Готовы научиться делать свою первую тему WordPress? В этом учебном курсе будет использован пошаговый подход, в котором используется «тема обучения», ласково известная как WordPress Training Wheels , для помощи в преподавании предмета. Эта серия статей поможет новичку в WordPress выполнить основные шаги, необходимые для преобразования любого шаблона HTML в полнофункциональную тему WordPress .

Введение в серию!
Когда я начал использовать WordPress в 2006 году, тогда было не так много учебных пособий о том, с чего начать разработку тем.
Я научился трудным путем, методом проб и ошибок, добывать кодекс WordPress, а также по нескольким существовавшим тогда принципам. В течение последних 2–3 лет я преподаю базовую тему разработки WordPress и замечаю, что для тех, кто не очень хорошо знаком с системами управления контентом, большинство учебных пособий, которые существуют для обучения разработке с нуля, слишком сложны. ,
Итак, я разработал пошаговый подход, используя «тему обучения», ласково известную как WordPress Training Wheels , которая проведет новичка по WordPress через основные шаги, необходимые для преобразования любого шаблона HTML в полнофункциональную тему WordPress. Мы собираемся начать медленно, особенно для тех, кто не имеет роскоши предыдущего опыта работы с кодом CMS или PHP в этом отношении. Отсюда и название «тренировочные колеса». Хардкорные кодеры отойдут в сторону, мы собираемся очистить гоночную трассу!

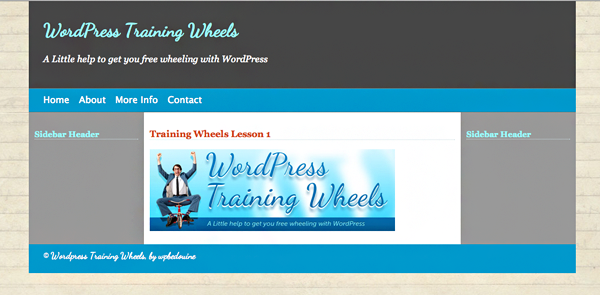
Взгляните на предварительную тему, на которой мы будем основываться в серии. Это не должно быть визуально фантастическим, это должно быть образовательно фантастическим! Не волнуйтесь — как только мы закончим, вы быстро перейдете к более крупным и лучшим темам.
Основное внимание будет уделено коду WordPress, а не дизайну. Таким образом, шаблон преднамеренно упрощен с легким стилем, чтобы вы не ехали на велосипеде со скалы от скуки.
Чтобы по-настоящему познакомиться с веб-разработкой с использованием HTML и CSS, ознакомьтесь с серией учебных пособий Net Tuts — веб-разработка с нуля
Предпосылки:
- Никогда не кодировал тему WordPress раньше
- Знание HTML и CSS
- Знание WordPress Admin Management
- Знание установки WordPress на виртуальном или живом сервере
- Последний браузер (чтобы избежать старых ошибок браузера)
- Редактор текста или кода
- Инспектор исходного кода браузера, такой как Firebug
- Желание учиться! (Обязательно)
дополнительные детали
Темы WordPress — это, по сути, простые HTML-шаблоны, с небольшими кусочками специфичных для WordPress тегов PHP, которые выбрасываются в области, где необходимо загружать динамический контент из базы данных. По этой причине для понимания этой серии необходимо хорошее понимание HTML.
Шаг 1 — Установите WordPress
Темы WordPress, хотя и в основном составленные из HTML, по умолчанию не могут отображаться в вашем браузере из-за содержащегося в них PHP, который меняет способ их работы. Их нужно запускать через сервер, который может интерпретировать код PHP, поэтому при разработке тем WordPress важно работать на веб-сервере с поддержкой PHP.
Сейчас мы пропустим процесс установки WordPress, так как основное внимание будет уделено разработке тем. Я связался с отличным видеоуроком по установке WordPress на живой сервер. Тонны больше можно найти в Интернете как для живых, так и для виртуальных серверов.
«Виртуальный сервер — это сервер, работающий на вашем локальном настольном компьютере, и его можно настроить с помощью MAMP (mac), XAMPP (mac & windows) или WAMP (windows)».
Чтобы узнать, как установить WordPress локально на виртуальном сервере, посмотрите следующее видео .
Процесс установки в основном влечет за собой:
- Создание базы данных, а также пользователя базы данных и связанного с ним пароля
- Загрузка файлов WordPress, загружаемых с WordPress.org
- Редактирование файла wp-config.php так, чтобы он содержал имя базы данных, имя пользователя, пароль и детали сервера MySQL.
- Запуск сценария установки, найденного по адресу www.yoursite.com/wp-admin/install.php
Они не называют это знаменитой 5-минутной установкой ни за что. На самом деле, если вы сделали это достаточно много раз, это займет не более 5 минут.
Шаг 2 — Подготовка файлов
На сайте www.freecss templates.org вы найдете множество шаблонов, которые идеально подходят для начала работы и уже предназначены для использования в качестве тем WordPress.
После запуска тестовой установки WordPress вам потребуется базовый шаблон HTML (index.html) с таблицей стилей (style.css). Я рекомендую всем, кто изучает процесс конвертации HTML в WordPress, загружать простые бесплатные шаблоны HTML и CSS и конвертировать некоторые из них для практики.
Я собираюсь использовать тему WordPress Training Wheels на протяжении всей серии уроков, и я призываю вас сделать то же самое, чтобы мы не торговали в разные стороны с самого начала. Тема «Тренировочные колеса» — это простой шаблон, ничего необычного или яркого, но содержащий все знакомые компоненты типичной темы WordPress, т.е. Заголовок, меню, боковые панели, столбец содержимого и нижний колонтитул. Тема будет называться Training-Wheels-0.0 в начале, и название будет постоянно меняться по мере добавления кода и продвижения к полноценной теме. В конце этого урока название изменится на training-wheel-0.1
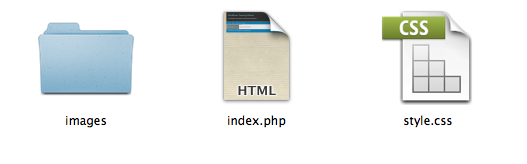
Посмотрите на основную структуру HTML ниже. Очень просто.

