На прошлой неделе мы представили, как создавать собственные мета-блоки внутри пост-редактора и сохранять данные, которые вы в них помещаете. Но каковы некоторые практические применения этой техники? Сегодня цель состоит в том, чтобы просмотреть три реальных примера использования пользовательских мета-блоков для улучшения страницы поста.
Во вступительной статье вы узнали все о том, как реализовать мета-блоки и сохранять / очищать данные, которые передаются в них. Это здорово! Но пришло время выйти за рамки концептуальной информации и заставить эти пользовательские мета-блоки работать.
Пример 1. Добавление цитаты в начало сообщения
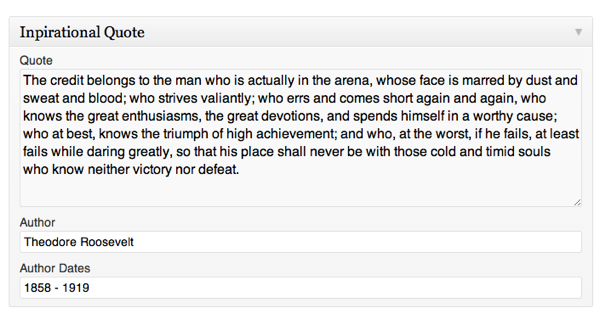
Сценарий: вы запускаете веб-сайт, который в основном публикует вдохновляющий контент. Одна из вещей, которые вы делаете последовательно, это помещать кавычки вверху каждого поста. Чтобы отделить эти цитаты от содержимого, вы хотите переместить их в пользовательский мета-блок.
В статье « как » вы узнали, как на самом деле реализовать мета-блоки, но вот краткий обзор.
1. Добавьте Meta Box
add_meta_boxes функцию в add_meta_boxes которая содержит вызов функции add_meta_box .
|
1
2
3
4
5
6
7
|
<?php
add_action( ‘add_meta_boxes’, ‘cd_add_quote_meta’ );
function cd_add_quote_meta()
{
add_meta_box( ‘quote-meta’, __( ‘Inspirational Quote’ ), ‘cd_quote_meta_cb’, ‘post’, ‘normal’, ‘high’ );
}
?>
|
2. Визуализируйте метабокс
Создать функцию с тем же именем, что и $callback указанный в add_meta_box . Это часть, которая фактически отображает содержимое мета-блока.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
function cd_quote_meta_cb( $post )
{
// Get values for filling in the inputs if we have them.
$quote = get_post_meta( $post->ID, ‘_cd_quote_content’, true );
$author = get_post_meta( $post->ID, ‘_cd_quote_author’, true );
$date = get_post_meta( $post->ID, ‘_cd_quote_date’, true );
// Nonce to verify intention later
wp_nonce_field( ‘save_quote_meta’, ‘quote_nonce’ );
?>
<p>
<label for=»quote-content»>Quote</label>
<textarea class=»widefat» id=»quote-content» name=»_cd_quote_content»><?php echo $quote;
</p>
<p>
<label for=»quote-author»>Author</label>
<input type=»text» class=»widefat» id=»quote-author» name=»_cd_quote_author» value=»<?php echo $author; ?>» />
</p>
<p>
<label for=»quote-date»>Author Dates</label>
<input type=»text» class=»widefat» id=»quote-date» name=»_cd_quote_date» value=»<?php echo $date; ?>» />
</p>
<?php
}
?>
|
3. Сохраните данные
save_post функцию к save_post которая сначала обрабатывает проверку прав и намерений, а затем очищает и сохраняет данные.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
add_action( ‘save_post’, ‘cd_quote_meta_save’ );
function cd_quote_meta_save( $id )
{
if( defined( ‘DOING_AUTOSAVE’ ) && DOING_AUTOSAVE ) return;
if( !isset( $_POST[‘quote_nonce’] ) || !wp_verify_nonce( $_POST[‘quote_nonce’], ‘save_quote_meta’ ) ) return;
if( !current_user_can( ‘edit_post’ ) ) return;
$allowed = array(
‘p’ => array()
);
if( isset( $_POST[‘_cd_quote_content’] ) )
update_post_meta( $id, ‘_cd_quote_content’, wp_kses( $_POST[‘_cd_quote_content’], $allowed ) );
if( isset( $_POST[‘_cd_quote_author’] ) )
update_post_meta( $id, ‘_cd_quote_author’, esc_attr( strip_tags( $_POST[‘_cd_quote_author’] ) ) );
if( isset( $_POST[‘_cd_quote_date’] ) )
update_post_meta( $id, ‘_cd_quote_date’, esc_attr( strip_tags( $_POST[‘_cd_quote_date’] ) ) );
}
?>
|

Теперь самое интересное: использование данных
Мы могли бы использовать данные, сохраненные в наших мета-боксах, отредактировав файлы шаблонов нашей темы. Но это слишком просто. Для сохранения модульности нашего кода цитаты (один файл плагина) мы будем использовать ловушки фильтров, часть API плагинов . Фильтрующие зацепки немного отличаются от действий. Когда вы подключаетесь к фильтру, в большинстве случаев цель состоит в том, чтобы изменить способ отображения части содержимого на странице. В нашем случае мы собираемся подключиться к the_content , и если мы находимся на одной странице поста с цитатой, мы добавим ее выше.
