
В этом уроке я расскажу вам о шагах по настройке виджета, его формы настроек и отображению на вашем сайте. В конце урока вы можете скачать пример плагина для сборки. Конечно, вы можете применить это и к темам.
Шаг 1: виджет статистики TwitterRSS!
Этот плагин поможет вам отобразить ваши подписчики Twitter и Rss подписчиков Статистика.
Поскольку мы все больше зависим от все большего количества социальных услуг, возникает необходимость предоставить простой способ, позволяющий посетителям нашего сайта принимать участие в нашем разнообразном социальном присутствии. Этот плагин поможет вам отобразить ваш блог WordPress / сайт Twitter, подписчиков и подписчиков Rss Stats на нужной боковой панели в виджетах WordPress.
Начиная
У вас уже должен быть установлен WordPress на локальном компьютере или на тестовом сервере. Для этого урока мы будем использовать WordPress версии 3.2. У вас также должна быть тема, поддерживающая виджеты. Вы можете использовать тему по умолчанию или создать тему WordPress с нуля и создать ее.
Название виджета
Первая задача при создании виджета WordPress — подумать о том, что будет делать виджет, и создать (надеюсь уникальное) имя для вашего виджета. Проверьте плагины и другие репозитории, на которые они ссылаются, чтобы убедиться, что ваше имя уникально; Вы также можете выполнить поиск Google по предложенному имени. Название может состоять из нескольких слов.
Файлы виджетов
Я начну с создания папки widget-name в нашей директории wp-content / plugins /, где WordPress хранит все свои плагины. Рекомендуется всегда создавать папку для вашего плагина, даже если она состоит только из 1 файла, чтобы вы могли добавить больше файлов позже. Следующим шагом является создание нашего основного файла виджета widget-name.php. Чтобы WordPress распознал его как плагин, мы должны добавить к нему определенный заголовок, который описывает наш виджет.
В моем плагине есть 2 папки css & images, один файл плагина .php и файл readme.txt.
Файл readme.txt содержит информацию о вашем плагине и может пригодиться при отправке хранилища плагинов WordPress SVN для плагинов. Посмотрите пример readme. Также проверьте, как улучшить Readme.txt вашего плагина WordPress.

Основы плагинов
Сердцем плагинов WordPress являются следующие две функции (обычно называемые «крючками»):
- документация add_action ($ tag, $ func)
- документация add_filter ($ tag, $ func)
Очень важно знать разницу между вышеуказанными функциями.
- add_action -> выполняет действие в различных точках исполнения WordPress
- add_filter -> выполняет фильтрацию данных (например, экранирование кавычек перед вставкой в MySQL или во время вывода в браузер.
Обратитесь к API плагинов WordPress для лучшего понимания.
Информация о плагине
Создайте TRRStats.php и в первой строке добавьте эту информацию о закомментированном плагине в свой файл. Сохраните этот файл php,
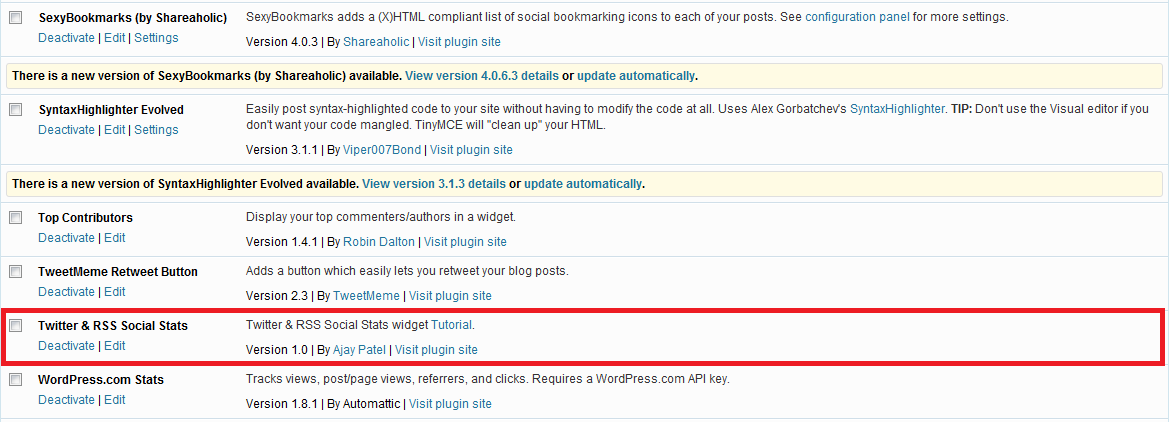
- Поместите папку плагинов в WordPress> wp-content> плагины ,
- Зайдите в ваш плагин WordPress admin> и вы увидите новый плагин в списке, ожидающий активации.

