Вы когда-нибудь думали ускорить ваш сайт WordPress, внедрив сеть доставки контента (CDN)? В этом руководстве показано, как настройка CDN с использованием Amazon CloudFront и Rackspace Cloud Files (с Akamai CDN) ускоряет работу сайта WordPress. Прежде чем идти вперед, если вы не знаете о CDN, то в этой статье будет краткий обзор сказок CDN.
Настройка W3 Total Cache
Перед началом работы у вас должна быть работающая установка WordPress. После этого установите плагин W3 Total Cache . На боковой панели вы увидите новую вкладку под названием «Производительность». Чтобы настроить свой CDN, начните с раздела «Общие». Есть несколько шагов, о которых вы должны позаботиться:
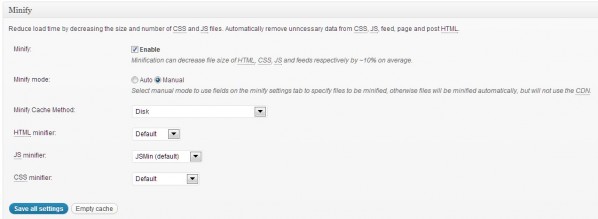
- Minify: установите флажок «Enable» и выберите «Manual» в качестве режима минимизации.
- CDN: установите флажок «Включить» и установите для типа CDN значение Self-hosted (пока мы изменим его на Amazon / Rackspace).
Нажмите кнопку «Сохранить все настройки» и перейдите к разделу «Minify». Теперь выполните следующие действия:
- Общие: Включите «Переписать структуру URL».
- HTML & XML: включите «Настройки минимизации HTML».
- JS: включите «JS minify settings», установите флажки, как показано на скриншоте, и добавьте свои файлы .JS (вы можете найти их, выполнив поиск в исходном коде вашего интерфейса).
- Используйте только файлы шаблонов, никакой код AdSense или Google Analytics или что-то подобное. Используйте «Блокирование» в раскрывающемся списке расположения для встраивания, если для загрузки страницы необходим скрипт, в противном случае используйте «Неблокирующее».
- CSS: включите «Настройки минимизации CSS» и снова установите флажки, как показано на скриншоте. Добавьте ваши файлы CSS (которые вы можете найти так же, как файлы .JS).
После этого снова сохраните все настройки и перейдите в раздел CDN. Здесь вам нужно предпринять следующие шаги:
- Общие: установите все флажки от «Хост-вложения» до «Импортировать вложения внешних медиатек», чтобы получить полный контроль над контентом.
- Конфигурация: пока оставьте их без присмотра, здесь вы должны будете указать свои данные Amazon или Rackspace.
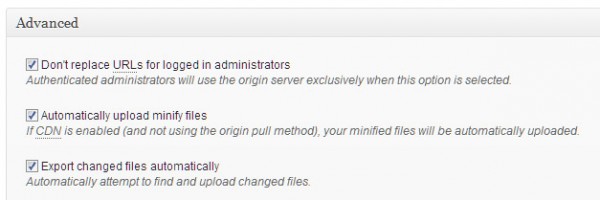
- Дополнительно: установите флажки в первых трех полях и в последнем установите Домен cookie на «domainname.com».
Сохраните все настройки. Вы увидите некоторые красные и желтые сообщения в верхней части экрана настроек W3 Total Cache. Мы разберемся с ними позже, потому что сначала вам нужно настроить Amazon CloudFront или Rackspace Cloud Files в качестве CDN. Настройка Amazon CloudFront в качестве CDN Начнем с Amazon CloudFront. Если вы этого еще не сделали, зарегистрируйтесь в Amazon Web Services и войдите в свою учетную запись. Когда вы вошли в систему, вы должны сделать отдельную регистрацию для S3 и CloudFront. Теперь вернитесь к установке WordPress, откройте раздел «Общие» общего кэша W3, и там, где вы впервые выбрали «Самостоятельное размещение», теперь выберите «Amazon CloudFront» в разделе «Исходное извлечение» (это означает, что CDN извлечет необходимые файлы с вашего сайта). Нажмите «Сохранить все настройки».
Чтобы это заработало, сделайте следующее:
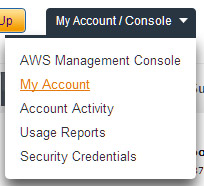
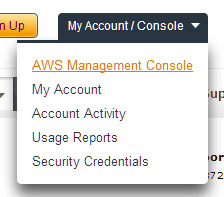
- Снова откройте раздел CDN и выберите «Конфигурация». Заполните «Идентификатор ключа доступа» и «Секретный ключ». Эти ключи можно найти в «Моя учетная запись» на портале Amazon AWS, а затем выберите «Учетные данные безопасности».
 |
 |
- В разделе «Учетные данные для доступа» вы найдете свой «Идентификатор ключа доступа» и (после нажатия «Показать») свой «Секретный ключ доступа». Теперь скопируйте их в свою конфигурацию WordPress CDN.
