Любой, кто занимается онлайн-бизнесом, будет знать, как важно предлагать посетителям (читай: потенциальным клиентам) удобное оформление заказа. Помимо вашей коммерческой копии, это самый важный способ получения прямого дохода для вашего онлайн-бизнеса.
Изначально WordPress не дает вам возможности создавать формы, для этого потребуется установка плагина.
В этом руководстве мы создадим простую форму заказа в WordPress с помощью плагина Gravity Forms, который доступен в продаже примерно за 39 долларов США за отдельную лицензию и до 199 долларов США за лицензию разработчика.
Однако в интересах беспристрастности я хотел бы отметить, что есть несколько других бесплатных и почти бесплатных решений, которые имеют свои преимущества и недостатки по сравнению с Gravity Forms. Некоторые из них включают в себя:
- Ninja Forms является одним из основных конкурентов Gravity Forms и является бесплатной для базовой версии. Однако, если вам нужны дополнительные функции, такие как PayPal Checkout и опции MailChimp / AWeber, вы можете заплатить около 199 долларов за дополнения.
- WordPress Form Manger — еще один популярный и совершенно бесплатный вариант. Тем не менее, он имеет очень ограниченную функциональность по сравнению с платными версиями и подходит для тех, кто хочет реализовать самые простые формы.