Другой способ думать о действии и о перехватах фильтров состоит в том, что вы выводите вещи в действиях (например, wp_head, смотрите раздел 2), но с фильтрами вы берете одну или несколько переменных, меняете их, а затем return .
Чтобы отобразить нашу цитату, мы подключимся к the_content , который по умолчанию передает одну переменную: содержимое данного сообщения. Внутри нашей подключенной функции мы позаботимся о том, чтобы мы были в одном посте, и, если это не так, вернем содержимое правильно (без изменений).
|
1
2
3
4
5
6
7
8
|
<?php
add_filter( ‘the_content’, ‘cd_display_quote’ );
function cd_display_quote( $content )
{
// We only want this on single posts, bail if we’re not in a single post
if( !is_single() ) return $content;
}
?>
|
Далее мы получим нашу переменную $post . Поскольку мы находимся в цикле, мы просто называем global $post . Затем мы получим нашу цитату, если значение не возвращается, мы знаем, что никакая цитата не была введена, и мы возвращаем контент еще раз без изменений.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
add_filter( ‘the_content’, ‘cd_display_quote’ );
function cd_display_quote( $content )
{
// We only want this on single posts, bail if we’re not in a single post
if( !is_single() ) return $content;
// We’re in the loop, so we can grab the $post variable
global $post;
$quote = get_post_meta( $post->ID, ‘_cd_quote_content’, true );
// Bail if we don’t have a quote;
if( empty( $quote ) ) return $content;
}
?>
|
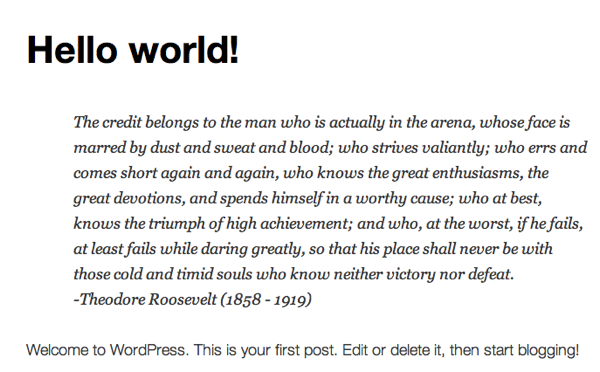
Теперь, когда мы убедились, что находимся в одном посте, и у нас действительно есть цитата, мы позаботимся о том, чтобы собрать все вместе. Сначала мы позвоним нашему автору и ее датам через get_post_meta() , затем мы можем начать создавать строку в переменной $out . Сначала мы добавим <blockquote> и нашу цитату. Затем мы проверяем, заполнено ли поле автора. Если это так, мы начнем абзац для автора, затем проверьте, была ли дата, и добавьте его к абзацу. Наконец, мы добавим закрывающий </blockquote> .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?php
add_filter( ‘the_content’, ‘cd_display_quote’ );
function cd_display_quote( $content )
{
// We only want this on single posts, bail if we’re not in a single post
if( !is_single() ) return $content;
// We’re in the loop, so we can grab the $post variable
global $post;
$quote = get_post_meta( $post->ID, ‘_cd_quote_content’, true );
// Bail if we don’t have a quote;
if( empty( $quote ) ) return $content;
// Assemble our quote
$author = get_post_meta( $post->ID, ‘_cd_quote_author’, true );
$date = get_post_meta( $post->ID, ‘_cd_quote_date’, true );
$out = ‘<blockquote>’ .
