На этом этапе серии статей мы внимательно изучили API настроек и его возможности. Мы даже начали создавать свою собственную тему, чтобы помочь продемонстрировать все, что мы изучали. Мы рассмотрели разделы, поля, настройки, меню , страницы и многое другое.
Если вы следили с самого начала, вы, вероятно, заметили, что эти статьи длинные и требуют большого количества кода. Мы подошли к основным моментам API настроек, поэтому в оставшихся статьях мы будем использовать более короткий и более целенаправленный подход к остальным темам. Это сократит объем наших статей и объем кода, который мы пишем, и, надеюсь, облегчит некоторые идеи.
В прошлый раз мы остановились в середине разработки: мы успешно создали нашу собственную страницу опций и представили несколько новых опций, но мы оставили проект в состоянии, которое препятствовало правильному сохранению всех наших опций. В этой статье мы рассмотрим, почему мы не можем сохранить наши параметры и что мы можем сделать, чтобы это исправить.
Прежде чем начать: в этой статье предполагается, что вы знакомы с настройками API и параметрами темы. Если вы начинающий или даже промежуточный разработчик WordPress, я настоятельно рекомендую ознакомиться с остальной частью серии, прежде чем углубляться в этот пост.
Почему мои параметры не сохраняются?
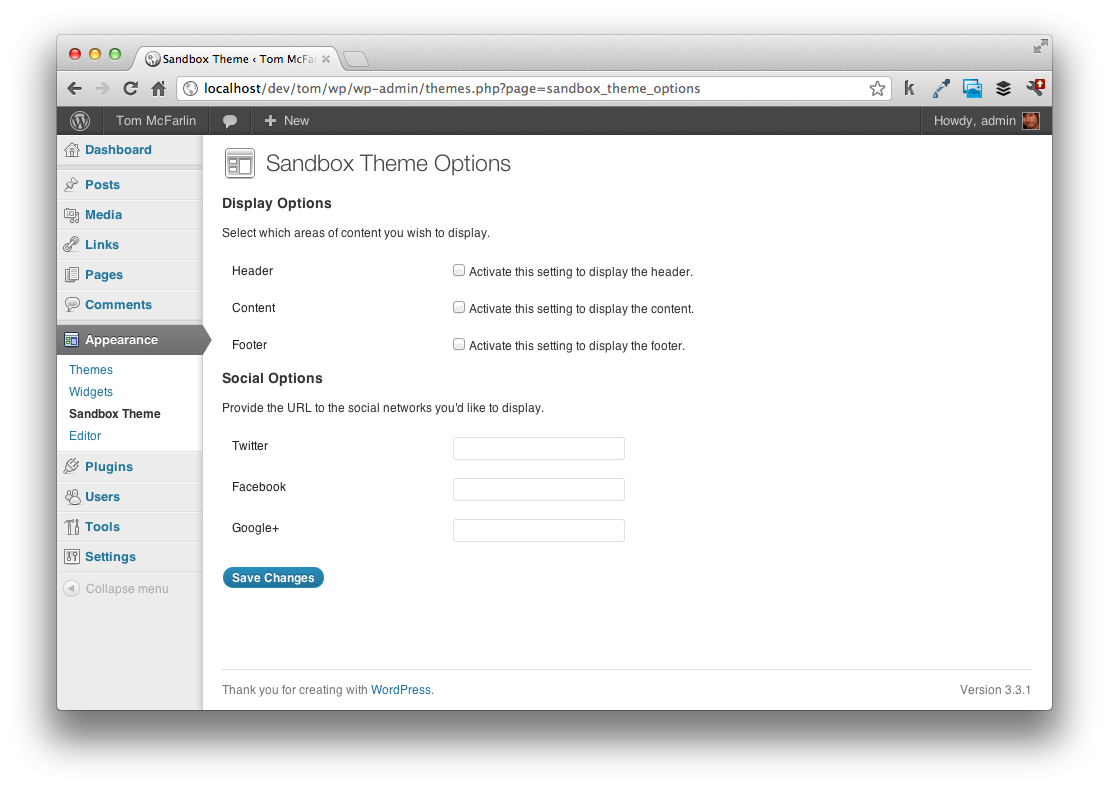
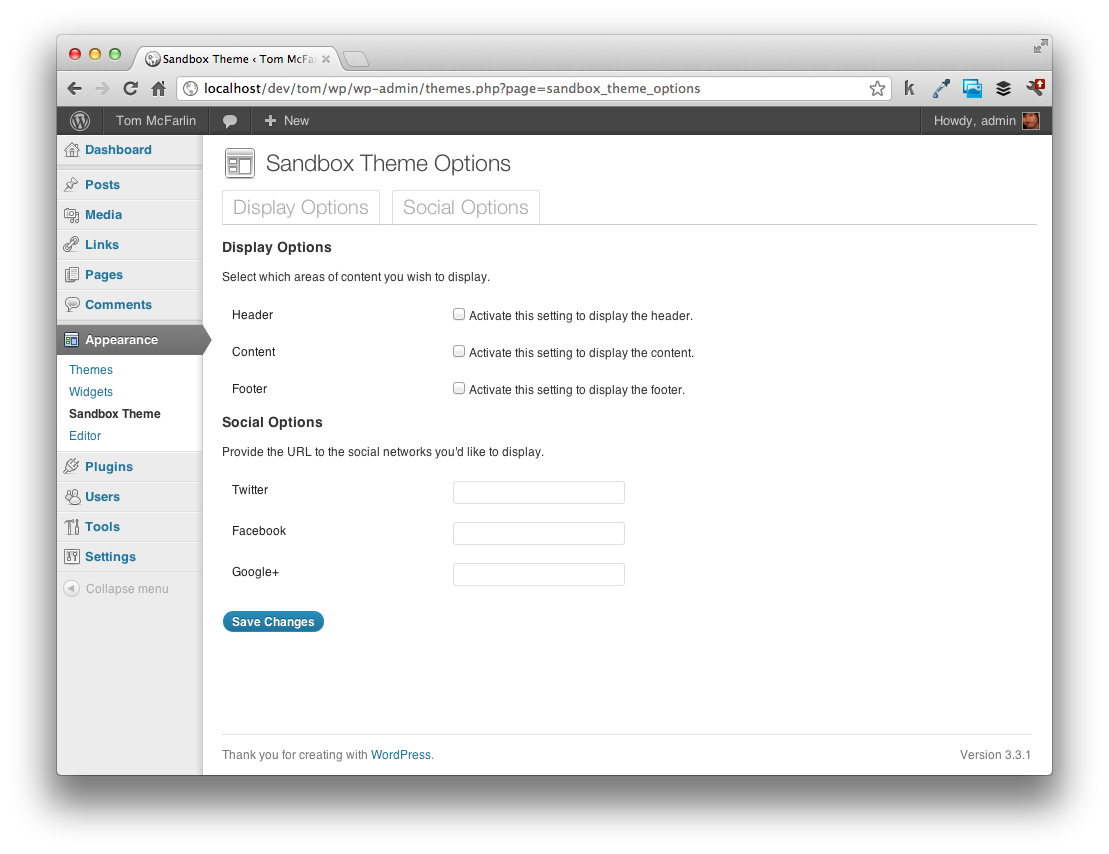
Если вы читали эту серию, ваша страница настроек должна выглядеть примерно так:

Все выглядит хорошо, но есть проблема с этой настройкой — значения «Social Option» будут сохранены правильно, а «Параметры отображения» — нет. Прежде чем идти дальше, важно понять, почему мы можем отобразить наши параметры на одной странице, но мы не можем сохранить оба варианта.
Напомним, что ранее в этой серии мы определили два набора настроек для нашей темы — «Параметры отображения» и «Социальные параметры». Используя API настроек, мы говорим WordPress создать записи для каждой группы настроек в базе данных. Поскольку мы определили две группы настроек, в базе данных создаются две строки. Затем API настроек выводит параметры на панель мониторинга, используя элементы формы. Оттуда WordPress берет значения формы и сохраняет их в базе данных.
