Гутенберг — новый редактор WordPress, и все об этом говорят. Он представил совершенно новый способ написания контента с помощью WordPress. Таким образом, разработчики могут не только извлечь выгоду из его блочно-смоделированного макета, но и конечные пользователи также смогут создавать с его помощью динамические макеты страниц.
Однако создание пользовательских блоков с помощью Gutenberg может быть довольно сложной задачей для разработчиков, которые хотят интегрировать его в свои проекты. В этом руководстве будет представлен невероятный инструментарий — create-guten-block помощью которого вы можете создавать блоки Гутенберга за считанные минуты.
Итак, начнем!
Представляем create-guten-block
create-guten-block ( cgb ) — это набор инструментов разработчика с нулевой конфигурацией для построения блоков WordPress Gutenberg. Созданный Ахмадом Авайсом — моим мужем и сторонником разработчиков программного обеспечения с открытым исходным кодом, который регулярно вносит свой вклад в ядро WordPress, — этот набор инструментов уменьшил сложность создания блоков Гутенберга. Он имеет нулевую конфигурацию и создает блоки без блокировки и только с одной зависимостью.
Чтобы построить блок Гутенберга, вам нужно сначала создать плагин WordPress. Для этого вы начнете с настройки Webpack, React, ES 6/7/8 / Next, ESLint, Babel и т. Д., А затем, наконец, сможете начать кодировать свой блок. И вам нужно будет продолжать обновлять свои конфигурации инструментов как поддерживающие пакеты и библиотеки.
Это замедляет разработку, поэтому Ахмад спрятал всю эту конфигурацию в оптимизированном пакете, называемом cgb-scripts , который находится в корневой папке блока. Это единственная зависимость, о которой я упоминал ранее.
Таким образом, вместо обновления всего по отдельности и регулярно, пакет cgb-scripts обновляется, и таким образом вы всегда можете обновить его, не внося никаких изменений в свой код. Это одна вещь, которая мне понравилась больше всего.
Короче…
create-guten-block— это переход разработчика к нулю. инструментарий для построения блоков WordPress Gutenberg за считанные минуты без настройки Webpack, React, Modern JavaScript, ESLint, Babel и т. д. — сайт проекта GitHub
Характеристики
Давайте теперь углубимся в некоторые из наиболее важных функций инструмента.
Современная среда разработки
create-guten-block предлагает современную среду разработки для разработки плагина WordPress Gutenberg. Он упакован с такими функциями, как:
- CSS с автоматическим префиксом
- Реагировать на синтаксис JSX и ES6 +
- Webpack Dev / производственный процесс сборки
- объединение JS, CSS и изображений для производства с исходными картами
Одна зависимость
Обслуживание и обновление всех вышеперечисленных инструментов выполняется единой зависимостью сборки: пакет cgb-scripts . Таким образом, несмотря на использование Webpack, Babel, ESLint и других удивительных проектов, вы можете по-прежнему наслаждаться удобной разработкой этого пакета, который будет постоянно обновляться.
Нет конфигурации
При использовании инструментария create-guten-block вам не нужно ничего настраивать. Большинство вещей, которые вам требуются для среды разработки и производства, предварительно настроены.
Нет блокировки
Одной из проблем, с которой могут cgb разработчики, прежде чем они начнут использовать инструментарий cgb является то, что делать, если проект нуждается в некоторой настройке, поскольку эти инструменты предварительно настроены для работы определенным образом. Итак, хорошая новость заключается в том, что в любой момент вы можете «извлечь» свой проект и настроить его, но тогда вам придется самостоятельно поддерживать конфигурацию.
Чтобы извлечь ваш проект, выполните одну команду, и все зависимости конфигурации и сборки будут перемещены непосредственно в ваш проект, и вы сможете начать именно с того места, где вы его оставили.
Начиная
Начать работать с инструментарием create-guten-block очень просто. Просто установите его и запустите, чтобы создать блочный плагин Gutenberg для WordPress. Но перед этим есть некоторые предпосылки, которые необходимо создать. Итак, убедитесь, что у вас есть следующее:
- локальная настройка WordPress
- базовая тема WordPress
- установленная и активированная копия стандартного плагина Gutenberg
Далее выполните следующие простые шаги:
1. Установите Node.js и NPM
Вам нужно установить node.js и npm . Если они уже установлены, перейдите к следующему шагу. В противном случае загрузите Node.js и установите его. Чтобы проверить установку, введите следующие команды.
|
1
2
3
4
5
|
node -v
# Results into v9.1.0 — make sure you have Node >= 8 installed.
npm -v
# Results into 5.6.0 — make sure you have npm >= 5.3 installed.
|
2. Установите create-guten-block
Теперь вы установите create-guten-block внутри вашего локального /wp.local/wp-content/plugins/ WordPress /wp.local/wp-content/plugins/ . Кроме того, вы предоставите название для плагина, который вы хотите создать. Выполните следующую команду и подождите некоторое время, так как установка может занять несколько минут.
|
1
|
npx create-guten-block demo-block
|
Эта команда создает каталог плагинов с именем demo-block внутри текущей папки. Он также создает необходимую структуру папок и устанавливает зависимости dev.
Это создает структуру папок, как это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
/local.dv/wp-content/plugins/demo-block
├── plugin.php
├── package.json
├── README.md
|
├── dist
|
|
|
|
└── src
├── block
|
|
|
|
├── blocks.js
├── common.scss
└── init.php
|
3. Запустите команды запуска и сборки
После завершения установки откройте папку проекта и запустите сценарий запуска, введя следующую команду:
|
1
2
|
cd demo-block
npm start
|
Команда npm start запускает ваш плагин в режиме разработки. Также есть команда npm run build которая поможет вам запустить плагин в рабочем режиме. Читайте дальше, чтобы узнать подробности о трех различных функциях, которые вы можете выполнять с cgb инструментария cgb .
Рабочий процесс для create-guten-block
Когда вы работаете с этим сценарием, вы будете работать с тремя сценариями, которые помогут вам разработать , собрать и извлечь ваш плагин.
Скрипт npm start
Эта команда используется для компиляции и запуска блока Гутенберга, пока вы работаете в режиме разработки. Он также отслеживает любые изменения и сообщает об ошибках в вашем коде.