if( !empty( $author ) )
{
$out .= ‘<p class=»quote-author»>-‘ .
if( !empty( $date ) )
$out .= ‘ (‘ . $date . ‘)’;
$out .= ‘</p>’;
}
$out .= ‘</blockquote>’;
}
?>
|
Теперь самый важный шаг: вернуть комбинацию нашей новой строки $out которая содержит цитату и исходный контент, найденный в $content .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?php
add_filter( ‘the_content’, ‘cd_display_quote’ );
function cd_display_quote( $content )
{
// We only want this on single posts, bail if we’re not in a single post
if( !is_single() ) return $content;
// We’re in the loop, so we can grab the $post variable
global $post;
$quote = get_post_meta( $post->ID, ‘_cd_quote_content’, true );
// Bail if we don’t have a quote;
if( empty( $quote ) ) return $content;
// Assemble our quote
$author = get_post_meta( $post->ID, ‘_cd_quote_author’, true );
$date = get_post_meta( $post->ID, ‘_cd_quote_date’, true );
$out = ‘<blockquote>’ .
if( !empty( $author ) )
{
$out .= ‘<p class=»quote-author»>-‘ .
if( !empty( $date ) )
$out .= ‘ (‘ . $date . ‘)’;
$out .= ‘</p>’;
}
$out .= ‘</blockquote>’;
// Return the values: quote first, then the content
return $out .
}
?>
|
Это оно! Вы можете увидеть результат.

Пример 2. Добавление мета-тегов Open Graph
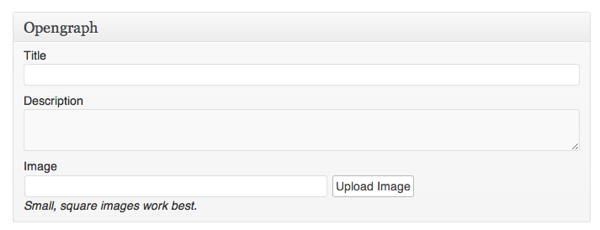
Сценарий: у вас есть активное сообщество читателей, которые регулярно делятся вашими статьями в Facebook. Это потрясающе, и это отправляет много трафика на ваш путь. Но вы начинаете замечать, что изображения, появляющиеся с вашими статьями на Facebook, не идеальны. Вы также не довольны тем, как выходят заголовки ваших сообщений. Решением является добавление метатегов Open Graph для управления отображением ваших статей. Вместо того, чтобы позволить этому позаботиться автоматически, вы решаете реализовать собственный метабокс, чтобы позаботиться об этом.