Чтобы обеспечить более высокий уровень безопасности, WordPress присваивает каждой группе настроек уникальное значение, называемое nonce, которое защищает от злонамеренных атак. Поскольку значение nonce применяется к каждой группе настроек, в настоящее время мы выводим одну форму с двумя одноразовыми значениями. Когда вы отправляете форму на сервер, WordPress будет видеть (и, таким образом, использовать) «самое последнее» одноразовое значение. В нашем случае это «Социальные параметры». Таким образом, только эти параметры сериализуются — «Параметры отображения» полностью игнорируются.
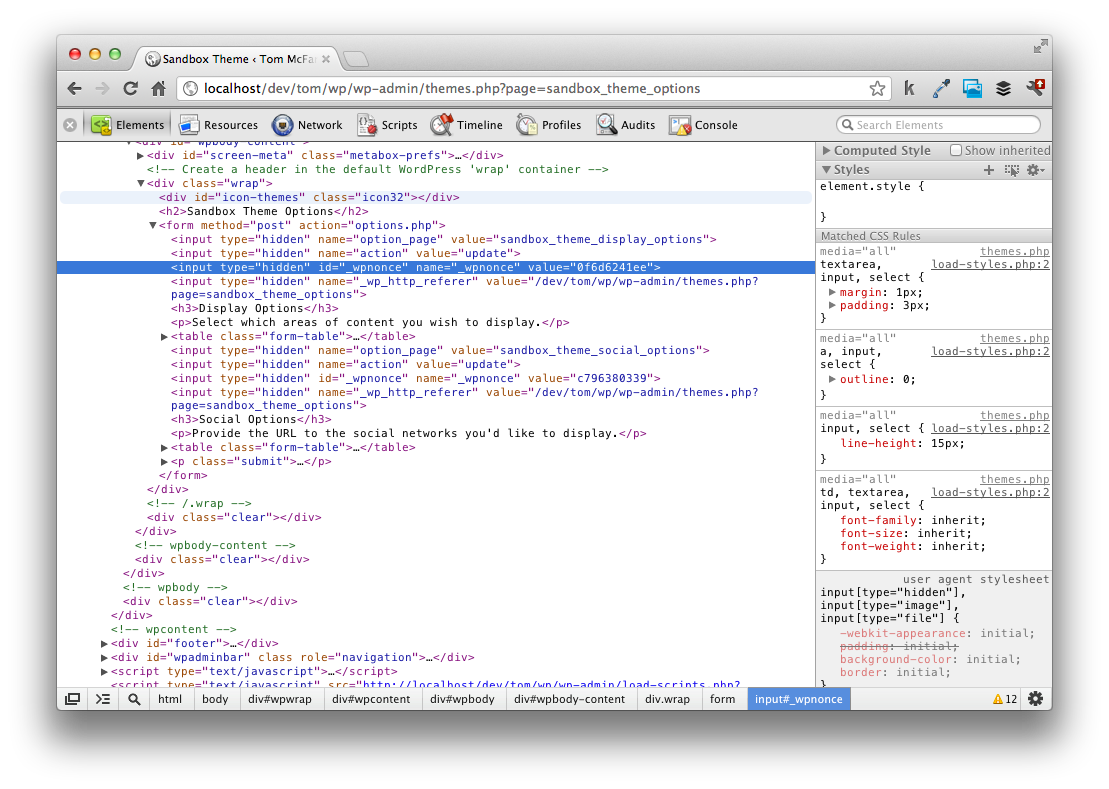
Это не очень сложный процесс — на самом деле, вы можете видеть два одноразовых значения для каждого из наших разделов, когда просматриваете источник страницы. Вот одноразовый номер для «Параметры отображения»:

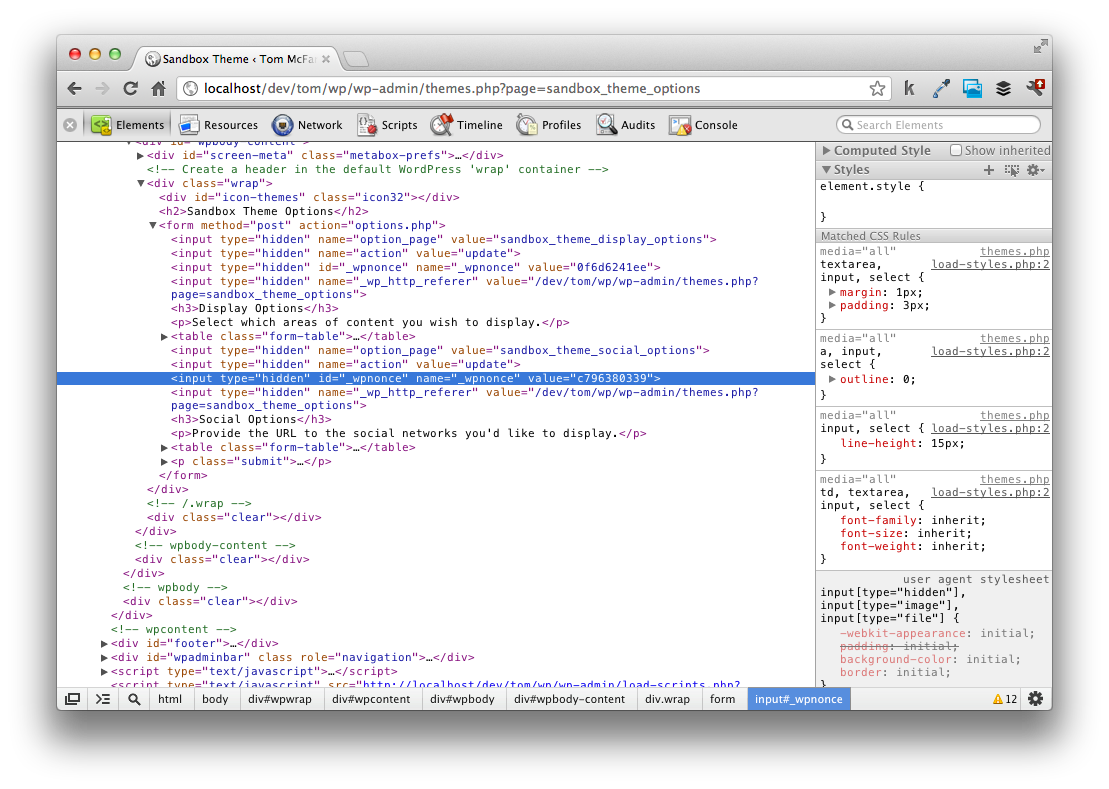
И вот одноразовый номер для социальных опций:

Ваши фактические значения будут другими, но элемент ввода будет существовать.
Один из способов предотвратить возникновение этой проблемы — создать уникальную страницу для каждой группы настроек. Это не плохое решение, но если вы работаете только с группой из одного или двух вариантов, создание новой страницы может быть немного излишним.
К счастью, WordPress поддерживает средние позиции — вы по-прежнему можете хранить все свои настройки на одной странице, но при этом убедитесь, что пользователи могут сохранить все свои настройки и при этом иметь приятный пользовательский опыт.
Введите вкладку навигации
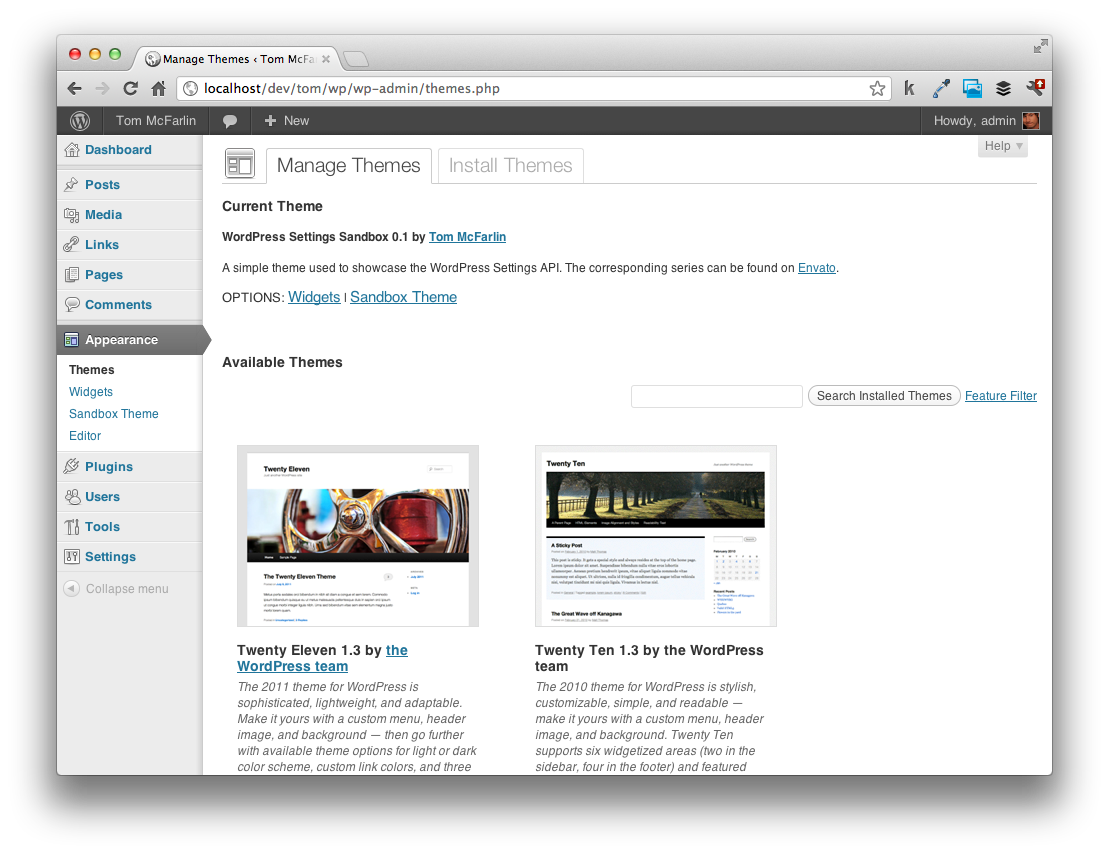
Вы, несомненно, видели навигацию по вкладкам на панели инструментов WordPress. Просто посмотрите на страницу «Темы»:

