Пользователи WordPress обычно выбирают готовую тему. Но вы также можете создать собственную тему. В этой статье рассматриваются различные способы сделать это.
Варианты варьируются от внесения изменений в существующую тему до создания собственной темы WordPress с нуля. Между этими крайностями находятся различные другие опции, которые включают дублирование и изменение тем, а также использование ряда инструментов, которые помогут вам создать собственную тему.
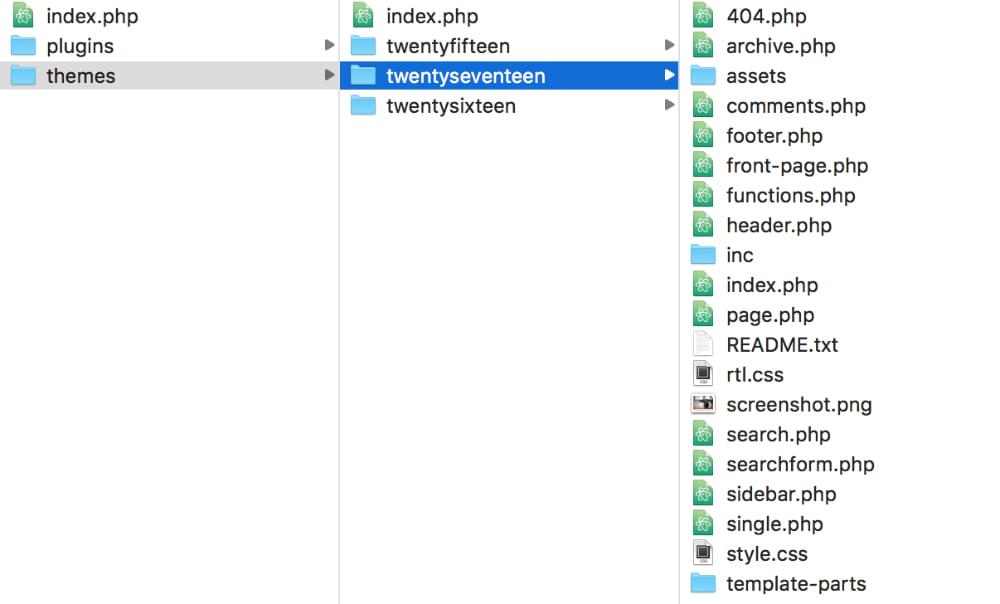
Темы WordPress состоят из набора файлов, содержащихся в одной папке, которая находится в папке /themes/ : wp-content/themes/ .
Вариант 1: изменить существующую тему
Изменение существующей темы, пожалуй, самый простой вариант. Вы можете просто сделать небольшие изменения, такие как цвета, размеры шрифта или простые изменения макета.
В этом случае ваш лучший вариант — создать дочернюю тему . Дочерняя тема ссылается на существующую тему, просто изменяя биты, которые вы хотите изменить. Преимущество использования дочерней темы заключается в том, что если родительская тема обновляется при обновлении WordPress, ваши изменения не будут стерты.
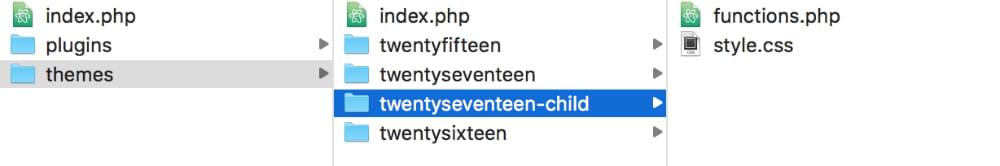
Чтобы создать дочернюю тему, создайте новую папку в папке /themes/ . Удобный совет — использовать имя родительской темы с добавленным -child , так как это проясняет, что является дочерней темой. Таким образом, если вы создаете /twentyseventeen-child/ тему для темы «Двадцать семнадцать», папка вашей дочерней темы может называться /twentyseventeen-child/ .
В этой дочерней папке вам нужно как минимум файл style.css файл functions.php . В этих файлах вам нужно добавить определенный код, чтобы сообщить WordPress, которая является родительской темой, где находятся таблицы стилей, и любые другие новые функции, которые вы хотите использовать в своей дочерней теме.
Последний шаг для запуска вашей дочерней темы — это войти в админ-панель WordPress и перейти в « Внешний вид»> «Темы», чтобы активировать вашу дочернюю тему.