Установите Meta Box
Возможно, у вас уже есть это, но вот код для запуска вашего метабокса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<?php
add_action( ‘add_meta_boxes’, ‘cd_add_opengraph_meta’ );
function cd_add_opengraph_meta()
{
add_meta_box( ‘opengraph-meta’, ‘Opengraph’, ‘cd_opengraph_meta_cb’, ‘post’, ‘normal’, ‘high’ );
}
function cd_opengraph_meta_cb( $post )
{
// Grab our data to fill out the meta boxes (if it’s there)
$title = get_post_meta( $post->ID, ‘_cd_opengraph_title’, true );
$desc = get_post_meta( $post->ID, ‘_cd_opengraph_desc’, true );
$image = get_post_meta( $post->ID, ‘_cd_opengraph_image’, true );
// Add a nonce field
wp_nonce_field( ‘save_opengraph_meta’, ‘opengraph_nonce’ );
?>
<p>
<label for=»og-title»>Title</label>
<input type=»text» id=»og-title» class=»widefat» name=»_cd_opengraph_title» value=»<?php echo esc_attr( $title ); ?>» />
</p>
<p>
<label for=»og-desc»>Description</label>
<textarea id=»og-desc» class=»widefat» name=»_cd_opengraph_desc»><?php echo esc_attr( $desc );
</p>
<p>
<label for=»og-image»>Image</label><br />
<input type=»text» id=»og-image» style=»width:300px» name=»_cd_opengraph_image» value=»<?php echo esc_url( $image ); ?>» />
<input type=»button» id=»cdog-thickbox» value=»Upload Image» /><br/>
<em>Small, square images work best.</em>
</p>
<?php
}
add_action( ‘save_post’, ‘cd_opengraph_save’ );
function cd_opengraph_save( $id )
{
// No auto saves
if( defined( ‘DOING_AUTOSAVE’ ) && DOING_AUTOSAVE ) return;
// Check our nonce
if( !isset( $_POST[‘opengraph_nonce’] ) || !wp_verify_nonce( $_POST[‘opengraph_nonce’], ‘save_opengraph_meta’ ) ) return;
// make sure the current user can edit the post
if( !current_user_can( ‘edit_post’ ) ) return;
// strip all html tags and esc attributes here
if( isset( $_POST[‘_cd_opengraph_title’] ) )
update_post_meta( $id, ‘_cd_opengraph_title’, esc_attr( strip_tags( $_POST[‘_cd_opengraph_title’] ) ) );
// same as above
if( isset( $_POST[‘_cd_opengraph_desc’] ) )
update_post_meta( $id, ‘_cd_opengraph_desc’, esc_attr( strip_tags( $_POST[‘_cd_opengraph_desc’] ) ) );
// make sure we get a clean url here with esc_url
if( isset( $_POST[‘_cd_opengraph_image’] ) )
update_post_meta( $id, ‘_cd_opengraph_image’, esc_url( $_POST[‘_cd_opengraph_image’], array( ‘http’ ) ) );
}
?>
|

Добавьте немного JavaScript
Чтобы эта кнопка «Загрузить изображение» работала, нам нужно добавить немного javascript, который угоняет встроенный загрузчик WordPress. Это означает, что мы собираемся использовать еще один хук действий. На этот раз его admin_print_script-{$page} .
При добавлении сценариев и / или стилей в область администрирования WordPress существует одно золотое правило: добавляйте сценарии / стили только там, где они вам нужны. Это предотвращает случайное нарушение вашего плагина / темы. admin_print_scripts-{$page} позволяет вставлять скрипты (через функцию wp_enqueue_script ) только на указанную $page . В этом случае нам нужно добавить наш скрипт на экраны post.php и post-new.php . Для этого требуется подключить одну и ту же функцию к обоим.
|
1
2
3
4
5
6
7
8
|
<?php
add_action( ‘admin_print_scripts-post.php’, ‘cd_opengraph_enqueue’ );
add_action( ‘admin_print_scripts-post-new.php’, ‘cd_opengraph_enqueue’ );
function cd_opengraph_enqueue()
{
wp_enqueue_script( ‘cdog-thickbox’, plugin_dir_url( __FILE__ ) . ‘thickbox-hijack.js’, array(), NULL );
}
?>
|
И JavaScript.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
jQuery(document).ready(function()
{
var ogfield = null;
jQuery( ‘#cdog-thickbox’ ).click(function()
{
ogfield = jQuery( ‘input#og-image’ ).attr( ‘name’ );
tb_show( », ‘media-upload.php?type=image&TB_iframe=true’ );
return false;
});
window.send_to_editor_old = window.send_to_editor;
window.send_to_editor = function( html )
{
var ogimg;
if( ogfield != null )
{
ogimg = jQuery( ‘img’, html ).attr( ‘src’ );
jQuery( ‘input#og-image’ ).val( ogimg );
tb_remove();
ogfield = null;
}
else
{
window.send_to_editor_old( html );
}
};
});
|
Сначала мы проследим, чтобы при нажатии на кнопку появлялся загрузчик Thickbox, и мы установили переменную, которая сообщает WordPress, что нажата была наша кнопка. Далее мы сохраняем функцию window.send_to_editor под новым именем. Это функция, которая фактически вставляет изображение HTML в область редактирования поста. Мы собираемся перехватить эту функцию, чтобы она отправила атрибут src в наше собственное поле формы, но только в том случае, если Thickbox был вызван нашей кнопкой.
