Теперь вы прошли через несколько шагов по созданию темы WordPress из статических файлов HTML.
В частности, мы рассмотрели следующее:
- готовим разметку для WordPress
- преобразование HTML в PHP и разбиение файла на файлы шаблонов
- редактирование таблицы стилей и загрузка вашей темы в WordPress
- добавив цикл в ваш индексный файл
- добавление мета-тегов, хука
wp_headзаголовка и описания сайта в ваш заголовочный файл - добавление меню навигации
- добавление областей виджетов в заголовок и боковую панель
- добавление областей виджетов, колофона и хука
wp_footerв файлwp_footerколонтитула - создание файлов шаблонов для статических страниц
- создание файла шаблона архива.
В вашей теме теперь есть файл шаблона для отображения архивных страниц, но в данный момент он не отображает изображения должным образом. В этом руководстве вы узнаете, как добавить поддержку избранных изображений в вашу тему, а также как отображать и стилизовать их в шаблоне архива.
Что вам нужно
- ваш редактор кода по вашему выбору
- браузер для тестирования вашей работы
- установка WordPress, локальная или удаленная
- если вы работаете локально, вам понадобится MAMP, WAMP или LAMP, чтобы запустить WordPress
- если вы работаете удаленно, вам понадобится FTP-доступ к вашему сайту и учетная запись администратора в вашей установке WordPress
О избранных изображениях
Избранные изображения или миниатюры постов — это действительно полезная функция WordPress, которая существует с версии 2.9. Терминология, окружающая их, может быть немного запутанной, поэтому я постараюсь сделать все, чтобы определить ее здесь:
- Избранное изображение — или миниатюра поста — это отдельное изображение, прикрепленное к посту через метаблок Featured Images на экране редактирования страницы. При работе с избранными изображениями в вашем коде вы обычно используете термин «рекомендуемое изображение» (например, при добавлении их поддержки в вашей теме) или «миниатюру» (например, при отображении их в файлах шаблонов). Однако это одно и то же.
- Термин «миниатюра» также используется в качестве размера изображения. Таким образом, вы можете отобразить любое изображение, которое вы загружаете в WordPress, в размере «миниатюры». Это относится ко всем изображениям, а не только к изображениям. Таким образом, вы можете отобразить миниатюру сообщения в ее уменьшенном, среднем, большом или полном размере.
Это немного сбивает с толку, но если вы используете правильный код, вы не должны ошибаться.
1. Добавление поддержки избранных изображений в вашу тему
Первым шагом является добавление поддержки избранных изображений в вашу тему — без этого у вас не будет доступа к метабоксу избранных изображений на экране редактирования поста.
Откройте файл functions.php вашей темы и добавьте следующее внизу, перед закрывающим тегом ?> :
|
1
2
3
4
|
function wptutsplus_theme_support() {
add_theme_support( ‘post-thumbnails’ );
}
add_action( ‘after_setup_theme’, ‘wptutsplus_theme_support’ );
|
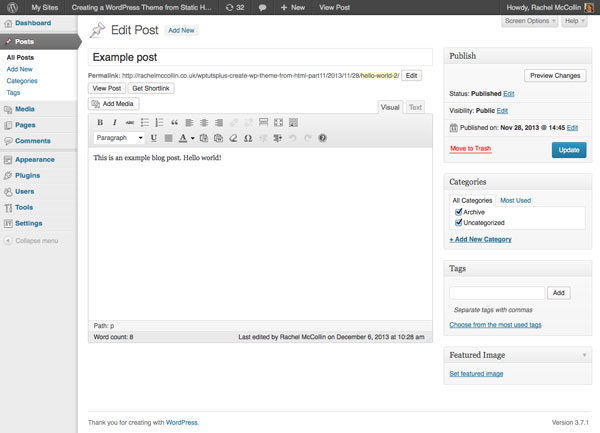
Сохраните файл функций и откройте экран редактирования для одного из ваших сообщений. Вы увидите, что появился метабокс избранных изображений, как показано на скриншоте.