Навигация с вкладками предоставляет хорошую альтернативу для группировки наборов связанных параметров на одной странице без ущерба для общего пользовательского опыта. Это то, что мы будем реализовывать в Песочнице.
Прежде чем писать какой-либо код, всегда полезно перечислить, что именно мы собираемся делать в процессе разработки.
- Введите две вкладки — одну для параметров отображения и одну для социальных параметров
- Установите «Параметры отображения» в качестве вкладки по умолчанию при загрузке страницы
- Убедитесь, что та же вкладка помечена как активная после сохранения определенной страницы параметров
- Убедитесь, что сообщение об обновлении отображается при сохранении настроек
Добавление отдельных вкладок
В functions.php найдите sandbox_theme_display . Это функция, которую мы используем для визуализации страницы параметров. На данный момент это должно выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function sandbox_theme_display() {
?>
<!— Create a header in the default WordPress ‘wrap’ container —>
<div class=»wrap»>
<div id=»icon-themes» class=»icon32″></div>
<h2>Sandbox Theme Options</h2>
<?php settings_errors();
<form method=»post» action=»options.php»>
<?php settings_fields( ‘sandbox_theme_display_options’ );
<?php do_settings_sections( ‘sandbox_theme_display_options’ );
<?php settings_fields( ‘sandbox_theme_social_options’ );
<?php do_settings_sections( ‘sandbox_theme_social_options’ );
<?php submit_button();
</form>
</div><!— /.wrap —>
<?php
} // end sandbox_theme_display
|