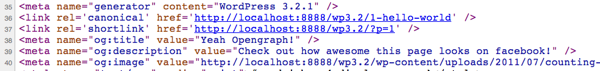
Добавьте теги Open Graph
Мы собираемся подключиться к действию wp_head чтобы добавить наши метатеги в раздел <head> . Сначала мы убедимся, что мы находимся на одной странице поста, а затем настроим нашу переменную $post . На этом этапе $post не должен быть пустым, так как WordPress уже решил, какой тип объекта он отображает и какой файл шаблона ему нужно использовать. Но, если это так, мы получим сообщение с помощью get_queried_object() .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
add_action( ‘wp_head’, ‘cd_opengraph_display’ );
function cd_opengraph_display()
{
// If this isn’t a single post, bail
if( !is_single() ) return;
global $post, $wp_query;
// if $post is empty, get the queired object
if( empty( $post ) ) $post = $wp_query->get_queried_object();
}
?>
|
Далее мы можем просмотреть каждую переменную Open Graph, извлекая все с помощью get_post_custom() , и, если она есть, выводить ее в раздел head нашей страницы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
add_action( ‘wp_head’, ‘cd_opengraph_display’ );
function cd_opengraph_display()
{
// If this isn’t a single post, bail
if( !is_single() ) return;
global $post, $wp_query;
// if $post is empty, get the queired object
if( empty( $post ) ) $post = $wp_query->get_queried_object();
$values = get_post_custom( $post->ID );
if( isset( $values[‘_cd_opengraph_title’] ) )
echo ‘<meta name=»og:title» value=»‘ . esc_attr( $values[‘_cd_opengraph_title’][0] ) . ‘» />’ .»\n»;
if( isset( $values[‘_cd_opengraph_desc’] ) )
echo ‘<meta name=»og:description» value=»‘ . esc_attr( $values[‘_cd_opengraph_desc’][0] ) . ‘» />’ .
if( isset( $values[‘_cd_opengraph_image’] ) )
echo ‘<meta name=»og:image» value=»‘ . esc_url( $values[‘_cd_opengraph_image’][0] ) . ‘» />’ .
}
?>
|

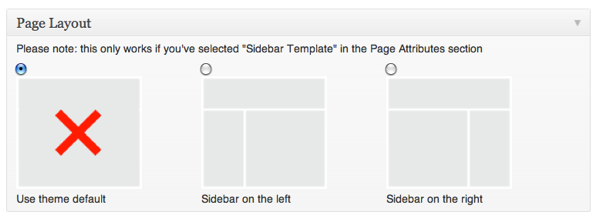
Пример 3. Изменение двадцати одиннадцати макетов на лету
Сценарий: вы в большой степени полагаетесь на шаблон страницы боковой панели Twenty Eleven . Но вы хотите иметь возможность переключаться между левой и правой боковой панели для каждой страницы.
Следующий код будет лучше оставить в файле функций темы. Тем не менее, поскольку мы используем плагин здесь, мы можем подключиться к init и с нашей проверкой функции, чтобы убедиться, что Twenty Eleven является текущей темой. Если это не так, мы отключим плагин. Однако сначала мы определим константу, содержащую URL-адрес каталога, в котором находится наш плагин.
