
Изучение разработки на WordPress — это не только изучение кода на PHP.
Вам также понадобятся некоторые навыки HTML и CSS, если сайты, темы и / или плагины, которые вы создаете, будут работать хорошо.
В этом уроке я покажу вам невероятно полезную функцию WordPress, которая смешивает PHP с простым CSS. Это простой в использовании, но мощный метод, который даст вам больше контроля над тем, как отображается ваш контент.
Особенность, о которой я говорю, — это body_class() , the_ID() и post_class() . Если вы добавите их в свои файлы шаблонов тем (или в файлы циклов) в правильном месте, они сгенерируют классы CSS, которые вы затем сможете использовать для стилизации своего контента с лазерной точностью.
В этом уроке я покажу вам, как и где добавить их в вашу тему, и как затем написать CSS-стили, нацеленные на сгенерированные классы и идентификаторы.
Добавление body_class() к вашей теме
Первый тег это body_class() . Как вы можете догадаться, это относится к элементу body .
В файле header.php вашей темы найдите строку, которая открывает элемент body:
|
1
|
<body>
|
Чтобы добавить тег шаблона, отредактируйте его так, чтобы он выглядел так:
|
1
|
<body <?php body_class();
|
Сохраните файл и закройте его. Теперь откройте сайт, используя вашу тему, и посмотрите на основной код ваших страниц.
Вот несколько примеров кода, сгенерированного на моем демонстрационном сайте.
Во-первых, домашняя страница:
|
1
|
<body class=»home page-template page-template-page-full-width page-template-page-full-width-php page page-id-7″>
|
Это говорит нам несколько вещей о странице:
- Это домашняя страница.
- Он использует шаблон страницы.
- Это страница полной ширины.
- Это страница (в отличие от сообщения или пользовательского типа сообщения).
- Его ID 7 .
Это довольно много, что мы теперь знаем о странице. Теперь давайте посмотрим на архив категорий:
|
1
|
<body class=»archive category category-basics category-154″>
|
Это говорит нам о том, что мы находимся в архиве, что это архив категорий, а более конкретно, что это архив категорий для категории «основы» с идентификатором 154 .
Вы можете спросить, зачем нужны все эти классы: почему, например, есть класс архива и класс категории? Причина в том, что вы можете настроить свой стиль CSS так, как вам нужно. Поэтому, если вы хотите стилизовать все страницы архива, вы должны archive класс archive . Если вы хотите настроить таргетинг на все архивы категорий, вы нацеливаетесь на класс category , а если вы хотите нацелить эту категорию в частности, вы бы использовали ее слаг или идентификатор.
Наконец, давайте посмотрим на один пост в блоге:
|
1
|
<body class=»post-template-default single single-post postid-3522 single-format-standard»>
|
Теперь мы получаем еще больше информации:
- Он использует шаблон поста по умолчанию.
- Это один пост типа пост .
- Его ID 3522 .
- Он использует шаблон стандартного формата.
Еще раз, вы можете использовать любой из них для таргетинга на любой уровень, который вам нравится: отдельные сообщения любого типа сообщений (включая страницы и пользовательские типы сообщений), отдельные сообщения типа сообщений, сообщения, использующие данный формат, или даже этот конкретный пост.
Позже в этом уроке я покажу, как добавить стили для этих классов. Но сначала давайте посмотрим, как можно добавить еще один тег шаблона, который используется для стилизации.
Добавление post_class шаблона post_class и the_ID к вашей теме
Помимо добавления классов на всю страницу, вы также можете добавить класс к каждому сообщению на странице. В отдельном сообщении или странице это добавит только один набор классов, но на странице архива вы создадите разные классы для каждого сообщения в архиве.
Вы добавляете этот код в цикл при открытии элемента article для каждого сообщения.
