С выпуском WordPress 3.0 был представлен целый ряд функций, в том числе слияние WordPress MU с основной кодовой базой (позволяющее управлять несколькими сайтами из одной установки WordPress), а также добавление пользовательских типов записей. Функция, которая существует уже некоторое время, но которая теперь стала более интересной в результате появления новых пользовательских типов записей, — это пользовательские панели записи .
Пользовательская панель записи — это блок полей формы (входные данные, флажки, переключатели, текстовые области и т. Д.), Который отображается при написании или редактировании сообщения. Поля связаны с пользовательскими полями, которые вы добавили в сообщения.
Хотя панель пользовательских полей по умолчанию отображается на странице «Редактировать сообщение», ее можно использовать непросто, особенно если вы хотите ввести достаточное количество данных. Вот тут-то и появляются пользовательские панели записи: они позволяют создавать гладкие панели, позволяющие пользователям вводить всю дополнительную информацию, которую вы хотите получить для публикации.
Например, давайте создадим пользовательский тип записи под названием «Книги». Книги будут иметь заголовок и описание (панели заголовка и основного содержимого блога), но им также потребуется некоторая дополнительная информация для правильного отображения: автор и ISBN (уникальный числовой коммерческий идентификатор книги). Итак, в файл functions.php
add_action( 'init', 'create_book_type' );
function create_book_type() {
register_post_type( 'books',
array(
'labels' => array(
'name' => __( 'Books' ),
'singular_name' => __( 'Book' )
),
'public' => true,
)
);
}
Что это делает?
add_action( 'init', 'create_book_type' ); говорит WordPress запустить наш код в действии initregister_post_type() Теперь, если вы просматриваете панель администратора, вы увидите новую панель Книги в левой части навигации. Мы хотим добавить пользовательскую панель записи к этому типу записи, поэтому снова в functions.php
//We set up a few things, like where your
//theme folder is, etc.
define(
'MY_WORDPRESS_FOLDER',
$_SERVER['DOCUMENT_ROOT']
);
define(
'MY_THEME_FOLDER',
str_replace("\",'/',dirname(__FILE__))
);
define(
'MY_THEME_PATH',
'/' . substr(
MY_THEME_FOLDER,
stripos(MY_THEME_FOLDER,'wp-content')
)
);
//This initializes the write panel.
add_action('admin_init','book_meta_init');
function book_meta_init() {
//This adds our CSS file,
//so our write panels look pretty.
wp_enqueue_style(
'my_meta_css',
MY_THEME_PATH . '/custom/book_panel.css'
);
//This method is the one that actually adds the
//write panel, named 'Book Information' to the
//post type 'books'
add_meta_box(
'book_meta',
'Book Information',
'book_meta',
'books',
'advanced',
'high'
);
}
// The function below links the panel
// to the custom fields
// ---------------------------------
function book_meta() {
global $post;
//The two variables.
$author = get_post_meta($post->ID,'author',TRUE);
$isbn = get_post_meta($post->ID,'isbn',TRUE);
//Call the write panel HTML
include(MY_THEME_FOLDER .
'/custom/book_information.php');
// create a custom nonce for submit
// verification later
echo '';
}
//The function below checks the
//authentication via the nonce, and saves
//it to the database.
function my_meta_save($post_id) {
// authentication checks
// make sure data came from our meta box
if(!wp_verify_nonce(
$_POST['my_meta_noncename',__FILE__)
) return $post_id;
if (!current_user_can('edit_post', $post_id)) {
return $post_id;
}
// The array of accepted fields for Books
$accepted_fields['books'] = array(
'author',
'isbn'
);
$post_type_id = $_POST['post_type'];
//We loop through the list of fields,
//and save 'em!
foreach($accepted_fields[$post_type_id] as $key){
// Set it to a variable, so it's
// easier to deal with.
$custom_field = $_POST[$key];
//If no data is entered
if(is_null($custom_field)) {
//delete the field. No point saving it.
delete_post_meta($post_id, $key);
// If it is set (there was already data),
// and the new data isn't empty, update it.
}
elseif(isset($custom_field)
&& !is_null($custom_field))
{
// update
update_post_meta($post_id,$key,$custom_field);
//Just add the data.
} else {
// Add?
add_post_meta($post_id, $key,
$custom_field, TRUE);
}
}
return $post_id;
}
Комментарии к коду должны сделать работу этого фрагмента достаточно очевидной, поэтому перейдем к следующему шагу: добавление HTML-кода для пользовательской панели записи. В папке вашей темы создайте новый каталог с именем custom Файл CSS должен называться book_panel.css
.book_panel .description {
display: none;
}
.book_panel label {
display: block;
font-weight: bold;
margin: 6px;
margin-bottom: 0;
margin-top: 12px;
}
.book_panel label span {
display: inline;
font-weight: normal;
}
.book_panel span {
color: #999;
display: block;
}
.book_panel textarea,
.book_panel input[type='text'] {
margin-bottom: 3px;
width: 100%;
}
.book_panel h4 {
color: #999;
font-size: 1em;
margin: 15px 6px;
text-transform:uppercase;
}
HTML-файл должен быть назван
book_information.php
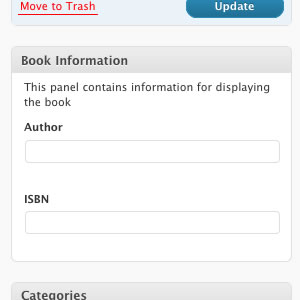
<div class="book_panel">
This panel contains information
for displaying the book
<label>Author</label>
<!-- The php checks if there is existing
data to pre-fill the input fields -->
<input type="text" name="author" value="<?php
if(!empty($author)) echo $author;
?>"/>
<label>ISBN</label>
<!-- The php checks if there is
existing data to pre-fill the input fields -->
<input type="text" name="isbn" value="<?php
if(!empty($isbn)) echo $isbn;
?>"/>
</div>
Если вы выполнили эти шаги, при добавлении книги на панели «Книги» появится новый блок полей (содержащий автора и номер ISBN). Чтобы отобразить эти поля в вашей теме, вызовите сообщения через цикл и получите информацию о настраиваемых полях:
$loop = new WP_Query( array(
'post_type' => 'books',
'posts_per_page' => 10 )
);
while ($loop->have_posts()) : $loop->the_post();
the_title();
the_content();
echo 'Author: ' .
get_post_meta($post->ID, "author", true);
echo 'ISBN: ' .
get_post_meta($post->ID, "isbn", true);
endwhile;
Вот и все: ваши сообщения будут отображаться с пользовательской информацией. Если вы хотите узнать больше о WordPress, ознакомьтесь с нашим последним выпуском Build Your Own Wicked WordPress Themes . Наслаждайтесь!