Вместо того, чтобы просто отображать местоположение вашей компании на карте Google, почему бы не предложить своим пользователям возможность проехать на той же странице? Не нужно, чтобы они открывали новое окно браузера и сами находили его, мы можем добиться большего!
Использование API Карт Google на вашем веб-сайте WordPress — относительно простой процесс, и мы рассмотрим, как именно это сделать, в этом руководстве.

Что мы будем делать в этом уроке …
- Сначала мы настроим некоторые пользовательские параметры, чтобы мы могли вводить информацию о нашей карте в панели администратора WordPress.
- Затем мы будем использовать шорткоды для вывода контейнера карты, поля ввода и контейнера направлений
- Наконец, мы напишем немного JavaScript для запуска Google Map
Примечание: мы напишем здесь немного JavaScript, но не волнуйтесь! Это учебник по WordPress, поэтому не стесняйтесь закрашивать части JavaScript 🙂
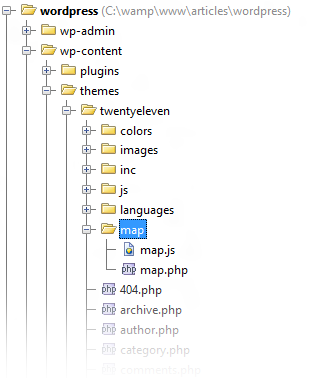
Шаг 1 Создайте каталог и файлы
- Создайте папку в вашей теме под названием Карта
- Внутри этой папки создайте map.php
- Наконец, создайте map.js

Шаг 2 Включите файл map.php
В вашем файле functions.php (расположенном в корневом каталоге вашей темы) — включите файл map.php, который вы создали вверху.
|
1
2
|
/* functions.php */
include(‘map/map.php’);
|
Шаг 3 Зарегистрируйте настройки
Есть 3 вещи, которые мы хотим редактировать из админки.
- Назначение. Мы собираемся использовать значения долготы и широты, чтобы указать точное местоположение пункта назначения (более подробная информация приведена ниже)
- Содержание информационного
infoWindow. Это белый пузырь, который вы часто видите на Картах Google — мы хотим иметь возможность редактировать текст в пузыре! - Начальный уровень масштабирования карты — насколько масштаб карты увеличивается при первой загрузке страницы пользователем.
В map.php подключитесь к admin_init чтобы зарегистрировать наши настройки:
|
1
2
3
4
5
6
7
|
function map_init() {
register_setting(‘general’, ‘map_config_address’);
register_setting(‘general’, ‘map_config_infobox’);
register_setting(‘general’, ‘map_config_zoom’);
}
add_action(‘admin_init’, ‘map_init’);
|
Теперь мы можем настроить заголовок для нашего раздела на странице параметров и всех необходимых нам входных данных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
function map_config_option_text() {
echo ‘<p>Set Options for the Map here:</p>’;
}
// Longitude, Latitude Values for the Destination
function map_config_address() {
printf((‘<input type=»text» id=»map_config_address» name=»map_config_address» value=»%s» size=»50″/>’), get_option(‘map_config_address’));
}
// The text content for the InfoWindow Bubble
function map_config_infobox() {
printf((‘<textarea name=»map_config_infobox» id=»map_config_infobox» cols=»30″ rows=»3″>%s</textarea>’), get_option(‘map_config_infobox’));
}
// The initial Zoom Level of the map.
