Мне нравятся социальные иконки, я это признаю. У меня есть буквально десятки наборов социальных иконок, которые я собрал за последние несколько лет, и даже создал несколько своих собственных наборов, чтобы попытаться добиться того, чтобы они идеально подходили для конкретного проекта.
Но в последнее время я обнаружил иконки-шрифты и давно не использовал эти старые иконки.
Что такое шрифты значков?
Представьте себе дингбаты любого типа и стиля — социальные иконки, иконки веб-сайтов, все, что только можно придумать, — только они не изображения, а шрифты .
Это большое дело, потому что с иконками изображений вы получаете статические изображения. Вы можете получить несколько разных размеров одного и того же изображения, но вы действительно не можете ничего с ними сделать, кроме как использовать их как есть.
Значок, который на самом деле является шрифтом, — это совсем другое животное. Хотя это правда, что значки проще по внешнему виду, они компенсируют их минимализм, будучи очень настраиваемыми. С помощью значка шрифта вы можете легко изменить размер и цвет значка (как текстовые шрифты!). Кроме того, у шрифтов значков есть прозрачный фон, который действительно работает в старых версиях Internet Explorer, если вам подходит работа в старой версии IE.
Еще одним преимуществом является то, что они могут заменить спрайты изображений CSS. Использование собственного шрифта значков с ограниченным количеством значков работает аналогично спрайтам изображений, но дает вам возможность стилизовать значки, например, текст.
Будет ли шрифт значков работать лучше, чем значки изображений в вашем конкретном проекте, решать вам; у них обоих есть плюсы и минусы. Но для наших целей мы предполагаем, что вы готовы попробовать иконки-шрифты и хотите знать, как использовать их в теме WordPress.
Для нашего урока мы соберем небольшой набор значков шрифтов в социальных сетях для нашего гипотетического проекта. Нам понадобятся иконки для Facebook, Twitter и Pinterest, так что давайте начнем.
Генераторы пользовательских значков шрифтов
Существует небольшое количество онлайн-генераторов шрифтов иконок, которые позволяют создавать собственные наборы шрифтов только для вас. Вы можете создавать собственные шрифты на индивидуальной основе; это так удобно! Здесь мы собираемся использовать приложение-генератор от Icomoon, поскольку это сервис, который я использовал чаще всего.
Генератор шрифтов Icomoon — забавный и простой в использовании — вы можете бесплатно выбрать один из нескольких значков шрифтов и другие коммерческие. Я обнаружил, что качество шрифтов, которые они предлагают, очень высокое. Вы даже можете загружать шрифты значков, которые вы найдете в другом месте, и использовать их в своем собственном шрифте. Очень удобно.
Давайте создадим наш собственный шрифт для иконки социальных сетей. Я собираюсь предположить, что вы никогда не делали этого раньше, но не волнуйтесь, если вам нужно прыгнуть вперед. Мы наверстаем упущенное.
Сам учебник
Создание вашего собственного набора иконок
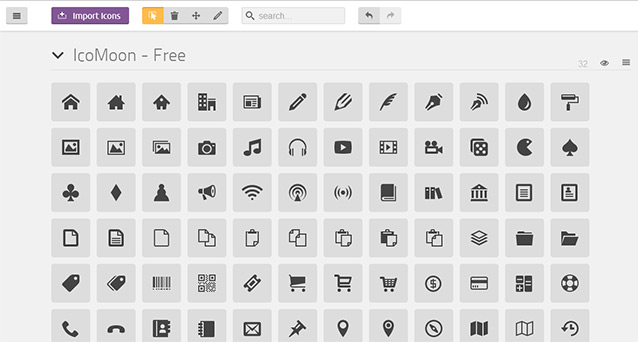
Запустите приложение Icomoon в своем браузере, и вот что вы увидите:

Загружен бесплатный набор основных шрифтов Icomoon, и вы также можете увидеть несколько других бесплатных значков. Я бы посоветовал взглянуть и на другие наборы, которые не были загружены, так как вы можете найти что-то там, что вам нравится. Для просмотра других доступных наборов прокрутите вниз и нажмите « Другие наборы значков» .
