Одна из основных функций, предоставляемых WordPress для расширения функциональности, — это Meta Box API. Эти мета-блоки позволяют вам легко добавлять дополнительные данные в ваш контент. Например, мета-поле «Теги поста» позволяет вам установить теги для вашего поста.
В этой статье мы создадим базовый плагин SEO, который добавляет мета-описание, а также заголовок и тег описания Open Graph к элементу head страниц WordPress. При этом мы также узнаем, как создавать собственные мета-блоки, как санировать предоставленные пользователем данные, как сохранять данные в записи или странице, а также как извлекать сохраненные данные и получать их.
Поскольку я не буду объяснять каждый бит того, что делают коды, используемые в этом руководстве, предполагается базовое знание мета-блоков и того, что делают функции PHP. Если вы не знакомы с основами, то отличное начало в том, как создавать собственные WordPress записи / мета-боксы .
Создание мета-бокса
Во-первых, нам нужно решить, где должен появиться метабокс.
В нашем плагине мета-поле будет добавлено на экран post и page . Для этого создается функция, содержащая переменную, в которой хранится массив, в котором показывается мета-блок, и цикл foreach который проходит через массив и добавляет мета-блок на заданный экран с add_meta_box функции add_meta_box .
И, наконец, функция подключена к действию add_meta_boxes .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function tes_mb_create() {
/**
* @array $screens Write screen on which to show the meta box
* @values post, page, dashboard, link, attachment, custom_post_type
*/
$screens = array( ‘post’, ‘page’ );
foreach ( $screens as $screen ) {
add_meta_box(
‘tes-meta’,
‘Search Engine Listing’,
‘tes_mb_function’,
$screen,
‘normal’,
‘high’
);
}
}
add_action( ‘add_meta_boxes’, ‘tes_mb_create’ );
|
В качестве альтернативы, вы можете добавить двойную функцию add_meta_box чтобы включить мета-поле на экране записи и страницы, например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function tes_mb_create() {
add_meta_box(
‘tes-meta’,
‘Search Engine Listing’,
‘tes_mb_function’,
‘post’,
‘normal’,
‘high’
);
add_meta_box(
‘tes-meta’,
‘Search Engine Listing’,
‘tes_mb_function’,
‘page’,
‘normal’,
‘high’
);
}
add_action(‘add_meta_boxes’, ‘tes_mb_create’);
|
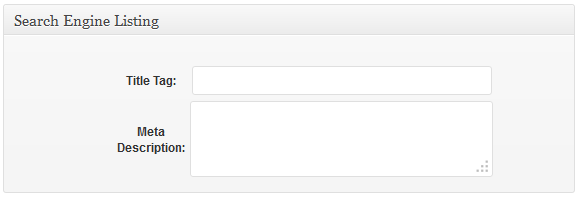
Кодирование полей Meta Box
Из приведенного выше кода функция обратного вызова для вывода HTML-кода для раздела экрана редактирования называется tes_mb_function которая является третьим аргументом, передаваемым функции add_meta_box .
В нашем плагине мы кодируем только два поля формы HTML для обработки данных заголовка и описания.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function tes_mb_function($post) {
/ /retrieve the metadata values if they exist
$tes_meta_title = get_post_meta( $post->ID, ‘_tes_meta_title’, true );
$tes_meta_description = get_post_meta( $post->ID, ‘_tes_meta_description’, true );
// Add an nonce field so we can check for it later when validating
wp_nonce_field( ‘tes_inner_custom_box’, ‘tes_inner_custom_box_nonce’ );
echo ‘<div style=»margin: 10px 100px; text-align: center»>
<table>
<tr>
<td><strong>Title Tag:</strong></td><td>
<input style=»padding: 6px 4px; width: 300px» type=»text» name=»tes_meta_title» value=»‘ . esc_attr($tes_meta_title) . ‘» />
</td>
</tr>
<tr>
<td><strong>Meta Description:</strong></td><td> <textarea rows=»3″ cols=»50″ name=»tes_meta_description»>’ .
</tr>
</table>
</div>’;
}
|
Объяснение tes_mb_function выше кода tes_mb_function таково:
- Получить и сохранить значения метаданных в переменной, только если она существует. Это делается для того, чтобы заполнить поля их значениями, когда они присутствуют в базе данных.
- Добавлен одноразовый канал, поэтому мы можем проверить его позже во время проверки, прежде чем данные, введенные в поля формы, будут сохранены в базе данных.
- HTML-форма, состоящая из элемента ввода текстового поля и текстовой области для захвата данных заголовка и тега описания, соответственно отображается / печатается.
На этом этапе вы должны увидеть мета-поле на экране поста и страницы.

Сохранение данных Meta Box
Мета-бокс не завершен, пока он не сможет сохранить данные в базе данных. Имя функции для сохранения данных будет tes_mb_save_data . Его код выглядит следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
function tes_mb_save_data($post_id) {
/*
* We need to verify this came from the our screen and with proper authorization,
* because save_post can be triggered at other times.
