За последние два года рынок планшетов взорвался, и каждый день они попадают в руки новых пользователей. Что это значит для вас, как разработчика и / или пользователя WordPress? Что ж, это означает, что все больше и больше планшетов, вероятно, будут посещать ваш сайт, и мы уже внимательно изучили соображения, которые вы должны сделать для этого, с такими вещами, как адаптивный дизайн, которые становятся неотъемлемой частью веб-дизайна.
Однако по мере роста рынка у вас , разработчика и / или блоггера, появляются возможности для переноса вашей работы на планшет для разработки тем или публикации контента. В этой статье мы рассмотрим некоторые приложения и методы как для разработки тем, так и для создания контента на планшете, а также для того, чтобы выделить соображения, которые вы, возможно, захотите сделать для тех, кто публикует свой дизайн с планшета.
Разработка и производство на планшете
Во-первых, мы собираемся исследовать фактическое создание темы WordPress на планшете, от начала до финальной части. Есть множество отличных приложений, которые помогут достичь этого, и мы рассмотрим их вначале.
Планирование и разработка каркасов
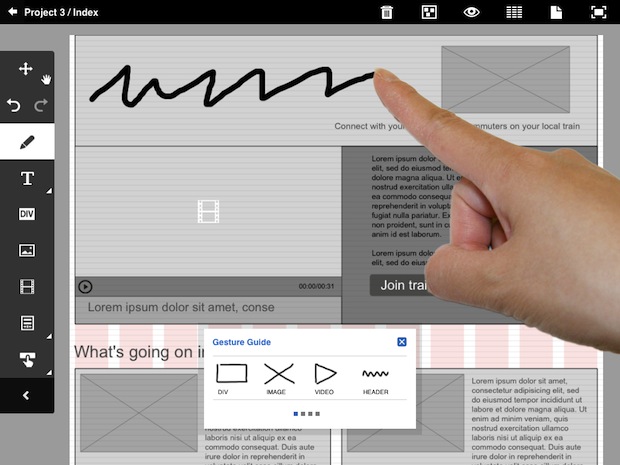
Первым этапом разработки темы или любого веб-сайта в этом отношении, конечно же, является планирование. Существует множество отличных приложений для создания прототипов и каркасов. Adobe Proto — одно из таких приложений, доступных для iPad, которое позволяет создавать каркасы как веб-сайтов, так и приложений на вашем iPad. Приложение позволяет делать наброски каркасных макетов и вставлять различные предустановленные компоненты, такие как меню, аккордеоны, заполнители видео и т. Д. Приложение также может оставаться в центре системы сетки на основе популярных настроек CSS.
В цену за $ 9,99 входит интеграция с сервисом Adobe Creative Cloud от Adobe, который позволяет получать доступ к файлам и улучшать их в Dreamweaver CS6. Вы также получите 2 ГБ облачного хранилища для синхронизации файлов между планшетом и рабочим столом, доступа к ним из Интернета и простого обмена ими.