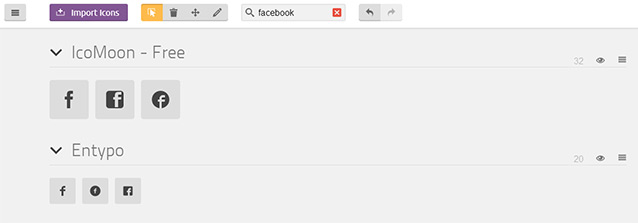
На следующем экране вы увидите ряд других бесплатных и коммерческих шрифтов (Entypo — действительно хороший набор, который я часто использую, только для справки). Чтобы добавить любой из них в главное окно выбора, просто нажмите кнопку Добавить под этим набором.
Вернувшись на главный экран, и если вы хотите удалить набор, щелкните значок меню в правом верхнем углу, а затем « Удалить набор» .
Добавление собственного шрифта Icon
Если у вас есть собственный шрифт значков, возможно, полученный от клиента или загруженный с другого сайта, вы можете загрузить его, нажав кнопку « Импорт значков» в верхней части экрана выбора, и он загрузит значки в вашем наборе. Вы можете выбирать шрифты из этого набора так же, как и наборы шрифтов Icomoon.
Делая ваш выбор
Для нашего проекта мы ищем социальные иконки для Facebook, Twitter и Pinterest. Многие из доступных наборов имеют некоторые или все эти значки, так как вы выбираете?
Выбор всех значков из одного и того же набора — простое решение — если набор, который вам нравится (и который соответствует потребностям проекта в проекте), имеет все нужные вам значки, отлично. Используйте те. Иногда это не так — может быть, у того набора, который вам нравится, нет значка Pinterest, или на YouTube немного беленький.
Если это так, выбирайте из разных наборов, но будьте осторожны — Icomoon использует базовый размер сетки для каждого из своих значков шрифтов; для набора Icomoon Free размер сетки равен 16. Вы получите лучшие результаты (самый четкий вид) в браузере, если установите размер шрифта равным 16 или кратным 16.
Если вы посмотрите на значок шрифта Entypo, о котором я упоминал ранее, то увидите, что его базовый размер сетки равен 20, что означает, что вам нужно установить размер шрифта равным 20 или кратным, чтобы получить самые четкие результаты. Если вы хотите смешивать значки из наборов различных базовых размеров сетки, вам просто нужно проверить их в своем браузере, чтобы убедиться, что качество отображения приемлемо. Вы можете просмотреть размеры сетки для всех шрифтов Icomoon, нажав « Просмотреть другие шрифты» в нижней части главного окна приложения.
Учитывая это, вы можете использовать инструмент поиска в верхней части приложения для поиска значков по имени, чтобы вы могли сравнить несколько версий одного и того же социального значка.

Конечно, вы также можете просто просматривать наборы, что является хорошим способом потерять час времени.
Чтобы выбрать ваши значки, просто нажмите на них. Они будут добавлены в ваш набор автоматически. Когда вы закончите, нажмите кнопку « Шрифт» внизу, и вы увидите все ваши иконки, готовые к загрузке. Нажмите кнопку « Загрузить» , чтобы получить свой новый совершенный пользовательский шрифт, и вы увидите текстовое поле, в котором вы можете назвать свой шрифт — я обычно называю его для клиента, чтобы они были прямыми; в этом случае я назову это «учебник».
Восстановление вашего проекта
Что произойдет, если вы сделаете этот нестандартный шрифт, а затем клиент решит, что он хочет добавить, скажем, Vimeo и Instagram в свои ссылки на социальные сети в следующем месяце? Вы должны начать с нуля?
Нет, ты не
В вашей загрузке будет файл selection.json котором хранятся все настройки вашего проекта. Все, что вам нужно сделать, это открыть приложение Icomoon и щелкнуть « Импорт значков», чтобы загрузить файл JSON, и ваш выбор снова отобразится. Вы добавите новые значки, затем заново создадите шрифт и загрузите его снова.
Получение вашего собственного шрифта иконки в тему WordPress
Теперь мы подошли к полутрюковым частям.
Загрузите четыре файла в папку /fonts вашего собственного шрифта в папку /fonts в вашей теме.