Шаг 2: Настройка нашего виджета
Как я уже сообщал вам ранее, в этом уроке мы создаем простой плагин, который отображает вашу статистику подписчиков в Twitter и подписчиков Rss. Первое, что мы должны сделать, это загрузить наш виджет при необходимости. WordPress предоставляет хук действия widgets_init, который позволит нам сделать это. Эта ловушка запускается сразу после регистрации виджетов WordPress по умолчанию.
|
1
2
3
4
5
6
7
|
<?php
function TRR_Widget() {
register_widget(‘TRRWidget’);
}
add_action(‘widgets_init’, ‘TRR_Widget’);
add_action(‘wp_head’, ‘addHeaderCode’);
?>
|
нам просто нужно расширить существующий класс WP_Widget. Итак, первый шаг — создание нового класса с уникальным именем.
|
1
2
|
class TRRWidget extends WP_Widget
{
|
Затем мы хотим добавить нашу первую функцию. Эта функция сделает наш виджет уникальным для WordPress и позволит нам настроить параметры виджета. Обратите внимание, что имя класса и имя первой функции совпадают. В этом примере это TRRWidget.
|
1
2
3
4
5
|
function TRRWidget(){
$widget_ops = array(‘classname’ => ‘widget_hello_world’, ‘description’ => __( «Twitter & RSS Social Stats») );
$control_ops = array(‘width’ => 300, ‘height’ => 300);
$this->WP_Widget(‘helloworld’, __(‘Twitter & RSS Social Stats’), $widget_ops, $control_ops);
}
|
Отображение виджета
Следующая функция в нашем классе WP_Widget будет обрабатывать отображение виджета. Этот код может быть немного запутанным, потому что мы не знаем, что все это значит (мы не добавили элементы управления).
Цель здесь состоит в том, чтобы взять настройки, предоставленные тем, что пользователь выбрал для виджета, и отобразить виджет в соответствии с этими значениями.
Также важно убедиться, что вы используете переменные $ before_widget, $ after_widget, $ before_title и $ after_title. Они предоставляются темой и не должны быть жестко закодированы. Способ отображения виджетов всегда должен обрабатываться темой.
|
1
|
function widget($args, $instance){ extract($args);
|
Убедиться, что наш виджет обновлен и сохранен
На этом шаге мы возьмем все настройки нашего виджета и сохраним их. Это довольно простая процедура. Мы просто обновляем виджет, чтобы использовать новые выбранные пользователем значения.
Сохранение данных виджета в базу данных —
Большинству виджетов WordPress потребуется получить некоторую информацию от владельца сайта или пользователей блога и сохранить ее между сеансами для использования в функциях фильтрации, действиях и шаблонах. Эта информация должна быть сохранена в базе данных WordPress, чтобы быть постоянной между сессиями. Существует два основных способа сохранения данных виджетов в базе данных.
Объект $ wpdb можно использовать для чтения данных из любой таблицы в базе данных WordPress, а не только из стандартных таблиц, которые создает WordPress. Например, чтобы ВЫБРАТЬ некоторую информацию из пользовательской таблицы с именем «mytable», вы можете сделать следующее.
|
1
|
myrows = $wpdb-><a title=»» href=»http://codex.wordpress.org/Class_Reference/wpdb#SELECT_Generic_Results»>get_results</a>( «SELECT id, name FROM mytable» );
|
Параметры WordPress —
Этот метод подходит для хранения относительно небольших объемов относительно статичных именованных фрагментов данных — типа данных, которые вы ожидаете от владельца сайта при первой настройке виджета, и редко меняются после этого. Значения параметров могут быть строками, массивами или объектами PHP (они будут «сериализованы» или преобразованы в строку перед хранением и не сериализованы при получении). Имена опций являются строками, и они должны быть уникальными, чтобы они не конфликтовали ни с WordPress, ни с другими плагинами. Вот функция, вам нужно будет изменить параметры.
|
1
2
3
4
5
6
7
|
add_option($name, $value);
update_option($name, $new_value);
delete_option($name);
Create a custom database table
|
Этот метод подходит для данных, связанных с отдельными записями, страницами, вложениями или комментариями — тип данных, который будет расти с течением времени и не будет иметь отдельных имен. Посмотрите Создание Таблиц с Плагинами для информации о том, как сделать это.
|
1
|
function update($new_instance, $old_instance){ $instance = $old_instance;
|
Шаг 3. Создание элементов управления или настроек виджета
Причина, по которой новый класс виджетов в WordPress настолько классный, заключается в том, насколько легко настроить элементы управления для ваших виджетов. важные вещи Функции get_field_id () и get_field_name () обрабатывают большую часть грязной работы, оставляя нас сосредоточиться на чем-то вроде создания виджета. Обратите особое внимание на то, как используются эти функции, потому что это сделает вашу жизнь намного проще.