- Нажмите «Создать рассылку», и если ваши учетные данные верны, вы увидите это уведомление:
- Теперь вы увидите заполненное новое имя хоста, которое выглядит примерно так:
- Дождитесь развертывания дистрибутива CloudFront, что можно проверить в Консоли управления AWS на Amazon в разделе CloudFront.
 |
 |
| Пока «ИнПрогресс» вам придется подождать. | Как только вы увидите это, вы можете идти. |
- Чтобы убедиться в этом, используйте кнопку «Проверка распространения CloudFront» для тестирования.
- Ваши файлы автоматически загружаются в CloudFront CDN (это происходит, когда ваш дистрибутив «InProgress»). После распространения «InProgress» импортируйте свои вложения в медиа-библиотеку. Для этого в верхней части раздела CDN есть кнопка «Импорт вложений в медиатеку». Нажмите эту кнопку и нажмите «Пуск» в появившемся всплывающем окне. После завершения загрузки закройте его и сохраните конфигурацию.
- Чтобы увидеть, действительно ли это работает, выйдите из WordPress и снова откройте сайт. В исходном коде вы должны увидеть такие строки:
| Это ваш уменьшенный CSS-файл, загруженный из CloudFront |
| Это изображение заголовка, загруженное из CloudFront. |
Настройка Rackspace Cloud Files в качестве вашего CDN
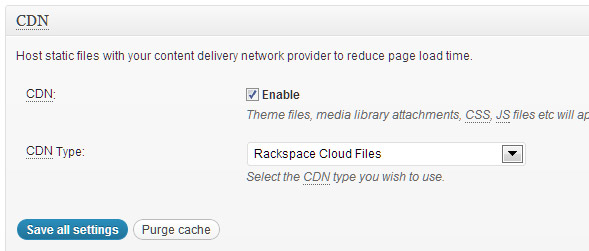
С помощью W3 Total Cache вы также можете выбрать Rackspace Cloud Files с Akamai в качестве поставщика CDN. Во-первых, убедитесь, что у вас есть учетная запись Rackspace Cloud. После этого в разделе «Общие» общего кэша W3 выделите конфигурацию CDN и выберите «Rackspace Cloud Files» в качестве типа CDN. Вы можете выбрать только «Origin push», что означает, что вы должны загружать файлы самостоятельно (плагин поможет вам в этом).
Нажмите «Сохранить все настройки» и выполните следующие действия:
- Перейдите в раздел CDN и перейдите к конфигурации.
- Введите свое имя пользователя в Rackspace Cloud (которое вы выбираете при регистрации).
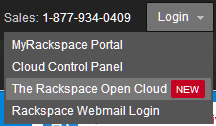
- Вставьте свой ключ API. Вы можете получить это, войдя на Rackspace.com в «Открытое облако Rackspace» и выбрав «Ключи API» после входа в систему.
 |
 |
- Если у вас еще нет ключа API, создайте новый. Нажмите «Показать ключ» и скопируйте его.
- Теперь вернитесь к установке WordPress и вставьте ключ API в поле ключа API конфигурации CDN.
- Оставьте местоположение в «США» (вы можете изменить это на «Великобритания», но это не имеет значения).
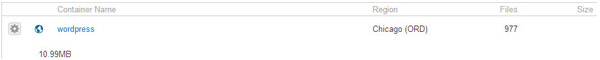
- Введите имя контейнера (должно быть только уникальным именем в вашей учетной записи) и нажмите «Создать контейнер». Если вы сделали это хорошо, вы увидите это:
- Чтобы быть уверенным, нажмите «Test Cloud Files upload» и обязательно пройдите тест.
- Нажмите «Сохранить все настройки».
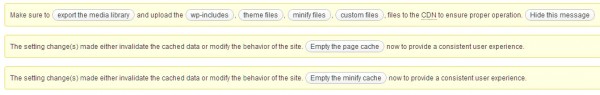
- Теперь прокрутите вверх, и вы увидите целую кучу уведомлений.
- В основном вам нужно щелкнуть их все, начиная с «Экспортировать медиа-библиотеку», затем загрузить все свои файлы, очистить кеш страниц и минимизировать кеш.
- Это оно! Плагин уже убедился, что функция CDN включена для ваших файлов. И чтобы убедиться, что он работает, проверьте еще раз после выхода из WordPress и найдите что-то вроде этого в исходном коде:
 |
| Ваш уменьшенный CSS-файл, загруженный из Rackspace Cloud Files |
| Ваше изображение загружено из Rackspace Cloud Files |
- Вы также всегда можете войти в «Файлы» в своей учетной записи Rackspace Cloud и открыть свой контейнер.
Вывод
Как видите, настроить CDN для вашего блога WordPress довольно просто. W3 Total Cache делает это очень просто и быстро, и в результате ваш сайт может загружаться намного быстрее.