Недавно мы рассмотрели 11 быстрых советов по обеспечению безопасности вашего сайта WordPress , которые включают в себя несколько простых, но важных советов по безопасности вашего блога WordPress. Сегодня мы рассмотрим, как оптимизировать ваш сайт, чтобы он работал как можно быстрее. Итак, без лишних слов, вот 10 быстрых советов по оптимизации вашего сайта WordPress!
С точки зрения программистов WordPress довольно быстр по сравнению с другими платформами … но все же мы можем оптимизировать сайты WordPress, используя обычные методы веб-оптимизации и несколько хороших плагинов WordPress.
Совет по оптимизации 1. Служите статическому контенту из домена без файлов cookie
80-90% времени отклика конечного пользователя тратится на загрузку всех компонентов на странице: изображений, таблиц стилей, сценариев, Flash и т. Д. Таким образом, передача статического содержимого из домена без файлов cookie является хорошей практикой для всех веб-сайтов. где даже небольшое дополнительное время для загрузки чего-либо может означать длительное время задержки. В WordPress есть возможность включить эту функцию.
Вам нужно установить ниже две константы в вашем файле wp-config.php .
define ("WP_CONTENT_URL", "http://static.yourdomain.com"); define ("COOKIE_DOMAIN", "www.yourdomain.com");
Убедитесь, что вы использовали
"bloginfo ('template _directory')"для загрузки статического содержимого в файлы тем.
После этого, пожалуйста, убедитесь, что вы использовали "bloginfo('template_directory')" чтобы загрузить статический контент в файлы тем.
Для получения дополнительной информации о том, как настроить бесплатный домен cookie для WordPress, смотрите здесь .
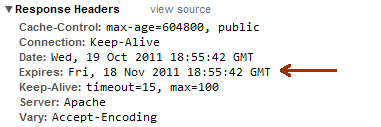
Совет по оптимизации 2. Установите заголовок Expire для статического содержимого
Установка заголовка expire на далекую будущую дату заставит ваш веб-браузер кэшировать и обслуживать этот кэшированный контент до истечения этой даты. Вы можете установить заголовок expire, используя некоторые простые изменения в вашем файле .htaccess . Я рекомендовал использовать код, предоставляемый на HTML 5 Boiler Plate. Вы можете посмотреть этот код ниже:

<IfModule mod_expires.c> ExpiresActive on # Может быть, лучше, чтобы белый список истек правила? Может быть. ExpiresDefault "доступ плюс 1 месяц" # cache.appcache требует повторных запросов # в FF 3.6 (спасибо Реми ~ Представляем HTML5) ExpiresByType text / cache-manifest "доступ плюс 0 секунд" # Ваш документ HTML ExpiresByType text / html "доступ плюс 0 секунд" # Данные ExpiresByType text / xml "доступ плюс 0 секунд" Приложение ExpiresByType / xml "доступ плюс 0 секунд" Приложение ExpiresByType / json "доступ плюс 0 секунд" # Новостная лента Приложение ExpiresByType / rss + xml "доступ плюс 1 час" # Фавикон (не может быть переименован) ExpiresByType image / x-icon "доступ плюс 1 неделя" # Медиа: изображения, видео, аудио ExpiresByType image / gif "доступ плюс 1 месяц" ExpiresByType image / png "доступ плюс 1 месяц" ExpiresByType image / jpg "доступ плюс 1 месяц" ExpiresByType image / jpeg "Доступ плюс 1 месяц" ExpiresByType video / ogg "доступ плюс 1 месяц" ExpiresByType audio / ogg "доступ плюс 1 месяц" ExpiresByType video / mp4 "доступ плюс 1 месяц" ExpiresByType видео / вебм "доступ плюс 1 месяц" # Файлы HTC (css3pie) ExpiresByType text / x-component "доступ плюс 1 месяц" # Веб-шрифты Шрифт ExpiresByType / TrueType "доступ плюс 1 месяц" Шрифт ExpiresByType / opentype "доступ плюс 1 месяц" Приложение ExpiresByType / x-font-woff "доступ плюс 1 месяц" ExpiresByType image / svg + xml "доступ плюс 1 месяц" Приложение ExpiresByType / vnd.ms-fontobject "доступ плюс 1 месяц" # CSS и JavaScript ExpiresByType text / css "доступ плюс 1 год" Приложение ExpiresByType / javascript "доступ плюс 1 год" ExpiresByType text / javascript "доступ плюс 1 год" <IfModule mod_headers.c> Заголовок приложения Cache-Control "public" </ IfModule> </ IfModule>
Совет по оптимизации 3. Объявите константу для наиболее часто используемых значений в базе данных WordPress (обновлено!)