Во-первых, мы могли бы хотеть установить некоторые значения по умолчанию. Установив значения по умолчанию, мы можем контролировать то, что отображается, на случай, если пользователь ничего не выберет.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function form($instance){
$instance = wp_parse_args( (array) $instance, array(‘rss_email’=>’webdesignergeeks’, ‘twitter’=>’webdesignergeek’, ‘rss’=>’webdesignergeeks’) );
$rss_email = htmlspecialchars($instance[‘rss_email’]);
$twitter = htmlspecialchars($instance[‘twitter’]);
$rss = htmlspecialchars($instance[‘rss’]);
?>
<p><label for=»<?php echo $this->get_field_id( ‘title’ ); ?>»><?php _e(‘Title:’, ‘hybrid’);
<input id=»<?php echo $this->get_field_id( ‘title’ ); ?>» name=»<?php echo $this->get_field_name( ‘title’ ); ?>» value=»<?php echo $instance[‘title’]; ?>» style=»width:100%;»
</p>
<?php
echo ‘<p><label for=»‘ . $this->get_field_name(‘twitter’) . ‘»>’ .
echo ‘<p>ie: webdesignergeeks</p>’;
echo ‘<p><label for=»‘ . $this->get_field_name(‘rss’) . ‘»>’ .
echo ‘<p>ie: webdesignergeeks</p>’;
echo ‘<p><label for=»‘ . $this->get_field_name(‘rss_email’) . ‘»>’ .
echo ‘<p>ie: webdesignergeeks</p>’;
}?>
|
Шаг 4. Наконец, весь код PHP
|
1
|
<?php /* * Plugin Name: TwitterRSS Stats * Version: 1.0 * Plugin URI: http://webdesignergeeks.com/ * Description: Twitter & RSS Social Stats widget <a href=»http://webdesignergeeks.com/»>tutorial</a>.
|
Шаг 5: Добавление CSS в этот файл плагина .php
Теперь каждый элемент HTML должен выглядеть идеально, с хорошим стилевым эффектом. CSS скрипт поможет вам сделать это.
|
1
2
3
4
|
function addHeaderCode() {
echo ‘<link type=»text/css» rel=»stylesheet» href=»‘ . get_bloginfo(‘wpurl’) . ‘/wp-content/plugins/twitter-rss-social-stats/css/style.css» />’ .
}
add_action(‘wp_head’, ‘addHeaderCode’);
|
CSS код
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
a.subscribeSidebarBox {
background-color: #FAFAFA;
border-radius: 10px 10px 10px 10px;
}
a.subscribeSidebarBox {
margin-top:10px;
border: medium none;
cursor: pointer;
display: block;
height: 60px;
margin-bottom: 8px;
position: relative;
font-decoration:none;
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}
#subscribeRSS .icon {
background-position: 0 -50px;
}
#followTwitter .icon {
background-position: -100px -50px;
}
#subscribeEmail .icon {
background-position: -200px -50px;
}
#sidebarSubscribe .icon {
height: 45px;
left: 10px;
top: 10px;
width: 55px;
}
#sidebarSubscribe .count {
font-family: arial !important;
font-size: 20px;
font-weight: bold;
left: 70px;
text-decoration: none;
top: 23px;
}
#sidebarSubscribe .title {
font-family: arial !important;
font-size: 12px;
left: 70px;
text-decoration: none;
top: 8px;
}
#sidebarSubscribe span {
color: #6E6E6E;
display: block;
padding: 3px;
position: absolute;
text-shadow: 1px 1px 0 white;
}
.subscriberStats {
height: 35px;
padding: 5px;
width: 220px;
}
.socialIcon {
float: left;
font-size: 28px;
height: 32px;
line-height: 32px;
margin-right: 10px;
}
.subscriberCount {
border-bottom: 1px dotted #CCCCCC;
color: #999999;
float: left;
font-size: 28px;
line-height: 32px;
margin-right: 10px;
}
|
Вывод

Пришло время создавать свои собственные виджеты!
Если вы когда-либо создавали или пытались создать виджет в WordPress, то вы, вероятно, сможете увидеть, насколько это проще. Чтобы помочь людям освоить новую систему, я собрал пример виджета. Я оставил множество комментариев о том, что код делает и что в файле, поэтому за ним должно быть довольно легко следить: мне нравится работать с новым классом виджетов. Я хотел бы выпустить несколько новых виджетов в ближайшем будущем. Но мне бы очень хотелось увидеть, что все, что вы придумали. Удачи 🙂