- Form Maker имеет бесплатную версию, которая ограничивает вас только пятью полями в вашей форме. Чтобы получить полную функциональность, включая опцию PayPal, вам нужно будет купить лицензию. Это все еще один из более дешевых коммерческих плагинов для форм, доступных для WordPress, но он не имеет такого же количества опций разработчика, как Ninja Forms или Gravity Forms.
- Грозный еще один премиальный плагин формы, он предлагает многие функции других плагинов формы.
- Контактная форма 7 — один из самых популярных плагинов в свободной форме, с хорошим набором расширений.
- Интеграция коротких кодов Wufoo — хороший вариант для пользователей веб-приложения Wufoo.
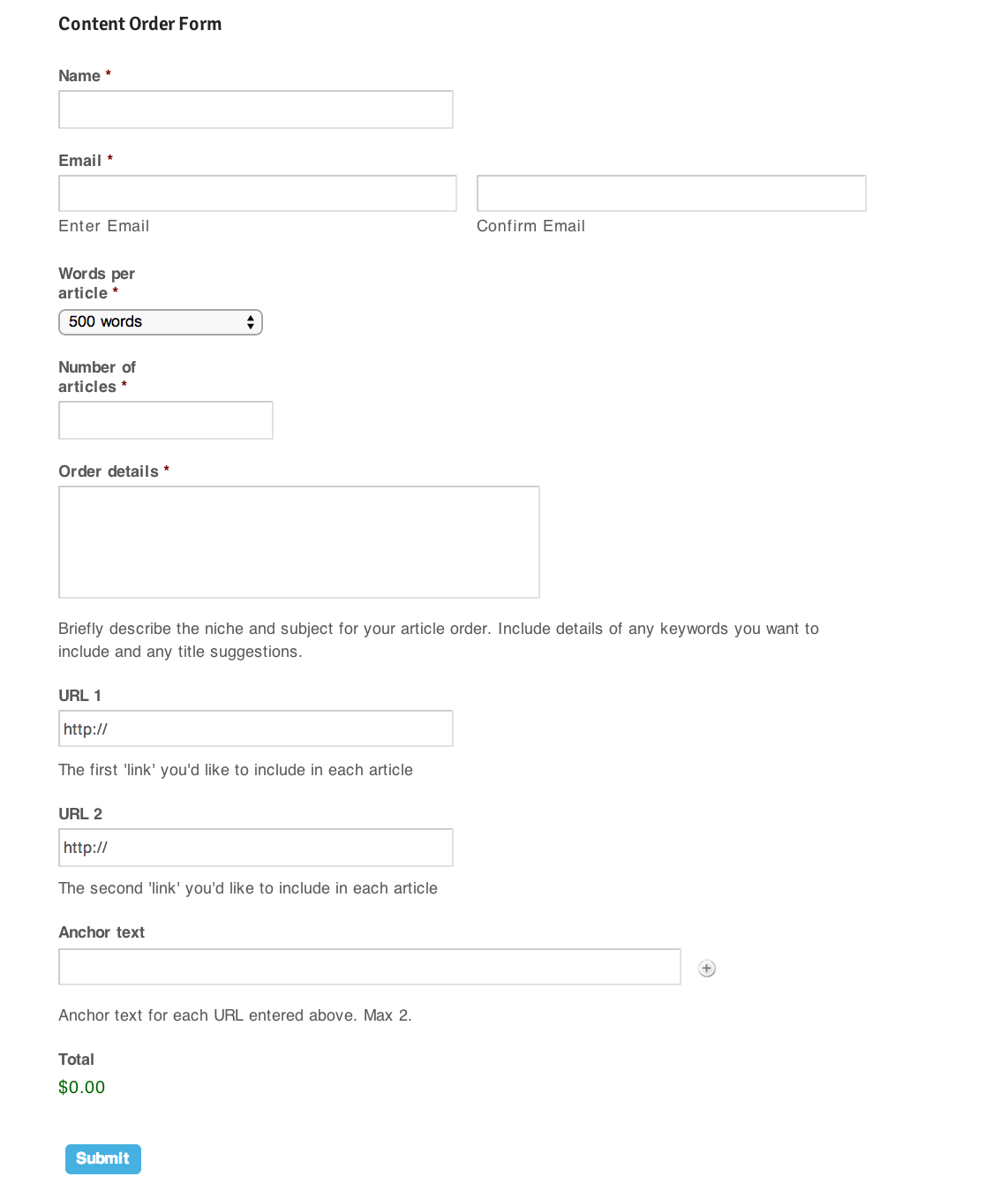
Какой бы вариант вы ни выбрали, будет зависеть от конкретного продукта или услуги, которую вы продаете на своем сайте, и от типов полей, которые вам нужны для ваших клиентов. Для моих целей мне нужна была форма для написания контента, которую я разрабатывал, под названием WordsExpress. Бизнес продает готовые изделия для интернет-маркетологов. Для этого пользователю необходимо ввести поля, относящиеся к длине статьи, количеству статей, теме и различным ключевым словам и параметрам URL.
Вы можете увидеть готовую форму ниже:
Теперь вы знаете, что мы будем создавать, давайте начнем.
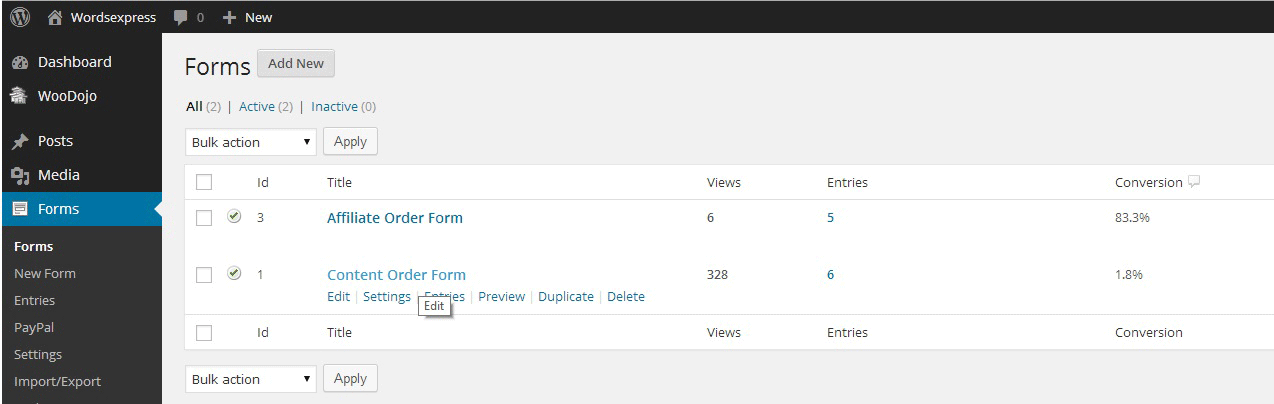
После того, как вы установили плагин Gravity Forms, в вашей панели управления WordPress в левом меню вы увидите новый выбор под названием «Формы».