Называя ваши стартовые файлы
Если ваши начальные файлы не имеют имен, как указано выше, вам нужно будет их переименовать. WordPress Требуются файлы с этими именами как минимум для функциональности темы. Кроме того, у нас будет папка с изображениями, чтобы аккуратно скрывать любые изображения.
- home.html »index.html
- mystyles.css »style.css
Изменение расширений файлов
Файл index.html, который будет базовой структурой для темы, необходимо переименовать в index.php. Я всегда рекомендую держать копию index.html на стороне, хотя, на случай, если что-то пойдет не так, как должно произойти. Думайте об этом как о запасной шине на случай, если у вас лопнет шина. Признание: даже после многих лет развития темы я все еще делаю глупости, особенно после полуночи, когда мой мозг больше не может функционировать, но кофе поддерживает меня.
Мы заканчиваем со следующим. Мои находятся в папке с названием training-wheel-0.0

Шаг 3 — Комментарий к заголовку таблицы стилей
Если вы когда-нибудь пытались добавить простой HTML-шаблон в каталог тем WordPress, вы заметили, что он не отображается в параметрах активации тем. В более старых версиях WordPress вы также обнаружите, что если ваша таблица стилей не содержит приведенный ниже комментарий к таблице стилей, появится сообщение об ошибке. Это связано с тем, что WordPress использовал приведенный ниже фрагмент комментария CSS, чтобы зарегистрировать вашу тему в качестве допустимой темы WordPress. В настоящее время больше нет необходимости иметь этот комментарий для регистрации вашей темы, но ваша тема будет отображаться без каких-либо подробностей, кроме имени папки, как показано ниже.

