Сейчас захватывающее время для разработчиков WordPress, официальный релиз версии 5.0 не за горами. Это ознаменует собой дебют нового редактора с кодовым названием Gutenberg. Если вы регулярно имеете дело с WordPress, будь то разработчик или пользователь, вы, вероятно, поймете, почему это важная новость.
Однако не все с нетерпением ждут выхода новой версии, поскольку она приносит совершенно другой опыт редактирования в WordPress. Существует некоторая неопределенность в отношении того, как это повлияет на более широкую экосистему WordPress. Тем не менее, новый редактор может революционизировать способ создания контента для сайтов WordPress. И даже несмотря на то, что он может встретить первоначальное сопротивление, когда он массово поражает пользователей, я думаю, что в конечном итоге он может дать гораздо более ощутимую связь с вашим контентом, что невозможно с классическим редактором TinyMCE.
Вы можете опробовать новый редактор перед запланированным выпуском WordPress 5.0, установив плагин Gutenberg из репозитория плагинов WordPress. Если у вас еще не было возможности опробовать его, я настоятельно рекомендую вам сделать это, чтобы получить представление о будущем опыте редактирования в WordPress!
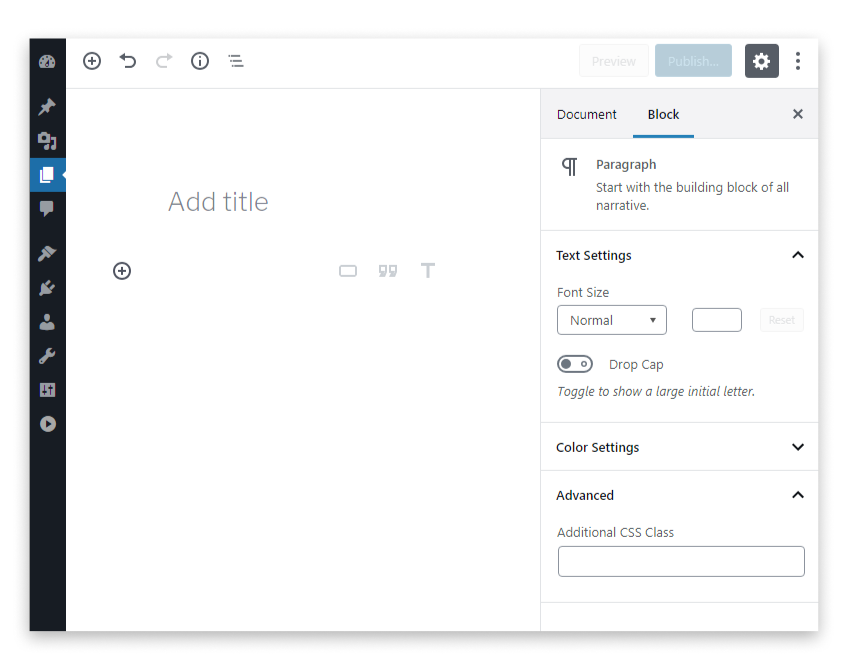
Создание контента в новом редакторе полностью основано на блоках. Каждый фрагмент контента, который вы добавляете в редактор, является блоком. Это включает в себя все ваши любимые элементы, такие как слайдеры, абзацы, кнопки, списки, изображения, отзывы и так далее. После добавления блока в редактор вы можете настроить параметры, которые управляют его внешним видом и поведением. Их можно редактировать либо в самом блоке, либо через панель инспектора (расположенную справа от экрана редактора). Настройки блока иногда дублируются в обоих местах, но это зависит от блока к блоку.
Тем не менее, почти все блоки имеют опцию на панели инспектора, чтобы вручную добавить одно или несколько имен классов CSS для дальнейшей настройки блока. Это может быть очень полезно, если вы хотите переопределить стили для основного блока или стороннего блока.