function map_config_zoom() {
printf((‘<input name=»map_config_zoom» id=»map_config_zoom» value=»%s» />’), get_option(‘map_config_zoom’));
}
|
Наконец, мы подключаемся к admin_menu для отображения наших настроек в WordPress Admin:
|
1
2
3
4
5
6
7
|
function map_config_menu() {
add_settings_section(‘map_config’, ‘Map Configuration’, ‘map_config_option_text’, ‘general’);
add_settings_field(‘map_config_address’, ‘Address — Longitude and Latitude’, ‘map_config_address’, ‘general’, ‘map_config’);
add_settings_field(‘map_config_infobox’, ‘Map InfoWindow’, ‘map_config_infobox’, ‘general’, ‘map_config’);
add_settings_field(‘map_config_zoom’, ‘Map Zoom Level’, ‘map_config_zoom’, ‘general’, ‘map_config’);
}
add_action(‘admin_menu’, ‘map_config_menu’);
|
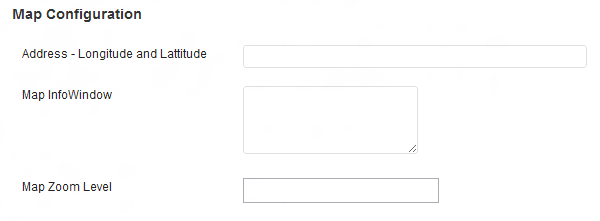
Зайдите в админку, теперь вы должны увидеть это:

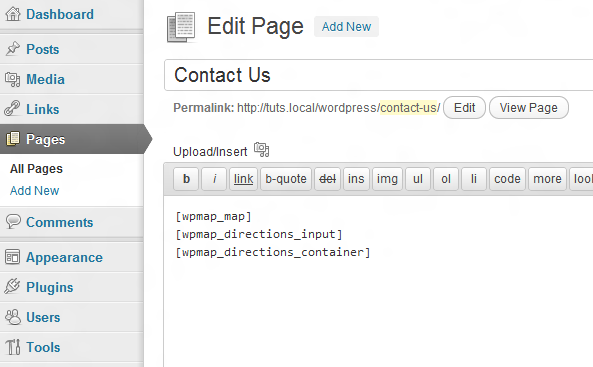
Шаг 4 Введите пункт назначения, текст infoWindow и уровень масштабирования
-
Адрес назначения
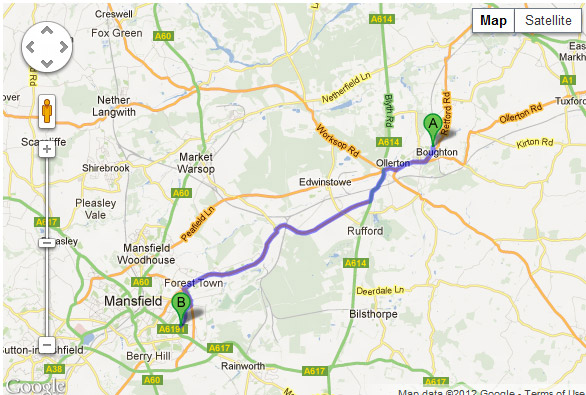
Google Maps API фактически принимает обычные адреса, такие как «Ньюгейт-лейн, Мэнсфилд, Ноттингемшир, Великобритания». Однако вы обнаружите, что хотите быть более точным в отношении пункта назначения (например, вы, скорее всего, захотите указать непосредственно к вашему бизнесу, а не только на улице). Вы можете использовать пример Google Maps API V3 для поиска пункта назначения. Перетаскивайте цель вокруг, пока не укажете точку. Когда вы довольны, скопируйте значение
Lat/Lng:в поле адреса в опциях — например,27.52774434830308, 42.18752500000007(только числа, разделенные запятой, без скобок или кавычек!) -
InfoWindow Text
Сделай это как хочешь. Ваше фирменное наименование было бы хорошей идеей 🙂
-
Уровень масштабирования
Хорошей отправной точкой является 10.
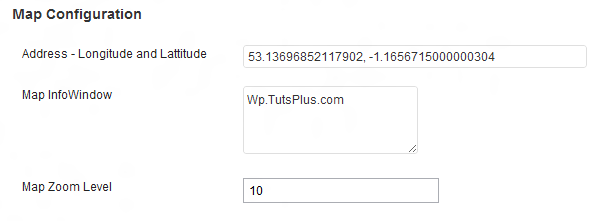
Нажмите «Сохранить изменения», и когда страница обновится, вы можете проверить, что информация была сохранена. Теперь это должно выглядеть примерно так:

Шаг 5 Установите шорткоды
Когда мы закончим, у нас будет 3 элемента: Карта , Форма и Направления — поэтому в этом уроке я решил разделить их на 3 отдельных шорткода. Это позволит нам изменить порядок / размещение каждого элемента без изменения какого-либо нашего PHP-кода. Например, вы можете выбрать направление над картой, а не внизу или сбоку и т. Д.
