
В этом уроке мы собираемся создать виджет WordPress, который отображает тренды Twitter по регионам. Мы будем использовать Twitter Trends API и обновлять тренды через определенный промежуток времени, используя WordPress Transients API.
API Twitter Trends и WOEID
Тенденции Твиттера: Тенденции Твиттера дают общий обзор того, о чем миллионы пользователей Твиттера чаще всего говорят в определенное время в Твиттере, что даст вам некоторое представление о том, что происходит во всем мире.
Twitter предоставляет API Trends, GET trends/:woeid , который представляет собой RESTful API, который возвращает результаты в формате JSON или XML. Вы можете легко проанализировать результат запроса API и отобразить его.
Twitter использует Yahoo идентификаторы Where On Earth (WOEID), чтобы идентифицировать местоположения, для которых у него есть трендовые данные.
Итак, что такое WOEID (ГДЕ ИДЕНТИФИКАТОРЫ ЗЕМЛИ)?
WOEID — это уникальный ссылочный идентификатор, присваиваемый Yahoo! WOEID для идентификации любого места на Земле.
Виджеты WordPress
Виджеты WordPress — это плагины WordPress, которые можно легко добавить в области виджетов вашей темы WordPress, такие как боковая панель, нижний колонтитул и т. Д. Чтобы использовать виджет WordPress, необходимо правильно «виджетизировать» темы WordPress, чтобы включить виджеты в верхний и нижний колонтитулы и в других местах области виджетов WordPress. С панели управления администраторы могут легко добавлять, изменять, удалять и обновлять параметры виджета. Использование виджетов WordPress очень и очень просто для нетехнических владельцев блогов.
Использование виджетов WorPress не требует опыта программирования. Их можно легко добавлять, удалять и переупорядочивать на панели администрирования WordPress «Внешний вид -> Виджеты» простым перетаскиванием.
Прежде чем мы начнем, я предполагаю, что у вас есть общие знания об API виджетов WordPress . В этом уроке мы будем использовать Boilerplate для WordPress Widget от Paulund .
Создание виджета трендов в Twitter
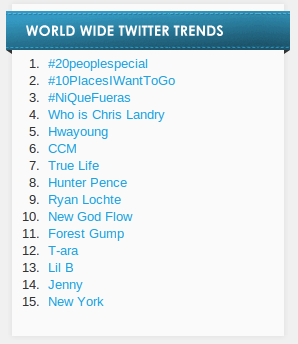
Мы собираемся создать виджет WordPress, который позволит вам получать тренды Twitter по регионам и отображать их на своем блоге / сайте WordPress.
Виджет «Тенденции в Твиттере» дает посетителям вашего блога или веб-сайта общий обзор того, о чем миллионы людей в Твиттере говорят сейчас больше всего, в зависимости от конкретного места. Этот виджет даст некоторое представление о том, что сейчас происходит в мире.
Создание конструктора виджетов
Зарегистрируйте виджет widget_init действии widget_init .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
/*
Plugin name: WP Twitter Trends
Plugin URI: http://geekslabs.com/wp-twitter-trends
Description: A widget to show twitter trends by region.
Version: 1.0
Author: Ajay Patel
Author URI: http://ajayy.com
*/
/**
* Register the Widget
*/
add_action( ‘widgets_init’, ‘TwitterTrendsWidgetInit’ );
function TwitterTrendsWidgetInit() {
register_widget( ‘TwitterTrendsWidget’ );
}
|
Функция register_widget TwitterTrendsWidget класс TwitterTrendsWidget который мы создадим на следующем шаге.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
/**
* Adds TwitterTrendsWidget widget.
*/
class TwitterTrendsWidget extends WP_Widget {
function TwitterTrendsWidget() {
parent::WP_Widget( false, $region = ‘Twitter Trends Widget’ );
}
/**
* Register widget with WordPress.
*/
public function __construct() {
parent::__construct(
‘twittertrendswidget’, // Base ID
‘TwitterTrendsWidget’, // Name
array(
‘classname’ => ‘TwitterTrendsWidget’,
‘description’ => __( ‘A widget to show twitter trends by region.’, ‘tfwidget’ ), ) // Args
);
} // End constructor
}
|
Создание функции виджета
Функция виджета помогает вам отображать ваш виджет на внешнем интерфейсе. Эта функция вызывается для возврата вывода виджета и отображения его в области отображения виджета (например, боковой панели, нижнего колонтитула).
