До сих пор в этой серии я показывал вам, как создать полностью функциональную тему WordPress из статического HTML.
Мы рассмотрели следующие шаги:
- готовим разметку для WordPress
- преобразование HTML в PHP и разбиение файла на файлы шаблонов
- редактирование таблицы стилей и загрузка вашей темы в WordPress
- добавив цикл в ваш индексный файл
- добавление мета-тегов, хука
wp_headзаголовка и описания сайта в ваш заголовочный файл - добавление меню навигации
- добавление областей виджетов в заголовок и боковую панель
- добавление областей виджетов, колофона и хука
wp_footerв файлwp_footerколонтитула.
На данный момент ваша тема имеет только один файл шаблона для отображения содержимого — файл index.php . Мощная особенность WordPress — это возможность использовать файлы шаблонов для разных видов контента.
В этом уроке я познакомлю вас с файлами шаблонов и page.php их использования, а затем покажу, как создать наиболее распространенный файл шаблона — page.php который используется для отображения статических страниц.
Далее я покажу вам, как создать файл шаблона второй страницы для отображения полноразмерных страниц без боковой панели.
Что вам нужно
- ваш редактор кода по вашему выбору
- браузер для тестирования вашей работы
- установка WordPress, локальная или удаленная
- Если вы работаете локально, вам понадобится MAMP, WAMP или LAMP, чтобы запустить WordPress.
- Если вы работаете удаленно, вам понадобится FTP-доступ к вашему сайту и учетная запись администратора в вашей установке WordPress.
Обзор файлов шаблонов
Тема WordPress может содержать различные файлы шаблонов для отображения различного содержимого. Они могут включать в себя:
- файл
index.php, который необходим для работы темы и будет использоваться WordPress при отсутствии файла шаблона, соответствующего отображаемому типу контента - файл
page.php, для отображения статических страниц (т.е. не постов) - файл
single.phpдля отображения отдельных сообщений - файл
archive.phpдля отображения архивов сообщений — вы создадите один из них позже в этой серии. - файлы шаблонов для сообщений определенного типа
- файлы шаблонов для сообщений в определенных категориях, тегах или терминах таксономии
- архивные файлы для архивов определенных типов контента (категории, теги, термины таксономии, списки типов записей, списки дат и т. д.)
Полный список шаблонов вы можете использовать в своих темах и о том, как WordPress выбирает какой из них использовать, см. Страницу Кодекса в Иерархии шаблонов или интерактивный ресурс по иерархии шаблонов на wphierarchy.com .
1. Создание шаблона вашей страницы
Первым шагом является создание файла шаблона для ваших статических страниц.
В папке вашей темы создайте пустой файл с именем page.php .
Добавьте к этому следующее:
|
1
2
3
4
5
6
7
8
9
|
<?php
/**
* The template for displaying all pages.
*/
get_header();
<div class=»two-thirds» id=»content»></div>
<!— #content—>
<?php get_sidebar();
<?php get_footer();
|
Это создает основу вашего файла, при этом вызовы заголовка, нижнего колонтитула и боковой панели включают файлы практически так же, как в вашем файле index.php . Обратите внимание, что я также открыл и закрыл div #content таким же образом, как в файле index.php .
Примечание. Вы также можете создать файл шаблона для страниц без боковой панели, в которую не будет включена боковая панель. Я покажу вам, как это сделать позже в этом уроке.
2. Добавление цикла
Ваш шаблон страницы не будет работать без цикла для вызова содержимого страницы из базы данных.
Внутри #content div добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
// Run the page loop to output the page content.
if ( have_posts() ) while ( have_posts() ) : the_post();
<article id=»post-<?php the_ID(); ?>»>>
<?php if ( ! is_front_page() ) { ?>
<h2 class=»entry-title»></h2>
<?php } ?>
<section class=»entry-content»>
<?php the_content();
</section><!— .entry-content —>
</article>
<!— #post-## —>
<?php endwhile;
|
Это ваш полный файл шаблона страницы!
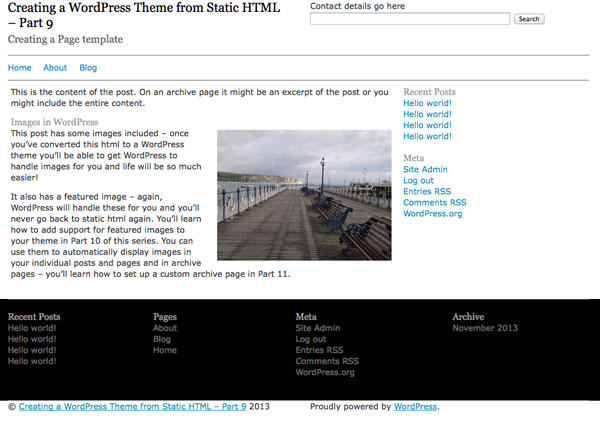
Теперь взгляните на статическую страницу на вашем сайте, чтобы увидеть, как она выглядит:

Как вы можете видеть на скриншоте, моя статическая страница теперь выглядит немного иначе.
Он не содержит метаданных и на домашней странице нет заголовка страницы. Заголовок страницы исключается из домашней страницы с помощью условного тега if ( ! is_front_page() ) , который проверяет, не отображается if ( ! is_front_page() ) страница (включая восклицательный знак), а затем отображает заголовок страницы, если это так ,
3. Создание шаблона второй страницы
Иногда вы можете захотеть, чтобы страница занимала всю ширину экрана без боковой панели, или вы можете по-разному отображать содержимое вашей страницы на разных страницах.
Для этого вы можете создать дополнительные пользовательские шаблоны страниц. Вы можете называть их по своему page- в их имени есть page- суффикса. В самом файле вы включаете закомментированный текст, чтобы сообщить WordPress о пользовательском шаблоне страницы.
Начните с создания копии вашего файла page.php и присвоения ему имени page-full-width.php .
Теперь откройте этот файл и добавьте следующий закомментированный текст вверху файла под открывающим тегом <? Php:
|
1
2
3
|
/**
* Template Name: Full-width page, no sidebar
*/
|
Это сообщает WordPress имя шаблона страницы, чтобы вы могли выбрать его на экране редактирования страницы.
На данный момент ваш новый шаблон страницы идентичен шаблону по умолчанию, вам нужно будет это изменить. Найдите строку, которая гласит:
|
1
|
<div class=»two-thirds» id=»content»>
|
Отредактируйте его так, чтобы оно гласило:
|
1
2
|
</pre>
<div class=»full-width» id=»content»>
|
Примечание: этот класс работает из-за OOCSS, который я использую для своей темы. Возможно, вам придется добавить дополнительные стили в таблицу стилей, чтобы сделать эту работу
Теперь найдите следующую строку:
|
1
|
<?php get_sidebar();
|
Удалите его и сохраните файл.
4. Использование шаблона страницы полной ширины
Последний шаг — назначить альтернативный шаблон страницы. На моем сайте я создам страницу под названием Контакт .
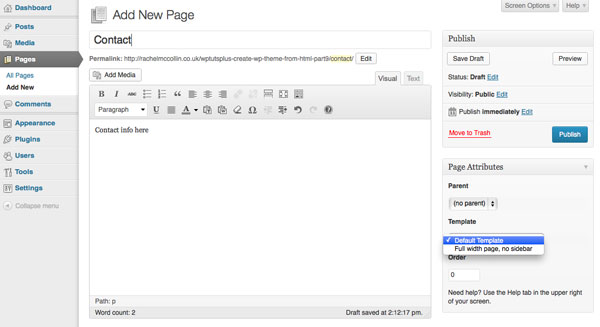
На экране редактирования «Страница» вы увидите раскрывающийся список в метаболе «Атрибуты страницы», который называется «Шаблон». В этом окне теперь вы можете выбрать шаблон страницы полной ширины, как показано на скриншоте:

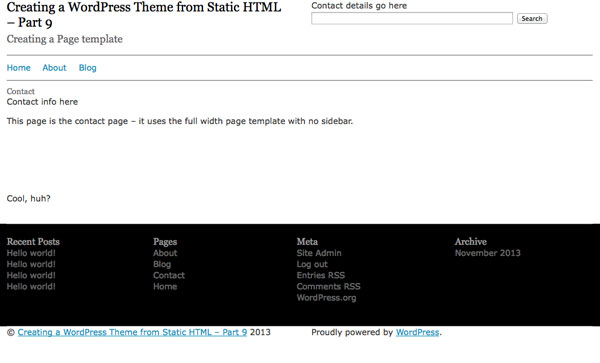
Сохраните страницу и просмотрите ее в своем браузере. Боковая панель будет отсутствовать, и ваш контент будет занимать всю ширину страницы.

Резюме
Шаблоны страниц — это действительно полезная функция WordPress — они помогают отображать содержимое статических страниц именно так, как вы хотите, и с помощью пользовательских шаблонов страниц вы можете отображать содержимое различных шаблонов страниц по-разному.
Есть много других применений для пользовательских шаблонов страниц. Вот некоторые примеры:
- добавление дополнительного содержимого в некоторые шаблоны страниц, либо в форме второго цикла с использованием WP_Query , либо в виде некоторого статического HTML
- добавив изображения, отображаемые в некоторых шаблонах страниц, но не в других
- использование другой боковой панели или нижнего колонтитула с пользовательским шаблоном страницы (подробнее об этом см. раздел о шаблонах боковой панели в этой статье Джастина Тэдлока)
- для более продвинутых разработчиков добавление пользовательской функции или хука к определенному шаблону страницы, чтобы изменить то, что отображается или как выводятся данные.