-
Шорткод 1:
wpmap_mapЗдесь мы регистрируем и ставим в очередь файл JavasScript API Карт Google, а также наш собственный файл maps.js.
Затем мы используем переменную
$outputдля хранения нашего divmap-containerвместе с некоторыми пользовательскими атрибутами данных. (data-map-infowindowбудет хранить содержимое для информационного окна, аdata-map-zoomбудет представлять начальный уровень масштабирования — оба эти значения возвращаются сget_optionфункцииget_optionWordPress).Наконец, мы возвращаем сгенерированный HTML для вывода:
0102030405060708091011121314151617function wpmap_map() {wp_register_script(‘google-maps’, ‘http://maps.google.com/maps/api/js?sensor=false’);wp_enqueue_script(‘google-maps’);wp_register_script(‘wptuts-custom’, get_template_directory_uri() . ‘/map/map.js’, », », true);wp_enqueue_script(‘wptuts-custom’);$output = sprintf(‘<div id=»map-container» data-map-infowindow=»%s» data-map-zoom=»%s»></div>’,get_option(‘map_config_infobox’),get_option(‘map_config_zoom’));return $output;}add_shortcode(‘wpmap_map’, ‘wpmap_map’); -
Шорткод 2:
wpmap_directions_containerЗдесь мы просто возвращаем пустой
divс идентификаторомdir-container. Это будет действовать как контейнер для указаний.1234567function wpmap_directions() {$output = ‘<div id=»dir-container» ></div>’;return $output;}add_shortcode(‘wpmap_directions_container’, ‘wpmap_directions’); -
Шорткод 3:
wpmap_directions_inputЭто создает разметку, необходимую для нашей формы.
Это также то место, где мы установим наш последний вариант — адрес получателя. На этот раз мы будем использовать скрытое поле формы для хранения значения широты / долготы, которое мы ввели ранее в панели администратора.
0102030405060708091011121314151617function wpmap_directions_input() {$address_to = get_option(‘map_config_address’);$output = ‘<section id=»directions» class=»widget»><strong>For Driving Directions, Enter your Address below :</strong><br /><input id=»from-input» type=»text» value=»» size=»10″/><select class=»hidden» onchange=»» id=»unit-input»><option value=»imperial» selected=»selected»>Imperial</option><option value=»metric»>Metric</option></select><input id=»getDirections» type=»button» value=»Get Directions» onclick=»WPmap.getDirections();»/><input id=»map-config-address» type=»hidden» value=»‘ . $address_to . ‘»/></section>’;return $output;}add_shortcode(‘wpmap_directions_input’, ‘wpmap_directions_input’);
Теперь у нас есть настроенные шорткоды, вы можете ввести их на своей странице « Контакты» (или на любой другой странице).

Если вы сейчас просматриваете страницу, вы увидите только поля ввода формы. Это потому, что мы еще не написали наш JavaScript, который будет инициализировать карту, а div для направлений в настоящее время пуст.
Примечание: прежде чем мы углубимся в JavaScript, нам просто нужно добавить это в наш style.css :
|
1
2
3
4
|
#map-container {
width: 100%;
height: 400px;
}
|
Шаг 7 Написание JavaScript для взаимодействия с Google Maps API
Теперь пришло время, чтобы волшебство произошло! Сначала я кратко расскажу о том, что мы собираемся сделать, а затем углубимся в код.
- Сначала мы собираемся создать объект
WMmapи назначить ему свойства (некоторые из которых мы будем использовать из разметки, которую мы создали в шорткодах) - Затем мы добавим несколько методов для обработки функциональности карты и направлений.
- Один из этих методов,
init, будет отвечать за загрузку карты, а также за установку некоторых значений по умолчанию, таких как текст infoWindow, уровень масштабирования и начальная позиция маркера (все из параметров WordPress). - Наконец, мы установим прослушиватель событий для загрузки нашей карты, когда страница будет готова.