В меню «Формы» нажмите «Добавить новый». В появившемся окне напишите название своей формы, в данном случае «Форма заказа контента». Вам не нужно вводить описание, но если вы это сделаете, оно будет отображаться в виде текста под заголовком при публикации формы.
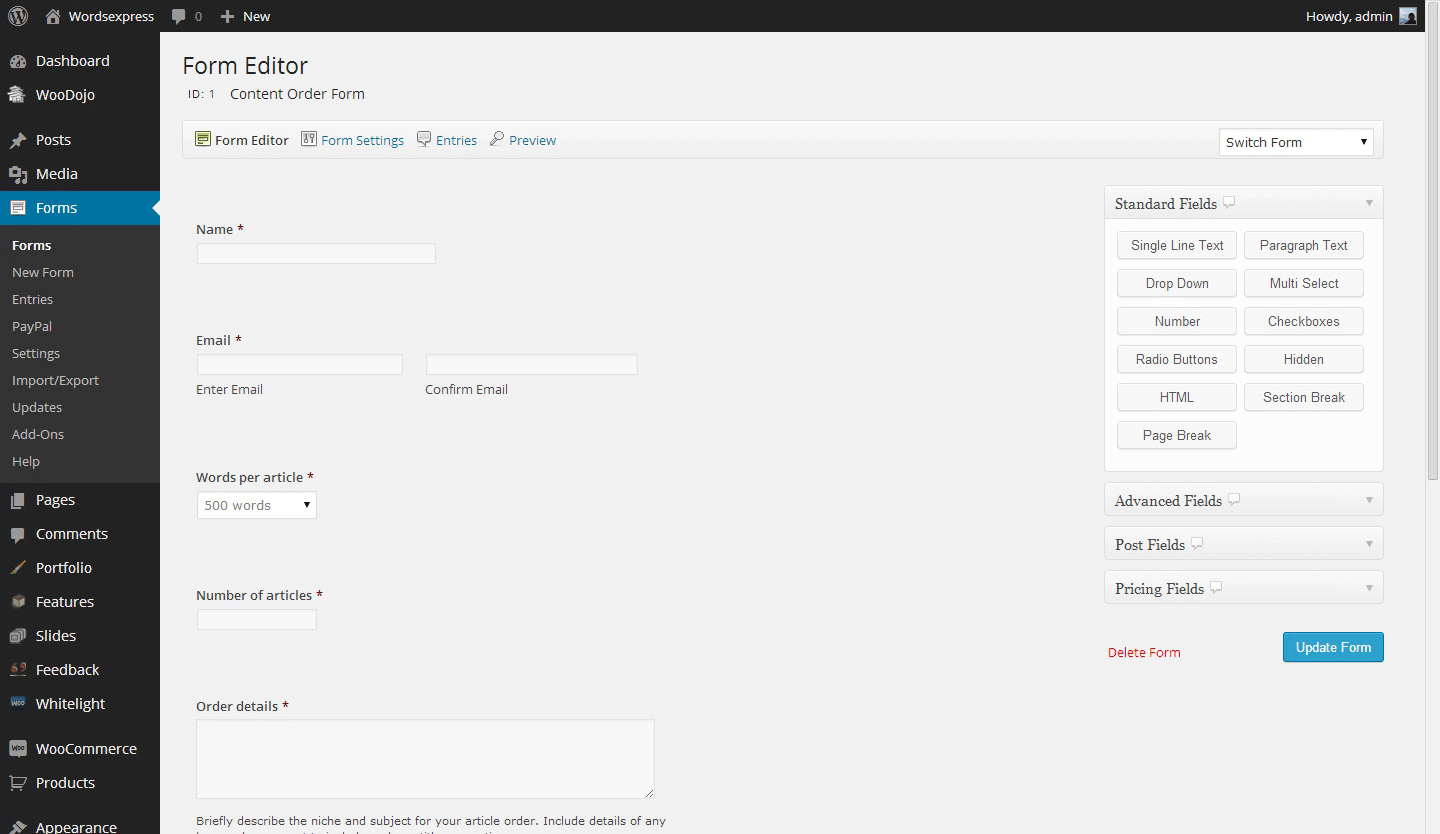
После того как вы создали форму, вы можете начать строить ее поле за полем. Ниже приведена версия, используемая на моем сайте.
