Less.CSS становится популярным инструментом для создания динамических таблиц стилей. Я уже некоторое время работаю над интеграцией Less.CSS с WordPress, поэтому сегодня мы рассмотрим краткое руководство о том, как начать его использовать, и CSS-инфраструктуру BluePrint для более быстрого рабочего процесса в WordPress.
Чем меньше CSS?
Я знаю, что вы думаете, но, извините, ребята, это не значит, что вы просто пишете МЕНЬШИЙ код. Сколько раз вы работали над проектом и хотели, чтобы вы могли упростить вещи, включив функцию в свой CSS-файл, используя некоторые переменные для изменения цветов или других свойств, или другие методы, подобные программированию? С Less CSS ваше желание может стать реальностью.
Less — это инструмент CSS, который позволяет ускорить и упростить разработку, позволяя использовать переменные, наследование (через миксины), функции (операции) и многое другое. Короче говоря, Less CSS дает вам возможность смешивать методы программирования с вашим CSS. Хотя хватит говорить. Давайте начнем!
Менее доступно два основных варианта: скомпилированная версия и версия на JavaScript . В целях нашего обсуждения мы собираемся сосредоточиться на скомпилированной версии. Я решил сосредоточиться на этой версии в первую очередь потому, что мне не нравится включать файлы на мой сайт, которые мне не нужны. В конце концов, каждый файл, который нужен вашему сайту, должен выглядеть и привлекательно, заставляя сайт загружаться немного медленнее.
Таким образом, это работает следующим образом: вы переходите по следующей ссылке и загружаете приложение для Mac. Извините пользователей Windows, это только Mac , так что эта версия учебника будет работать только для пользователей Mac. Как только вы загрузите приложение, вы должны настроить структуру своего сайта (о чем я расскажу ниже).
В этом уроке мы рассмотрим много контента. Я верю в максимально эффективную работу с лучшими доступными инструментами. По этой причине мы будем использовать WordPress и Blueprint для работы с этим проектом. Прежде чем перейти к следующему шагу, скачайте Blueprint Framework.