Готов?
Я объясню каждую часть кода шаг за шагом, но не волнуйтесь, если вы заблудились, мы все вместе соединим в конце.
Установить свойства
Давайте создадим наш объект и установим некоторые свойства. Здесь мы просто запрашиваем DOM, чтобы получить элементы HTML, которые содержат нужные нам значения. Имена свойств, которые мы используем, должны быть очень четкими и понятными (очевидно, mapContainer — это контейнер карт и т. Д. :))
Здесь мы также получаем несколько объектов из API, которые мы будем использовать позже, когда будем иметь дело с Directions.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
var WPmap = {
// HTML Elements we’ll use later!
mapContainer : document.getElementById(‘map-container’),
dirContainer : document.getElementById(‘dir-container’),
toInput : document.getElementById(‘map-config-address’),
fromInput : document.getElementById(‘from-input’),
unitInput : document.getElementById(‘unit-input’),
// Google Maps API Objects
dirService : new google.maps.DirectionsService(),
dirRenderer : new google.maps.DirectionsRenderer(),
map : null,
/* continues below */
}
|
Методы
Они также являются частью нашего объекта WPmap Если вы не уверены, как все WPmap друг с другом, обязательно ознакомьтесь с нижней частью этого руководства, чтобы увидеть весь код вместе.
showDirections()
Это вызывается из другого метода, который мы увидим позже, он в основном контролирует вставку указаний на страницу.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/* within WPmap object */
showDirections:function (dirResult, dirStatus) {
if (dirStatus != google.maps.DirectionsStatus.OK) {
alert(‘Directions failed: ‘ + dirStatus);
return;
}
// Show directions
WPmap.dirRenderer.setMap(WPmap.map);
WPmap.dirRenderer.setPanel(WPmap.dirContainer);
WPmap.dirRenderer.setDirections(dirResult);
},
|
getStartLatLng()
Это вызывается один раз из нашего метода init . Он установит свойство startLatLng равным объекту google.maps.LatLng который мы можем использовать позже. Это требует, чтобы мы предоставили ему отдельные значения широты и долготы — как мы можем это сделать?
- В наш шорткод мы вставили скрытое поле формы, которое содержит значение широты и долготы, которое мы установили в WordPress Admin. Затем мы
toInputскрытое поле формы и сохранили его вtoInput. Это означает, что теперь мы можем получить доступ к значению, используяWPmap.toInput.value - Однако значение, которое мы устанавливаем в форме, это просто строка с запятой, разделяющей числа. Чтобы разделить значения, мы можем разбить строку, используя
.split(","). Это вернет массив, содержащий широту и долготу в качестве отдельных значений. - Теперь мы можем получить доступ к каждому из них, используя индекс массивов.
|
1
2
3
4
5
|
/* within WPmap object */
getStartLatLng: function () {
var n = WPmap.toInput.value.split(«,»);
WPmap.startLatLng = new google.maps.LatLng(n[0], n[1]);
},
|
getSelectedUnitSystem()
Поскольку мы разрешили нашим пользователям выбирать, будут ли они предпочитать направления в метрической или имперской системе, мы используем этот метод, чтобы установить для DirectionsUnitSystem значение METRIC или IMPERIAL .
|
1
2
3
4
5
6
|
/* within WPmap object */
getSelectedUnitSystem:function () {
return WPmap.unitInput.options[WPmap.unitInput.selectedIndex].value == ‘metric’ ?
google.maps.DirectionsUnitSystem.METRIC :
google.maps.DirectionsUnitSystem.IMPERIAL;
},
|
getDirections()
Этот метод вызывается, когда пользователь нажимает кнопку « Получить маршрут» .
