту.
Удаленный приемник
Напомним, из предыдущей статьи мы представили файл wp-remote-receive.php, который отвечал за сбор информации из PHP-коллекции $_POST и создание представления, более удобного для пользователя, чем простой дамп данных.
В частности, вот код, с которым мы работали:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
echo «<h4>The Post Data</h4>»;
echo «<ul>»;
foreach( $_POST as $key => $value ) {
echo «<li>» .
}
echo «</ul>»;
echo «<p>You can now save or disregard this information, </p>»;
|
Но давайте очистим это немного. Вместо того чтобы повторять несколько операторов, давайте создадим одну строку HTML, а затем вернем ее. Кроме того, мы предоставим некоторые дополнительные элементы и имена классов, которые облегчат доступ через CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
// Build up the HTML display of of the data
$html = ‘<div id=»wp-remote-post-example-container»>’;
$html .= ‘<h4>The Post Data</h4>’;
$html .= ‘<ul>’;
foreach ( $_POST as $key => $value ) {
$html .= ‘<li>’ .
} // end foreach
$html .= ‘</ul>’;
$html .= ‘</div><!— /#wp-remote-post-example-container —>’;
// Finally, echo the HTML to the requester
echo $html;
|
Ничего сложного. Короче говоря, мы добавили оболочку с уникальным идентификатором, а затем поместили все в эту оболочку. Мы также удалили предложение о том, может ли информация быть сохранена.
Просмотрите страницу в своем браузере, чтобы перепроверить все вещи выглядят одинаково. На этом этапе не должно быть никаких отличий от скриншота выше.
Если так, пересмотрите свой код.
Добавить стиль
Прежде чем мы перейдем к фактической сериализации этой информации, давайте продолжим стилизацию информации, предоставленной получателем.
Для этого давайте создадим каталог css в корне каталога плагинов. Мы также создадим меньший подкаталог, в котором будет находиться наш файл LESS плагина. Я назову файл display.less, поскольку он используется для стиля отображения :).

Далее мы добавим весь каталог плагинов в CodeKit. Если вы не знаете, как это сделать, просмотрите эту серию .

На данный момент мы готовы написать немного LESS, чтобы дать нашему плагину немного лучшую презентацию.
Добавьте следующий код в ваш файл LESS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
#wp-remote-post-example-container {
background: #f7f5e7;
border: 1px solid #ac0404;
padding: 20px;
h4 {
margin: 0;
} // h4
ul {
li {
list-style-type: circle;
} // li
} // ul
} // /#wp-remote-post-example-container
|
CodeKit (или компилятор LESS, если вы решите пойти по этому пути) должен генерировать правильный CSS. Далее нам нужно указать нашему плагину загрузить новый файл CSS. Для этого добавьте следующую строку кода в ваш конструктор:
|
1
|
add_action( ‘wp_enqueue_scripts’, array( $this, ‘add_style_sheet’ ) );
|
Затем добавьте следующую функцию в ваш класс:
|
1
2
3
|
public function add_style_sheet() {
wp_enqueue_style( ‘wp-remote-post-example-style’, plugins_url( ‘wp-remote-post-example/css/display.css’ ) );
} // end add_style_seet
|
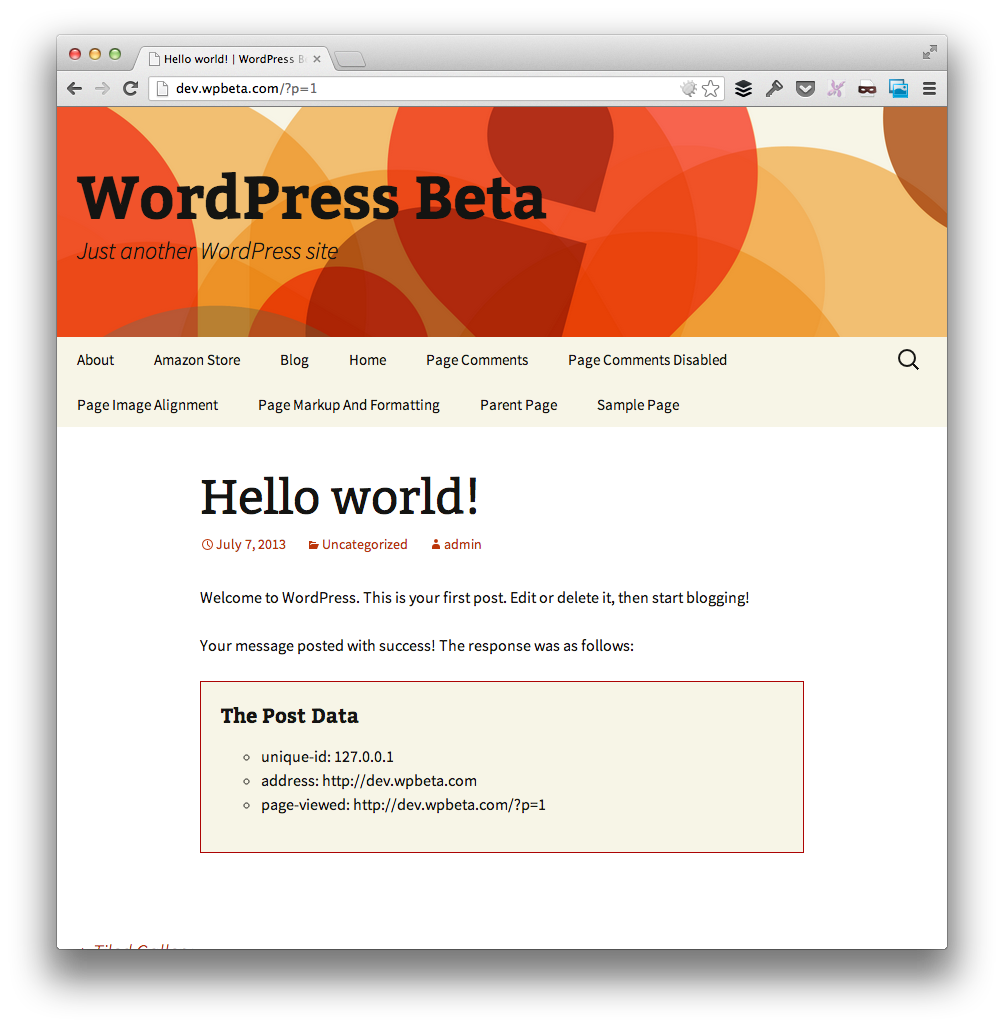
Наконец, перезагрузите один пост, и ваша страница должна выглядеть так:

