Если вы пытаетесь ускорить свой блог, вы, вероятно, использовали такие методы, как оптимизация изображений, избавление от ненужных плагинов и скриптов и минимизация CSS и JavaScript. Тем не менее, оптимизация контента на вашем локальном сервере может пойти только так далеко. Следующим шагом в игре на скорость блога является использование сетей доставки контента (CDN).
Что такое CDN? По сути, это сервис, который хранит определенные элементы вашего сайта (изображения, файлы JavaScript, файлы CSS) и распределяет их по сети географически распределенных серверов. Когда посетитель попадает на ваш сайт, CDN определит сервер в своей сети, ближайший к посетителю, и будет обслуживать ваш контент оттуда. Это действительно может сократить время загрузки!
CloudFlare — это очень популярный и бесплатный CDN, который вы можете использовать для этой цели. Использование только CloudFlare может привести к сокращению времени загрузки вашего блога. Однако вы можете еще больше сократить время загрузки, комбинируя CloudFlare с «полным» CDN. Я использовал его вместе с MaxCDN в течение нескольких месяцев в своем блоге, College Info Geek , и у меня были отличные результаты.
В этом уроке я покажу вам, как объединить эти два сервиса в своем блоге с помощью W3 Total Cache. Поскольку CloudFlare бесплатна, а MaxCDN — нет, сначала я пройдусь по CloudFlare, если вам просто нужна бесплатная опция. Вот так!
Шаг 1 Установите W3 Total Cache
Прежде чем приступить к созданию учетной записи CloudFlare, вам необходимо установить и настроить плагин W3 Total Cache в своем блоге. Это плагин, который нужно немного настроить. Вы можете следовать отличному учебнику по настройке WPBeginner, чтобы все настройки были правильными, прежде чем продолжить.
Шаг 2 Создайте учетную запись CloudFlare и добавьте свой сайт
Перейдите на сайт CloudFlare и создайте учетную запись, используя свой адрес электронной почты и имя пользователя по вашему выбору.
Как только вы зарегистрируетесь, пришло время начать настройку вашего сайта с CloudFlare. Примечание. Некоторые веб-хосты включают в свой cPanel параметр автоматической активации CloudFlare. Я настоятельно рекомендую вам НЕ использовать эту опцию — сначала я попробовал ее, и мой сайт остановился на три дня из-за проблемы с распространением домена. Ручная настройка очень проста и поможет вам избежать простоев или головной боли!
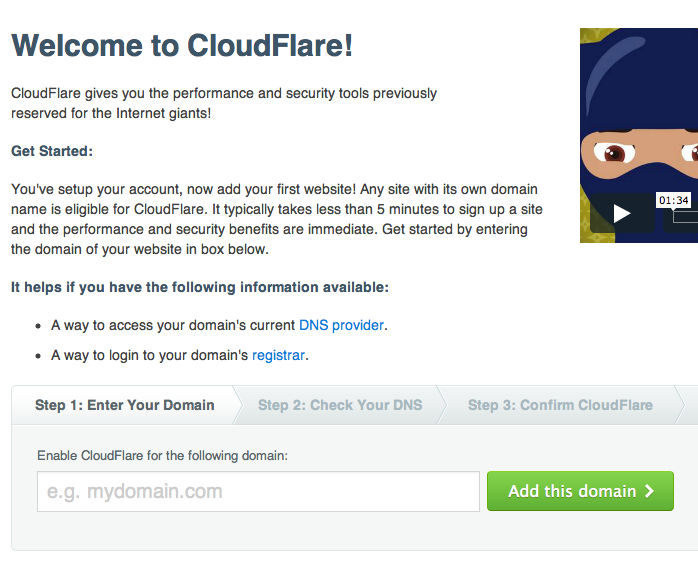
Хорошо, сейчас вы должны увидеть экран, который выглядит следующим образом:

