После моего недавнего урока, где я показал вам, как добавить отзывчивый слайдер jQuery к вашей теме WordPress , я подумал, что покажу вам, как добавить адаптивный лайтбокс на ваш сайт WordPress.
Мы собираемся использовать невероятный плагин (скрипт) fancyBox jQuery для демонстрации реализации лайтбокса, но те же принципы могут применяться к большинству скриптов лайтбокса. Этот урок будет в основном преподаваться через 15-минутную заставку, но я также включил несколько кратких письменных инструкций.
Скринкаст
Шаг 1 Включите файлы
Первое, что нам нужно сделать, это скачать fancyBox с сайта fancyBox . Затем мы хотим открыть исходную папку, где мы собираемся скопировать следующие файлы в нашу тему (обратите внимание, что мы используем WordPress по умолчанию тему Twenty Twelve ):
- blank.gif
- fancybox_loading.gif
- fancybox_overlay.png
- fancybox_sprite.png
- jquery.fancybox.css
- jquery.fancybox.pack.js
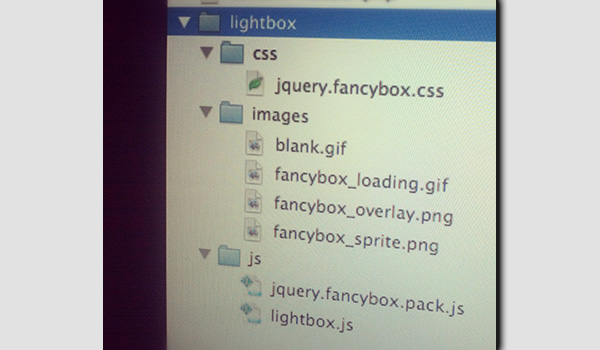
Хотя лучше оставаться организованным, поэтому давайте создадим папку в каталоге inc нашей темы с именем lightbox , и там мы создадим три новые папки: css , js и images . На этом этапе вам также необходимо создать файл с именем lightbox.js (пока не беспокойтесь об этом). Затем нам нужно разделить файлы выше в их соответствующих местах, так что это будет выглядеть как на рисунке ниже.

Вам нужно отредактировать пути к изображениям в jquery.fancybox.css, чтобы они соответствовали нашей новой файловой структуре. Вы можете сделать это, выполнив поиск и заменив:
url(' с url('../images/
Шаг 2: поставьте в очередь файлы лайтбоксов

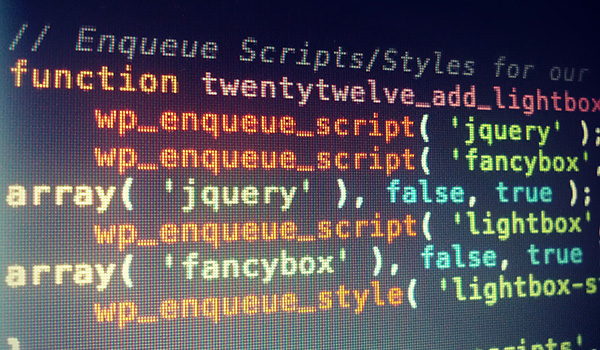
Теперь, когда у нас есть папка, заполненная всеми необходимыми файлами, нам нужно загрузить их! Откройте файл functions.php и добавьте следующее:
|
1
2
3
4
5
6
7
|
// Enqueue Scripts/Styles for our Lightbox
function twentytwelve_add_lightbox() {
wp_enqueue_script( ‘fancybox’, get_template_directory_uri() . ‘/inc/lightbox/js/jquery.fancybox.pack.js’, array( ‘jquery’ ), false, true );
wp_enqueue_script( ‘lightbox’, get_template_directory_uri() . ‘/inc/lightbox/js/lightbox.js’, array( ‘fancybox’ ), false, true );
wp_enqueue_style( ‘lightbox-style’, get_template_directory_uri() . ‘/inc/lightbox/css/jquery.fancybox.css’ );
}
add_action( ‘wp_enqueue_scripts’, ‘twentytwelve_add_lightbox’ );
|
То, что мы сделали выше, поставили в очередь минимизированный скрипт FancyBox (и, в зависимости от этого, WordPress включил библиотеку jQuery), наш новый файл lightbox.js , а также таблицу стилей FancyBox. Слишком легко!
Шаг 3 Инициализация лайтбокса

