Если вы разрабатываете с помощью WordPress, вы наверняка слышали термин «фреймворк» раньше, и есть вероятность, что вы разработали его.
Если нет, вам повезло! Из этого туториала вы узнаете все подробности об одной из самых популярных платформ WordPress: платформе, которую используют более 55 000 человек — Thesis .
Thesis был создан Крисом Пирсоном и запущен еще в марте 2008 года. Фреймворк по своей сути был «дружественным для поисковых систем» и чрезвычайно быстрой загрузкой, однако многие утверждают, что лучшая особенность Thesis — это редактор шаблонов визуального дизайна.

Чтобы полностью понять, как разрабатывать с Thesis, лучше всего разобраться и ознакомиться с настройками Thesis и редактором шаблонов. Также важно понять концепцию коробок, скинов и пакетов — это то, что поможет вам понять этот учебный курс, проведя вас через создание вашего первого, настроенного скина Thesis.
Что мы будем покрывать
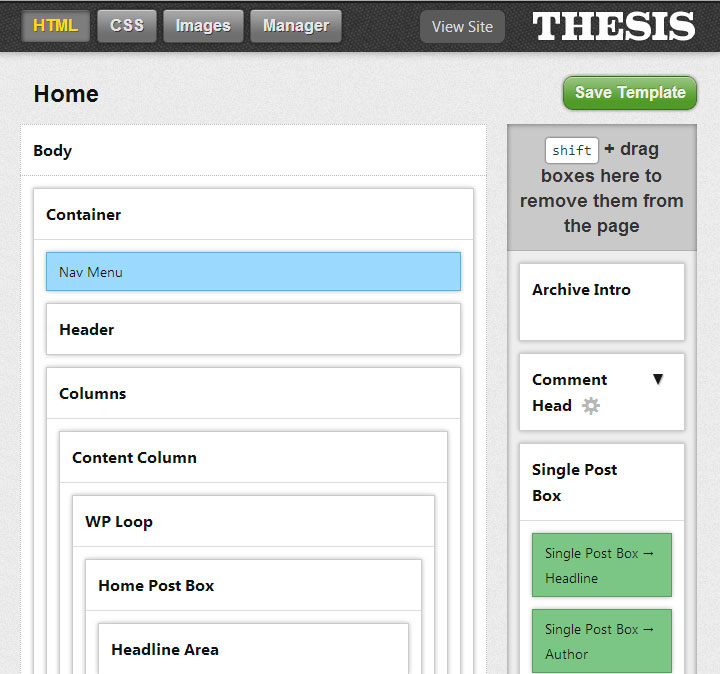
- Строительные блоки Thesis и пользовательский интерфейс — Знакомство с пользовательским интерфейсом Thesis, а также строительные блоки, связанные с разработкой для WordPress на Thesis Framework.
- Настройка информации о сайте и полезные советы — список доступных вариантов «сайта», которыми вы можете управлять с помощью Thesis Framework, а также советы по настройке сайта Thesis. Мы также пройдем начальную стадию создания вашего скина для разработки.
- Скины и структура макета — подробный обзор, посвященный созданию и назначению шаблонов страниц, повторному использованию шаблонов для дальнейшей разработки других страниц и подготовке вашего скина для пакетов.
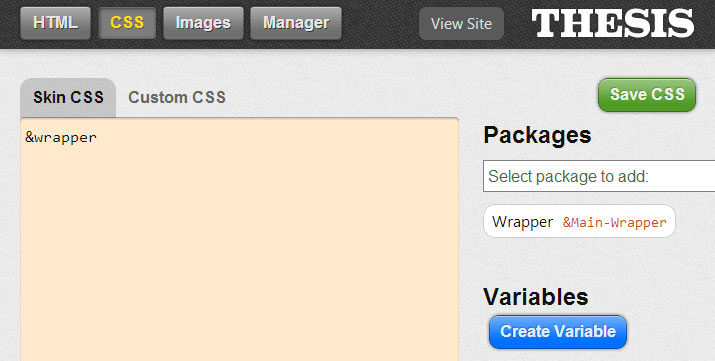
- CSS и пакеты. Этот раздел будет посвящен тому, как научить вас создавать и применять пакеты к вашей оболочке Thesis, а также как использовать более сложные пакеты, такие как столбцы.
Ради этого чтения предполагается, что вы уже знакомы с разработкой тем WordPress, HTML и CSS; однако даже самый начинающий пользователь может понять основы создания обложки для своего веб-сайта, поскольку Thesis очень «ориентирован на конечного пользователя».
Фактически, весь фреймворк использует «перетаскивание» практически для всего, вносить изменения так же просто, как удерживать клавишу Shift и перетаскивать поля вокруг редактора шаблонов.
Строительные блоки диссертации
Чтобы создать свой сайт WordPress с использованием Thesis, вам необходимо сначала понять основные компоненты Thesis Framework. Диссертация состоит из трех основных элементов:
-
Скины — Скины по сути те же понятия, что и темы WordPress; тем не менее, обложка Thesis использует все функциональные возможности WordPress с самого начала — то есть, скины внедряются в WordPress таким образом, что вы можете сделать больше, чем просто «оформить тему» своего сайта, вы можете создавать страницы администратора, контролировать функциональность и многое другое.
-
Ящики — Ящики очень похожи на «плагины» или «виджеты», которые можно использовать вместе с вашим скином. Это кусочки кода, которые добавляют динамические функциональные возможности вашему сайту — например, вы можете создать поле для слайдера контента, формы, информации об авторе, HTML-структуры и т. Д.
-
Пакеты — Пакеты добавляют стиль всем аспектам вашей кожи без необходимости погружаться в код CSS. Фактически, Thesis обеспечивает пользователям простой интерфейс, который позволяет тем, кто не является ниндзя CSS, вводить собственные поля, границы, ширину, высоту и т. Д., Что облегчает настройку для начинающих.
Важно также отметить, что в Thesis имеется довольно надежный раздел, посвященный исключительно обработке другой важной информации вашего сайта, такой как встроенная поддержка кодов отслеживания Google Analytics, обработка страниц 404 и параметры SEO (т. Е. Установка тега заголовка, мета-тега. описание, ключевые слова и опции робота).
Вывод
Работая вместе, скины, коробки и пакеты Thesis без проблем создают веб-сайт WordPress, который использует все необходимые вам функции плагинов / виджетов — без всего времени загрузки и очень «дружественно к поисковой системе».
Теперь, когда у вас есть общее представление о Thesis, в нашей следующей части мы углубимся в настройку информации о нашем сайте с использованием настроек Thesis и начнем создавать наш первый скин Thesis.