В то время как Adobe Proto — наш лучший выбор для каркасного моделирования, есть ряд приложений, которые выполняют аналогичную работу, одним из которых является OmniGraffle . OmniGraffle с ценой в $ 49,99 позволяет создавать диаграммы, диаграммы процессов, каркасы веб-сайтов и многое другое.
Настройка для развития
Теперь, когда пришло время на самом деле собрать вашу тему во что-то реальное и функциональное, нам нужно где-то настроить ее, чтобы она действительно размещалась во время ее разработки. Это создает ряд проблем, так как iPad не способен точно поддерживать локальный сервер с MySQL, по крайней мере, из коробки.
Один из вариантов — настроить локальный сервер с помощью такой службы, как MAMP для Mac или WampServer для Windows, а затем с помощью Dropbox синхронизировать изменения, сделанные на iPad, с вашим компьютером, где его можно предварительно просмотреть. Если вы не планируете делиться своими разработками с традиционным настольным компьютером, то это может быть не лучшим вариантом.
Альтернативой является размещение веб-сайта, доступного через браузер, без необходимости зависеть от компьютера (в отличие от сервера, выполняющего роль сервера). Как только вы это сделаете, большинство приложений, которые мы рассмотрим, смогут подключаться к вашему серверу по FTP, а затем работать с ним удаленно во время разработки вашей темы. Это означает, что у вас не будет локальной копии, но это, пожалуй, самый простой способ добиться этого на iPad, на данный момент.
Разработка приложений
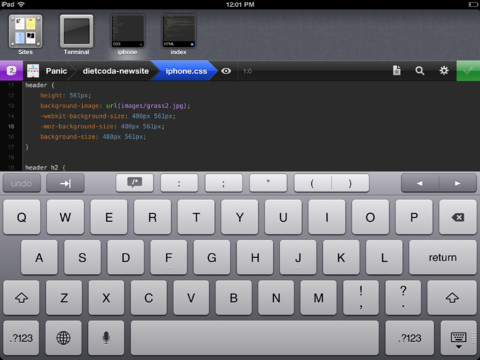
Diet Coda , пожалуй, самый последний выпуск, который гарантирует включение в этот список и будет выпущен в конце мая. Diet Coda от разработчика очень популярной Coda для Mac OS X Panic и предлагает функции редактирования текста при удаленном подключении к серверу FTP или SFTP.
В конечном счете, Diet Coda довольно проста, но все же предлагает невероятно полезные функции управления файлами для вашего сервера, а также полнофункциональный редактор для HTML, CSS, JavaScript и нашего старого друга PHP. Вы не сможете редактировать в автономном режиме, и большинство из нас надеются, что это произойдет в будущем обновлении, поэтому будьте осторожны, прежде чем тратить деньги.
Diet Coda — не только отличный редактор для iPad, но и фантастически работающий с Coda 2 на Mac OS X. Подобно встроенному в Apple AirPlay для таких средств, как музыка, телешоу и фильмы, AirPreview позволяет отправлять мгновенный предварительный просмотр файл, над которым вы работаете, с вашего Mac на iPad. Когда вы сохраняете файл в OS X, предварительный просмотр мгновенно обновляется на вашем iPad. Это довольно изящная особенность.
Diet Coda доступна для iPad по цене $ 19,99 в App Store .

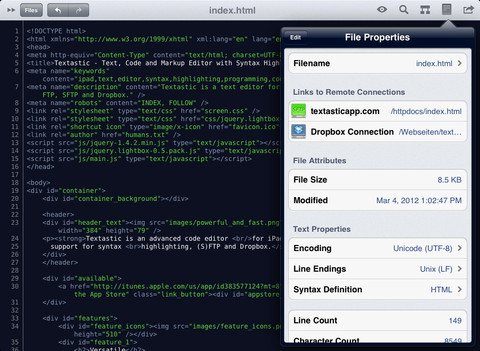
Альтернативой Diet Coda, включающей автономное редактирование, является Textastic , еще один редактор кода для iPad. Textastic разделяет многие функции с Diet Coda, albiet без дополнительной интеграции с Coda 2 для Mac OS X и его красивым пользовательским интерфейсом, и по сути является редактором кода. Кроме того, в отличие от Diet Coda, вы можете работать в автономном режиме и синхронизироваться с Dropbox, что устраняет необходимость наличия онлайн-сервера (однако вы можете редактировать через SFTP / FTP, если хотите).

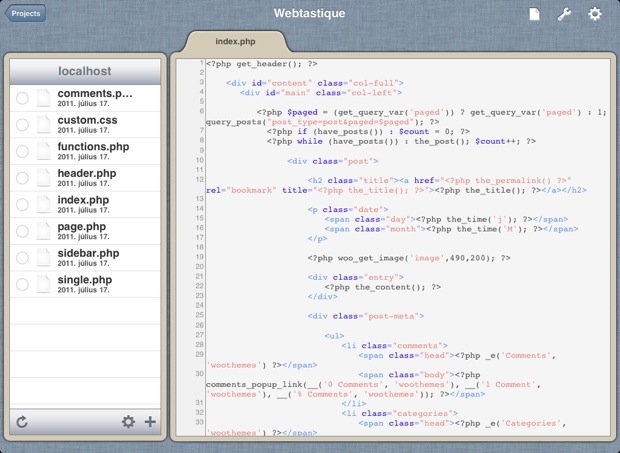
Приложение, с которым у меня лично не было опыта, но о котором мне говорили очень высоко, — это Gusto .
Gusto был создан, чтобы «охватить рабочий процесс веб-разработки на iPad», и в чем-то похож на Coda. Проектно-ориентированный редактор Gusto позволяет редактировать через интерфейс с вкладками и легко передавать файлы между локальным клиентом и FTP, SFTP, FTPS и / или Dropbox.
Gusto доступно для iPad в App Store за 9,99 долларов.