Для полного руководства к этому процессу, посетите Кодекс WordPress . Для помощи в настройке дочерней темы вы также можете использовать утилиту WordPress Child Theme Configurator .
Вариант 2: адаптировать существующую тему
Если вы хотите больше покопаться в коде WordPress, вы можете продублировать существующую тему и подчинить ее своей воле.
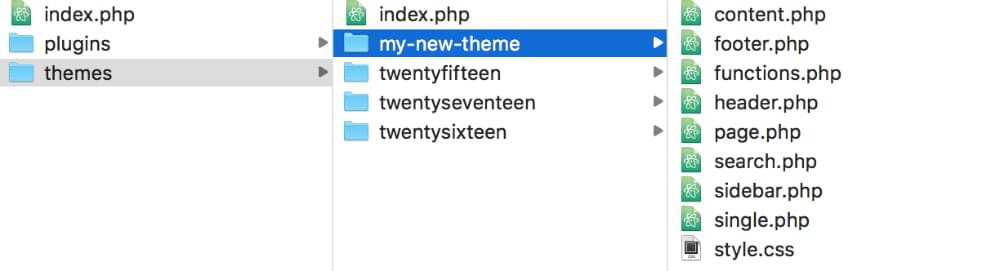
Это может включать такие вещи, как удаление всех текущих стилей и создание собственных. Вы также можете копаться в других файлах темы, удалять ненужные элементы и добавлять другие. Например, вы можете изменить структуру HTML темы. Для этого вам нужно открыть различные файлы, такие как header.php , index.php и footer.php и обновить части HTML с помощью собственных элементов шаблона.
Попутно вы можете решить, что в скопированной теме есть множество функций, которые вам больше не нужны, например, оставлять комментарии и различные элементы боковой панели, такие как категории и закладки. Вы найдете фрагменты PHP для этих элементов в различных файлах темы, и вы можете просто удалить их или переместить их в другие места.
Может потребоваться небольшой поиск, чтобы определить, какие файлы содержат элементы, которые вы хотите удалить или переместить, но это хороший способ познакомиться с вашей темой WordPress, чтобы покопаться в таких файлах, как этот.
Другой вариант, а не дублирование существующей темы, — начать с «начальной темы», которую мы рассмотрим ниже.
Вариант 3: создать тему с нуля
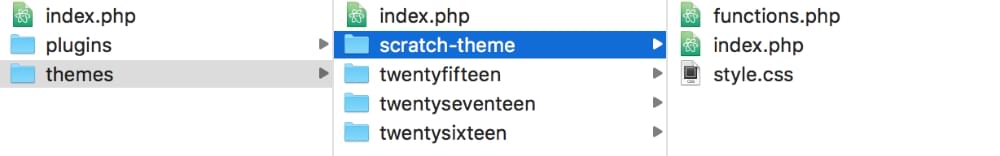
Более пугающий вариант — но веселее! — это создать свою собственную тему полностью с нуля. На самом деле это проще, чем кажется, потому что как минимум вам нужны только два файла — style.css и index.php .
Это, однако, привело бы к довольно ограниченной теме! Как минимум, вам может понадобиться файл functions.php для пользовательских функций и, возможно, несколько других файлов шаблонов для различных разделов сайта, например, файл шаблона 404.php для отображения 404 страниц.