Откройте файл style.css в своем собственном шрифте и скопируйте фрагмент @font-face который выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
|
@font-face {
font-family: ‘tutorial’;
src:url(‘fonts/tutorial.eot?6npck9’);
src:url(‘fonts/tutorial.eot?#iefix6npck9′) format(’embedded-opentype’),
url(‘fonts/tutorial.woff?6npck9’) format(‘woff’),
url(‘fonts/tutorial.ttf?6npck9’) format(‘truetype’),
url(‘fonts/tutorial.svg?6npck9#tutorial’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
|
Затем вставьте этот фрагмент в файл style.css вашей темы. Не забудьте изменить URL, где шрифты будут в вашей теме, если вы используете что-то, кроме каталога ‘fonts’.
Вставка отдельных иконок в ваш код
Есть два основных способа сделать это; один использует класс для каждого значка, чтобы добавить их в качестве псевдоэлементов (это тот, который я использую), а другой использует атрибут данных, чтобы добавить их как фактические элементы в HTML.
Вот пример использования метода «класс на иконку» в неупорядоченном списке. Допустим, у нас есть функция, которая помещает ряд социальных иконок в заголовок вашей темы — на этих скриншотах показано несколько примеров того, как вы можете использовать это.

Перейдите в файл functions.php вашей темы и добавьте этот код:
|
1
2
3
4
5
6
7
8
9
|
<?php function my_header_elements() { ?>
<ul class=»social»>
<li><a href=»#»><span class=»icon-twitter»>
<li><a href=»#»><span class=»icon-pinterest»>
<li><a href=»#»><span class=»icon-facebook»>
</ul>
<?php
}
add_action( ‘hybrid_header’, ‘my_header_elements’ );
|
Затем вернитесь в файл style.css своего шрифта и скопируйте следующий фрагмент:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
[class^=»icon-«], [class*=» icon-«] {
font-family: ‘tutorial’;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-facebook:before {
content: «\e600»;
}
.icon-twitter:before {
content: «\e601»;
}
.icon-pinterest:before {
content: «\e602»;
}
|
Вставьте этот фрагмент в файл style.css вашей темы. Если все идет по плану, у вас должно появиться три значка в заголовке, и вы можете изменить цвет, размер и другие атрибуты, как текст.
Иногда в Chrome @font-face проблемы с отображением значков шрифтов — если они выглядят нестабильно в Chrome, попробуйте изменить порядок ваших @font-face фрагмент так, как SVG, следуя EOT:
|
01
02
03
04
05
06
07
08
09
10
|
@font-face {
font-family: ‘tutorial’;
src:url(‘fonts/tutorial.eot?6npck9’);
src:url(‘fonts/tutorial.eot?#iefix6npck9′) format(’embedded-opentype’),
url(‘fonts/tutorial.svg?6npck9#tutorial’) format(‘svg’),
url(‘fonts/tutorial.woff?6npck9’) format(‘woff’),
url(‘fonts/tutorial.ttf?6npck9’) format(‘truetype’);
font-weight: normal;
font-style: normal;
}
|
Другой способ получения значков в вашей теме — использование атрибутов данных для вставки их в качестве элементов. Я не большой поклонник этого метода, потому что это означает помещать значок в сам HTML, и я нашел его более запутанным. Но здесь мы идем, вы можете найти вас как один метод больше, чем другой.
В functions.php вы будете использовать такие атрибуты данных:
|
1
2
3
4
5
6
7
8
|
<?php function my_header_elements() { ?>
<ul>
<li><a href=»#»><span aria-hidden=»true» data-icon=»&#e601;»>
<li><a href=»#»><span aria-hidden=»true» data-icon=»&#e602;»>
<li><a href=»#»><span aria-hidden=»true» data-icon=»&#e600;»>
</ul>
<?php }
add_action( ‘hybrid_header’, ‘my_header_elements’ );
|
И в стиле вашей темы. style.css :
|
01
02
03
04
05
06
07
08
09
10
|
[data-icon]:before {
font-family: ‘tutorial’;
content: attr(data-icon);
speak: none;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
|
Завершение
Теперь вы знаете основы создания и использования пользовательских значков шрифтов в своей теме WordPress — не так уж сложно. Найдите несколько значков, которые вам нравятся, и попробуйте на следующем проекте.
Вот некоторые ресурсы для следующего шага. Кто знает; в какой-то момент вы можете создать свой собственный значок шрифта, когда просто не можете найти правильный шрифт для этого конкретного проекта.
Ресурсы
Другие места для создания пользовательских значков шрифтов:
Если вам нужна дополнительная информация об использовании атрибутов данных, у CSS Tricks есть хороший обзор .