Другие интересные приложения
Итак, мы рассмотрели приложения, которые помогут вам спланировать и разработать тему WordPress, но есть и другие приложения, которые могут заинтересовать обычного дизайнера WordPress.
Технически не являясь приложением, которое Apple классифицирует как книгу / журнал, журнал Web Designer доступен на iPad, который предлагает учебные пособия по HTML, CSS и нашему хорошему другу WordPress. Будучи журналом, выпуски доступны по подписке по 5,99 долларов в App Store .

Есть также такие приложения, как справочное приложение для PHP за $ 1,99, которое предлагает документацию по PHP прямо на вашем устройстве, поэтому новичкам довольно просто познакомиться с языком.
В качестве альтернативы вы, конечно же, имеете доступ к Safari, и благодаря этому вы получаете огромный объем документации и поддержки сообщества в Интернете.
Взятие планшета на учет
Как мы вскоре рассмотрим, определенно можно создавать контент для публикации в WordPress. Однако есть несколько важных функций, которые следует учитывать при разработке темы, особенно если вы прогнозируете основную базу пользователей блоггеров, оснащенных iPad.
Настраиваемые поля
Значительная часть моей повседневной жизни связана с работой в WordPress в качестве блогера, и я, естественно, опробовал различные приложения для iPad, чтобы попытаться перенести эту работу на мобильную платформу. Одной из специфических особенностей WordPress, которых не хватало в этих приложениях, была возможность добавлять метаданные и вводить в пользовательские поля. Даже официальное приложение WordPress не поддерживает настраиваемые поля, что может создать проблемы для блоггеров, которым их темы нужны.
Поэтому, как разработчик, вы должны внимательно рассмотреть использование пользовательских полей в теме. Однако в конце туннеля есть свет, поскольку приборная панель WordPress получает адаптивное обновление, которое позволяет ей лучше работать в браузере iPad. Поэтому инструментальная панель WordPress остается вариантом для блоггеров вместо выделенного приложения, как мы рассмотрим в следующем разделе.
Кроме того, WordPress 3.4 будет выпущен на следующей неделе или около того, что улучшает поддержку пользовательских полей XML-RPC API. В связи с этим мы можем ожидать, что официальное приложение, а также, возможно, и другие приложения, смогут начать поддерживать их.
Поддержка рекомендуемых изображений
Аналогично, функция избранных изображений, которая позволяет вам вызывать определенное изображение на панели инструментов, недоступна для настройки ни в одном из приложений, которые я использовала, что вызывает разочарование. Кроме того, это можно сделать в веб-приложении через браузер, но даже этот метод не позволяет загружать новые изображения.
Инсульт оптимизма
Тем не менее, хорошие новости! В WordPress 3.4 API-интерфейс XML-RPC получает довольно значительное обновление, которое должно означать, что приложения, которые взаимодействуют с этим API (то есть тип приложений WordPress на iOS), должны иметь возможность выпускать довольно большие обновления функций. Мне даже говорили, что это обновление может обеспечить возможность создания и редактирования пользовательских типов записей в API-интерфейсе XML-RPC, а это значит, что в скором времени мы должны получить несколько отличных приложений для iPad, которые поддерживают эти функции.
Для Blogger
Теперь мы переходим ко времени, когда тема разрабатывается и используется на живом сайте. Пришло время написать какой-то контент, и это задача, которую можно выполнить на iPad или другом планшете.
Во-первых, стоит упомянуть официальные приложения WordPress, доступные для iOS и Android . Это, вероятно, те приложения, к которым большинство людей обратятся в первую очередь, с учетом их официального характера, хотя они, вероятно, самые простые из доступных.
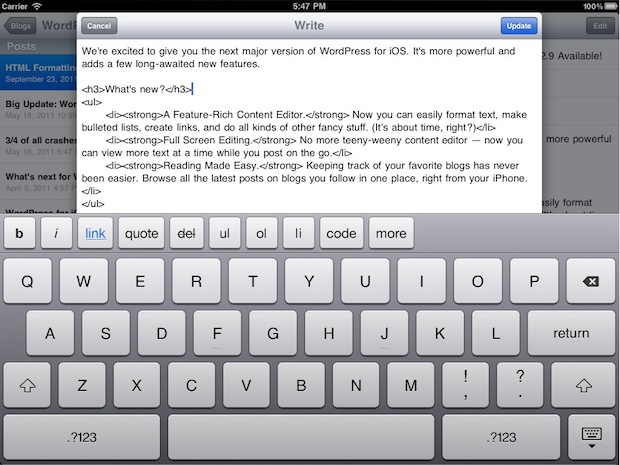
В довольно стандартном пользовательском интерфейсе WordPress предоставляет самые простые инструменты для написания контента на планшете с помощью этих официальных приложений. Вы можете написать прозу, озаглавить некоторый текст, а также пометить и классифицировать его, но немного больше. Благодаря более защищенной файловой системе мобильных ОС, это также не фантастично для добавления медиа. И вы можете забыть о пользовательских полях и т. П., Которые полностью недоступны в приложении, даже если они являются стандартными функциями WordPress. Тем не менее, для основных задач, таких как модерация комментариев и просмотр статистики, это делает дружную работу.
Я бы еще не рекомендовал это, но трудно не обсуждать это, так как это официальное предложение. Приложение доступно бесплатно на соответствующих торговых площадках.