|
1
2
3
4
5
6
7
8
9
|
<?php
define( ‘CDSB_URL’ , plugin_dir_url( __FILE__ ) );
add_action( ‘admin_init’, ‘cd_test_2011’ );
function cd_test_2011()
{
if( get_current_theme() != ‘Twenty Eleven’ ) deactivate_plugins( __FILE__ );
}
?>
|
Добавление мета-бокса
Та же процедура, что и раньше: добавьте мета-блок, отобразите его и сохраните данные. На этот раз, однако, мы собираемся отобразить наш мета-блок на экране редактирования для страниц. Мы также собираемся использовать изящную функцию wordpress get_template_directory_uri , которая возвращает строку, содержащую URI каталога для текущей темы. Мы собираемся использовать это для заимствования нескольких изображений, которые Twenty Eleven использует на странице настроек темы. Мы также собираемся использовать константу, которую мы определили ранее, чтобы добавить собственное изображение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<?php
add_action( ‘add_meta_boxes’, ‘cd_layout_meta’ );
function cd_layout_meta()
{
add_meta_box( ‘cd-sidebar-pos’, ‘Page Layout’, ‘cd_layout_meta_cb’, ‘page’, ‘normal’, ‘high’ );
}
function cd_layout_meta_cb( $post )
{
$layout = get_post_meta( $post->ID, ‘_cd_post_layout’, true );
// Set our layout variable, even on new posts
if( empty( $layout ) ) $layout = ‘default’;
// Theme directory for borrowing 2011 images
$dir = get_template_directory_uri();
wp_nonce_field( ‘save_post_layout’, ‘layout_nonce’ );
?>
<fieldset class=»clearfix»>
<p>Please note: this only works if you’ve selected «Sidebar Template» in the Page Attributes section</p>
<div class=»cd-layout»>
<input type=»radio» id=»sidebar-default» name=»_cd_post_layout» value=»default» <?php checked( $layout, ‘default’ );
<label for=»sidebar-default»>
<img src=»<?php echo CDSB_URL ?>default.png» alt=»Use the Default Sidebar» />
<span>Use theme default
</label>
</div>
<div class=»cd-layout»>
<input type=»radio» id=»sidebar-left» name=»_cd_post_layout» value=»left» <?php checked( $layout, ‘left’ );
<label for=»sidebar-left»>
<img src=»<?php echo $dir; ?>/inc/images/sidebar-content.png» alt=»sidebar then content» />
<span>Sidebar on the left
</label>
</div>
<div class=»cd-layout»>
<input type=»radio» id=»sidebar-right» name=»_cd_post_layout» value=»right» <?php checked( $layout, ‘right’ );
<label for=»sidebar-right»>
<img src=»<?php echo $dir; ?>/inc/images/content-sidebar.png» alt=»content then sidebar» />
<span>Sidebar on the right
</label>
</div>
</fieldset>
<?php
}
add_action( ‘save_post’, ‘cd_layout_save’ );
function cd_layout_save( $id )
{
if( defined( ‘DOING_AUTOSAVE’ ) && DOING_AUTOSAVE ) return;
if( !isset( $_POST[‘layout_nonce’] ) || !wp_verify_nonce( $_POST[‘layout_nonce’], ‘save_post_layout’ ) ) return;
if( !current_user_can( ‘edit_page’ ) ) return;
if( isset( $_POST[‘_cd_post_layout’] ) )
update_post_meta( $id, ‘_cd_post_layout’, esc_attr( strip_tags( $_POST[‘_cd_post_layout’] ) ) );
}
?>
|
Чтобы немного подправить мета-блок, нам нужно также добавить нашу собственную таблицу стилей. Помните admin_print_scripts-{$page} из второго сценария выше? У него есть брат admin_print_styles-{$page} , который, как следует из названия, позволяет добавлять таблицы стилей в администратор WordPress на определенных страницах. Нам нужно подключиться к этой функции для post.php и post-new.php . Мы также будем использовать wp_enqueue_style () ; он работает так же, как wp_enqueue_script (), который мы использовали во втором примере выше.
|
1
2
3
4
5
6
7
8
|
<?php
add_action( ‘admin_print_styles-post.php’, ‘cd_layout_enqueue’ );
add_action( ‘admin_print_styles-post-new.php’, ‘cd_layout_enqueue’ );
function cd_layout_enqueue()
{
wp_enqueue_style( ‘cdlayout-style’, CDSB_URL . ‘style.css’, array(), NULL, ‘all’ );
}
?>
|
И CSS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
div.cd-layout {
width:200px;
float:left;
}
div.cd-layout input {
display:block;
}
#cd-sidebar-pos .clearfix:after {
clear: both;
content: ‘ ‘;
display: block;
font-size: 0;
line-height: 0;
visibility: hidden;
width: 0;
height: 0;
}
#cd-sidebar-pos label span {
display:block;
margin-top:5px;
}
|

Копаться в двадцать одиннадцать
Twenty Eleven выполняет позиционирование на боковой панели, подключая фильтр с именем body_class . Это часть функции с именем <?php body_class(); ?> <?php body_class(); ?> , который, если вы разработали тему раньше, вы, вероятно, использовали. Если макет по умолчанию — два столбца, Twenty Eleven добавляет один из двух дополнительных элементов в body_class: правую боковую панель или левую боковую панель. Вы можете увидеть код для этого в папке inc темы в файле theme-options.php .