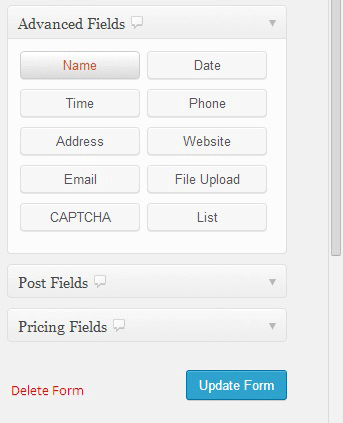
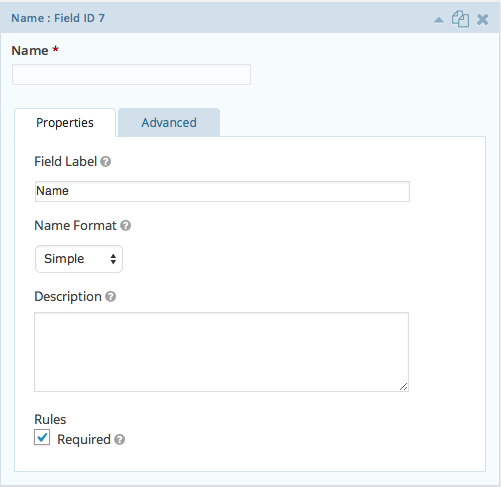
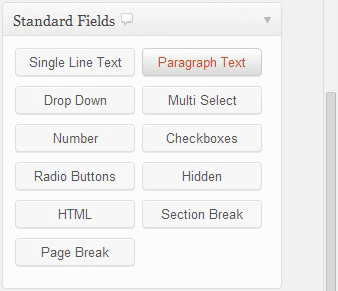
Первое поле, которое нам нужно, это поле имени. Вы можете создать это, просто выбрав «Однострочный текст» в опциях «Стандартные поля» с правой стороны. Однако в Gravity Forms есть опция «Расширенные поля» под названием «Имя», которая создает изящное поле имени с пробелом как для имени, так и для фамилии.
Когда выбрано, это должно вставить поле «Имя» в верхней части формы. Мы хотим сделать это поле обязательным, поэтому нажмите на маленькую стрелку вниз в правом верхнем углу этого нового добавленного поля.
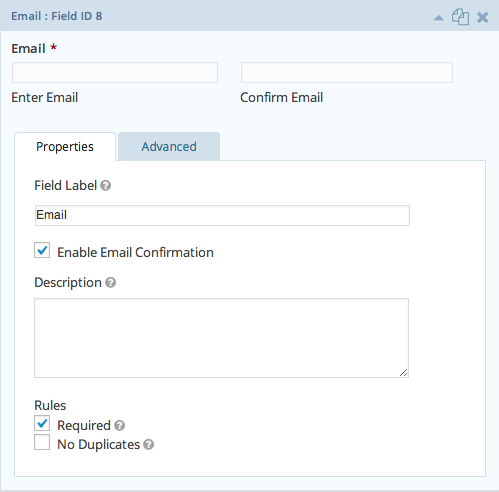
Оставьте поле «Метка поля» как «Имя», а внизу установите флажок «Требуется», чтобы сделать этот параметр обязательным для заполнения. У вас есть аналогичная опция для «Электронной почты» через меню «Расширенные поля», которая автоматически вставит поле электронной почты. Поле электронной почты, как и другие, имеет меню редактирования, которое мы будем использовать для добавления опции «Подтвердить электронную почту». После того, как вы вставили поле электронной почты, нажмите на маленькую стрелку вниз в верхнем правом углу этого нового поля.