Единственный файл, который мы будем использовать, это screen.css, так как он объединяет все основные файлы, составляющие структуру, в один файл. Идите и найдите это и вытащите его на рабочий стол. Для краткости в этом руководстве предполагается, что вы знакомы с настройкой WordPress, а также с основами Blueprint. Если вам нужна дополнительная информация по этому вопросу, оставьте мне несколько комментариев, и я отвечу или напишу сообщение об этом. На Nettuts также есть информативная статья о Blueprint.
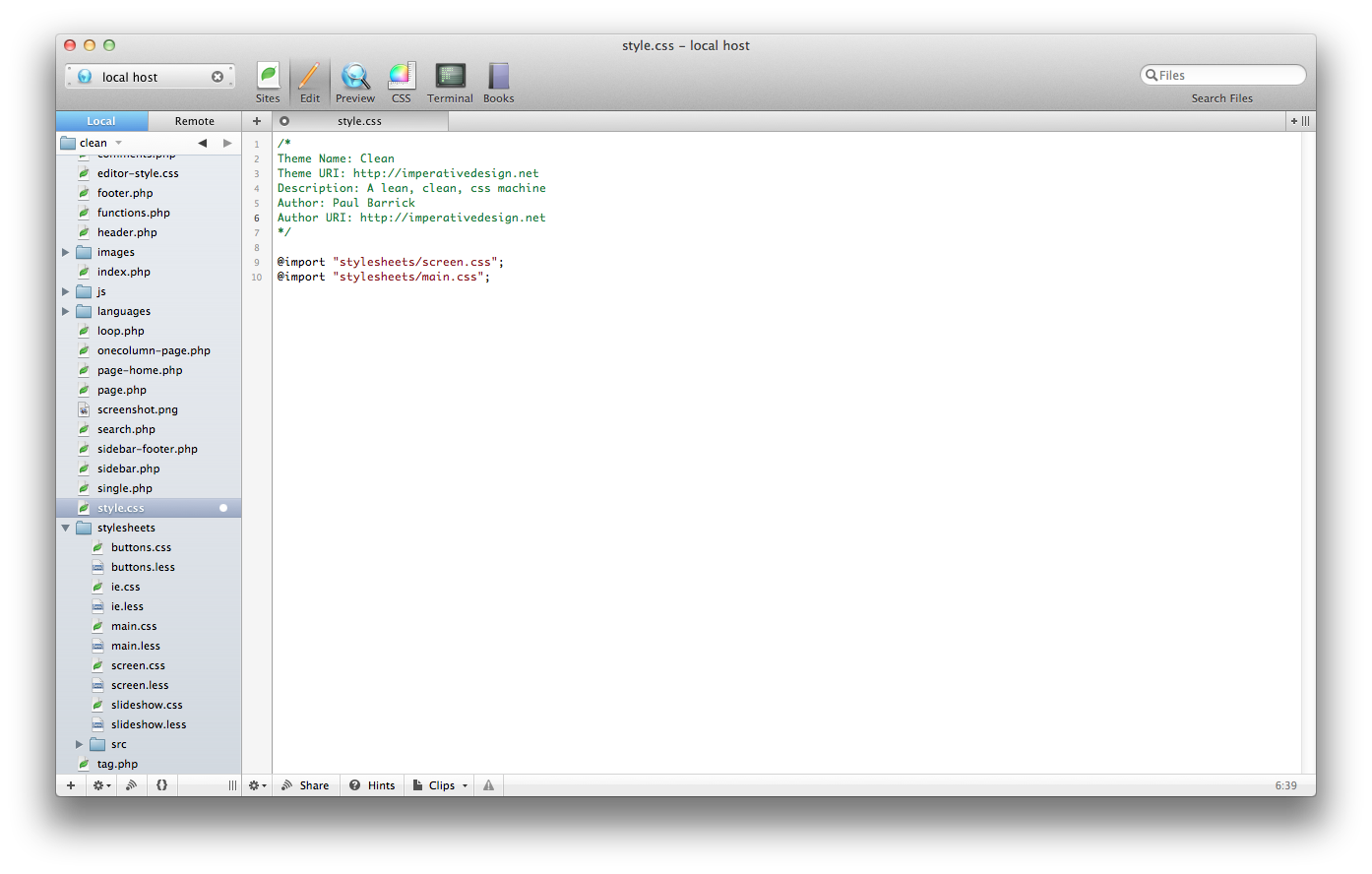
Для того, чтобы настроить структуру вашего файла, смотрите скриншот ниже. Вот как должна выглядеть структура вашего каталога, за исключением файлов css в папке стилей. Они будут автоматически сгенерированы для вас при сохранении файла.
На этом скриншоте важно отметить, что у нас есть папка styles.css в каталоге тем в WordPress, которая делает некоторые хитрости. Этот файл просто загружает некоторые другие файлы из подкаталога с помощью директивы @import . Причина в том, что WordPress использует комментарии в styles.css для определения темы. Если вы не добавите это, то все будет очень плохо. Включая файлы в файл styles.css через составную природу, мы по существу используем все динамические функции Less CSS, обеспечивая при этом правильную работу нашей темы в WordPress. Мы также минимизируем наш CSS, чтобы ускорить время загрузки сайта. Кроме того, будут удалены все комментарии и пробелы.
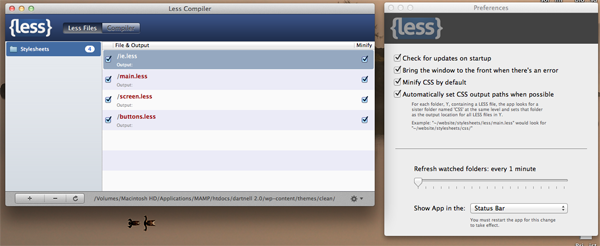
Есть несколько настроек, которые я хотел бы проверить. Вы, вероятно, тоже хотите это сделать. Ниже приведен скриншот из них.
Затем поместите файл screen.css в подкаталог с именем stylesheets вместе с файлом main.css. Затем переименуйте оба этих файла, чтобы они имели расширение .less вместо .css. После этого запустите приложение Less на своем Mac и перетащите папку с темой в приложение. По сути это настраивает так, чтобы приложение Less знало о вашем проекте. Теперь каждый раз, когда вы сохраняете меньше файлов, они автоматически компилируются в CSS. Довольно изящно, да? Если по какой-то причине этого не происходит, вы можете перейти на вкладку компилятора и нажать «Скомпилировать все».
Хорошо, теперь, когда все это настроено, что на самом деле для меня делает Меньше? Я рад, что вы спросили молодого падавана. Позволь мне показать тебе!
