
В следующем уроке мы создадим плагин для получения популярных картинок из основного канала Instagram.
1. План
Наш плагин будет работать с [instagradam] . Вы можете вставить его в любом месте, где HTML-контент может идти, например. код шаблона, код редактора и т. д.
В результате будет отображаться около 10-15 миниатюрных картинок с кликабельными ссылками. Ядро плагина основано на удаленном фиде, который мы получим с помощью API функций WordPress.
Функционально список необработанных данных будет выглядеть так:
|
1
2
3
4
5
6
7
|
/*
theluxurystyle — http://distilleryimage8.s3.amazonaws.com/c4c876f4780a11e2a15422000a9f19a4_5.jpg
loveobe — http://distilleryimage3.s3.amazonaws.com/0c2d3b20781911e2b92122000a9e0727_5.jpg
jaredleto — http://distilleryimage8.s3.amazonaws.com/21d07bce781c11e2adc122000a1f9ace_5.jpg
balloop — http://distilleryimage11.s3.amazonaws.com/4fe04e66781411e2890222000a1fb0b2_5.jpg
pinkshosho — http://distilleryimage10.s3.amazonaws.com/abaef1b4781b11e2a2ce22000a1fa411_5.jpg
*/
|
2. Получение идентификатора клиента и секрета
Этот шаг необходим для каждого нового плагина. Зарегистрируйте его в Instagram, чтобы получить client_id и client_secret . Имя плагина должно быть простыми буквенными символами в моем опыте (например, johnsplugin ).
3. Информация о плагине
Это место для описания базовых данных вашего плагина, таких как имя плагина, URL, номер версии и автор.
|
1
2
3
4
5
6
7
8
|
/*
Plugin Name: Instagradam
Plugin URI: http://wp.tutsplus.com/
Description: A simple and fast Instagram shortcode plugin.
Version: 1.0
Author: Adam Burucs
Author URI: http://burucs.com/
*/
|
4. Регистрация шорткода
Это определит [instagradam] , который будет работать на основе функции instagradam_embed_shortcode .
|
1
2
|
// register shortcode
add_shortcode( ‘instagradam’, ‘instagradam_embed_shortcode’ );
|
5. Определение основной функции для шорткода
Это опишет основную работу нашего плагина. $atts и $content должны быть определены, как мы видим здесь, но мы не будем использовать их в этом уроке.
|
1
2
3
4
5
6
|
// define shortcode
function instagradam_embed_shortcode( $atts, $content = null ) {
// …
}
|
6. Создание переменных
Нам нужна вспомогательная переменная для создания вывода для нашей функции и поиска данных, который использует API-функцию WordPress. Это $str и $result соответственно.
|
1
2
3
4
|
// define main output
$str = «»;
// get remote data
$result = wp_remote_get( «https://api.instagram.com/v1/media/popular?client_id=3f72f6859f3240c68b362b80c70e3121» );
|
7. Обработка ошибок подачи
Основной выбор обрабатывает ошибку канала (в некоторых случаях мы можем получить ошибки SSL, но есть исправление для этого, описанное далее в этой статье).
Если есть какая-либо ошибка, мы отображаем ее на странице: Something went wrong: ...
|
1
2
3
4
5
6
7
8
|
if ( is_wp_error( $result ) ) {
// error handling
$error_message = $result->get_error_message();
$str = «Something went wrong: $error_message»;
} else {
// processing further
// …
}
|
8. Больше переменных
Переменная $result будет содержать основные данные, для обработки мы $main_data еще один помощник с именем $main_data . Нам также нужен счетчик для итерации.
|
1
2
3
4
|
// processing further
$result = json_decode( $result[‘body’] );
$main_data = array();
$n = 0;
|
9. Циклы, часть первая
Этот цикл будет собирать все имена пользователей и эскизы, которые нам нужны. Ранее я проанализировал основной канал (структуру канала), чтобы узнать, как получить нужные данные. Так что это важный шаг, и давайте не будем забывать, что Instagram может изменить это позже
и нам может понадобиться изменить $d->user->username и $d->images->thumbnail->url .
|
1
2
3
4
5
6
|
// get username and actual thumbnail
foreach ( $result->data as $d ) {
$main_data[ $n ][‘user’] = $d->user->username;
$main_data[ $n ][‘thumbnail’] = $d->images->thumbnail->url;
$n++;
}
|
10. Циклы, часть вторая
В следующих строках мы создаем HTML-код, который будет содержать изображения и ссылки из основного канала Instagram. Ссылки откроются в новом окне, сделанном с target="_blank" . Обратите внимание на пробел в конце основной строки, это для основного разделения.
|
1
2
3
4
|
// create main string, pictures embedded in links
foreach ( $main_data as $data ) {
$str .= ‘<a target=»_blank» href=»http://instagram.com/’.$data[‘user’].'»><img src=»‘.$data[‘thumbnail’].'» alt=»‘.$data[‘user’].’