CloudFlare начнет сканирование настроек DNS вашего сайта, и вы увидите небольшую рекламу, пока это происходит. Веселые времена. Как только это будет сделано (около 45 секунд или около того), вы можете перейти к следующему этапу процесса.
Поскольку вы меняете серверы имен, CloudFlare может стать активным на вашем сайте до 24 часов.
Теперь вы должны увидеть страницу, показывающую, что CloudFlare думает, находится в вашем файле зоны DNS . Вам необходимо получить доступ к вашему фактическому файлу зоны DNS и убедиться, что все записи перенесены. К этому файлу можно получить доступ через cPanel вашего сайта (или аналогичную панель администратора). Если вы не можете найти файл зоны DNS, обратитесь в службу поддержки вашего хоста и спросите их, где вы можете найти его.
Шаг 3 позволяет вам выбрать, какие записи A и CNAME вы хотите контролировать CloudFlare. По умолчанию запись A для вашего домена и запись CNAME с CNAME «www» должны быть выделены единственными. Я рекомендую сохранить этот параметр и продолжить.
Наконец, шаг 4 дает вам новые серверы имен, которые вам нужно использовать для вашего домена. Чтобы поменять старые и подключить их, зайдите на сайт вашего регистратора доменов и перейдите к менеджеру домена. Если вы используете GoDaddy, вы должны увидеть кнопку с названием «Серверы имен» прямо в диспетчере домена. Другие регистраторы должны иметь аналогичный инструмент.
Шаг 3 Добавьте детали CloudFlare в общий кеш W3
Вы получите электронное письмо после того, как ваш домен будет распространен на новые введенные вами серверы имен. Как только это произойдет, вы сможете получить доступ к параметрам CloudFlare. Теперь пришло время добавить ваши данные CloudFlare в W3 Total Cache и начать пользоваться преимуществами.
Войдите в свою учетную запись CloudFlare и перейдите на вкладку « Учетная запись ». Здесь вы сможете увидеть адрес электронной почты, имя пользователя и уникальный ключ API. В частности, для этой части вам понадобится адрес электронной почты учетной записи и уникальный ключ API.
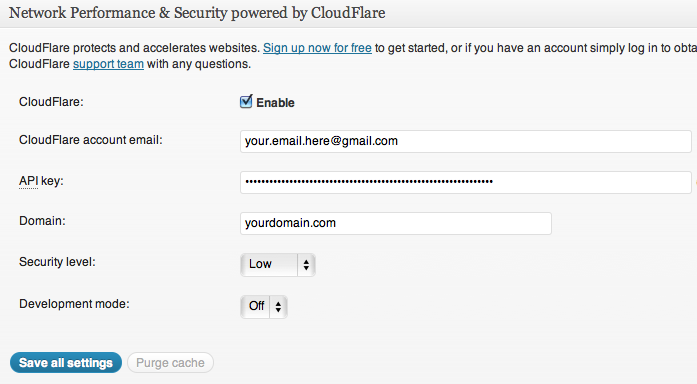
Перейдите на панель управления WordPress и найдите параметр с надписью « Производительность» . Это панель настроек для W3 Total Cache. На вкладке Общие параметры по умолчанию прокрутите вниз до раздела, озаглавленного « Производительность и безопасность сети» на основе CloudFlare . Выполните следующие шаги:
- Установите флажок « Включить».
- Введите адрес электронной почты, который вы использовали для своей учетной записи CloudFlare
- Вставьте в свой ключ API
- Заполните ваше доменное имя
- Установите уровень безопасности на то, что вы считаете нужным. Лично я установил его на низком уровне . Я обнаружил, что установка его на что-либо выше этого кажется ненужным и может фактически привести к ложно положительным блокам.
- Убедитесь, что режим разработки выключен, если вы не вносите изменения в дизайн своего сайта.
- Нажмите Сохранить все настройки .

Потрясающие! Вы сделали первую часть. Если вы хотите оставить это бесплатное испытание, вы можете пойти дальше и остановиться прямо здесь. Просто наличие CloudFlare должно привести к хорошему увеличению скорости вашего сайта. Если вы хотите получить еще большую скорость бесплатно, ознакомьтесь с Руководством по быстрому старту WordPress для получения дополнительных советов.
Если вы хотите максимизировать свой потенциал, читайте дальше. Далее мы будем реализовывать MaxCDN .
Шаг 4 Зарегистрируйтесь в MaxCDN
Итак, вы хотите сделать решающий шаг и интегрировать два решения CDN в свой блог. Сладкий. Как я уже говорил выше, я занимаюсь этим уже около четырех месяцев. До сих пор эта комбинация работала очень хорошо, и мой сайт очень быстрый (особенно из-за большого количества изображений).
Итак, первое, что нужно знать о MaxCDN (или любом «полном» CDN), это то, что он стоит денег. Это не дико дорого, но стоит дороже кофе. Итак, вы должны использовать это? Вот несколько советов:
MaxCDN, как правило, быстрее, чем CloudFlare. Как выделенный CDN, он имеет больше инфраструктуры, настроенной для обслуживания контента как можно локально. Поэтому я думаю, что решение о том, использовать его или нет, должно основываться на вашем трафике и размерах вашей страницы. У вас есть много изображений и медиа, которые вы предлагаете? У вас очень визуальный дизайн с множеством элементов, которые нужно загрузить? Все это может увеличить время загрузки. А как насчет вашей аудитории? Вы получаете 10 посещений в день или 10000? Чем больше у вас трафика, тем важнее, чтобы ваш сайт был оптимизирован по скорости. MaxCDN будет снимать часть нагрузки с вашего сервера, так что это тоже соображение.
Если вы решили, что это стоит ваших денег, зайдите на MaxCDN.com и нажмите кнопку регистрации. Выберите опцию Pay As You Go (вы, вероятно, недостаточно велики для Enterprise, и если вы, возможно, вам следует поговорить с самим MaxCDN о реализации!) Базовая цена для этого варианта составляет $ 39,95, но вы можете снизить его примерно до $ 30, используя коды купонов . За эту цену вы получаете один терабайт пропускной способности CDN. Это где интеграция CloudFlare действительно пригодится; используя оба, мне удалось использовать только 92 ГБ за последние четыре месяца (и это с 30 000-40 000 просмотров страниц в месяц). При такой скорости пропускная способность должна длиться 3,5 года (хотя рост трафика снизит это). 30 долларов за 3,5 года совсем не так уж плохо.
Как только вы зарегистрируетесь и получите свою учетную запись, продолжайте и войдите в систему. Чтобы MaxCDN доставлял контент вашего сайта, вам необходимо настроить зону. Выполните следующие шаги, чтобы сделать это.
- На панели инструментов перейдите на вкладку « Управление зонами ».
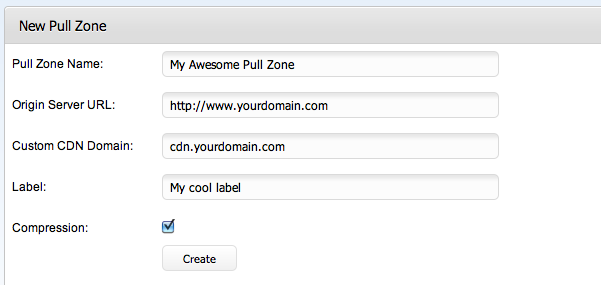
- Вы должны увидеть поле с надписью Pull Zones . Нажмите Создать зону извлечения .
- Заполните ваше имя зоны вытягивания . Это может быть что угодно.
- В поле «Исходный сервер» введите весь URL-адрес, включая http: // .
- Введите пользовательский домен CDN . Я бы предложил cdn.yourdomain.com .
- Ваша метка может быть чем угодно.
- Убедитесь, что сжатие проверено.
- Нажмите Создать .