В поле редактирования электронного письма нам нужно только проверить параметр «Включить подтверждение по электронной почте» и «Обязательный».
Теперь мы хотим начать создавать варианты для клиентов, чтобы выбрать и настроить продукт, который они хотят купить с сайта. Для моего сайта, для написания статей, это означает выбор длины статьи и количества статей. В Gravity Forms имеются специальные параметры для создания выбора продуктов, которые позволяют рассчитывать значения между двумя или более полями и отображать общую стоимость для пользователя.
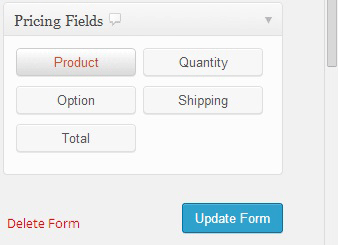
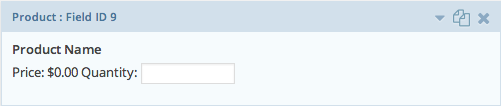
В правой части выберите меню «Поля ценообразования» и нажмите «Продукт».
Это создаст поле продукта по умолчанию для формы, которую мы хотим редактировать.
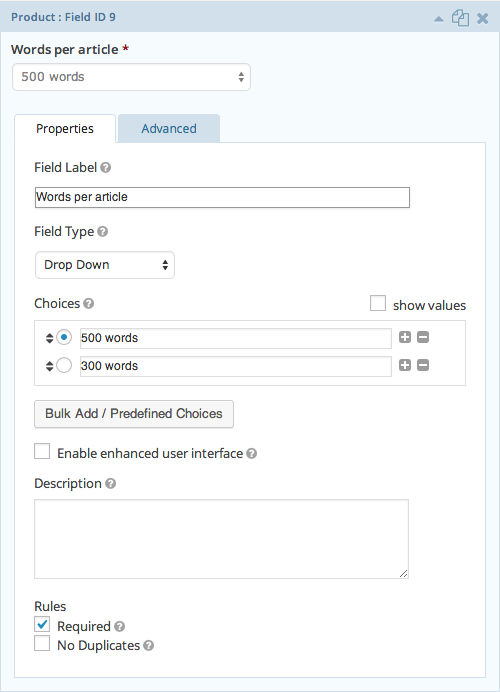
Мы должны сделать это специфическим для бизнеса по написанию контента, у которого есть возможность производить статьи из 500 слов и статьи из 300 слов. По этой причине мы назовем поле «Words per article», чтобы оно было понятно пользователю, и мы также выберем «Drop Down»; из доступных вариантов типа поля, так как пользователи могут выбирать из двух вариантов продукта. Есть и другие стандартные компоненты формы, если они больше подходят для вашего проекта.
Выбрав «Выпадающий», вы можете выбрать название для двух вариантов продукта — в данном случае 500 слов и 300 слов — и выбрать цену для обоих вариантов. Мы также проверим левый кружок на опции 500 слов, чтобы сделать это значением по умолчанию. Наконец, мы проверим параметр «Обязательно», чтобы сделать его обязательным для заполнения.
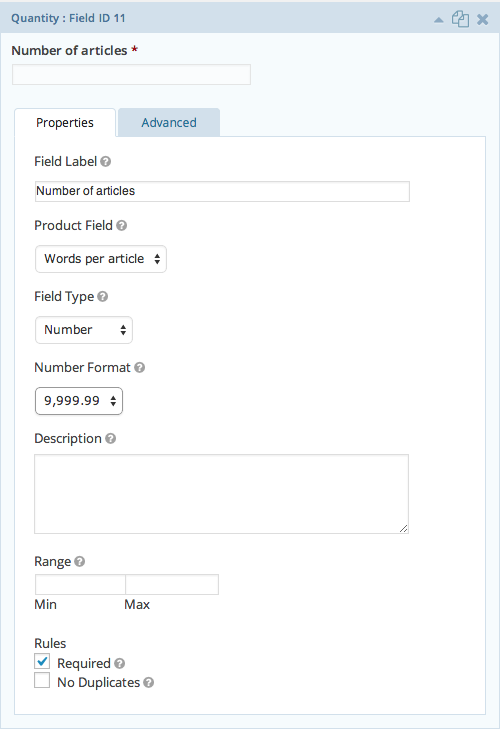
Следующее поле нам нужно для количества статей. Это легко сделать, выбрав «Количество» в меню «Поля ценообразования», что позволяет нам использовать его как множитель для вышеупомянутой опции продуктов и производить итоговое значение. Назовите это поле «Количество статей» и сделайте его обязательным.