}
|
11. Легкая часть
Этот (короткий код) стандартный код вернет наш основной контент.
|
1
|
return $str;
|
12. Проблемы с SSL
В некоторых случаях функция wp_remote_get может работать плохо, для решения этой проблемы нам нужно использовать этот код перед главными разделами кода.
|
1
2
3
4
5
6
|
// fix SSL request error
add_action( ‘http_request_args’, ‘no_ssl_http_request_args’, 10, 2 );
function no_ssl_http_request_args( $args, $url ) {
$args[‘sslverify’] = false;
return $args;
}
|
13. Полный код
Готовый код выглядит следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
/*
Plugin Name: Instagradam
Plugin URI: http://wp.tutsplus.com/
Description: A simple and fast Instagram shortcode plugin.
Version: 1.0
Author: Adam Burucs
Author URI: http://burucs.com/
*/
// fix SSL request error
add_action( ‘http_request_args’, ‘no_ssl_http_request_args’, 10, 2 );
function no_ssl_http_request_args( $args, $url ) {
$args[‘sslverify’] = false;
return $args;
}
// register shortcode
add_shortcode( ‘instagradam’, ‘instagradam_embed_shortcode’ );
// define shortcode
function instagradam_embed_shortcode( $atts, $content = null ) {
// define main output
$str = «»;
// get remote data
$result = wp_remote_get( «https://api.instagram.com/v1/media/popular?client_id=3f72f6859f3240c68b362b80c70e3121» );
if ( is_wp_error( $result ) ) {
// error handling
$error_message = $result->get_error_message();
$str = «Something went wrong: $error_message»;
} else {
// processing further
$result = json_decode( $result[‘body’] );
$main_data = array();
$n = 0;
// get username and actual thumbnail
foreach ( $result->data as $d ) {
$main_data[ $n ][‘user’] = $d->user->username;
$main_data[ $n ][‘thumbnail’] = $d->images->thumbnail->url;
$n++;
}
// create main string, pictures embedded in links
foreach ( $main_data as $data ) {
$str .= ‘<a target=»_blank» href=»http://instagram.com/’.$data[‘user’].'»><img src=»‘.$data[‘thumbnail’].'» alt=»‘.$data[‘user’].’
}
}
return $str;
}
|
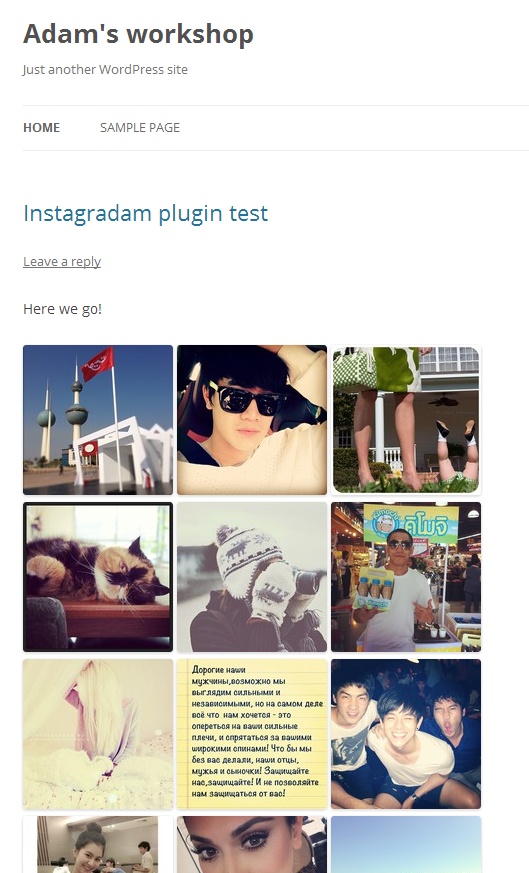
Готовый вид
Это картинка, показывающая плагин в действии. Для этого шорткод был вставлен в статью.