Сценарий npm run build
Чтобы работать в производственном режиме, запустите эту команду внутри папки dist . Здесь вы увидите сообщения о сборке, ошибки и предупреждения lint в консоли. Эта команда выполняется только один раз и сообщает размер файла gzip созданного кода.

Сценарий npm run eject
Если в любой момент вы хотите извлечь свой плагин из create-guten-block , запустите эту команду. Это позволяет настроить проект в соответствии с вашими требованиями. Тем не менее, это односторонний процесс и не может быть отменен.
После того, как вы eject ed, вы должны обновить и поддерживать все зависимости проекта самостоятельно.
Работа с create-guten-block
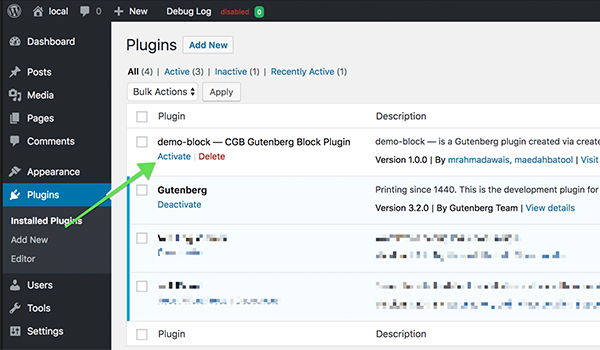
После успешной установки и настройки вы можете открыть панель управления WordPress и перейти в раздел « Плагины ». Здесь вы можете найти новый плагин под названием demo-block — CGB Gutenberg Block Plugin . Нажмите кнопку Активировать , и все готово.

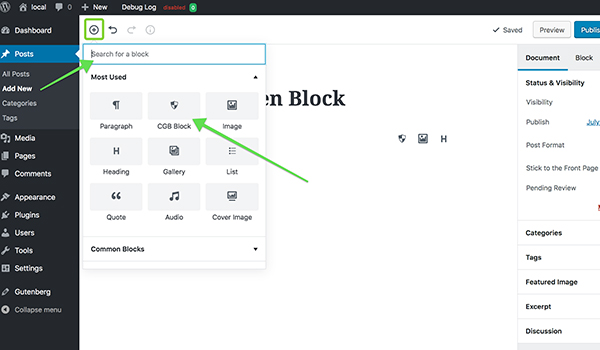
Теперь перейдите в Сообщения> Добавить новый, чтобы открыть редактор Гутенберга. (Помните, что плагин Gutenberg является обязательным условием для create-guten-block инструментов create-guten-block .)

Нажмите на значок +, чтобы получить доступ ко всем блокам. В строке поиска введите CGB, и вы найдете добавляемый блок Гутенберга.

Нажмите на него и добавьте блок Гутенберга в редактор WordPress следующим образом:

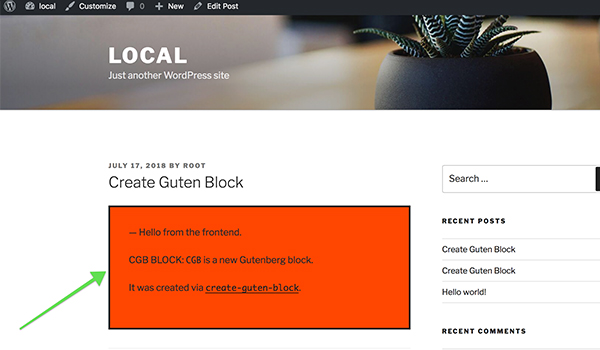
Нажмите кнопку « Опубликовать» , чтобы увидеть, как она выглядит на внешнем интерфейсе.

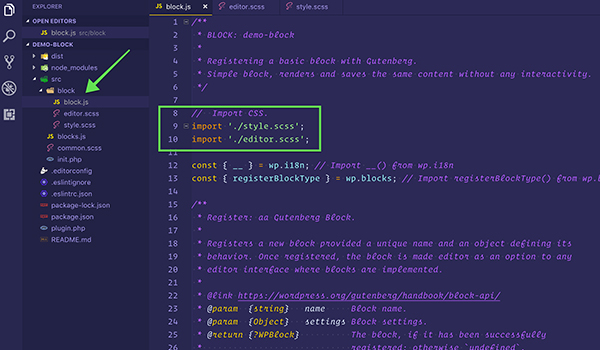
Удивлены? Когда я понял, что Ахмад по-разному стилизовал блоки Гутенберга для фронтэнда и бэкэнда. В этом можно убедиться, открыв папку src вашего плагина demo-block в редакторе кода.
Здесь вы найдете два отдельных файла: editor.scss, который обрабатывает CSS для серверной части, и style.css ( editor.css ставится в очередь после style.scss , что делает его более приоритетным). Оба эти файла были включены в основной файл block.js с помощью команды import .

Вывод
В отличие от других стартовых наборов и шаблонов, есть много отличительных особенностей, которые предлагает create-guten-block takeit, и подведем итог, вот краткое резюме его ключевых особенностей:
- о версиях
- легко обновить
- нормальные значения по умолчанию для нового блока Гутенберга
- одиночная зависимость
cgb-scripts
create-guten-block лицензирован MIT и доступен бесплатно на GitHub .