Эта статья является частью серии, созданной в сотрудничестве с SiteGround . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Если вашему веб-сайту WordPress требуется конкретная таблица стилей или файл JavaScript только на одной определенной странице или только при ограниченном количестве условий, нет необходимости загружать эти файлы повсюду на вашем веб-сайте.
В этой статье вы узнаете, как загружать стили и скрипты CSS только тогда, когда они нужны вашему веб-сайту. Таким образом, ваш сайт будет загружаться быстрее, и пользователям, которые не посещают страницы с дополнительными файлами, не нужно загружать ненужные байты в своих браузерах.
Почему вы должны добавить стили и скрипты в WordPress
Если в разработке WordPress есть анти-шаблон, он добавляет <link><script><head>
Работа на веб-сайте WordPress включает использование таблиц стилей и кода JavaScript, который поставляется из самого программного обеспечения, нескольких плагинов и активной темы.
Это означает, что авторы тем или плагинов не знают заранее, какие стили и сценарии будет запускать конкретная установка или в каком порядке нужны эти ресурсы. Например, давайте возьмем библиотеку jQuery. Эта библиотека может использоваться самим WordPress для обработки запросов Ajax и других задач, более чем одним плагином и активной темой.
Если авторы плагинов и тем включают необходимые им таблицы стилей и сценарии, добавляя соответствующие теги непосредственно в HTML-документ, это может открыть возможность для конфликтов, когда ресурсы загружаются несколько раз и / или в неправильном порядке.
Вот почему вы всегда должны загружать стили и сценарии, следуя рекомендациям, рекомендованным стандартами кодирования WordPress.org:
Чтобы все работало слаженно, важно, чтобы тема и плагины загружали скрипты и таблицы стилей, используя стандартный метод WordPress. Это обеспечит эффективную работу сайта и отсутствие проблем с несовместимостью.
Включая CSS и JavaScript — Theme Handbook
Как использовать wp_enqueue_style и wp_enqueue_script
Функция barebones для включения вашей пользовательской таблицы стилей в тему выглядит следующим образом:
wp_enqueue_style( $handle, $src, $deps, $ver, $media );
Обязательны только первые два параметра, остальные необязательны.
- Параметр
$handleВы можете назвать егоmainportfolioЕсли вы включаете таблицы стилей из плагина JavaScript, просто используйте имя плагина -
$src - Параметр
$deps -
$ver -
$media
Например, код для добавления таблицы стилей с именем portfolio.css
wp_enqueue_style( 'portfolio', get_template_directory_uri() . '/css/portfolio.css',false,null,'screen');
Чтобы включить файл JavaScript, вы должны использовать:
wp_enqueue_script($handle, $src, $deps, $ver, $in_footer)
Параметры аналогичны параметрам в wp_enqueue_style<script><footer><header>
Допустим, вы хотите добавить на свой веб-сайт portfolio.js
wp_enqueue_script( 'portfolio', get_template_directory_uri() . '/js/portfolio.js', array ( 'jquery' ), null, true);
Этот код сообщает WordPress, что:
- Вы хотите использовать файл
portfoliojs - WordPress необходимо загрузить jQuery перед загрузкой
portfolio.jsкомплекте с WordPress по умолчанию) - WordPress необходимо добавить этот файл в раздел
<footer>
Вероятно, вы захотите включить более одной таблицы стилей или файла сценария, в этом случае оберните все вызовы wp_enqueue_style()wp_enqueue_script()действий WordPress.
Вот пример. Если вы разрабатываете тему WordPress, вы можете добавить ее в свой файл functions.php
function mytheme_styles_scripts() {
//main stylesheet, style.css
wp_enqueue_style( 'style', get_stylesheet_uri() );
//stylesheet for portfolio section
//(different from the rest of the site)
wp_enqueue_style( 'portfolio', get_template_directory_uri() . '/css/portfolio.css',false,null,'screen');
//JS for portfolio section
wp_enqueue_script( 'portfolio', get_template_directory_uri() . '/js/portfolio.js', array ( 'jquery' ), null, true);
}
//hook the function to wp_enqueue_scripts action hook
add_action( 'wp_enqueue_scripts', 'mytheme_styles_scripts' );
Теперь вы можете быть уверены, что WordPress найдет все необходимые таблицы стилей и скрипты и загрузит их в правильном порядке.