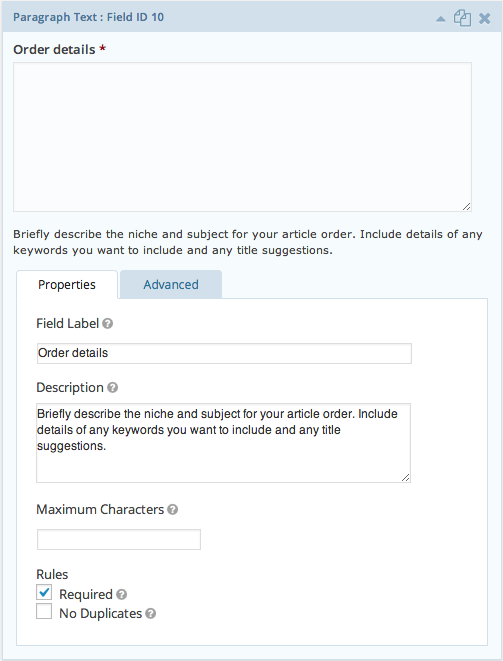
Наконец, нам нужно, чтобы клиент ввел детали своего заказа, касающиеся предмета статей, которые ему требуются, а также любых опций URL и якорного текста, которые он хочет включить. Этот процесс должен быть простым. Первое поле «Детали заказа» создается с помощью опции поля «Текст абзаца» в меню «Стандартные поля» справа.
Назовите это поле «Детали заказа» и сделайте его обязательным. Это конкретное поле потребует некоторого объяснения пользователю, так как заголовок немного двусмысленный. Для этого мы заполним поле «Описание» для этого текстового поля, которое мы только что создали. Опишите, что именно вы хотите, чтобы пользователь вводил здесь.
Последние два варианта позволят пользователю ввести до двух URL-адресов для включения в свои статьи. Поле «Дополнительно» позволяет нам выбрать опцию «Веб-сайт», которая аккуратно ограничивает пользователя при вводе веб-адреса и автоматически добавляет префикс «http: //». Мы создадим два из них и назовем их «URL 1» и «URL 2» и добавим описание. Нам не нужно делать это необходимым.
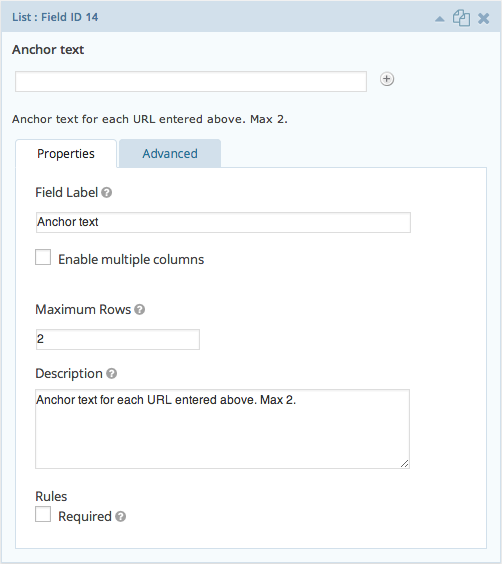
Далее мы дадим пользователю возможность добавить до двух якорных текстов. Мы хотим быть гибкими с этим, позволяя пользователю добавлять и вычитать свои якорные тексты по желанию. Для этого воспользуемся опцией «Список» в меню «Расширенные поля».