Наш собственный код также собирается подключиться к body_class . Сначала мы удостоверимся, что мы находимся на странице, и что эта страница использует шаблон боковой панели . Затем мы получим переменную $post или установим ее, если она пуста. Обратите внимание на два дополнительных аргумента для add_filter . 99 является приоритетом. Мы хотим, чтобы это срабатывало последним, поэтому мы используем большее число. 1 — это число или аргументы для отправки нашей функции.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
add_filter( ‘body_class’, ‘cd_change_layout’, 99, 1 );
function cd_change_layout( $classes )
{
// If this isn’t a page, or we’re not using the sidebar template, get out of here
if( !is_page() || !is_page_template( ‘sidebar-page.php’ ) ) return $classes;
// make sure we have the $post object (the current item )
global $post;
if( empty( $post ) ) $post = get_queried_object();
}
?>
|
body_class отправит массив всех элементов, которые войдут в выходную функцию body_class() . Отсюда нам просто нужно получить наши собственные мета значения. Если наше значение равно «right», мы будем искать «left-sidebar» в массиве body body. Если он есть, мы его отключим и заменим на «правую боковую панель». И наоборот, если наше значение осталось.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?php
add_filter( ‘body_class’, ‘cd_change_layout’, 99, 1 );
function cd_change_layout( $classes )
{
// If this isn’t a page, or we’re not using the sidebar template, get out of here
if( !is_page() || !is_page_template( ‘sidebar-page.php’ ) ) return $classes;
// make sure we have the $post object (eg. the current item )
global $post;
if( empty( $post ) ) $post = get_queried_object();
$layout = get_post_meta( $post->ID, ‘_cd_post_layout’, true );
// if we’re using the right layout, add
if( $layout == ‘right’ )
{
$key = array_search( ‘left-sidebar’, $classes );
if( $key )
{
unset( $classes[$key] );
$classes[] = ‘right-sidebar’;
}
}
elseif ( $layout = ‘left’ )
{
$key = array_search( ‘right-sidebar’, $classes );
if( $key )
{
unset( $classes[$key] );
$classes[] = ‘left-sidebar’;
}
}
return $classes;
}
?>
|
Вышеупомянутое работало бы, но мы оставили некоторые детали. Если у пользователя в настройках темы Twenty Eleven установлено отображение в один столбец, ни один из параметров в нашем мета-блоке не будет работать. Итак, давайте немного add_meta_box вызов add_meta_box . Сначала мы получим параметры Twenty Eleven, а затем убедимся, что параметр макета темы не установлен в один столбец. Если тема установлена в один столбец, мы не будем добавлять мета-поле.
|
1
2
3
4
5
6
7
8
9
|
<?php
add_action( ‘add_meta_boxes’, ‘cd_layout_meta’ );
function cd_layout_meta()
{
$opts = get_option( ‘twentyeleven_theme_options’ );
if( $opts[‘theme_layout’] != ‘content’ )
add_meta_box( ‘cd-sidebar-pos’, ‘Page Layout’, ‘cd_layout_meta_cb’, ‘page’, ‘normal’, ‘high’ );
}
?>
|
Заворачивать
Как вы можете себе представить, есть много других применений для пользовательских мета-блоков … это всего лишь несколько практических примеров, чтобы заставить ваш ум работать. В сочетании с пользовательскими типами записей они позволяют создавать чрезвычайно настраиваемые экраны редактирования. Однако настоящая сила пользовательских мета-блоков заключается в том, как дизайнеры тем и разработчики плагинов могут создавать более удобные интерфейсы для настроек на уровне постов или страниц.
Надеемся, вам понравился урок!