Код без тегов шаблона выглядит так:
|
1
2
3
4
5
6
7
|
<?php if ( have_posts() ) : while ( have_posts() ) : the_post();
<article>
<!— contents of loop —>
</article>
<?php
endwhile;
endif;
|
Но когда вы добавляете теги шаблона, это выглядит так:
|
1
2
3
4
5
6
7
|
<?php if ( have_posts() ) : while ( have_posts() ) : the_post();
<article id=»post-<?php the_ID(); ?>» <?php post_class();
<!— contents of loop —>
</article>
<?php
endwhile;
endif;
|
Здесь есть два тега шаблона:
-
the_ID()добавляет идентификатор сообщения в качестве идентификатора CSS, что означает, что он будет уникальным. -
post_class()добавляет список классов в зависимости от свойств сообщения, аналогичноbody_class().
Давайте посмотрим на код, который они генерируют.
Во-первых, на домашней странице:
|
1
|
<article id=»post-7″ class=»post-7 page type-page status-publish has-post-thumbnail hentry»>
|
Это дает нам:
- Идентификатор
post-7, используя идентификатор поста. - Аналогичный класс
post-7. - Класс
page, сообщающий нам, что это страница (а не пост). -
type-pageговорит нам, что это тип поста page. -
status-publishсообщает, что эта страница была опубликована. -
has-post-thumbnailговорит нам, что на этой странице есть миниатюра (или рекомендуемое изображение) — вы можете использовать это для стилизации постов с ними и без них, чтобы избранные изображения вписывались в макет. -
hentry— это класс, предназначенный для стилизации RSS-каналов.
Это много классов, на которые вы могли бы потенциально нацелиться!
Теперь давайте посмотрим на сообщение на странице архива от ранее:
|
1
|
<article id=»post-3522″ class=»post-3522 post type-post status-publish format-standard has-post-thumbnail hentry category-basics category-featured category-roundups tag-admin tag-content-management tag-hosting tag-installing-wordpress tag-performance tag-plugins tag-security tag-seo tag-site-management tag-themes tag-wordpress-com»>
|
Whoah! Там есть что взять.
Я не буду подробно останавливаться на полном списке, но в итоге у вас есть классы, связанные с идентификатором поста, типом поста, его статусом, категорией, миниатюрой поста, категориями, в которых он находится, и тегами, к которым он относится. было дано.
Наконец, один пост:
|
1
|
<article id=»post-3522″ class=»post-3522 post type-post status-publish format-standard has-post-thumbnail hentry category-basics category-featured category-roundups tag-admin tag-content-management tag-hosting tag-installing-wordpress tag-performance tag-plugins tag-security tag-seo tag-site-management tag-themes tag-wordpress-com»>
|
Это очень похоже на сообщение на странице архива, что означает, что если вы хотите настроить таргетинг на отдельные сообщения, вы не будете использовать эти классы, а вместо этого будете использовать single класс, сгенерированный body_class .
Использование сгенерированных стилей в вашей таблице стилей
Как только вы узнаете, что такое сгенерированные стили и классы, вы можете начать использовать их для стилизации своего контента.
Типичным примером является разный стиль сообщений из разных категорий.
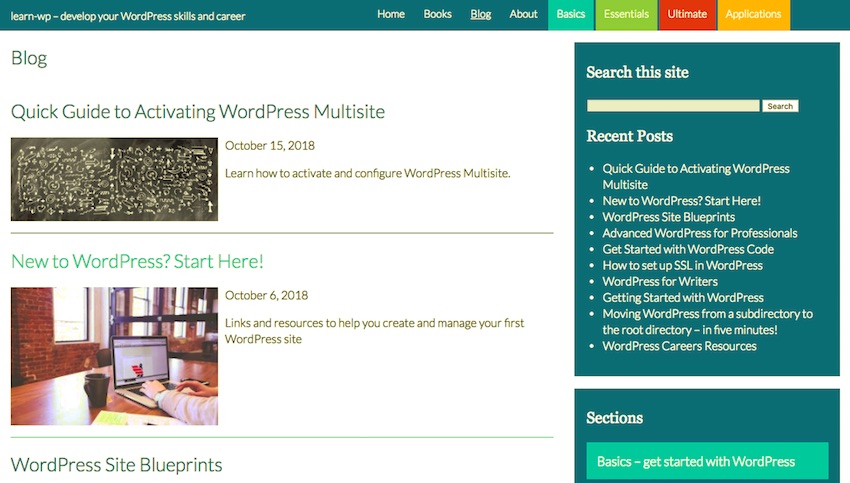
Вот страница блога на моем демонстрационном сайте:

Возможно, вы заметили из меню навигации вверху, что я использовал разные цвета для каждой из основных категорий. На каждой странице архива категорий я достигаю этого, ориентируясь на соответствующий архив категорий, используя классы, сгенерированные body_class() шаблона body_class() .