В этом примере мы создали папку в нашем каталоге тем под названием /scratch-theme/ . (Вы, конечно, захотите выбрать более точное имя, чем это.) Файл style.css будет служить основной style.css стилей нашей темы WordPress. В этом CSS-файле нам сначала нужно добавить текст заголовка. Это базовый пример:
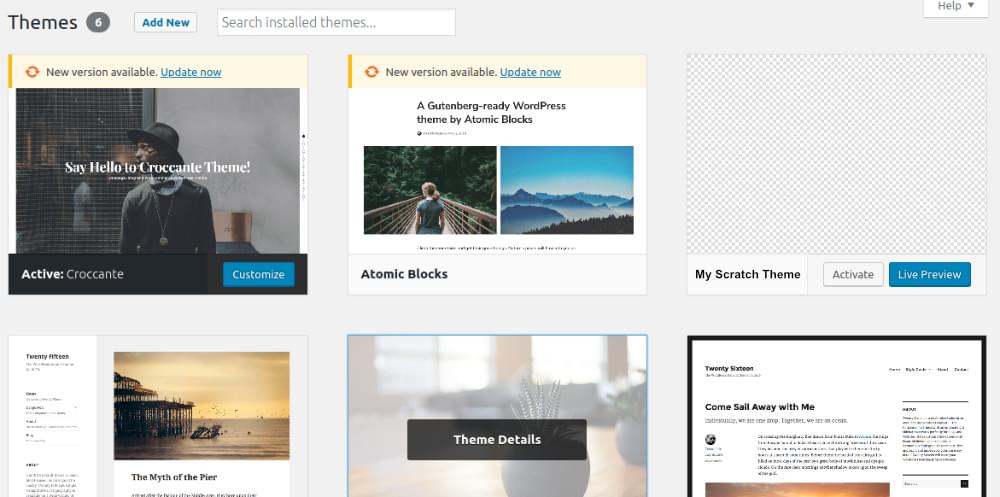
Теперь вы можете перейти в раздел « Темы администрирования WordPress», где мы увидим нашу текущую тему в списке.
На данный момент он не предлагает никаких пользовательских стилей и макетов, но тем не менее может быть активирован и использован. (Вы можете добавить миниатюру изображения для темы, загрузив файл изображения с именем «screenshot» в корневую папку темы, предпочтительно 880 x 660px.)
Более подробное руководство по разработке темы WordPress можно найти в руководстве по разработке темы WordPress Codex .
Довольно просто создать базовую тему WordPress с нуля, но выйти за пределы этого более сложно. Прежде чем решить, что это немного за пределами вашей рубки, давайте посмотрим на некоторые инструменты, которые помогут вам в этом.
Использование темы для начинающих
Начальная тема - это пустая или пустая тема WordPress, которая включает в себя только базовый минимум структурного кода. Это означает, что начальная тема WordPress имеет некоторые базовые функциональные возможности, но не предлагает никаких настроек или настроек. Это очень удобная отправная точка для создания вашей уникальной темы.
Существует несколько вариантов выбора начальной темы для разработки, наиболее популярной из которых является Underscores . Он поддерживается Automattic, создателем WordPress, и является основой для последних тем по умолчанию, выпущенных WordPress.
Другие варианты включают FoundationPress , поддерживаемый ZURB.
Bones - это еще одна простая и понятная тема Barebone WordPress, которая может послужить хорошей отправной точкой для разработки тем.
HTML5 Blank - это еще один вариант, который обеспечивает надежную и хорошо документированную базу кода для разработки тем.
Использование подчеркивания в разработке тем
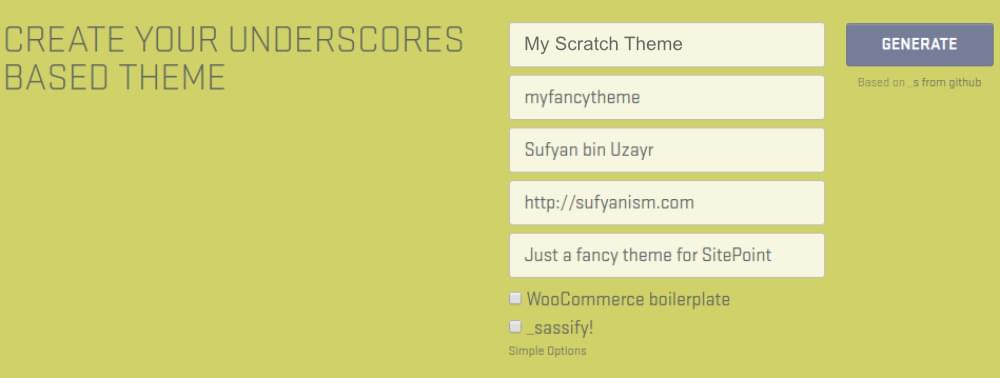
Чтобы начать работу с Underscores, введите сведения о своей теме на домашней странице Underscores.
Вы также можете включить шаблон WooCommerce - полезно, если целевая тема, скорее всего, будет иметь поддержку WooCommerce, например настраиваемые макеты для страниц «Корзина» и «Оформить заказ» и т. Д. Нажмите « Создать» , и все! Наша тема будет создана и доступна для скачивания. В полученном ZIP-файле мы можем найти каталог нашей темы.