Персонализируйте свою тему с помощью комментария таблицы стилей
Код ниже должен быть изменен, чтобы содержать ваши собственные уникальные данные, а также уникальную информацию о теме, которую вы создаете.
|
1
2
3
4
5
6
7
8
|
/*
Theme Name:
Theme URI:
Description:
Version:
Author:
Author URI:
*/
|
С подробностями из моей темы «Обучение колесам» это будет выглядеть так:
|
1
2
3
4
5
6
7
8
|
/*
Theme Name: Training Wheels
Theme URI: http://www.wpbedouine.com
Description: A theme to learn WordPress Theme Development from Scratch
Version: 0.1
Author: Nur Ahmad Furlong
Author URI: http://www.nomad-one.com
*/
|

Есть некоторые дополнительные параметры, которые можно добавить, особенно если вы планируете выпустить свою тему для широкой публики, продать ее или загрузить в официальный каталог тем wordpress.org.
Двадцать одиннадцать тематических стилей Комментарий
Пример более четкого комментария к таблице стилей, чтобы предоставить как можно больше подробностей о теме, можно найти в теме «двадцать одиннадцать» по умолчанию. Как вы можете видеть некоторую дополнительную информацию тега, чтобы помочь пользователям при поиске определенных типов тем с помощью поиска тем на панели инструментов или в каталоге тем. Подробное описание, а также некоторые некоторые сведения о лицензировании темы включены. Мы будем игнорировать их для этого упражнения.
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: Twenty Eleven
Theme URI: http://wordpress.org/extend/themes/twentyeleven
Author: the WordPress team
Author URI: http://wordpress.org/
Description: The 2011 theme for WordPress is sophisticated, lightweight, and adaptable.
Version: 1.2
License: GNU General Public License
License URI: license.txt
Tags: dark, light, white, black, gray, one-column, two-columns, left-sidebar, right-sidebar, fixed-width, flexible-width, custom-background, custom-colors, custom-header, custom-menu, editor-style, featured-image-header, featured-images, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready
*/
|
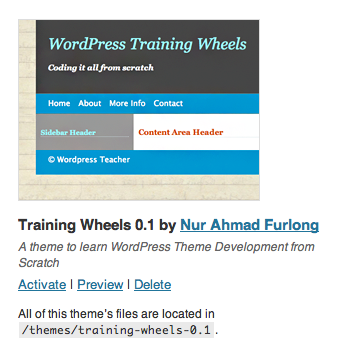
Как только у вас есть комментарии к таблице стилей, ваша тема готова для активации через панель администрирования WordPress в разделе «Внешний вид» Темы
Шаг 4 — Создание скриншота
Чтобы помочь себе и другим пользователям темы быстро распознать тему в области установки тем на панели мониторинга, было предусмотрено автоматическое отображение изображения screenshot.png, если оно найдено в корневом каталоге папки вашей темы.
В идеале вы хотели бы иметь скриншот, который дает хорошее представление о том, как выглядит тема. Я нахожу, что многие дизайнеры тем включают в себя логотип, который не всегда помогает конечному пользователю определить тему, которую он ищет, особенно в случае, когда у пользователя уже установлено множество тем, что, как мне кажется, является довольно распространенным явлением.
Файл screenshot.png должен иметь размер 240 x 180 пикселей, то есть размер, используемый для миниатюры на панели инструментов. Вы можете вставить другой размер, но размер изображения будет изменен, чтобы соответствовать этим размерам. Лучше всего придерживаться правильного размера в первый раз для оптимального отображения и загрузки страницы.