Вот CSS для категории основы:
|
1
2
3
4
5
6
7
8
|
.category-basics #content h1.page-title,
.category-basics #content h2.entry-title a:link,
.category-basics #content h2.entry-title a:visited {
color: #48C9C8;
}
.category-basics #content article {
border-bottom: 1px solid #48C9C8;
}
|
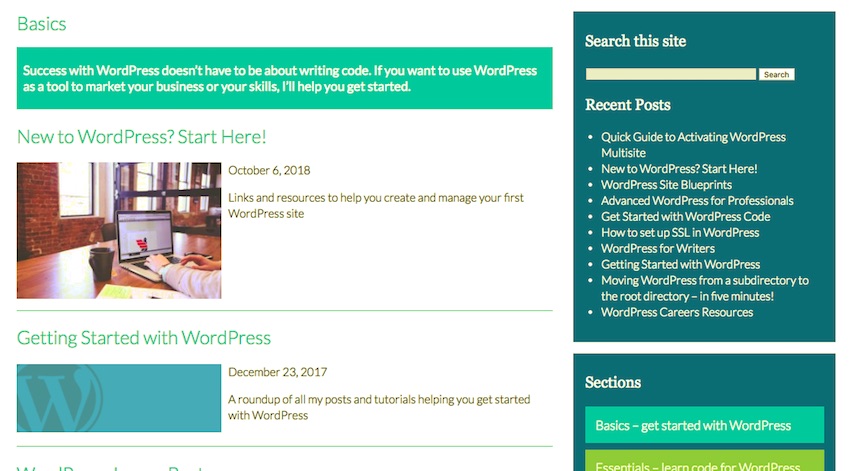
Это делает заголовки и граничит с оттенком голубого на странице архива категории:

Я также добавил стилизацию в описание категории, придав этому голубой фон и белый текст:
|
01
02
03
04
05
06
07
08
09
10
11
|
.archive-meta {
background: #21759B;
color: #fff;
padding: 0.2em 0.5em;
font-weight: 400;
font-size: 1.1em;
overflow: auto;
}
.category-basics .archive-meta {
background: #48C9C8;
}
|
Причина, по которой я использовал стили для класса .archive-meta для текста и макета, заключается в том, что я хочу, чтобы все архивы категорий имели одинаковый стиль для этого. Я добавляю цвет фона только для .category-basics .archive-meta .
Обратите внимание, что в обоих случаях я нацеливаюсь на вывод классов посредством body_class() , так как я хочу body_class() все сообщения в архиве категорий.
Но что, если я хочу оформить посты в основном блоге по категориям? Я бы сделал это, ориентируясь на классы, сгенерированные post_class() .