Хотя это работает нормально, было бы полезно расширить это поведение и разрешить добавление параметров настройки блока с помощью набора предопределенных стилей. Это именно то, что дают нам вариации блочного стиля, и мы сосредоточимся на них исключительно в этом уроке.
Предпосылки
Мы также рассмотрим, как добавлять вариации стилей блоков в ваши собственные блоки, а также как расширять существующие блоки, поэтому для того, чтобы следовать им, в идеале вам необходимо ознакомиться с основами разработки плагинов WordPress. и как блоки создаются.
Не паникуйте, однако, если вам нужен ускоренный курс, посмотрите мой учебник из четырех частей по созданию пользовательских блоков . Он охватывает почти все, что вам нужно знать для этого урока — кроме вариаций стиля блока, нацеленность этого конкретного урока!
Кроме того, если вы хотите следовать за кодом и попробовать его сами, вам понадобится локальный сервер разработки для запуска WordPress (например, WAMP, MAMP или тому подобное) и редактор кода.
Фон
API вариантов стилей блоков был представлен в проекте Gutenberg в v3.2 плагина и позволяет применять альтернативные стили блоков непосредственно через интерфейс редактора.
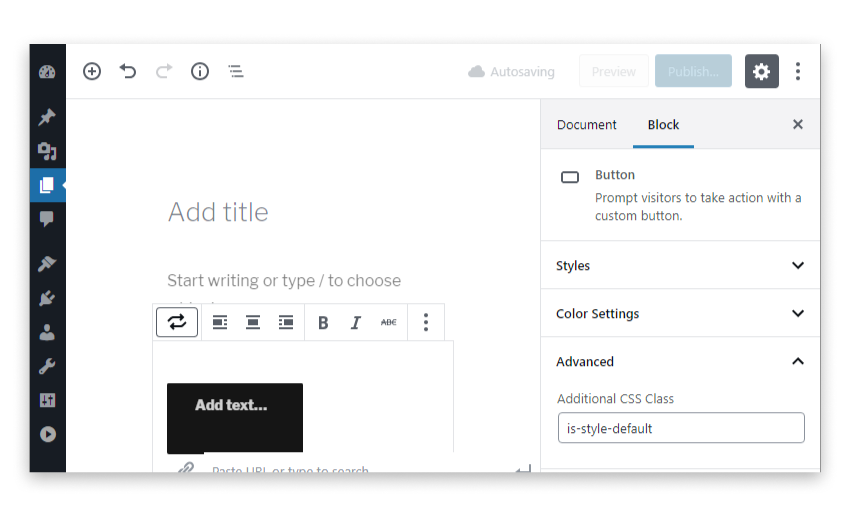
Чтобы добиться того же результата до изменения стиля блока, вам нужно было вручную ввести пользовательские классы CSS в текстовом поле « Дополнительный класс CSS» на панели инспектора блоков, расположенной в разделе « Дополнительно ».
Если вы заинтересованы в оригинальном предложении о вариациях блочного стиля, вы можете прочитать подробности в запросе на извлечение в официальном репо Гутенберга .