Сгенерированная Underscores тема WordPress имеет довольно много шаблонов, а также отдельные разделы для пользовательских макетов и элементов JavaScript. Это означает, что наша структура темы готова для нас, как и файлы шаблонов, которые поставляются с минимальным кодом в виде тегов PHP и комментариев. Мы можем сразу начать, изменив все, что нам нужно, и исключив все, что нам не нужно.
Это, очевидно, помогает сэкономить время, так как нам не нужно создавать каждый файл шаблона вручную.
Использование WordPress Theme Framework
Подобно фреймворкам для CSS, JavaScript и PHP, фреймворк тем предоставляет стандартизированный набор инструментов, которые вы, как разработчик, можете использовать при создании своих собственных тем. Тематические рамки поставляются с заранее определенными соглашениями, которые могут помочь в разработке тем, экономя время и усилия, которые в противном случае были бы потрачены на кодирование и построение этих самых соглашений.
Многие фреймворки для WordPress в настоящее время имеют такие функции, как:
- пользовательские крючки и фильтры
- пользовательские функции для использования в теме
- пользовательские обратные вызовы
- интеграция или совместимость для пользовательских библиотек, таких как jQuery и т. д.
Эти фреймворки тем WordPress также имеют несколько дополнительных преимуществ. Очевидно, они делают задачу создания темы WordPress быстрее и проще. Некоторые из них также предлагают специальные функции и нормы кодирования, которые могут позволить новым разработчикам быстрее кодировать и более эффективно изучать веревки. Конечно, это также означает, что вы имеете меньший контроль, чем при создании темы с нуля, но в зависимости от ваших требований и уровня знаний, удобная для начинающих тема может оказаться полезной.
Выбор WordPress Theme Framework
Есть довольно много фреймворков для WordPress на выбор. Один из популярных вариантов - платформа Genesis от StudioPress. Genesis по цене $ 59,95 поставляется с такими функциями, как пользовательские шаблоны страниц, несколько настраиваемых параметров макета, а также полная поддержка Гутенберга, готовящегося к выпуску редактора WordPress.
Еще один достойный премиум-вариант - тема Divi от Elegant Themes. Divi поставляется с элементами дизайна в реальном времени, настраиваемыми макетами и шаблонами страниц, перетаскиваемыми и визуально редактируемыми активами и т. Д. Другими словами, Divi - это конструктор страниц, замаскированный под фреймворк тем, который позволяет экспортировать настройки разработки и быстро создавать веб-сайты.
Если вы ищете что-то бесплатное, Gantry стоит посмотреть. Этот удобный и надежный фреймворк для тем предназначен не только для использования с WordPress. Созданный RocketTheme, Gantry - это скорее конгломерат пользовательских расширений и шаблонных методологий, принятых на основе Joomla, WordPress и GravCMS.
Gantry позволяет кодировщикам создавать мощные темы и шаблоны внешнего интерфейса. Он также имеет множество пользовательских готовых шаблонов и скинов, а также визуально редактируемый интерфейс, чтобы облегчить жизнь не-кодировщикам.
В этой области есть много других достойных претендентов, что вы найдете в любом онлайн-поиске «Создатели тем WordPress» или аналогичных.
Вывод
Эта статья была кратким обзором вариантов изменения или создания вашей собственной темы WordPress. Мы начали с самого простого варианта создания дочерней темы, которая содержит только несколько файлов, которые изменяют аспекты существующей темы.
Затем мы посмотрели на копание немного глубже путем дублирования и изменения существующей темы. Это интересный способ углубиться в тему WordPress, узнать, как она работает, и адаптировать ее к вашим точным требованиям, без необходимости изобретать велосипед и начинать с нуля.
Более амбициозный вариант - написать всю тему с нуля. Мы только затронули это здесь, но мы подготовили серию статей, чтобы показать, как это сделать, подробно .
Для быстрого создания темы с нуля мы рассмотрели начальные темы, такие как Underscores, и фреймворки тем, такие как Genesis. В некотором смысле, это дает нам полный круг, так как некоторые из них предлагают инструменты перетаскивания / отбрасывания / WYSIWYG, которые не требуют больших технических знаний и могут быть наиболее удобным вариантом, если вы не хотите копаться в код.
Надеемся, что это краткое введение дало вам лучшее представление о том, как начать создавать тему WordPress, соответствующую вашим требованиям.