Сначала давайте представим две наши вкладки. Это относительно просто, так как мы собираемся использовать преимущества классов CSS, которые уже предоставляет WordPress, а именно nav-tab-wrapper и nav-tab . В функции sandbox_theme_display следующий блок HTML чуть ниже вызова settings_errors() :
|
1
2
3
4
|
<h2 class=»nav-tab-wrapper»>
<a href=»#» class=»nav-tab»>Display Options</a>
<a href=»#» class=»nav-tab»>Social Options</a>
</h2>
|
Очевидно, это очень просто, но мы только что представили две стилизованные вкладки, которые будем использовать в оставшейся части учебника. На данный момент ваш код должен выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
function sandbox_theme_display() {
?>
<!— Create a header in the default WordPress ‘wrap’ container —>
<div class=»wrap»>
<div id=»icon-themes» class=»icon32″></div>
<h2>Sandbox Theme Options</h2>
<?php settings_errors();
<h2 class=»nav-tab-wrapper»>
<a href=»#» class=»nav-tab»>Display Options</a>
<a href=»#» class=»nav-tab»>Social Options</a>
</h2>
<form method=»post» action=»options.php»>
<?php settings_fields( ‘sandbox_theme_display_options’ );
<?php do_settings_sections( ‘sandbox_theme_display_options’ );
<?php settings_fields( ‘sandbox_theme_social_options’ );
<?php do_settings_sections( ‘sandbox_theme_social_options’ );
<?php submit_button();
</form>
</div><!— /.wrap —>
<?php
} // end sandbox_theme_display
|
И ваша страница настроек должна выглядеть так:

Принося вкладки к жизни
Чтобы начать переключать наши страницы параметров, нам нужно будет предоставить некоторый тип сигнала или флага, для которых мы хотим отобразить параметры. Это можно сделать с помощью переменной строки запроса, которая определяет, какая вкладка была нажата, а которую, в свою очередь, можно прочитать с помощью PHP.