Шаг 5 — Ваш первый тег PHP
Прежде чем идти дальше, нам нужно немного сориентироваться в структуре языка разработки PHP и, что более важно, в структуре PHP, специфичной для WordPress. PHP, используемый в темах WordPress в целом, настроен специально для работы только в среде WordPress. Мы начнем с структуры, содержащей любой код PHP, например, HTML содержит только квадратные скобки, а PHP-код включен.
|
1
|
<?php ?>
|
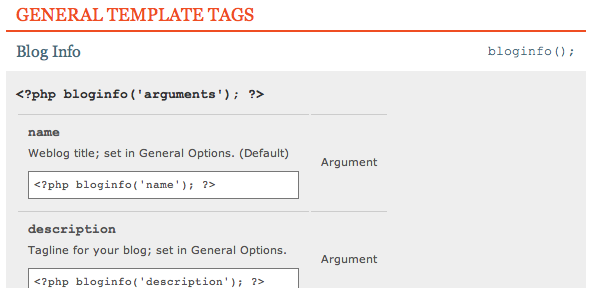
Внутри скобок находится вся функциональность, с кодом, на который мы обычно ссылаемся в функциях PHP. Всегда проверяйте наличие пробела между содержащими тегами и внутренним кодом PHP. Простейшей из этих функций, с которой мы будем иметь дело, является bloginfo (); функция. Обратите внимание, что после имени функции у нас есть 2 круглых скобки, открывающиеся и закрывающиеся, с точкой с запятой в конце, закрывают функцию и во многих случаях имеют важное значение. Округлые скобки иногда будут содержать некоторые дополнительные параметры, чтобы сообщить bloginfo (); функции, в частности, что нужно сделать.
Некоторые функции WordPress не нуждаются в параметрах в круглых скобках для выполнения функции, хотя они могут иметь некоторые, чтобы сделать свою функцию более конкретной. Bloginfo (); параметр, однако, нужен только для того, чтобы функционировать вообще. Мы перейдем к некоторым дополнительным функциям, которые со временем работают без параметров.
Название сайта
|
1
|
<?php bloginfo(‘name’);
|
Обратите внимание, как слово name пишется с одинарными кавычками в круглых скобках.
это код, который мы используем вместо названия сайта, где бы мы ни хотели, чтобы это имя появлялось в нашем шаблоне. Например, где бы я ни писал «WordPress Training Wheels», я мог бы просто заменить этот текст этой функцией.
Обратите особое внимание на структуру этой функции, так как остальная часть кода WordPress повторяет аналогичную структуру. Если вы пропустите основную часть, такую как округленные скобки, точку с запятой после закругленных скобок или пробел между php и словом bloginfo, ваш код будет работать некорректно. В некоторых случаях это может убить всю вашу страницу. Я знаю, это больно быть таким осторожным, но выработка хороших привычек помогает на раннем этапе. Соблюдайте правила дорожного движения, и ваше путешествие станет менее ухабистым.
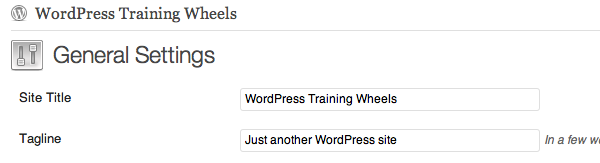
Когда сайт WordPress, на котором выполняется эта функция, загружается, WordPress запрашивает базу данных и находит имя, которое вы вставили в поле «Имя блога» в разделе « Настройки» Общие .

Это также имя, которое вы вставляете в самом начале, когда запускаете установку для первоначальной настройки WordPress. Изменение этого имени в общих настройках приведет к тому, что ваш шаблон немедленно отразит это изменение. По сути, именно так работает WordPress или любая другая система управления контентом. Динамические теги заменяют статическое содержимое, поэтому управление содержимым можно осуществлять через интерфейс администрирования, а не непосредственно редактировать шаблоны.
Ваша тема еще не совсем готова для регистрации в WordPress. В нем отсутствует один важный шаг, который позволяет WordPress правильно отображать вашу тему.
Шаг 6 — Связывание вашего основного CSS с WordPress
В нескольких шагах назад наш index.html легко мог ссылаться на сопровождающую его таблицу стилей, потому что они расположены в одной папке, и достаточно просто вставить имя файла таблицы стилей в ссылку таблицы стилей. Это уже не так. Темы WordPress не находятся на корневом уровне сайта, так как они установлены в папке тем wp-content » в программном обеспечении WordPress.
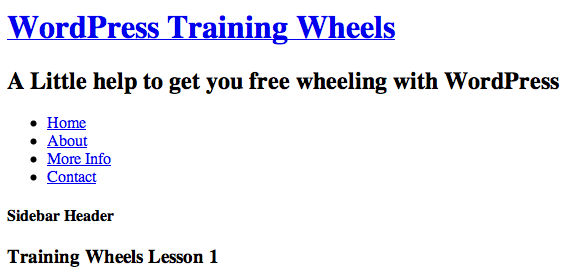
Как вы можете видеть ниже при активации темы в настоящее время, мы все еще не видим полную картину. Несмотря на то, что структура HTML загружается, таблица стилей не связывается, что приводит к нестилированной странице.

