В этой серии мы исследуем Thesis 2.0 Framework. Мы не только узнаем, как работать с пользовательским интерфейсом Thesis, но и пройдем процесс настройки индивидуальной темы оформления Thesis.
Прежде чем перейти непосредственно к разработке скина, важно сначала разобраться с основами, то есть с настройками вашего сайта. Тезис делает настройку параметров сайта и обработку любых пользовательских дополнений очень простым.
Давайте взглянем:

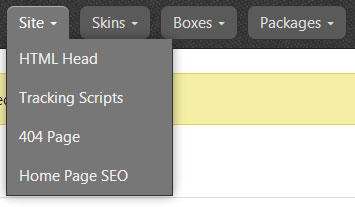
Внутри пользовательского интерфейса Thesis вы увидите меню навигации вверху. Эти ссылки предоставляют доступ к различным областям визуального редактора, но мы хотим специально сконцентрироваться на содержании раздела «Сайт» для настройки нашего сайта.
Меню сайта состоит из четырех разделов:
- HTML Head Editor
- Скрипты отслеживания
- 404 Page
- Домашняя страница SEO
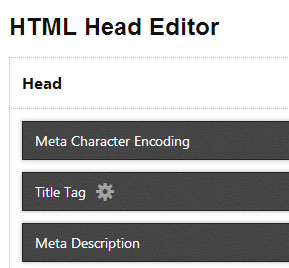
HTML Head
HTML Head Editor содержит несколько элементов, которые вы, вероятно, найдете в разделе <head> вашего сайта. Прямоугольники, которые можно редактировать непосредственно из редактора HTML-головы, будут отображать значок шестерни при наведении.
При нажатии на значок шестеренки появляется всплывающее окно, которое предлагает вам ввести необходимую информацию для этого поля:

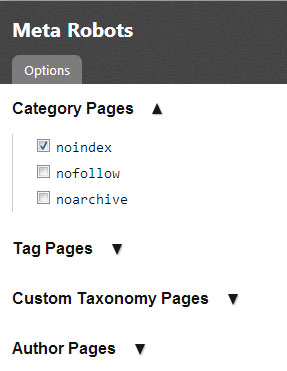
Одним из важных полей, на которые следует обратить внимание в редакторе HTML-заголовков, является поле «Мета-роботы». WordPress по своей природе создает несколько архивных страниц, которые часто индексируются поисковыми системами.
Теги, даты, категории, пользовательские таксономии и т. Д. — все они имеют архивные страницы, которые могут быть найдены поисковыми системами. Это может создать дублированный контент, чего большинство разработчиков WordPress предпочитают избегать.

Чтобы избежать дублирования контента, мы можем просто щелкнуть значок шестеренки в поле «Мета-роботы» и указать, на каких страницах должны быть поисковые системы «noindex», «nofollow» или «noarchive». Лично я не индексирую любую страницу архива, но у каждого человека будут разные причины для выбора разных вариантов.
Если вы не уверены, вот краткое изложение трех вариантов, доступных в окне Thesis Meta Robots:
- Noindex — метатег noindex советует автоматизированным интернет-ботам избегать индексации веб-страницы.
- Nofollow — Nofollow запрещает поисковым системам переходить по определенной ссылке.
- Noarchive — Сообщает поисковым системам не хранить кэшированную копию страницы
Скрипты отслеживания
Тезис делает добавление скрипта отслеживания невероятно простым даже для самого начинающего пользователя. Чтобы установить коды отслеживания на ваш сайт, нажмите «Сценарии отслеживания» в меню «Сайт». Вы можете ввести свой идентификатор отслеживания Google Analytics в специальное поле ввода, а также добавить любые дополнительные сценарии ниже в указанном разделе для других сценариев.
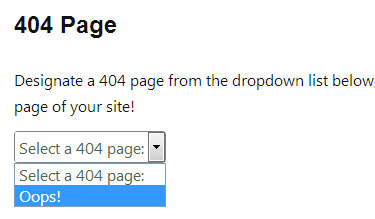
</body> . 404 Page
Чтобы назначить страницу для работы в качестве страницы 404 вашего веб-сайта, необходимо щелкнуть «Страница 404» в меню «Сайт», а затем выбрать страницу в раскрывающемся списке. После выбора все, что вам нужно сделать, это нажать «Сохранить страницу 404», чтобы завершить процесс. Как и все страницы, вы можете настроить свою страницу 404 с помощью Thesis Visual Editor, о котором мы поговорим в следующей части этой серии.

Домашняя страница SEO
Раздел SEO домашней страницы настроек сайта специально предназначен только для вашей домашней страницы. Вы можете определить собственный тег заголовка, мета-описание, мета-ключевые слова, а также мета-роботов. Каждый раз, когда вы обновляете или изменяете свои данные, вы должны нажать «Сохранить домашнюю страницу SEO», чтобы обновить настройки.
Вывод
Теперь, когда мы изучили контроль жизненно важных функций нашего веб-сайта с помощью Thesis Framework, пришло время начать создавать скин, который будет представлять общую структуру и стиль веб-сайта.