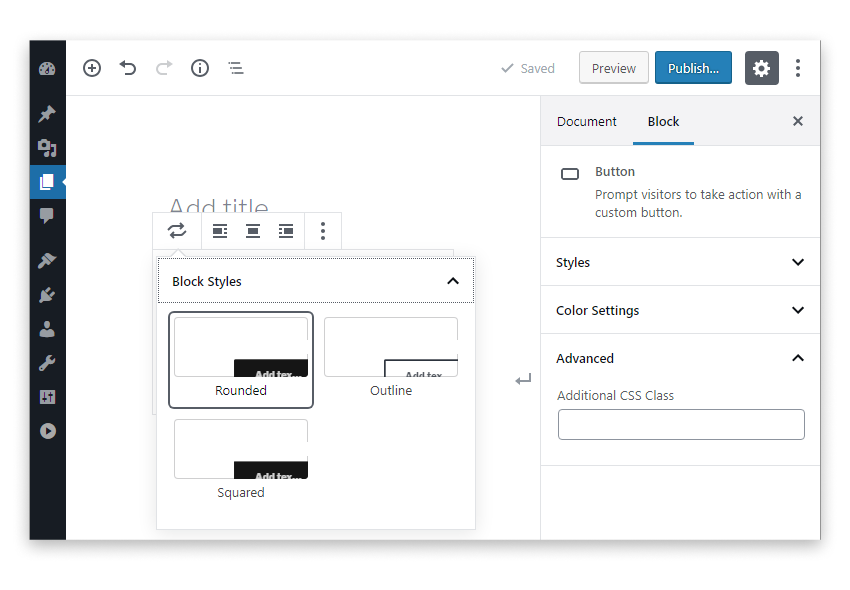
Любые вариации стиля, определенные для блока, могут быть доступны непосредственно на панели инструментов блока. Выберите блок, а затем щелкните верхний левый значок на панели инструментов, чтобы отобразить панель « Стили блоков» .

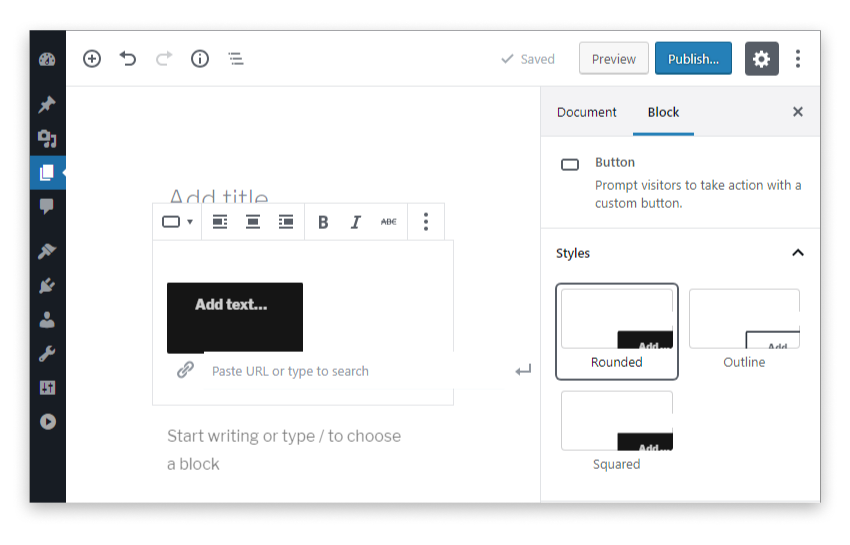
Помните ранее, когда я говорил, что к некоторым настройкам блоков можно получить доступ непосредственно в блоке и на панели инспектора? Ну, это как раз тот случай, когда вариации стиля блока! Убедитесь, что блок выбран, и посмотрите на панель инспектора.

Это для удобства, и вы можете выбрать вариации стиля из того места, которое подходит вам лучше всего. Например, на больших экранах вы можете выбрать изменение стилей блоков с помощью панели инспектора, поскольку это позволяет переключаться между стилями одним щелчком мыши. Но когда вы используете маленькие устройства, вы можете скрыть панель инспектора и просто изменить стили с помощью панели инструментов блока.
Поддержка основного блока
Несколько базовых блоков в настоящее время поддерживают вариации стиля блока, в том числе:
- кнопка
- Потяните Цитата
- котировка
- Разделитель
- Стол
Я уверен, что поддержка будет добавлена для других основных блоков в будущем, поскольку эта функция станет более широко распространенной. Это настолько гибко, я уверен, что многие пользователи будут ожидать выбора предопределенных опций стиля для большинства блоков. После того, как вы воспользовались блочными вариациями, легко понять, почему это так.
Конечно, вы также можете добавлять вариации стиля блоков в свои блоки. Далее мы рассмотрим конкретные детали реализации.