Итак, давайте вернемся назад и дадим каждому якорю, который мы создали над уникальным флагом, который указывает, какую вкладку мы пытаемся загрузить. Обновите разметку, чтобы она выглядела так:
|
1
2
3
4
|
<h2 class=»nav-tab-wrapper»>
<a href=»?page=sandbox_theme_options&tab=display_options» class=»nav-tab»>Display Options</a>
<a href=»?page=sandbox_theme_options&tab=social_options» class=»nav-tab»>Social Options</a>
</h2>
|
Обратите особое внимание, чтобы не пропустить это: мы предоставили две переменные строки запроса в каждой ссылке — значение страницы и значение табуляции. Значение страницы необходимо, поскольку оно генерируется WordPress через API настроек и используется, чтобы сообщить приложению, какую страницу параметров загрузить. Второе значение — это произвольное значение, которое мы использовали, чтобы указать, на какой вкладке мы находимся. Если вы сделали это правильно, обратите внимание, что адресная строка вашего браузера должна отражать значения при нажатии на каждую вкладку.
Далее нам нужно написать немного PHP, который читает новое значение строки запроса. В конечном счете, этот код позволяет нам переключать нашу страницу параметров, но мы собираемся сделать это шаг за шагом. Итак, давайте начнем с написания условия, чтобы проверить, установлено ли значение строки запроса и, если это так, сохранить его в переменной. Это может идти прямо над нашей nav-tab-wrapper которую мы определили выше.
|
1
2
3
4
5
|
<?php
if( isset( $_GET[ ‘tab’ ] ) ) {
$active_tab = $_GET[ ‘tab’ ];
} // end if
?>
|
WordPress предоставляет класс с именем nav-tab-active который мы можем применить к нашим вкладкам привязки, чтобы оформить их как активные. Таким образом, нашим следующим шагом будет сравнение значения переменной $active_tab со строковой переменной запроса вкладки, а затем применение этого класса к соответствующей вкладке.
Для этого обновите свой код, чтобы он выглядел так:
|
1
2
3
4
|
<h2 class=»nav-tab-wrapper»>
<a href=»?page=sandbox_theme_options&tab=display_options» class=»nav-tab <?php echo $active_tab == ‘display_options’ ? ‘nav-tab-active’ : »; ?>»>Display Options</a>
<a href=»?page=sandbox_theme_options&tab=social_options» class=»nav-tab <?php echo $active_tab == ‘social_options’ ? ‘nav-tab-active’ : »; ?>»>Social Options</a>
</h2>
|
Здесь обратите внимание, что мы написали несколько встроенных PHP в атрибуте класса каждого якоря. По сути, код говорит: «Если значение активной переменной табуляции равно« display_options », то выведите ключевое слово nav-tab-active; в противном случае ничего не выводите». Достаточно просто, правда? Проверьте это несколько раз — вы должны увидеть, как каждая из ваших вкладок переключается вперед и назад.