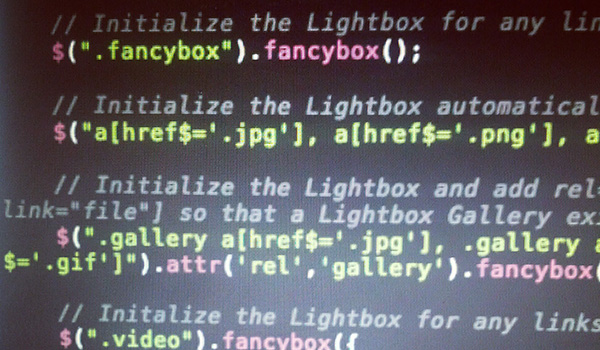
Помните тот файл lightbox.js, который мы создали ранее? Пришло время открыть его и наполнить каким-нибудь красивым jQuery! В приведенном выше скриншоте я показал вам каждый пример отдельно, чтобы вы могли лучше понять, как на самом деле работает jQuery, но ниже приведен весь код. Скопируйте это в файл lightbox.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
(function($) {
// Initialize the Lightbox for any links with the ‘fancybox’ class
$(«.fancybox»).fancybox();
// Initialize the Lightbox automatically for any links to images with extensions .jpg, .jpeg, .png or .gif
$(«a[href$=’.jpg’], a[href$=’.png’], a[href$=’.jpeg’], a[href$=’.gif’]»).fancybox();
// Initialize the Lightbox and add rel=»gallery» to all gallery images when the gallery is set up using so that a Lightbox Gallery exists
$(«.gallery a[href$=’.jpg’], .gallery a[href$=’.png’], .gallery a[href$=’.jpeg’], .gallery a[href$=’.gif’]»).attr(‘rel’,’gallery’).fancybox();
// Initalize the Lightbox for any links with the ‘video’ class and provide improved video embed support
$(«.video»).fancybox({
maxWidth : 800,
maxHeight : 600,
fitToView : false,
width : ‘70%’,
height : ‘70%’,
autoSize : false,
closeClick : false,
openEffect : ‘none’,
closeEffect : ‘none’
});
})(jQuery);
|
Шаг 4 Использование

Теперь вы можете использовать лайтбокс! С помощью приведенного выше кода он настроен на автоматическое добавление лайтбокса для всех ссылок на файлы изображений с расширениями .jpg, .jpeg, .png или .gif. Таким образом, следующий фрагмент кода создаст лайтбокс:
|
1
|
<a href=»image.jpg»><img src=»image_thumbnail.jpg» /></a>
|
Лайтбоксы Галереи:
Вы также можете создать «галерею лайтбоксов», добавив один и тот же атрибут rel к нескольким ссылкам, например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<a href=»image1.gif» rel=»some-photos»>
<img src=»image1_thumbnail.gif» />
</a>
<a href=»image2.png» rel=»some-photos»>
<img src=»image2_thumbnail.png» />
</a>
<a href=»image3.jpg» rel=»some-photos»>
<img src=»image3_thumbnail.jpg» />
</a>
<a href=»image4.jpeg» rel=»some-photos»>
<img src=»image4_thumbnail.jpeg» />
</a>
|
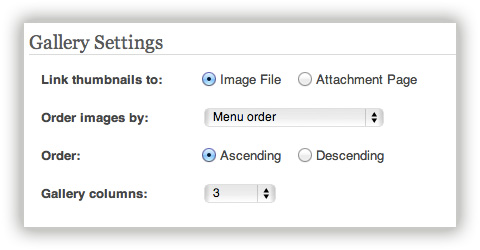
Тем не менее, ту же самую галерею лайтбокса можно также получить, просто вставив простую старую галерею WordPress в ваше сообщение или страницу. Просто не забудьте связать миниатюры с файлами изображений примерно так:

Видео лайтбокс:
Также включена поддержка лайтбокса видео, чего можно добиться, связавшись с URL-адресом для вставки видео в IFRAME (найдите его, посмотрев код для встраивания видео из таких сервисов, как YouTube или Vimeo), и предоставив ему класс video и fancybox.iframe , например так:
|
1
2
3
|
<a href=»http://player.vimeo.com/video/50006726?badge=0″ class=»video fancybox.iframe»>
Click this to open up a Video from Vimeo!
</a>
|
ОБОРУДОВАНИЕ Lightbox:
Помимо IFRAME в лайтбоксах с видео вы можете вставлять другие IFRAMES, такие как Google Maps, включая те же классы video и fancybox.iframe , например:
|
1
|
<a class=»video fancybox.iframe» href=»http://maps.google.com/?output=embed&f=q&source=s_q&hl=en&geocode=&q=London+Eye,+County+Hall,+Westminster+Bridge+Road,+London,+United+Kingdom&hl=lv&ll=51.504155,-0.117749&spn=0.00571,0.016512&sll=56.879635,24.603189&sspn=10.280244,33.815918&vpsrc=6&hq=London+Eye&radius=15000&t=h&z=17″>Google Maps (IFRAME)</a>
|
Титры:
Как вы можете видеть на видео, некоторые изображения я автоматически вставил и применил лайтбокс, чтобы иметь подписи. Они определяются атрибутом title ссылки. Например, посмотрите, какие заголовки установлены в следующем фрагменте кода:
|
1
2
|
<a href=»an-image.jpg» title=»Here is a caption! How exciting!»><img src=»an-image_thumbnail.jpg» /></a>
<a href=»another-image.jpg» title=»Did you see the caption on that image? Damn!»>Click for an image!</a>
|
Лицензия
Обратите внимание, что FancyBox лицензируется под лицензией Creative Commons Attribution-NonCommercial 3.0 , что означает, что вы можете свободно использовать его в некоммерческих работах с атрибуцией, но вы должны заплатить лицензионный сбор, чтобы использовать его в коммерческих проектах. Вы можете прочитать больше о лицензии здесь .
Ресурсы
- Плагин fancyBox jQuery
- fancyBox Советы и хитрости
- Использование $ вместо jQuery в WordPress (адреса jQuery не конфликтуют)
Скачать
Если вы загрузили исходные файлы выше, обратите внимание, что после помещения их в каталог inc вашей темы вам нужно добавить код, найденный в шаге 2, в ваш файл functions.php , который ставит в очередь jQuery и все файлы fancyBox.
Кроме того, я также превратил это в бесплатный плагин, который вы можете скачать на моем личном сайте .