Это может быть полезно для разработчика темы, чтобы уменьшить количество запросов к базе данных. Будучи разработчиком тем WordPress, мы должны использовать некоторую функцию WordPress, которую нам нужно использовать чаще всего и более одного раза на странице.
Например, чтобы получить URL домашней страницы, мы обычно используем get_option('home'); , Эта функция фактически выполняет запрос к базе данных и получает желаемое значение. Как мы знаем, это будет одинаковым для всех случаев, и нам может понадобиться это значение в разных местах.
Так что же делать в этой ситуации?
Я использовал для создания новой постоянной переменной в wp-config.php, как показано ниже:
DEFINE ( 'MY_HOME', 'HTTP: //www.yourdomain.com'); define ('BLOG_NAME', 'Опытный разработчик');
После объявления этой константы вам нужно использовать эту константу вместо get_option('home') или аналогичной функции. Так что это уменьшит количество запросов на странице. Вы также можете определить константы для каталога шаблонов.
Примечание редактора: этот совет был полностью разоблачен Стивеном Кронином! Мы будем обновлять это на следующий день или два с некоторой новой информацией. В настоящее время прочитайте Стивена Кронина Замечательная статья для дополнительной информации о том, почему это не обязательно так. Спасибо Стивену Кронину за то, что указал на это !!!
Совет по оптимизации 4. Оптимизируйте свою базу данных
Существует несколько плагинов, которые могут взять на себя ответственность за оптимизацию и поддержку базы данных WordPress. Я перечислю только несколько ниже, но если вы будете искать в каталоге плагинов WordPress, вы сможете найти еще немало:
Имейте в виду, что многие более крупные «плагины оптимизации / кэширования», которые помогают с кэшированием и другими вещами, также будут выполнять свою собственную оптимизацию — поэтому, если у вас есть плагин кэширования, вы, возможно, уже рассмотрели это. Опытные пользователи также могут просто использовать PHPMyAdmin для оптимизации базы данных WordPress.
Совет по оптимизации 5. Кэширование — ключ к успеху
Кэширование является наиболее важным фактором для оптимизации сайта с высоким трафиком. WordPress имеет несколько хороших доступных плагинов, которые служат этой цели. Эти плагины обычно создают файлы .html для каждого поста и страницы, и они будут обслуживать эти файлы html вместо того, чтобы каждый раз выполнять запросы к базе данных.
У нас есть несколько хороших плагинов для кеширования в WordPress.
Выше плагины генерируют файлы HTML для каждого поста и страницы и обслуживают его, но у нас есть один плагин, который кэширует результат запроса базы данных.
Совет по оптимизации 6. Использование CDN для сайтов с высоким трафиком
Использование CDN (сети доставки контента) — лучший вариант для сайта с высоким трафиком. CDN — это сеть доставки контента оптимизированных серверов по всему миру. Эти серверы работают вместе, чтобы обслуживать ваш контент через несколько серверов.
Большинство CDN сейчас там платные и могут быть очень дорогими. У нас есть только один CDN, который бесплатно 🙂
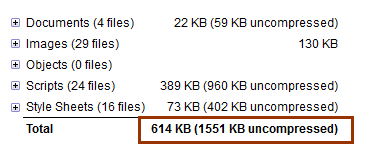
Совет по оптимизации 7. Сжатие и объединение файлов JS и CSS
Сжатие JS и CSS даст вам хорошее улучшение времени загрузки сайта. Поскольку сжатие файлов JS и CSS уменьшит ваш общий размер страницы.