На этом этапе ваша функция должна выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
function sandbox_theme_display() {
?>
<!— Create a header in the default WordPress ‘wrap’ container —>
<div class=»wrap»>
<div id=»icon-themes» class=»icon32″></div>
<h2>Sandbox Theme Options</h2>
<?php settings_errors();
<?php
if( isset( $_GET[ ‘tab’ ] ) ) {
$active_tab = $_GET[ ‘tab’ ];
} // end if
?>
<h2 class=»nav-tab-wrapper»>
<a href=»?page=sandbox_theme_options&tab=display_options» class=»nav-tab <?php echo $active_tab == ‘display_options’ ? ‘nav-tab-active’ : »; ?>»>Display Options</a>
<a href=»?page=sandbox_theme_options&tab=social_options» class=»nav-tab <?php echo $active_tab == ‘social_options’ ? ‘nav-tab-active’ : »; ?>»>Social Options</a>
</h2>
<form method=»post» action=»options.php»>
<?php settings_fields( ‘sandbox_theme_display_options’ );
<?php do_settings_sections( ‘sandbox_theme_display_options’ );
<?php settings_fields( ‘sandbox_theme_social_options’ );
<?php do_settings_sections( ‘sandbox_theme_social_options’ );
<?php submit_button();
</form>
</div><!— /.wrap —>
<?php
} // end sandbox_theme_display
|
Но подождите — в этом коде есть небольшая ошибка! Напомним, что когда пользователь впервые попадает на страницу настроек, в строке запроса нет значения tab . Таким образом, мы должны установить один по умолчанию. Для этого давайте обновим условие, которое проверяет наличие переменной строки запроса. Пока мы в этом, давайте объединим это, используя троичный оператор:
|
1
|
$active_tab = isset( $_GET[ ‘tab’ ] ) ?
|
Это говорит: «Если строка запроса содержит значение для« tab », присвойте его активной переменной tab; в противном случае присвойте значение« display_options ».« Именно так мы устанавливаем вкладку display как активную. Еще раз, попробуйте свои вкладки.
Переключение нашей страницы настроек
Мы почти закончили! Последнее, что нам нужно сделать, это переключить нашу страницу настроек в зависимости от того, какая вкладка активна. В частности, мы хотим показывать параметры отображения только тогда, когда выбрана вкладка отображения (и то же самое для наших социальных параметров).
Поскольку у нас есть все, что хранится в переменной active_tab , мы должны быть в состоянии обернуть наши вызовы API настроек в условные выражения и быть в порядке Итак, во-первых, найдите следующий блок кода в вашей теме:
|
01
02
03
04
05
06
07
08
09
10
11
|
<form method=»post» action=»options.php»>
<?php settings_fields( ‘sandbox_theme_display_options’ );
<?php do_settings_sections( ‘sandbox_theme_display_options’ );
<?php settings_fields( ‘sandbox_theme_social_options’ );
<?php do_settings_sections( ‘sandbox_theme_social_options’ );
<?php submit_button();
</form>
|
Обратите внимание, что у нас есть два вызова settings_fields и do_settings_section . По сути, мы хотим визуализировать только одну группу, когда выбрана конкретная вкладка. Для этого мы просто пишем условие, которое проверяет значение $active_tab и затем запускает соответствующий раздел:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<form method=»post» action=»options.php»>
<?php
if( $active_tab == ‘display_options’ ) {
settings_fields( ‘sandbox_theme_display_options’ );
do_settings_sections( ‘sandbox_theme_display_options’ );
} else {
settings_fields( ‘sandbox_theme_social_options’ );
do_settings_sections( ‘sandbox_theme_social_options’ );
} // end if/else
submit_button();
?>
</form>
|
Обновите страницу настроек — если вы все сделали правильно, каждая группа настроек должна переключаться в зависимости от поля, и все ваши опции должны сохраняться правильно.
Вывод
Навигация с вкладками — это простой способ сгруппировать связанные параметры и дать вашим пользователям удобное взаимодействие с пользователем, не добавляя им дополнительных параметров. Это относительно легко реализовать и пройти долгий путь к тесной интеграции ваших опций с родным внешним видом WordPress.
В следующем посте мы еще более подробно остановимся на этом, представив меню верхнего уровня, которое сделает доступными параметры вашей темы через меню на боковой панели WordPress.