Итак, скажем, у вас есть несколько основных цветов на вашем сайте. Вместо того, чтобы вводить шестнадцатеричные значения или значения RGBA каждый раз, когда вы хотите использовать цвет, вы можете просто использовать переменную для хранения своего цвета, а затем использовать имя переменной для определения цвета, который вы хотите использовать. Например, чтобы сохранить светло-серый, вы можете объявить переменную следующим образом:
|
1
2
3
4
5
|
@lightGray = #ddd;
/* — and then use it in your css like this: —*/
div#box1 { background: @lightGray;
|
Теперь, когда вам нужно изменить свой цвет, все, что вам нужно сделать, это изменить значение @lightGray, и оно распространит все это до остальной части вашего файла CSS.
Следующая хитрость, которую я хочу обсудить, это наследование. Для новичков CSS наследование просто означает, что один класс может наследовать или получать черты от предыдущего класса (родительский класс). Это делается с помощью конструкции Less, известной как Mixins. Они фактически встраивают все свойства класса в другой класс. Одна из замечательных особенностей Mixins заключается в том, что любое свойство, указанное в дочернем классе, будет переопределять то же поведение, которое наследуется от родительского класса. Говоря простым языком, это означает, что у меня есть класс, который составляет мои кнопки на моей странице, используя несколько удобных градиентов CSS3. Хотя мне нравятся отступы, размер шрифта и другие атрибуты на кнопке, я могу изменить свои цвета. Я бы сделал следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
/*— Button that I am using as the base / parent button —*/
.myBlueButton {
display: block;
padding: 4px 12px;
background: rgb(30,87,153);
background: -moz-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(30,87,153,1)), color-stop(50%,rgba(41,137,216,1)), color-stop(51%,rgba(32,124,202,1)), color-stop(100%,rgba(125,185,232,1)));
background: -webkit-linear-gradient(top, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%);
background: -o-linear-gradient(top, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%);
background: -ms-linear-gradient(top, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%);
background: linear-gradient(top, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%);
}
/* — Button that Im using as the child / inheriting button —*/
.myGreenButton {
.myBlueButton;
background: rgb(157,213,58);
background: -moz-linear-gradient(top, rgba(157,213,58,1) 0%, rgba(161,213,79,1) 50%, rgba(128,194,23,1) 51%, rgba(124,188,10,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(157,213,58,1)), color-stop(50%,rgba(161,213,79,1)), color-stop(51%,rgba(128,194,23,1)), color-stop(100%,rgba(124,188,10,1)));
background: -webkit-linear-gradient(top, rgba(157,213,58,1) 0%,rgba(161,213,79,1) 50%,rgba(128,194,23,1) 51%,rgba(124,188,10,1) 100%);
background: -o-linear-gradient(top, rgba(157,213,58,1) 0%,rgba(161,213,79,1) 50%,rgba(128,194,23,1) 51%,rgba(124,188,10,1) 100%);
background: -ms-linear-gradient(top, rgba(157,213,58,1) 0%,rgba(161,213,79,1) 50%,rgba(128,194,23,1) 51%,rgba(124,188,10,1) 100%);
background: linear-gradient(top, rgba(157,213,58,1) 0%,rgba(161,213,79,1) 50%,rgba(128,194,23,1) 51%,rgba(124,188,10,1) 100%);
}
|
Есть одна оговорка, которую нужно иметь в виду. Если вы используете генератор градиента css3, Less, похоже, не нравится строка, которая начинается с фильтра. Как видите, дочерняя кнопка захватывает все поведение родительской кнопки, включая атрибуты синей кнопки в отмеченной строке.
|
1
|
myBlueButton;
|
,
Затем он переопределяет цвет, указывая свои собственные цвета фона. Следующий и последний пункт, который мы рассмотрим, — это использование параметрического микширования (микширование, которое принимает параметры) с Less. Это полезно в тех случаях, когда вы используете специфичные для браузера префиксы и тому подобное.
|
1
2
3
4
5
|
.borderRadius (@border_radius) {
-moz-border-radius: @border_radius;
-webkit-radius: @border_radius;
-border-radius: @border_radius;
}
|
Конечно, вы можете реализовать гораздо больше вариантов поведения и эффектов. Вы можете перейти по ссылке вверху сайта на сайт Less и ознакомиться с содержанием вашего сердца. На Nettuts также есть краткий видеоролик, в котором рассказывается о библиотеке Less.js.
Вывод
Это основы того, как настроить проект для использования в WordPress с Less и BluePrint. Я надеюсь, что то, что вы узнали здесь сегодня, окажется полезным для вас в будущих проектах. Если у вас есть еще вопросы, пожалуйста, не стесняйтесь отвечать в комментариях.