Эта статья была создана в сотрудничестве с YOOtheme . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Начиная с июля 2018 года, Google начал ранжировать результаты своего мобильного поиска в соответствии со скоростью мобильной страницы. Это делает оптимизацию PageSpeed еще более важной, чем раньше. К счастью, есть инструменты, которые могут помочь вам ускорить ваш сайт. YOOtheme Pro , новая тема WordPress и конструктор страниц, обеспечивает высокую скорость рейтинга страниц вашего сайта благодаря его небольшой, чистой базе кода и использованию новейших веб-технологий. Вот как это работает.
Что такое YOOtheme Pro?
Для тех из вас, кто не знаком с YOOtheme Pro, это мощный редактор тем и страниц для WordPress и Joomla. Это его основные особенности:
- Интуитивно понятный конструктор перетаскивания страниц
- Библиотека элементов с более чем 30 элементами (включая слайдер, слайд-шоу и т. Д.)
- Библиотека макетов с более чем 100 заранее созданными макетами премиум-класса
- Библиотека стилей с 70+ стилями ручной работы
- Интегрированная библиотека Unsplash
- Поддержка WooCommerce
- Нижний колонтитул
- Быстрая и легкая кодовая база
Как YOOtheme Pro ускоряет ваш сайт?
YOOtheme Pro построен с библиотекой JavaScript Vue.js и интерфейсной средой UIkit. Благодаря этим двум библиотекам YOOtheme Pro является чрезвычайно модульным и расширяемым, а его быстрый и легкий JavaScript обеспечивает отличный пользовательский опыт. Компоновщик страниц генерирует небольшую, чистую и семантическую разметку, которая оптимизирована для быстрой загрузки. Итак, давайте подробнее рассмотрим технологии, которые YOOtheme Pro использует для ускорения времени рендеринга вашего браузера.
Ленивая загрузка изображений
Изображения составляют большую часть общего размера вашего сайта, что может существенно повлиять на время загрузки. Чтобы повысить скорость страницы и уменьшить трафик сервера, YOOtheme Pro использует ленивую загрузку. Это означает, что изначально загружаются только изображения, расположенные выше. Другие изображения загружаются при входе в окно просмотра. Чтобы предотвратить скачок содержимого, мгновенно создается пустое изображение-заполнитель. Ваши посетители даже не заметят, что изображения загружаются лениво, и первая значимая краска станет быстрее на экране. Вы также можете лениво загружать видео элементы.
Автоматически сгенерированные srcsets
Чтобы убедиться, что вы получаете лучшее разрешение на каждом устройстве, YOOtheme Pro автоматически генерирует srcsets. Это несколько версий одного и того же изображения разных размеров, каждая из которых используется для конкретного устройства. Когда вы загружаете изображение в компоновщик страниц YOOtheme Pro и устанавливаете значение ширины или высоты, YOOtheme Pro генерирует семь изображений srcset. Первые два — 100% и 200% от целевого размера. Остальные пять изображений имеют наиболее часто используемые разрешения устройств: 768, 1024, 1366, 1600 и 1920. Разумеется, они генерируются только в том случае, если это позволяет размер изображения, поэтому всегда следует загружать изображения с максимально возможным разрешением. Эта функция гарантирует наилучшее взаимодействие с мобильными устройствами и дисплеями Retina.
Хотя srcsets действительно улучшает производительность, они обычно не используются для фоновых изображений, используемых в качестве фона раздела или столбца. Эти изображения простираются до полной ширины и часто бывают довольно большими, поэтому загрузка их на мобильные устройства требует большой полосы пропускания. Чтобы решить эту проблему, YOOtheme Pro также создает наборы srcsets для фоновых изображений, которые отлично подходят для рейтинга скорости вашей мобильной страницы.
Формат изображения следующего поколения
Чтобы сэкономить пропускную способность, Google также рекомендует использовать форматы изображений следующего поколения, такие как WebP. Этот формат обладает превосходными характеристиками сжатия и качества по сравнению с наиболее распространенными форматами изображений JPEG и PNG. Использование WebPs экономит размер и потребляет меньше сотовых данных. YOOtheme Pro автоматически генерирует и обслуживает изображения в формате WebP для браузеров Chrome. В случае, если посетитель использует другие браузеры, будут предоставлены оригинальные изображения JPEG или PNG.
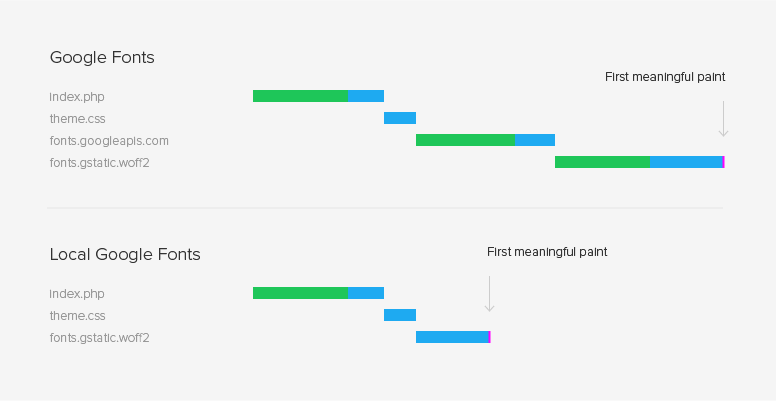
Локальные шрифты Google
YOOtheme Pro хранит шрифты Google локально. Когда вы выбираете шрифт Google в YOOtheme Pro, файлы шрифтов `woff` и` woff2` загружаются на ваш сервер и включаются в CSS. Это не только помогает с соблюдением GDPR, но также в значительной степени повышает скорость вашего сайта, так как больше нет обратной связи с серверами Google. И если ваш веб-сервер поддерживает HTTP / 2, туда и обратно нет вообще.
Другие дополнительные функции
Помимо обеспечения быстрого взаимодействия с пользователем, YOOtheme Pro также очень удобна для разработчиков. Это позволяет переопределять и расширять все, добавлять пользовательские элементы, CSS, JavaScript и даже создавать новые настройки темы. YOOtheme предлагает обширную документацию по YOOtheme Pro, которая включает раздел, специально написанный для разработчиков. Там вы найдете информацию, учебные пособия и примеры по пользовательским ресурсам, дочерним темам, пользовательским элементам и многому другому.
Вывод
Как видите, YOOtheme Pro — очень универсальный конструктор тем и страниц для WordPress, который действительно заботится о скорости. Он интегрирует больше оптимизаций для вашего рейтинга Google PageSpeed, чем любой другой конструктор страниц на рынке WordPress прямо сейчас. Это отличный инструмент для дизайнеров, который дает им возможность создавать без кодирования. Но он также был создан для разработчиков, что дало им возможность настроить все. YOOtheme Pro регулярно выпускает тематические пакеты по определенной теме, включая продуманную структуру контента. Красивые макеты, различные стили и бесплатные изображения вместе с регулярными обновлениями функций делают YOOtheme Pro следующей темой WordPress и конструктором страниц, за которой нужно следить. Так что получите YOOtheme Pro и попробуйте сами.