Не объясняя слишком подробно о том, как WordPress выполняет вызов шаблонов из этих папок, нам нужно знать, что файлы больше не могут быть связаны так же легко, как мы связывались с ними на простых сайтах HTML. Нам нужно использовать некоторые дополнительные функции WordPress, чтобы выполнить шаги между корневым каталогом и папкой текущей активированной темы. Мы делаем это с помощью другого bloginfo (); функция, на этот раз обнаруживает URL-адрес таблицы стилей текущей активированной темы. Независимо от названия папки с темой, WordPress теперь заполнит пробелы и вставит путь к файлу style.css.
|
1
|
<?php bloginfo(‘stylesheet_url’);
|
Эта функция вставляется в тег ссылки таблицы стилей
|
1
|
<link href=»style.css» rel=»stylesheet» type=»text/css» />
|
который теперь становится
|
1
|
<link href=»<?php bloginfo(‘stylesheet_url’); ?>» rel=»stylesheet» type=»text/css» />
|
Если вы проверите свой исходный код, используя исходный вид или что-то вроде firebug, вы увидите, что WordPress включает полный путь от корня сайта до таблицы стилей. Корневая папка моего примера сайта находится по адресу http://www.wpbedouine.com/training-wheels/ . Поэтому WordPress генерирует:
|
1
|
<link href=»http://www.wpbedouine.com/training-wheels/wp-content/themes/training-wheels-0.1/style.css» rel=»stylesheet» type=»text/css»/>
|
Эта же функция stylesheet_url автоматически вставит путь к любой активированной в данный момент теме таким же образом, без редактирования исходного кода. Вы увидите появление паттерна с заменой битов жестко закодированного содержимого динамическими функциями, которые извлекают данные из базы данных на лету.
Чувствуете, что воздух проникает сквозь ваши волосы сейчас? Не волнуйтесь, тренировочные колеса скоро оторвутся! Я обещаю.
Шаг 7 — Добавление файлов в WordPress
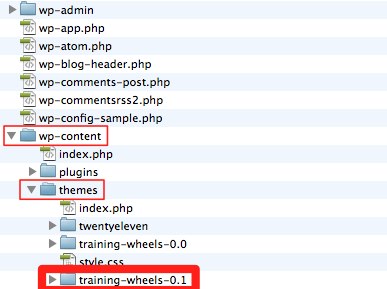
Поместите ваши файлы index.php и style.css в их собственную папку, названную в зависимости от того, как вы хотите, чтобы тема была названа, а затем загружена в папку тем wp-content » в вашей версии живого или виртуального хоста вашей установки WordPress, как видно ниже.

Шаг 8 — Активация вашей темы
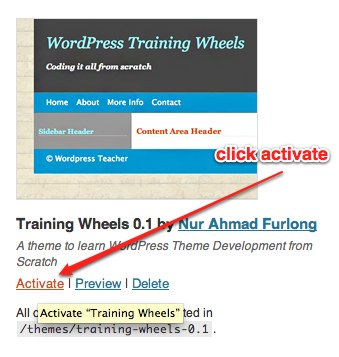
И без лишних слов перейдите в Внешний вид »Темы и нажмите« Активировать »под вновь созданной темой. Для остальных читателей этого сайта эти шаги, возможно, были досадно простыми, но я лично знаю, что я наконец-то щелкнул этим процессом и активировал мою самую первую тему в WordPress. Это бесценно для новичка.