*/
// Check if our nonce is set.
if ( ! isset( $_POST[‘tes_inner_custom_box_nonce’] ) )
return $post_id;
$nonce = $_POST[‘tes_inner_custom_box_nonce’];
// Verify that the nonce is valid.
if ( ! wp_verify_nonce( $nonce, ‘tes_inner_custom_box’ ) )
return $post_id;
// If this is an autosave, our form has not been submitted, so we don’t want to do anything.
if ( defined( ‘DOING_AUTOSAVE’) && DOING_AUTOSAVE )
return $post_id;
// Check the user’s permissions.
if ( ‘page’ == $_POST[‘post_type’] ) {
if ( ! current_user_can( ‘edit_page’, $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( ‘edit_post’, $post_id ) )
return $post_id;
}
/* OK, its safe for us to save the data now.
// If old entries exist, retrieve them
$old_title = get_post_meta( $post_id, ‘_tes_meta_title’, true );
$old_description = get_post_meta( $post_id, ‘_tes_meta_description’, true );
// Sanitize user input.
$title = sanitize_text_field( $_POST[‘tes_meta_title’] );
$description = sanitize_text_field( $_POST[‘tes_meta_description’] );
// Update the meta field in the database.
update_post_meta( $post_id, ‘_tes_meta_title’, $title, $old_title );
update_post_meta( $post_id, ‘_tes_meta_description’, $description, $old_description );
}
add_action( ‘save_post’, ‘tes_mb_save_data’ );
|
Давайте рассмотрим приведенный выше код:
- Сначала мы проверяем, что это пришло с нашего экрана и с соответствующей авторизацией, потому что
save_postможет быть запущен в другое время, а также проверяем, что одноразовый номер, ранее установленный вtes_mb_function, действителен. - Затем, если запись уже существует в базе данных, мы получим ее и сохраним в
$old_titleи$old_description. Мы делаем это потому, что функцияupdate_post_metaкоторая сохраняет данные в базе данных, необязательно требует проверки старого значения перед обновлением строки базы данных метабокса новыми значениями. - После этого отправленные данные очищаются с помощью функции WordPress
sanitize_text_fieldкоторая преобразует HTML в его сущность, удаляет все теги, удаляет разрывы строк, табуляции и лишние пробелы, удаляет октеты. -
update_post_metaобновляются в базе данных черезupdate_post_meta. - Наконец,
tes_mb_save_dataк действиюsave_postдля сохранения данных мета-блока при обновлении записи или страницы.
Использование сохраненных данных
Не забывайте, что сохраненные данные должны использоваться для добавления заголовка и описания Open Graph, а также тега meta description в элементе head каждой страницы.
Для этого мы создадим функцию с именем tes_mb_display которая будет содержать нужные теги, а затем подключим ее к действию wp_head .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function tes_mb_display() {
global $post;
// retrieve the metadata values if they exist
$tes_meta_title = get_post_meta( $post->ID, ‘_tes_meta_title’, true );
$tes_meta_description = get_post_meta( $post->ID, ‘_tes_meta_description’, true );
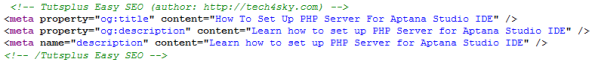
echo ‘ <!— Tutsplus Easy SEO (author: http://tech4sky.com) —>
<meta property=»og:title» content=»‘ . $tes_meta_title . ‘» />
<meta property=»og:description» content=»‘ . $tes_meta_description . ‘» />
<meta name=»description» content=»‘ . $tes_meta_description . ‘» />
<!— /Tutsplus Easy SEO —>
‘;
}
add_action( ‘wp_head’, ‘tes_mb_display’ );
|
- Чтобы успешно определить идентификатор записи, мы берем ссылку на публикацию, используя глобальный объект
$post. - Затем метаданные извлекаются из базы данных и сохраняются в переменных
$tes_meta_titleи$tes_meta_descriptionсоответственно. - Далее мы определили метатег, который будет вставлен в элемент заголовка шаблона.
- Наконец, мы подключаем функцию к
wp_head.
Если вы добавили и сохранили заголовок и описание в сообщении или странице, просмотр источника этой страницы должен показать наличие заголовка и описания тега Open Graph вместе с мета-описанием, используемым поисковыми системами.

Резюме
В этой статье мы создали основной плагин SEO, который добавляет мета-описание и теги Open Graph, используемые поисковыми системами в социальных сетях, в раздел заголовка WordPress.
Мы узнали, как создавать мета-блоки, формировать поля, очищать данные перед сохранением в базу данных и извлекать сохраненные данные для использования.
Дополнительное задание, чтобы узнать больше об этом процессе: Расширить этот плагин и добавить поле мета-ключевого слова в форму мета-поля, а также включить его в теги, вставленные в заголовок WordPress.