Реализация вариантов блочного стиля
Есть два метода для реализации пользовательских вариаций стиля блока. Если у вас есть доступ к определению блока, вы можете указать вариации стиля блока непосредственно внутри функции registerBlockType() через свойство style.
Например, так выглядит определение свойства стилей основного блока кнопки.
|
1
2
3
4
5
|
styles: [
{ name: ‘default’, label: _x( ‘Rounded’, ‘block style’ ), isDefault: true },
{ name: ‘outline’, label: __( ‘Outline’ ) },
{ name: ‘squared’, label: _x( ‘Squared’, ‘block style’ ) },
],
|
Здесь зарегистрированы три новых варианта стиля блока. Обратите внимание, что стиль Rounded также установлен по умолчанию.
Однако, если у вас нет доступа к исходному коду блока, тогда вы можете воспользоваться другим подходом. В Gutenberg 3.4 были добавлены две новые функции для регистрации и отмены регистрации вариаций стиля блока вне определения блока.
Чтобы зарегистрировать пользовательский вариант стиля блока, используйте функцию registerBlockStyle() следующим образом:
|
1
2
3
4
|
wp.blocks.registerBlockStyle( ‘core/button’, {
name: ‘custom-button-style’,
label: ‘My Button Style’
} );
|
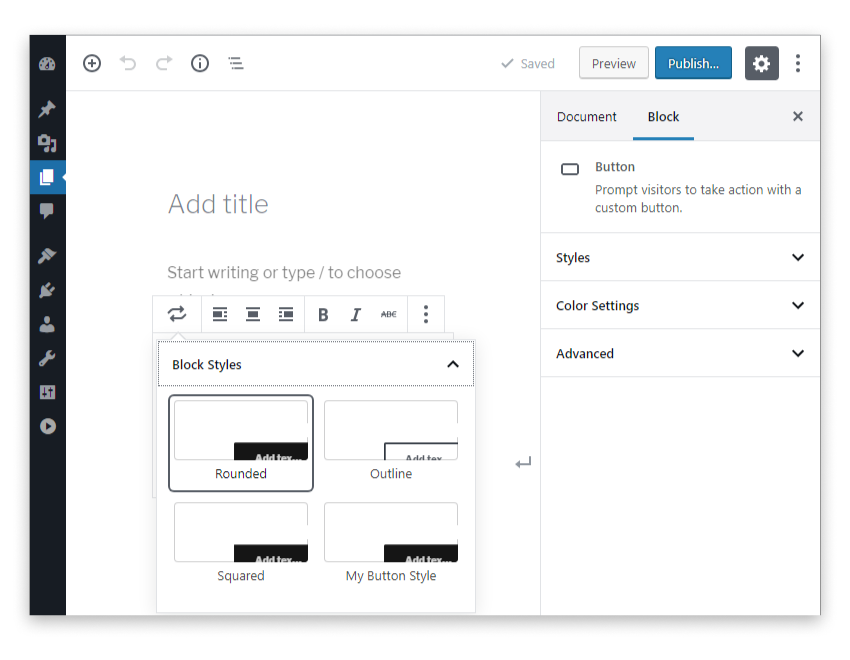
Это добавляет новый вариант стиля блока с именем custom-button-style в основной блок кнопки. Теперь, когда блок кнопки вставлен в редактор, вы увидите новый доступный вариант стиля блока.