- Сначала мы получаем адрес, который ввел пользователь, и сохраняем его в переменной
fromStr. - Далее мы настраиваем объект параметров —
dirRequest. Это будет содержать параметры, необходимые для обеспечения направления движения.-
origin— адрес, который ввел пользователь -
destination— объектgoogle.maps.LatLngсодержащий значения широты и долготы пункта назначения. -
travelMode— здесь мы гарантируем, что получаем только маршруты проезда. -
unitSystem— Укажите, какую единицу измерения использовать на основе выбора пользователя.
-
- Наконец, мы вызываем
WPmap.dirService.routeи передаем ему два параметра:-
dirRequest— это объект, содержащий наши параметры. -
WPmap.showDirections— функция обратного вызова, которая обрабатывает размещение направлений на странице.
-
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/* within WPmap object */
getDirections:function () {
var fromStr = WPmap.fromInput.value;
var dirRequest = {
origin : fromStr,
destination : WPmap.startLatLng,
travelMode : google.maps.DirectionsTravelMode.DRIVING,
unitSystem : WPmap.getSelectedUnitSystem()
};
WPmap.dirService.route(dirRequest, WPmap.showDirections);
},
|
init()
Это метод, который вызывается при загрузке страницы. Он отвечает за:
- Инициирование карты, по центру вашего адреса.
- Получение значений, необходимых для установки текста infoWindow и начального уровня масштабирования.
- Установка маркера, показывающего ваш адрес.
- Прослушивание, когда пользователь нажимает кнопку «Get Directions», чтобы он мог удалить начальный маркер и информационное окно
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
init:function () {
// get the infowindow text and zoom level
var infoWindowContent = WPmap.mapContainer.getAttribute(‘data-map-infowindow’);
var initialZoom = WPmap.mapContainer.getAttribute(‘data-map-zoom’);
// call the method that sets WPmap.startLatLng
WPmap.getStartLatLng();
// setup the map.
WPmap.map = new google.maps.Map(WPmap.mapContainer, {
zoom : parseInt(initialZoom),
center : WPmap.startLatLng,
mapTypeId : google.maps.MapTypeId.ROADMAP
});
// setup the red marker pin
marker = new google.maps.Marker({
map : WPmap.map,
position : WPmap.startLatLng,
draggable : false
});
// set the infowindow content
infoWindow = new google.maps.InfoWindow({
content : infoWindowContent
});
infoWindow.open(WPmap.map, marker);
// listen for when Directions are requested
google.maps.event.addListener(WPmap.dirRenderer, ‘directions_changed’, function () {
infoWindow.close();
marker.setVisible(false);
});
}//init
};// <— this is the end of the object.
|
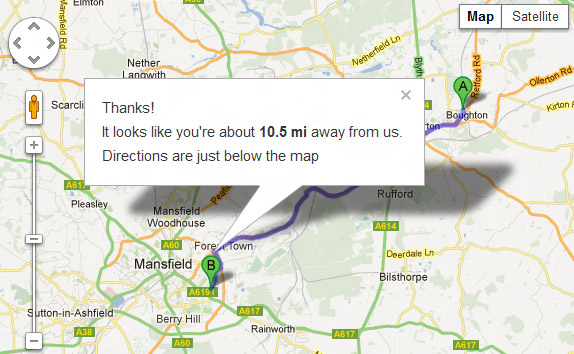
** Необязательный **
Если вы хотите отобразить приятное сообщение (как показано ниже) для ваших пользователей после того, как они запросили указания, просто скопируйте код под изображением в прослушиватель событий внутри метода init .
Необязательное сообщение « Спасибо» :

|
01
02
03
04
05
06
07
08
09
10
11
12
|
// Get the distance of the journey
var distanceString = WPmap.dirRenderer.directions.routes[0].legs[0].distance.text;
// set the content of the infoWindow before we open it again.
infoWindow.setContent(‘Thanks!<br /> Looks like you\’re about <strong> ‘ + distanceString + ‘</strong> away from us. <br />Directions are just below the map’);
// re-open the infoWindow
infoWindow.open(WPmap.map, marker);
setTimeout(function () {
infoWindow.close()
}, 8000);
|
Шаг 8 Добавьте прослушиватель событий, который загрузит карту
Ты все еще со мной? Мы сделали все до конца, и все, что осталось сделать, это вызвать метод WPmap.init() при загрузке страницы. Добавьте это в конец map.js
|
1
|
google.maps.event.addDomListener(window, ‘load’, WPmap.init);
|
Объединяем весь JavaScript
Здесь мы многое рассмотрели , поэтому давайте посмотрим, как это выглядит, когда все вместе.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
|
var WPmap = {
// HTML Elements we’ll use later!