Условная загрузка таблиц стилей и скриптов
Приведенный выше код прекрасно работает и следует рекомендациям WordPress. Тем не менее, WordPress будет скачивать portfolio.cssportfolio.js Если ваши посетители никогда не заходят на страницу вашего портфолио, что, к сожалению, может случиться, браузер загрузил бы два ненужных файла.
Теперь давайте возьмем это на себя и убедимся, что WordPress включает в себя portfolio.cssportfolio.js
WordPress условные теги
WordPress предлагает условные теги , которые в сочетании с обычными операторами if...else
Например, если вы хотите выполнить какой-то код только на главной странице вашего сайта, а другой фрагмент кода везде, то вы напишите что-то вроде этого:
if ( is_front_page() ):
//your code here
else:
//alternative code here
endif;
И наоборот, если вы хотите выполнить какой-либо код везде, кроме как на домашней странице вашего сайта, вы напишите:
if ( !is_front_page() ):
//your code here;
endif;
WordPress предлагает множество условных тегов, полный список которых вы можете найти в главе « Условные теги » Руководства по теме.
Есть способ использовать условные теги, чтобы WordPress загружал как porfolio.cssportfolio.js
Давайте рассмотрим некоторые способы, которыми вы можете сделать именно это.
Использование идентификатора страницы
Вы можете использовать условные теги, чтобы проверить, находятся ли пользователи на странице портфолио вашего сайта, используя идентификатор страницы портфолио.
Чтобы узнать идентификатор страницы, сделайте следующее:
- Войдите в панель администратора вашего сайта WordPress.
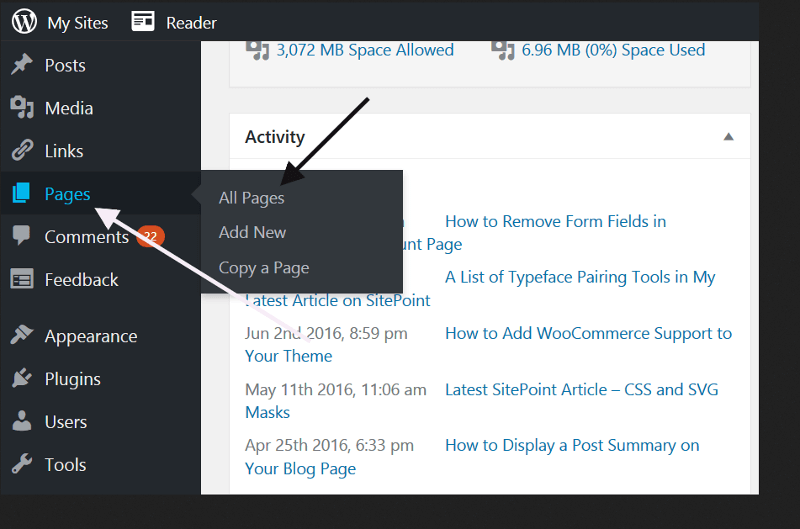
- Нажмите на Страницы, чтобы получить доступ к списку всех страниц на вашем сайте.