Шаг 9 — Несколько лишних динамических частей контента
Прежде чем закончить, давайте воспользуемся несколькими дополнительными очень простыми bloginfo (); функции для заполнения динамического контента. Мы уже представили bloginfo («имя»); и bloginfo (‘stylesheet_url’); , Ниже у нас есть исходный HTML для заголовка div нашей темы.
|
1
2
3
4
5
6
7
8
|
<div id=»header»><!— Header Begins Here —>
<h1>
<a href=»#»>
WordPress Training Wheels
</a>
</h1>
<h2>A Little help to get you free wheeling with WordPress</h2>
</div>
|
Мы заменим атрибут href «Содержимое ссылки H1», который в настоящее время просто имеет хеш-символ и обычно выглядит как href = «home.html», на bloginfo (‘url’); функция.
|
1
2
3
4
5
|
<h1>
<a href=»<?php bloginfo(‘url’); ?>»>
<?php bloginfo(‘name’);
</a>
</h1>
|
Кроме того, мы заменим слоган h2 под названием сайта:
|
1
|
<?php bloginfo(‘description’);
|
так что наш фрагмент кода теперь выглядит намного сложнее.
|
1
2
3
4
5
6
7
8
|
<div id=»header»><!— Header Begins Here —>
<h1>
<a href=»<?php bloginfo(‘url’); ?>»>
<?php bloginfo(‘name’);
</a>
</h1>
<h2><?php bloginfo(‘description’);
</div>
|
Последняя проблема, которую необходимо решить, — это ссылка на изображение содержимого в средней колонке шаблона. Как и в случае ссылки на таблицу стилей, нам нужно использовать другой bloginfo (); функция для заполнения пути к изображению, так как images / imagename.jpg больше не будет работать.
|
1
2
3
4
|
<div id=»middle-column»><!— Main Content Begins Here —>
<h3>Training Wheels Lesson 1</h3>
<p><img src=»images/training-wheels.jpg» width=»426″ height=»142″ alt=»Training Wheels» /></p>
</div>
|

Чтобы решить эту проблему, мы используем следующий код перед вызовом каталога images
|
1
|
<?php bloginfo(‘template_directory’);
|
Итак, мы закончим со следующим.
|
1
2
3
4
|
<div id=»middle-column»><!— Main Content Begins Here —>
<h3>Training Wheels Lesson 1</h3>
<p><img src=»<?php bloginfo(‘template_directory’); ?>/images/training-wheels.jpg» width=»426″ height=»142″ alt=»Training Wheels» /></p>
</div>
|
Обратите особое внимание на прямую косую черту сразу после закрывающей скобки и перед именем папки с изображениями!
Шаг 10 — Подведение итогов процесса, который мы рассмотрели
- Установите WordPress на локальный или живой сервер
- Подготовка ваших файлов HTML путем их переименования
- Включить и отредактировать заголовок комментария к вашей таблице стилей
- Создание предварительного просмотра вашей темы: screenshot.png
- Познакомьтесь с базовой структурой кода WordPress PHP
- Повторное связывание вашей таблицы стилей с помощью WordPress с помощью bloginfo (‘stylesheet_url’);
- Добавление файлов в папку wp-content> themes
- Активация вашей темы в панели управления в разделе Внешний вид> Темы
- Добавление нескольких дополнительных функций bloginfo для динамического содержимого.
-
1bloginfo(‘name’);
-
1bloginfo(‘url’);
-
1bloginfo(‘description’);
-
1bloginfo(‘template_directory’);
-
Bloginfo (); Функция имеет множество применений для создания различных частей контента на вашем сайте.
Для более полного списка параметров для bloginfo (); посмотрите документацию WordPress Codex по этой функции — http://codex.wordpress.org/Function_Reference/bloginfo .
Другим отличным ресурсом для многих функций WordPress является интерактивный справочник по тегам WordPress DBS, который представляет собой более аккуратное и упорядоченное представление кода, перечисленного в Кодексе WordPress.
Я добавил фрагменты кода, описанного в этом уроке, в свою учетную запись snipplr .

Скоро появится бесплатный WordPress. Я слышу, как грохочут эти тренировочные колеса 🙂