mapContainer : document.getElementById(‘map-container’),
dirContainer : document.getElementById(‘dir-container’),
toInput : document.getElementById(‘map-config-address’),
fromInput : document.getElementById(‘from-input’),
unitInput : document.getElementById(‘unit-input’),
startLatLng : null,
// Google Maps API Objects
dirService : new google.maps.DirectionsService(),
dirRenderer : new google.maps.DirectionsRenderer(),
map:null,
showDirections:function (dirResult, dirStatus) {
if (dirStatus != google.maps.DirectionsStatus.OK) {
alert(‘Directions failed: ‘ + dirStatus);
return;
}
// Show directions
WPmap.dirRenderer.setMap(WPmap.map);
WPmap.dirRenderer.setPanel(WPmap.dirContainer);
WPmap.dirRenderer.setDirections(dirResult);
},
getStartLatLng:function () {
var n = WPmap.toInput.value.split(«,»);
WPmap.startLatLng = new google.maps.LatLng(n[0], n[1]);
},
getSelectedUnitSystem:function () {
return WPmap.unitInput.options[WPmap.unitInput.selectedIndex].value == ‘metric’ ?
google.maps.DirectionsUnitSystem.METRIC :
google.maps.DirectionsUnitSystem.IMPERIAL;
},
getDirections:function () {
var fromStr = WPmap.fromInput.value;
var dirRequest = {
origin : fromStr,
destination : WPmap.startLatLng,
travelMode : google.maps.DirectionsTravelMode.DRIVING,
unitSystem : WPmap.getSelectedUnitSystem()
};
WPmap.dirService.route(dirRequest, WPmap.showDirections);
},
init:function () {
// get the content
var infoWindowContent = WPmap.mapContainer.getAttribute(‘data-map-infowindow’);
var initialZoom = WPmap.mapContainer.getAttribute(‘data-map-zoom’);
WPmap.getStartLatLng();
// setup the map.
WPmap.map = new google.maps.Map(
WPmap.mapContainer,
{
zoom: parseInt(initialZoom), //ensure it comes through as an Integer
center: WPmap.startLatLng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
);
// setup the red pin marker
marker = new google.maps.Marker({
map: WPmap.map,
position: WPmap.startLatLng,
draggable: false
});
// set the infowindow content
infoWindow = new google.maps.InfoWindow({
content:infoWindowContent
});
infoWindow.open(WPmap.map, marker);
// listen for when Directions are requested
google.maps.event.addListener(
WPmap.dirRenderer,
‘directions_changed’,
function () {
infoWindow.close();
marker.setVisible(false);
// setup strings to be used.
var distanceString = WPmap.dirRenderer.directions.routes[0].legs[0].distance.text;
// set the content of the infoWindow before we open it again.
infoWindow.setContent(‘Thanks!<br /> Looks like you\’re about <strong> ‘ + distanceString + ‘</strong> away from us. <br />Directions are just below the map’);
// re-open the infoWindow
infoWindow.open(WPmap.map, marker);
setTimeout(function () {
infoWindow.close()
}, 8000);
}
);
}//init
};
google.maps.event.addDomListener(window, ‘load’, WPmap.init);
|
Учебные заметки
- Обязательно изучите все, что вы не понимаете, на веб-сайте Google Maps API
-
При написании этого урока я тестировал свой код, используя стандартную тему WordPress TwentyEleven. Что-то заставляло стрелку внизу информационного окна на карте отображаться неправильно. Это потому, что
.entry-content imgв строке 857 имеетmax-width. Это портит способ, которым Google отображает информационное окно. Чтобы исправить это, введите это где-то под ним:1#map-container img { max-width: none;