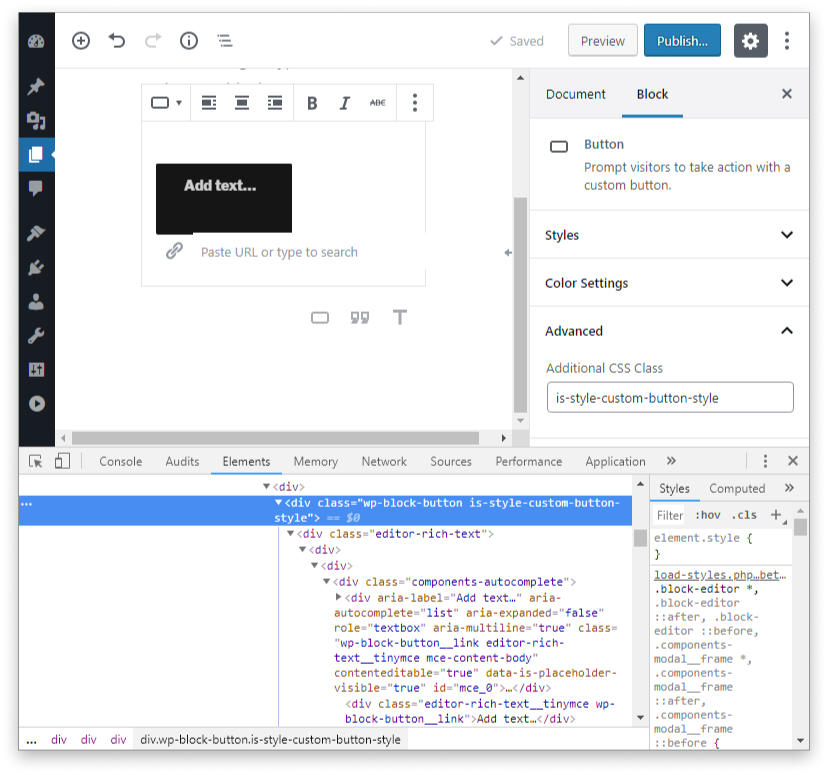
Как только он выбран, вариант стиля блока добавляет CSS-класс is-style-custom-button-style в текстовое поле « Дополнительный класс CSS» на панели инспектора блоков.

Это, в свою очередь, инициирует обновление вывода блока, и класс добавляется в разметку HTML.

Вам может быть интересно, где вы добавляете функцию registerBlockStyle() в свой собственный код. Не волнуйтесь — мы рассмотрим полный пример в следующем посте, и вы сможете загрузить окончательный код плагина, чтобы вы могли проверить его самостоятельно.
Маленький Готча!
Когда вы впервые вставляете блок, который поддерживает вариации стиля блока, интересно отметить, что класс CSS фактически не добавляется в разметку блока, пока вы не нажмете конкретно на вариацию стиля блока, даже если один из них отображается как выбранный по умолчанию.
Попробуй сам.
Вставьте новый блок кнопок в редактор и откройте параметры вариации стиля блока. Вы должны увидеть опцию Rounded, выбранную по умолчанию. Если вы откроете раздел « Дополнительно » в инспекторе блоков, класс CSS в текстовое поле еще не добавлен. И, таким образом, класс CSS не будет вставлен в разметку блоков. Проверьте HTML-код, выведенный для блока кнопок в редакторе, чтобы подтвердить для себя.
Теперь вернитесь к настройкам вариации стиля блока для своего блока кнопок и щелкните параметр по умолчанию (выбранный) или любой другой параметр стиля блока. Вы сразу увидите, что класс CSS добавлен в текстовое поле « Дополнительный класс CSS» и разметку оболочки блоков. Любые пользовательские правила CSS, которые были определены для пользовательского класса, также будут применены, как только будет выбран вариант стиля блока.
Такое поведение немного сбивает с толку при первом рассмотрении, поскольку интуитивно вы ожидаете, что класс CSS будет добавлен автоматически для варианта стиля блока, выбранного по умолчанию.
Вывод
Мы узнали, что такое вариации стилей блоков и почему они являются полезным дополнением к опыту редактирования блоков. Я также продемонстрировал базовую реализацию вариации стиля блока.
В следующем посте мы рассмотрим полностью рабочие примеры того, как зарегистрировать свои собственные стили блоков и подключить CSS с помощью плагина, а также с помощью дочерней темы.
Мы также рассмотрим, как отменить регистрацию стилей блоков и как установить, какой вариант стиля выбирается по умолчанию при первой вставке блока в редактор.