Выглядит достаточно хорошо, правда? Конечно, вы можете настроить его по своему усмотрению, но это пример, который мы используем для целей этой статьи.
Сохранение почтовых данных
Наконец, мы готовы что- то сделать с этими данными.
Теперь мы определим функцию, которая принимает ответ из wp-remote-receiver.php и фактически сохраняет его в метаданных публикации, но только если он еще не существует.
В частности, вот что мы будем делать:
- Используйте уникальный идентификатор в качестве ключа
- Если для уникального идентификатора существует адрес, то мы ничего не будем делать
- В противном случае мы также сохраним адрес и страницу, которая была просмотрена
Для этого сначала определим функцию, которая будет делать именно это. Обратите внимание, что он будет принимать уникальный идентификатор, который будет соответствовать IP-адресу, который мы видим выше, а также URL сайта и URL страницы.
|
01
02
03
04
05
06
07
08
09
10
11
|
private function save_post_data( $unique_id, $site_url, $page_url ) {
if ( » == get_post_meta( get_the_ID(), ‘unique_id’, true ) ) {
add_post_meta( get_the_ID(), ‘unique_id’, $unique_id );
add_post_meta( get_the_ID(), ‘site_url’, $site_url );
add_post_meta( get_the_ID(), ‘page_url’, $page_url );
} // end if
}
|
Исходя из требований, перечисленных выше функции, мы будем сохранять данные для этого поста только в том случае, если в данный момент ничего не существует для данного IP-адреса.
На данный момент нам просто нужно сделать одну небольшую модификацию нашей функции get_post_response . Обновите условное выражение так, чтобы оно вызывало функцию, которую мы определили выше:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
if ( is_wp_error( $response ) ) {
$html = ‘<div id=»post-error»>’;
$html .= __( ‘There was a problem retrieving the response from the server.’, ‘wprp-example’ );
$html .= ‘</div><!— /#post-error —>’;
} else {
$html = ‘<div id=»post-success»>’;
$html .= ‘<p>’ .
$html .= ‘<p id=»response-data»>’ .
$html .= ‘</div><!— /#post-error —>’;
$this->save_post_data( $unique_id, $site_url, $page_url );
}
|
Вот и все!
Вывод
Финальный плагин доступен для просмотра и загрузки на GitHub . Он также включает документацию для каждой функции, которая включена в плагин, а также README, чтобы вы могли следить за всем, что было включено здесь.
Обратите внимание, что если вам интересны аргументы, которые принимает wp_remote_post , просмотрите предыдущую статью, в которой мы рассмотрели это, когда говорили о wp_remote_get .
Наконец, это лишь поверхностное представление о том, что возможно с HTTP API . Надеемся, что эта серия статей помогла представить основательное введение в API и проложила путь к будущей работе с API.