В качестве альтернативы, существует возможность выбора сторонних альтернатив. Я не буду тратить время на объяснение каждого, что доступно; вместо этого давайте посмотрим на одно конкретное стороннее приложение. Мое личное приложение — Blogsy, iPad-клиент для WordPress . Приложение за 4,99 доллара — это мир, не похожий на официальное приложение WordPress, которое выглядит и выглядит как работающая панель инструментов с мощным набором мультимедийных функций.
Blogsy в полной мере использует преимущества экрана iPad, добавляя в него массу функций, благодаря великолепному встроенному медиабраузеру, который, возможно, является лучшим способом импорта медиаданных в WordPress на iPad. В прошлом году я просмотрел Blogsy для iPad.AppStorm, поставив ему 9/10 и отметив, насколько он важен в будущем iPad как устройства для создания контента.
К сожалению, как и в большинстве приложений, в Blogsy периодически отсутствуют некоторые полезные функции, такие как избранные изображения и пользовательские типы сообщений.

Третья альтернатива, после официальных и сторонних нативных приложений, — это веб-панель WordPress. В третьей версии приборная панель претерпела значительные изменения, включая обновленный адаптивный дизайн. Это работает намного лучше на сенсорных устройствах, таких как ваш планшет, и теперь является жизнеспособным вариантом.
В конечном счете, это всего лишь панель инструментов WordPress, поэтому объяснять ее не нужно, хотя она заметно отделена несколькими способами. Ему не хватает возможности загружать новые медиафайлы (хотя это гораздо лучший вариант для просмотра и вставки существующих медиафайлов), однако, учитывая недавнее объявление Apple на WWDC о загрузке веб-форм в iOS 6, это тоже может скоро измениться.
Вывод
В этой статье мы рассмотрели несколько приложений для планирования, разработки и производства контента для WordPress на планшете и надеемся, что, безусловно, можно выполнять такие задачи на планшете.
Однако, хотя это возможно, у мобильных планшетов есть некоторые существенные недостатки, которые необходимо исправить, прежде чем они смогут реально присутствовать в рабочем процессе WordPress-er. Для разработки последние обновления и выпуски зашли далеко в нарушении представления о том, что планшет не является устройством для создания контента. Оказывается, однако, что при сбое планшета не справляются более простые задачи, а именно: написание контента. К счастью, будущее выглядит светлым с неизбежными обновлениями, которые могут изменить все это.
Если вы использовали планшет, iPad, Android или другой для работы в WordPress, обязательно поделитесь своим опытом в комментариях ниже.