Еще один хороший момент, который нужно иметь в виду, это объединение файлов CSS и JS. Объединение нескольких файлов в один файл уменьшит количество HTTP-запросов к вашему веб-серверу.
Компрессор JS:
CSS компрессор:
В качестве альтернативы вы можете использовать плагин WordPress wp minify для объединения различных файлов JS и CSS в один файл.
Совет по оптимизации 8. Сжатие изображений
Как и сжатие файлов CSS и JS, также хорошо сжимать изображения вашего сайта WordPress. У нас есть плагин, который использует API smush.it и предоставляет сжатые изображения для вашего сайта WordPress.
Использование CSS Sprite также полезно в случае уменьшения количества HTTP-запросов.
Совет по оптимизации 9. Сжатие статического содержимого с помощью gZip
Сжатие статического содержимого с помощью сжатия gZip кардинально изменит время загрузки вашего сайта. Это хорошая практика для общей веб-разработки тоже. Я снова пойду с HTML 5 Boiler Plate для этого трюка.

Вам просто нужно разместить код ниже в вашем файле htaccess:
<IfModule mod_deflate.c> # Force deflate для искаженных заголовков # developer.yahoo.com/blogs/ydn/posts/2010/12/pushing-beyond-gzipping/ <IfModule mod_setenvif.c> <IfModule mod_headers.c> SetEnvIfNoCase ^ (Accept-EncodXng | X-cept-Encoding | X {15} | ~ {15} | - {15}) $ ^ ((gzip | deflate) \ s *,? \ S *) + | [X ~ -] {4,13} $ HAVE_Accept-Encoding RequestHeader добавить Accept-Encoding "gzip, deflate" env = HAVE_Accept-Encoding </ IfModule> </ IfModule> # HTML, TXT, CSS, JavaScript, JSON, XML, HTC: <IfModule filter_module> FilterDeclare COMPRESS FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ text / html FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ text / css FilterProvider COMPRESS DEFLATE resp = Content-Type $ text / plain FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ text / xml FilterProvider COMPRESS DEFLATE resp = Content-Type $ text / x-component FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ application / javascript FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ application / json FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ application / xml FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ application / xhtml + xml FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ application / rss + xml FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ application / atom + xml FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ application / vnd.ms-fontobject FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ image / svg + xml FilterProvider COMPRESS DEFLATE resp = Тип содержимого $ application / x-font-ttf FilterProvider COMPRESS DEFLATE resp = Content-Type $ font / opentype FilterChain COMPRESS FilterProtocol COMPRESS DEFLATE изменить = да; байтов = нет </ IfModule> <IfModule! Mod_filter.c> # Устаревшие версии Apache AddOutputFilterByType DEFLATE text / html text / plain text / css application / json AddOutputFilterByType DEFLATE application / javascript AddOutputFilterByType DEFLATE text / xml application / xml text / x-component AddOutputFilterByType DEFLATE application / xhtml + xml application / rss + xml application / atom + xml AddOutputFilterByType DEFLATE image / svg + xml application / vnd.ms-fontobject application / шрифт x-font-ttf / opentype </ IfModule> </ IfModule>
Совет по оптимизации 10. Управление электронными тегами
eTags также используются для целей кэширования, но если вы установили заголовки expire для статического содержимого, то полезно отключить функцию eTags. Давайте посмотрим, как отключить eTag с помощью файла .htaccess.
Вам нужно поместить одну строку в ваш файл .htaccess, чтобы отключить eTag.
FileETag нет
Чтобы узнать больше о eTag, вы можете посетить эту ссылку .
Вывод
Есть много других советов и приемов, но я старался изо всех сил, чтобы представить лучшие советы «на все деньги» для тех, кто только начинает работать с безопасностью WordPress. Обязательно ознакомьтесь с нашими другими статьями по масштабированию и кэшированию WordPress для получения дополнительной информации! Поделитесь своими мыслями об этом ниже!