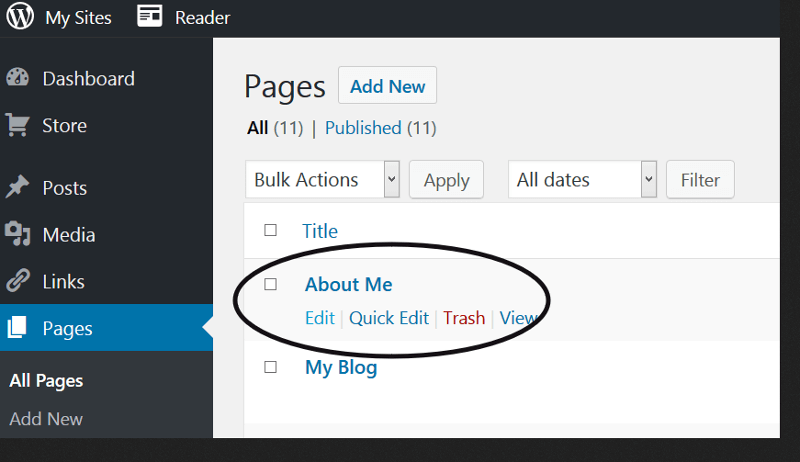
- Нажмите на название интересующей вас страницы, чтобы открыть ее в редакторе.
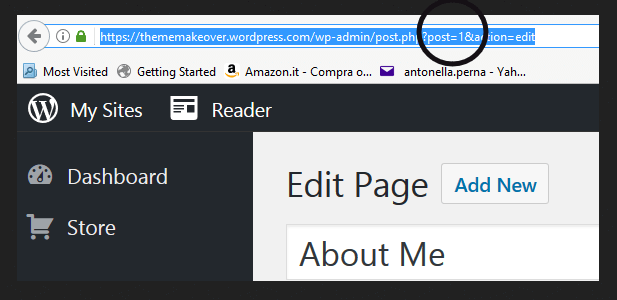
- Теперь, когда страница открыта в редакторе, посмотрите на URL в адресной строке вашего браузера. Вы должны увидеть что-то вроде
post=Этот номер является идентификатором страницы:
Теперь, когда вы знаете идентификатор своей страницы, вы можете изменить предыдущий код, который включал таблицы стилей и сценарии вашей темы, используя условные теги следующим образом:
function mytheme_styles_scripts() {
//main stylesheet, style.css
wp_enqueue_style( 'style', get_stylesheet_uri() );
//check we are on page with ID 1
if ( is_page('1') ):
//if we are, load styles and script
//for portfolio page
wp_enqueue_style( 'portfolio', get_template_directory_uri() . '/css/portfolio.css',false,null,'screen');
//JS for portfolio section
wp_enqueue_script( 'portfolio', get_template_directory_uri() . '/js/portfolio.js', array ( 'jquery' ), null, true);
endif;
}
//hook the function to wp_enqueue_scripts action hook
add_action( 'wp_enqueue_scripts', 'mytheme_styles_scripts' );
Использование заголовка страницы
Условные теги для страниц также работают с заголовком страницы. Если на странице вашего портфолио есть заголовок « Мой портфель» , код может выглядеть следующим образом (для краткости я просто добавлю условную часть):
if ( is_page('My Portfolio') ):
//rest of the code here
endif;
Использование страницы Slug
Вы можете использовать условные теги со слагом страницы, который является удобным URL для этой страницы. Вот как это будет выглядеть на практике:
if ( is_page('my-portfolio') ):
//rest of the code here
endif;
Вывод
В этой статье я обсуждал, как вы можете условно включать таблицы стилей и файлы сценариев на свой веб-сайт WordPress. Существуют обстоятельства, когда дополнительных стилей так мало, что не имеет особого смысла иметь для них отдельную таблицу стилей. Это будет генерировать только еще один HTTP-запрос, без которого ваш веб-сайт может обойтись.
Тем не менее, при соответствующих условиях, например, страница или область темы, отличная от остальной части веб-сайта, выборочная загрузка таблиц стилей и сценариев соответствует рекомендациям WordPress и гарантирует, что браузеры ваших посетителей загружают только тот объем данных, который необходим для отображения запрашиваемый контент.
Как вы включаете пользовательские скрипты и стили на свой сайт WordPress? Нажмите на поле комментария ниже, чтобы поделиться.