Футбол (футбол), несомненно, самая популярная и престижная спортивная игра в мире. Он управляется во всем мире Международной федерацией спорта (FIFA), Международной федерацией спорта.
Чемпионат мира по футболу, который обычно называют просто чемпионатом мира, — это соревнование, проводимое каждые четыре года, в котором принимают участие национальные команды старших мужчин из квалифицированных стран. В этом году турнир, проходящий в Бразилии, в настоящее время продолжается.
Читая Hacker News, я наткнулся на API для Кубка мира, который очищает текущие результаты матчей и выводит данные матчей в формате JSON.
Вы можете получить следующие данные Кубка мира из этого API:
- Все данные матчей, обновляемые каждую минуту
- Сегодняшние матчи
- Завтра матчи
- Матчи для любой страны, введя свой код ФИФА
- Текущее совпадение, если совпадение происходит, иначе ничего.
- Результаты группового этапа (выигрыши, проигрыши, ничьи, goal_for, goal_against)
Я люблю футбол и знаю, что многие из нас тоже. Из-за моего плотного графика я всегда спрашиваю друзей о графике матчей.
Чтобы устранить этот барьер, я решил создать виджет «Матчи матчей» для WordPress, который отображает список матчей, которые будут сыграны сегодня и завтра, на основе API Кубка мира .
Если вы хотите опередить учебник, приведенный ниже, вы можете посмотреть демонстрацию виджета Fifa fixtures здесь и скачать файлы плагинов виджетов здесь.
Создание виджета светильников
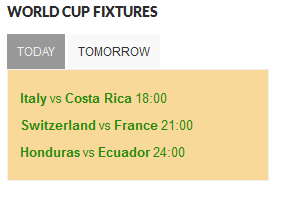
Виджет Fixture, который будет разработан в конце этого урока, будет виджетом с вкладками; первая вкладка отображает совпадения на сегодня, а вторая вкладка отображает совпадения на следующий день.
Давайте начнем с разработки плагина виджета.
Во-первых, нам нужно включить заголовок плагина. Без заголовка WordPress не распознает плагин виджетов.
<?php /* Plugin Name: FIFA World Cup Widget Plugin URI: http://tech4sky.com Description: Fifa World Cup Widget Version: 1.0 Author: Agbonghama Collins Author URI: http://tech4sky.com */ Создавать виджеты в WordPress легко и просто. Расширьте стандартный класс WP_Widget и WP_Widget необходимые методы класса виджета и, наконец, зарегистрируйте виджет.
Создайте дочерний класс, расширяющий класс WP_Widget .
class Fifa_WC_Fixtures extends WP_Widget { // ...
Дайте виджету имя и описание, используя магический метод __construct() .
function __construct() { parent::__construct( 'fifa', // Base ID __('Fifa World Cup', 'text_domain'), // Name array('description' => __('World Cup Fixtures for Today and Tomorrow\'s Games', 'text_domain'),) ); }
Метод класса matches_today() , показанный ниже, запрашивает API чемпионата мира, извлекает совпадения, которые будут сыграны сегодня, и отображает их вместе со временем игры.
Если на этот день не запланировано No match for today отображается сообщение « No match for today .
public function matches_today() { $today_matches = file_get_contents('http://worldcup.sfg.io/matches/today'); $today_matches_data = json_decode($today_matches); echo ' <div><ul class="orange">'; if (Count($today_matches_data) > 0) { foreach ($today_matches_data as $match) { echo '<li>'; echo '<a class="widget-list-link"><strong>'; echo $match->home_team->country; echo '</strong><span>vs</span><strong>' . $match->away_team->country; echo '</strong><span>' . (substr($match->datetime, 11, 2) + 5) . ':00' . '</span>'; echo '</a>'; echo '</li>'; } } else { echo '<li>'; echo 'No match for today'; echo '</li>'; } echo '</ul></div>'; }вpublic function matches_today() { $today_matches = file_get_contents('http://worldcup.sfg.io/matches/today'); $today_matches_data = json_decode($today_matches); echo ' <div><ul class="orange">'; if (Count($today_matches_data) > 0) { foreach ($today_matches_data as $match) { echo '<li>'; echo '<a class="widget-list-link"><strong>'; echo $match->home_team->country; echo '</strong><span>vs</span><strong>' . $match->away_team->country; echo '</strong><span>' . (substr($match->datetime, 11, 2) + 5) . ':00' . '</span>'; echo '</a>'; echo '</li>'; } } else { echo '<li>'; echo 'No match for today'; echo '</li>'; } echo '</ul></div>'; }
Подобно методу метода matches_today() приведенному выше, метод matches_tomorrow() отображает совпадения, которые должны быть воспроизведены на следующий день:
public function matches_tomorrow() { $tomorrow_matches = file_get_contents('http://worldcup.sfg.io/matches/tomorrow/'); $tomorrow_matches_data = json_decode($tomorrow_matches); echo ' <div><ul class="green">'; if (Count($tomorrow_matches_data) > 0) { foreach ($tomorrow_matches_data as $match) { echo '<li>'; echo '<a class="widget-list-link"><strong>'; echo $match->home_team->country; echo '</strong><span>vs</span><strong>' . $match->away_team->country; echo '</strong><span>' . (substr($match->datetime, 11, 2) + 5) . ':00' . '</span>'; echo '</a>'; echo '</li>'; } } else { echo '<li>'; echo 'No match for today'; echo '</li>'; } echo '</ul></div>'; }вpublic function matches_tomorrow() { $tomorrow_matches = file_get_contents('http://worldcup.sfg.io/matches/tomorrow/'); $tomorrow_matches_data = json_decode($tomorrow_matches); echo ' <div><ul class="green">'; if (Count($tomorrow_matches_data) > 0) { foreach ($tomorrow_matches_data as $match) { echo '<li>'; echo '<a class="widget-list-link"><strong>'; echo $match->home_team->country; echo '</strong><span>vs</span><strong>' . $match->away_team->country; echo '</strong><span>' . (substr($match->datetime, 11, 2) + 5) . ':00' . '</span>'; echo '</a>'; echo '</li>'; } } else { echo '<li>'; echo 'No match for today'; echo '</li>'; } echo '</ul></div>'; }
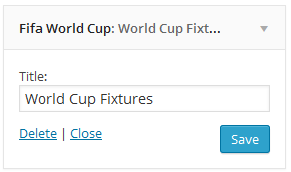
Форма настроек внутреннего виджета создается с помощью метода form() . Виджет фикстуры будет состоять из поля формы, которое будет содержать заголовок виджета.
public function form($instance) { if (isset($instance['title'])) { $title = $instance['title']; } else { $title = __('World Cup Fixtures', 'text_domain'); } ?> <p> <label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label> <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>"> </p> <?php }
Когда данные вводятся в поля виджета формы, их необходимо сохранить в базе данных для повторного использования. Метод update() очищает и сохраняет данные в базе данных.
public function update($new_instance, $old_instance) { $instance = array(); $instance['title'] = (!empty($new_instance['title']) ) ? strip_tags($new_instance['title']) : ''; return $instance; }
Следующим является метод widget() который отображает сопоставления в интерфейсе WordPress.
public function widget($args, $instance) { ?> <script type="text/javascript" > $('document').ready(function(){ $('#flip-container').quickFlip(); $('#flip-navigation li a').each(function(){ $(this).click(function(e){ $('#flip-navigation li').each(function(){ $(this).removeClass('selected'); }); $(this).parent().addClass('selected'); var flipid=$(this).attr('id').substr(4); $('#flip-container').quickFlipper({ }, flipid, 1); e.preventDefault(); }); }); }); </script> <?php $title = apply_filters('widget_title', $instance['title']); echo $args['before_widget']; if (!empty($title)) echo $args['before_title'] . $title . $args['after_title']; echo '<div id="flip-tabs" > <ul id="flip-navigation" > <li class="selected"><a href="#" id="tab-0" >Today</a></li> <li><a href="#" id="tab-1">Tomorrow</a></li> </ul> <div id="flip-container" >'; $this->matches_today(); $this->matches_tomorrow(); echo '</div>'; echo '</div>'; echo '</div>'; echo $args['after_widget']; }
Позвольте мне кратко объяснить, что делают коды в widget() . Код JavaScript добавляет к виджету эффект табуляции и перелистывания. matches_today() и matches_tomorrow() которые возвращают совпадения на сегодня и завтра, также включаются для отображения во внешнем интерфейсе WordPress.
Наш класс виджетов Fifa_WC_Fixtures должен быть зарегистрирован с помощью widgets_init чтобы его можно было распознать в WordPress.
function register_fifa_widget() { register_widget('Fifa_WC_Fixtures'); } add_action('widgets_init', 'register_fifa_widget');
Нам все еще нужно включить jQuery и библиотеку QuickFlip, чтобы получить эффект вкладки и перелистывания в виджете, а также в виджете CSS.
function fifa_widget_lib() { wp_enqueue_style('fifa-widget', plugins_url('styles.css', __FILE__)); wp_enqueue_script('fifa-widgets', plugins_url('js/jquery.js', __FILE__)); wp_enqueue_script('fifa-widget-js', plugins_url('js/jquery.quickflip.js', __FILE__)); } add_action('wp_enqueue_scripts', 'fifa_widget_lib');
Посмотреть демонстрацию виджетов Fifa .
Вывод
Мы закончили кодировать виджет Кубка мира. Чтобы лучше понять, как был создан виджет и как его реализовать на вашем сайте WordPress, загрузите плагин виджета , который включает в себя файлы jQuery, Quickflip и таблицы стилей.
Я надеюсь, что это поможет некоторым из вас научиться создавать виджеты WordPress и наслаждаться чемпионатом мира этого года. Дайте мне знать ваши мысли в комментариях.