Теперь по очереди работайте с каждым постом в своем блоге, добавляя к нему одно изображение и сохраняйте его. Вам не нужно указывать размер отображаемого изображения — это будет сделано в коде.
2. Добавление избранных изображений в шаблон архива
Следующим шагом является добавление кода для отображения избранных изображений на странице архива. Вы делаете это внутри The Loop.
Откройте файл archive.php и найдите следующую строку:
|
1
|
<img class=»size-thumbnail» alt=»» src=»images/featured-image.jpg» />
|
Замените это на это:
|
1
2
3
4
5
6
7
|
<?php if ( has_post_thumbnail() ) { ?>
<a href=»<?php the_permalink(); ?>»>
<?php the_post_thumbnail( ‘medium’, array( ‘class’ => ‘left’,
‘alt’ => trim( strip_tags( $wp_postmeta->_wp_attachment_image_alt ) )
) );
</a>
<?php } ?>
|
Этот код делает несколько вещей:
- Код проверяет, есть ли в публикации избранные изображения, используя
if ( has_post_thumbnail() ). Если это не так, он не будет отображать показанное изображение. - Затем оно заключает изображение в ссылку на постоянную ссылку сообщения, поэтому посетители могут щелкнуть изображение и заголовок сообщения, чтобы просмотреть сообщение полностью.
- Наконец, он показывает избранные изображения с помощью
the_post_thumbnail(). У него есть параметр'medium'чтобы WordPress показывал изображение среднего размера, а также массив аргументов, включая класс для стиля и аргумент'alt'для установки атрибута alt для изображения.
Теперь сохраните свой архивный файл и посетите страницу архива на своем сайте ( не главную страницу блога, а архив категории или подобное).
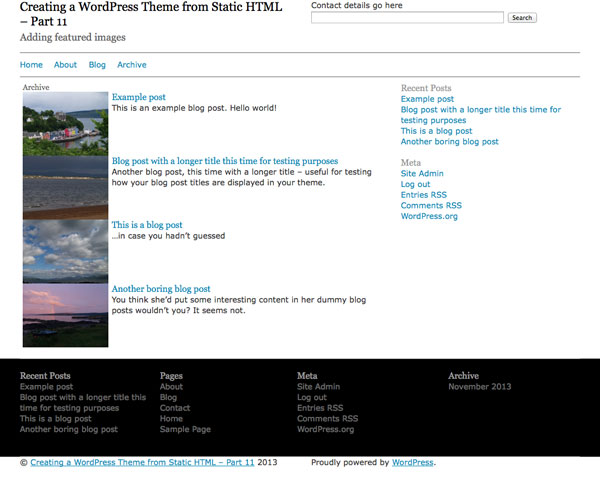
Вот как выглядит моя страница архива:

Это все еще нуждается в некоторой стилизации, поскольку изображения объединяются. Итак, откройте ваш файл style.css и добавьте следующее:
|
1
2
3
4
5
|
.archive #content article,
.blog #content article {
margin-top: 10px;
overflow: auto;
}
|
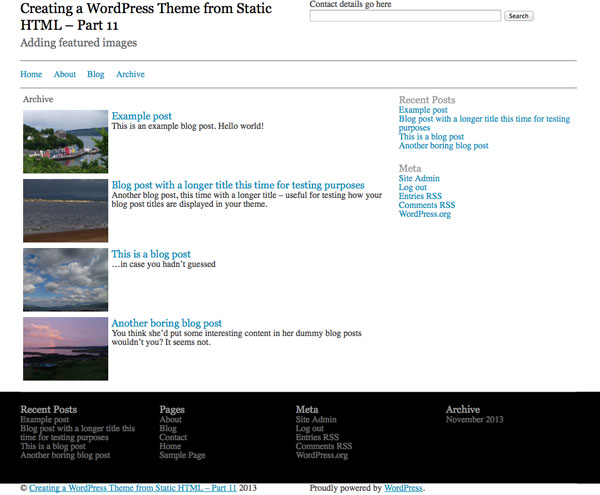
Обратите внимание, что с помощью классов .archive и .blog я нацеливаюсь на <body> на главной странице блога и любой странице архива. Теперь посты должны быть более четко изложены:

3. Добавление избранных изображений в индексный файл
Теперь у вас есть рабочий шаблон архива с поддержкой избранных изображений. Однако прежде чем закончить, вам нужно скопировать тот же код в файл index.php .
Найдите ту же строку кода, которую вы заменили в файле archive.php и замените ее точно таким же кодом, который вы добавили в файл архива. Теперь сохраните свой файл и проверьте свою главную страницу блога. Он также будет отображать избранные изображения для каждого сообщения.
Резюме
Избранные изображения — отличный способ сделать страницы архива более наглядными и удобными для пользователя. Вы также можете добавить избранные изображения в другие шаблоны, такие как шаблон page.php .
В этом случае вам может потребоваться установить параметры по-другому, возможно, используя большой размер файла вместо среднего и изменив класс. Вы также удалите ссылку, так как посетитель уже находится на одной странице.
В следующей и последней части этой серии я покажу вам, как загрузить тему в репозиторий тем WordPress. Если у вас есть тема, которую вы считаете достаточно подходящей для использования другими людьми, это отличный способ внести свой вклад в сообщество и помочь другим пользователям WordPress.