Как вы можете видеть, мы собираем все обязательные поля из массива $instance такие как title , region и expiration для отображения виджета на веб-сайте в правильном стиле.
Используйте следующую функцию для отображения нашего виджета трендов в Twitter.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
/**
* Front-end display of widget.
*
* @see WP_Widget::widget()
*
* @param array $args Widget arguments.
* @param array $instance Saved values from WordPress transient API.
*/
function widget( $args, $instance ) {
extract( $args );
$title = apply_filters( ‘widget_title’, $instance[‘title’] );
$region = apply_filters( ‘widget_region’, $instance[‘region’] );
$expiration = apply_filters( ‘widget_expiration’, $instance[‘expiration’] );
$display = apply_filters( ‘widget_display’, $instance[‘display’] );
echo $before_widget;
if ($title)
echo $before_title .
<div class=»my_textbox»>
<?php
$trends = twitter_trends($region,$expiration);
echo ‘<ol>’;
for ($i=0; $i < $display; $i++){
echo ‘<li><a href=’.$trends[0][‘trends’][$i][‘url’].’
}
echo ‘</ol>’;
?>
</div>
<?php
echo $after_widget;
} ?>
|
В этом виджете Twitter Trends мы будем использовать следующие переменные:
-
$title—$titleнашего виджета (текстовое поле) -
$region— чтобы выбрать регион, выпадающий регион по умолчанию со значением GEOID, например, Индия: 23424848 (раскрывающееся поле) -
$expiration— Обновлять тренды с помощью WordPress Transients API. например, ежечасно, ежедневно (выпадающее поле) -
$display— количество$displayтрендов (текстовое поле)
Мы установим значения этих переменных, используя переменную WordPress $instance .
В приведенном выше коде мы используем twitter_trends() . Вам не нужно беспокоиться об этом сейчас, я объясню это на следующем шаге.
В функции twitter_trends() мы передаем переменные $region и $expiration и она будет возвращать массив трендов Twitter по регионам. Присвойте это переменной $trends .
Затем отобразите тренды с помощью цикла for с ограничением отображения трендов с помощью переменной $display .
Использование WordPress ‘Transient API.
Временный API-интерфейс WordPress позволяет временно хранить кэшированные данные в базе данных, назначая им собственное имя и время, по истечении которого они автоматически истекают и удаляются.
Для получения дополнительной информации о переходном API WordPress вы можете обратиться к нашей серии руководств по началу работы с WordPress Transients API .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
/**
* Using WordPress transient API
*
* @see Transients API : http://codex.wordpress.org/Transients_API
*
* @param array $count saved Twitter Trends by region values from Twitter Trends API.
*/
function twitter_trends($region,$expiration){
$count = get_transient(‘twitter_trends’);
if ($count !== false) return $count;
$count = 0;
$url = ‘https://api.twitter.com/1/trends/’.$region.’.json?count=50′;
$dataOrig = file_get_contents($url, true);
if (is_wp_error($dataOrig)) {
return ‘Error while fetching data from Twitter API!’;
}else{
$count = json_decode($dataOrig, true);
}
set_transient(‘twitter_trends’, $count, 60*60*$expiration);
return $count;
}
|
Как я уже говорил ранее, мы передаем две переменные $region и $expiration в этой функции.
Теперь с помощью Twitter Trends API GET Trends /: woeid . Предположим, что наша переменная $region имеет значение «23424848». Давайте попробуем узнать текущие тенденции Twitter для Индии.
|
1
|
https://api.twitter.com/1/trends/23424848.json?count=50
|
Просто вставьте этот URL в ваш браузер. Вы увидите ответ трендов в формате JSON. Использование file_get_contents() считывает файл в строку. Если в ответе нет ошибки, то использование json_decode() возвращает строку в кодировке JSON и преобразует ее в переменную объекта PHP $count .
Теперь обновите переменную Twitter Trends
|
1
|
set_transient(‘twitter_trends’, $count, 60*60*$expiration);
|
Создание функции обновления виджета
Функция обновления виджета WordPress используется для обновления переменных формы нашего виджета в базе данных путем отправки формы администратора виджета.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
/**
* Sanitize widget form values as they are saved.
*
* @see WP_Widget::update()
*
* @param array $new_instance Values just sent to be saved.
* @param array $old_instance Previously saved values from database.
*
* @return array Updated safe values to be saved.