Поэтому, чтобы добавить голубой стиль к постам на главной странице блога из категории «Основы», я бы добавил этот стиль:
|
1
2
3
4
5
6
7
|
.blog #content .category-basics h2.entry-title a:link,
.blog #content .category-basics h2.entry-title a:visited {
color: #48C9C8;
}
.blog #content article.category-basics {
border-bottom: 1px solid #48C9C8;
}
|
Это предназначается для двух классов, сгенерированных нашими тегами шаблона:
- класс
blogдобавленный к элементуbody_class()тегомbody_class() - класс
category-basicsдобавленный к элементу article с помощьюpost_class()
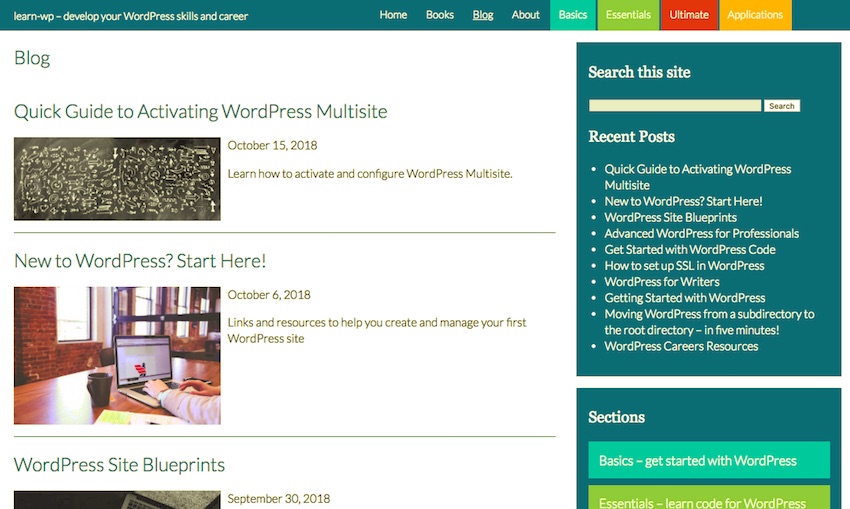
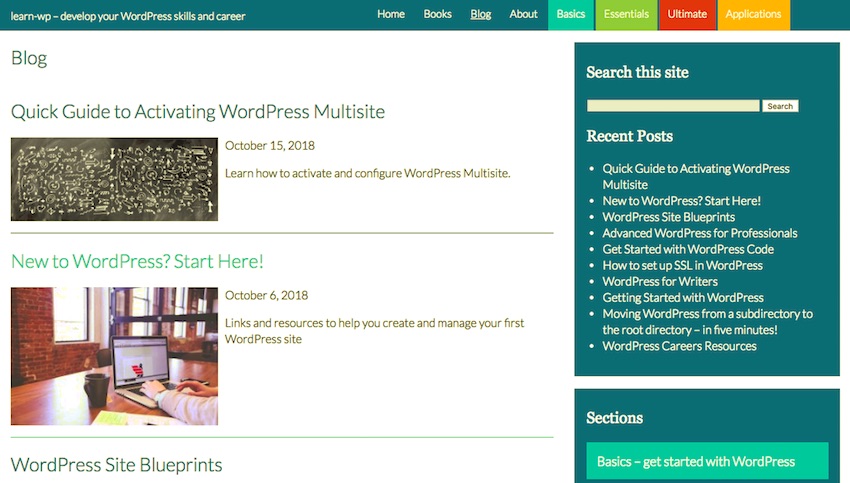
После добавления страницы блога выглядит так:

Затем я мог бы пойти дальше и добавить цветовой стиль по категориям к каждому сообщению в блоге. В этом случае я не буду этого делать, так как многие посты относятся к нескольким категориям. Но если на вашем сайте есть посты в четко очерченных категориях, нацеливание на такие категории классов может помочь придать каждой категории вашего сайта свой стиль.
Теги шаблонов WordPress в сочетании с CSS могут быть очень мощными
Теперь вы знаете, как добавлять body_class() , post_class() и the_ID() в вашу тему, чтобы генерировать классы и идентификаторы на ваших выходных страницах, в архивах и сообщениях.
Вы можете использовать это разными способами, чтобы настроить стили для определенных типов сообщений, категорий, форматов или даже для отдельных сообщений.
Попробуйте подумать, как вы можете использовать это, чтобы добавить дополнительное измерение в дизайн вашего сайта.