Шаг 5 Настройка MaxCDN в W3 Total Cache
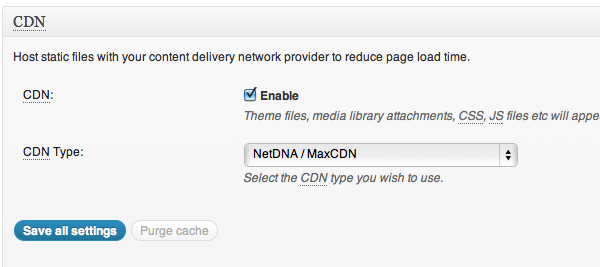
Последний шаг в этом руководстве — включение CDN в W3 Total Cache и его настройка. Для этого вернитесь на вкладку « Общие настройки » общего кэша W3 в своем блоге и прокрутите вниз до раздела « CDN» .
- Нажмите Включить .
- Установите тип CDN для NetDNA / MaxCDN .
- Нажмите Сохранить все настройки .

Затем перейдите на вкладку CDN W3 Total Cache. Здесь вы настроите настройки CDN, чтобы все работало правильно. Все под общим разделом должно быть оставлено как есть — просто убедитесь, что установлены все флажки, кроме последнего.
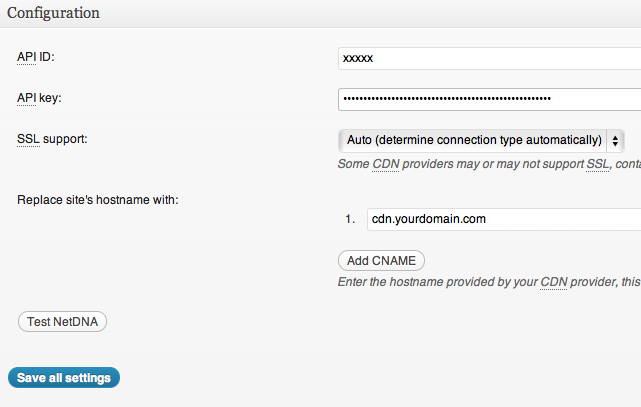
В разделе « Конфигурация » вы будете выполнять большую часть работы здесь. Для правильной настройки выполните следующие действия:
- Введите свой идентификатор API и ключ API . Вы можете найти их, войдя в свою учетную запись MaxCDN, перейдя в Мои настройки и перейдя на вкладку API . Идентификатор и ключ будут указаны там.
- Оставьте опцию поддержки SSL как Авто .
- Замените имя хоста вашего сайта на созданный вами домен CDN (cnd.yourdomain.com).
- Нажмите Сохранить все настройки .

Еще одна вещь, которую нужно сделать! В разделе « Дополнительно » установите флажок « Установить домен cookie» на «yourdomain.com» . Все остальное можно оставить в покое; если вы обнаружите, что CDN испытывает проблемы с определенным файлом после запуска, вы можете удалить его тип файла позже. Вы сделали!
Вывод
Теперь у вас есть блог на базе CloudFlare и MaxCDN. Вы должны заметить значительные улучшения в скорости, которые вы можете сделать еще лучше, сделав такие вещи, как минимизация CSS и JavaScript, использование WP Smush.it на ваших фотографиях и минимизация использования плагинов. Наслаждайтесь вашим быстрым новым блогом!
Был ли у вас опыт работы с CloudFlare, MaxCDN или какой-либо другой сетью доставки контента? Поделитесь своим опытом с нами в комментариях ниже.