*/
function update( $new_instance, $old_instance ) {
$instance = array();
$instance[‘title’] = strip_tags( $new_instance[‘title’] );
$instance[‘region’] = strip_tags( $new_instance[‘region’] );
$instance[‘expiration’] = strip_tags( $new_instance[‘expiration’] );
$instance[‘display’] = strip_tags( $new_instance[‘display’] );
delete_transient( ‘twitter_trends’ );
return $instance;
}
|
Параметры виджета были сохранены в переменной массива, которая называлась $instance . Функция обновления принимает два параметра: $new_instance и $old_instance . $old_instance который содержит все значения параметров, которые уже были сохранены ранее, и $new_instance который содержит все значения параметров, которые мы только что обновили через форму администратора виджета.
Эта функция устанавливает каждое старое значение экземпляра в массиве равным соответствующему значению в новом экземпляре.
Создание функции формы виджета
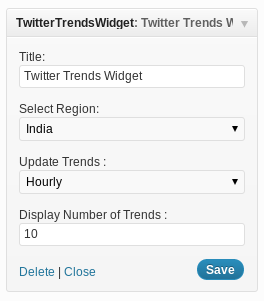
Функция формы виджета используется для создания формы виджета на панели инструментов для хранения или обновления переменных виджета. Создать форму виджета очень просто, она выведет HTML-форму с полем для наших параметров.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
/**
* Back-end widget form.
*
* @see WP_Widget::form()
*
* @param array $instance Previously saved values from database.
*/
function form( $instance ) {
$title = esc_attr( $instance[‘title’] );
$region = esc_attr( $instance[‘region’] );
$expiration = esc_attr( $instance[‘expiration’] );
$display = esc_attr( $instance[‘display’] );
?>
<p>
<label for=»<?php echo $this->get_field_id( ‘title’ ); ?>»><?php _e( ‘Title:’ );
<input class=»widefat» id=»<?php echo $this->get_field_id( ‘title’ ); ?>» name=»<?php echo $this->get_field_name( ‘title’ ); ?>» type=»text» value=»<?php echo $title; ?>» />
</label>
</p>
<p>
<label for=»<?php echo $this->get_field_id( ‘region’ ); ?>»><?php _e( ‘Select Region:’ );
<select class=»widefat» name=»<?php echo $this->get_field_name( ‘region’ ); ?>»>
<option value=»23424975″ <?=$region == ‘23424975’ ?
<option value=»2450022″ <?=$region == ‘2450022’ ?
<option value=»1118129″ <?=$region == ‘1118129’ ?
<option value=»23424908″ <?=$region == ‘23424908’ ?
<option value=»2458833″ <?=$region == ‘2458833’ ?
</select>
</label>
</p>
<p>
<label for=»<?php echo $this->get_field_id( ‘expiration’ ); ?>»><?php _e( ‘Update Trends :’ );
<select class=»widefat» name=»<?php echo $this->get_field_name( ‘expiration’ ); ?>»>
<option value=»1″ <?=$expiration == ‘1’ ?
<option value=»12″ <?=$expiration == ’12’ ?
<option value=»24″ <?=$expiration == ’24’ ?
<option value=»168″ <?=$expiration == ‘168’ ?
<option value=»720″ <?=$expiration == ‘720’ ?
</select>
</label>
</p>
<p>
<label for=»<?php echo $this->get_field_id( ‘display’ ); ?>»><?php _e( ‘Display Number of Trends :’ );
<input class=»widefat» id=»<?php echo $this->get_field_id( ‘display’ ); ?>» name=»<?php echo $this->get_field_name( ‘display’ ); ?>» type=»text» value=»<?php echo $display; ?>» />
</label>
</p>
<?php
}
} // class TwitterTrendsWidget
?>
|
В этой функции вы можете видеть параметр $instance , который позволяет нашей HTML-форме читать параметры сохраненного виджета.
Собираем это вместе: полный код
Вы можете увидеть полный код в плагине WP Twitter Trends в каталоге плагинов WordPress.org или скачать его по ссылке в верхней части этой статьи.
Вывод
И вот мы успешно разработали WP Twitter Trends Widget! Вы можете скачать исходный код и изменить внешний вид виджета, добавив новые стили CSS. Вы также можете создать виджет с вкладками, чтобы разделить тему последних трендов и хэштеги. Теперь у вас есть виджет трендов на вашем сайте или в блоге.
Спасибо за чтение моей статьи! Если у вас есть какие-либо вопросы или сомнения, просто оставьте комментарий, я рад помочь вам в комментариях.