Назовите это поле «Якорный текст» и выберите «2» в качестве количества строк (чтобы соответствовать двум параметрам URL) и запишите эту информацию в поле «Описание». Опять же, оставьте флажок «Обязательный» не установленным, так как это должно быть необязательным.
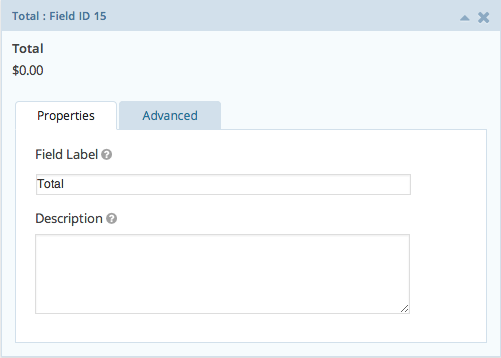
Наконец, вы хотите иметь возможность рассчитать общую стоимость своего заказа и представить ее пользователю. Это легко сделать в Gravity Forms в меню «Поля ценообразования», выбрав «Итого».
Это должно автоматически вставить сумму заказа, рассчитанную путем умножения выбора продукта и количества, которое будет отображаться в нижней части формы. После этого нажмите кнопку «Обновить форму» в правой части страницы, чтобы автоматически сохранить форму.
Теперь это простой случай вставки формы на страницу или пост. Вы можете сделать это, вставив шорткод для формы, где это необходимо, в представлении «Текст». Это должно выглядеть примерно так:
[gravityform id="3" name="Content Order Form" ajax="true"]
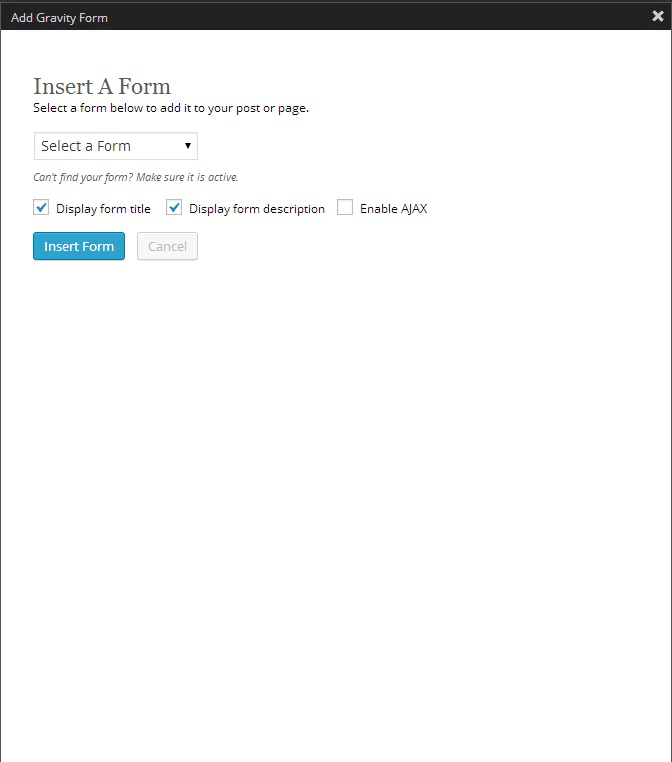
Однако, если это слишком сложно для вас, есть другой способ вставить вашу форму. Просто перейдите на свою страницу или сообщение, поместите курсор в поле описания, где вы хотите, чтобы ваша форма отображалась, и нажмите кнопку «Добавить форму», которая находится рядом с «Добавить медиа» чуть ниже заголовка вашей страницы или сообщения.
Вот и все. Это было очень простое руководство по созданию базовой формы заказа с использованием Gravity Forms, которая отправит отправку по электронной почте пользователю на любой адрес электронной почты, указанный в логине «admin» ваших настроек WordPress.
Конечно, вы можете изменить это в области параметров формы. Есть много других настроек, которые можно выполнить с помощью этого плагина, таких как создание многостраничных форм, добавление опции проверки PayPal и сбор дополнительных пользовательских данных, если вы того пожелаете. Я оставлю это на ваше усмотрение.