
Сегодня я расскажу вам, как создать собственный шаблон для страниц «Галерея» в WordPress. Я помню, как в прошлом хотел внедрить галерею в мою тему и разочаровался в вариантах. Встроенная в WordPress галерея работает хорошо, но в большинстве случаев не совсем подходит. Кроме того, плагины, такие как галерея NexGen, часто бывают больше, чем вам нужно или нужно. Я покажу вам, как легко создать страницу шаблона галереи, которую можно легко настроить и изменить для будущих тем или версий.
обзор
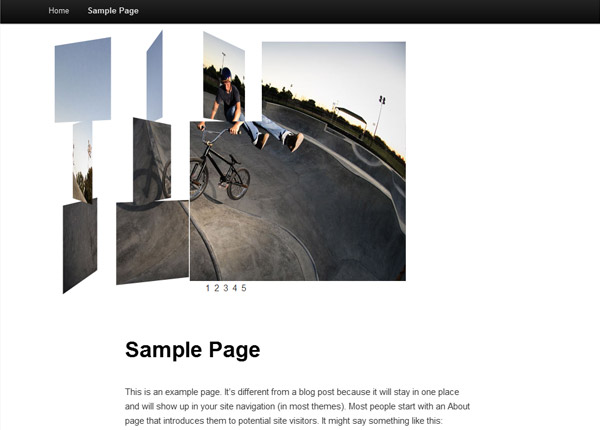
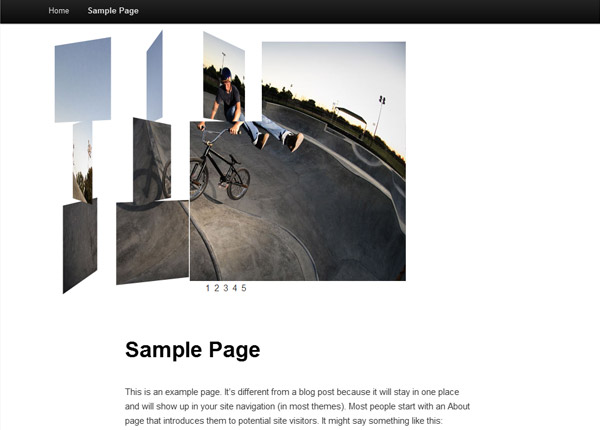
В этом уроке я покажу вам, как создать шаблон галереи для темы, включенной в WordPress, TwentyEleven. Вы можете использовать любую тему, какую захотите, но для примера я использую TwentyEleven.
Шаг 1 Дублируйте существующий шаблон страницы
Перейдите в каталог тем wp-content / themes / {theme}, в который вы хотите добавить шаблон галереи. Найдите page.php, скопируйте, вставьте и переименуйте в template-gallery.php . Для пользовательских шаблонов мне нравится добавлять префикс «template-», так как его легче найти.
Шаг 2 Определите шаблон галереи
WordPress распознает определения шаблонов в заголовке файлов шаблонов тем. Чтобы определить шаблон, добавьте комментарий PHP, как в примере ниже. Для этого откройте созданный вами файл template-gallery.php и добавьте блок комментария, в котором указано имя шаблона.
|
1
2
3
4
5
|
<?php
/*
Template Name: Gallery Page
*/
?>
|
http://codex.wordpress.org/Theme_Development#Custom_Page_Templates
Шаг 3 Отредактируйте шаблон для загрузки изображений страницы
WordPress обрабатывает вложения на страницах как посты post_type — вложение с родительской страницей. WordPress имеет встроенную функцию для запроса сообщений, которые являются дочерними элементами определенной страницы post / post_type . get_children (); принимает все виды параметров для извлечения дочернего контента, связанного с родителем. Ознакомьтесь с документацией по адресу http://codex.wordpress.org/Function_Reference/get_children . Эта функция WordPress позволяет легко извлекать вложения для определенной страницы.
Для нашей галереи мы хотим, чтобы изображения появлялись перед контентом. Таким образом, мы собираемся загрузить изображения страницы в цикле страницы, но до содержимого. Для TwentyEleven вы можете поместить фрагмент прямо под <? Php the_post (); ?> . В других темах вы можете вставить код в цикл выше <? Php the_title (); ?> . Посмотрите код ниже, чтобы увидеть, как get_children ($ args); реализовано и прочитайте объяснение после него.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
$args = array(
‘numberposts’ => -1, // Using -1 loads all posts
‘orderby’ => ‘menu_order’, // This ensures images are in the order set in the page media manager
‘order’=> ‘ASC’,
‘post_mime_type’ => ‘image’, // Make sure it doesn’t pull other resources, like videos
‘post_parent’ => $post->ID, // Important part — ensures the associated images are loaded
‘post_status’ => null,
‘post_type’ => ‘attachment’
);
$images = get_children( $args );
// continued below …
?>
|
Объяснение $ args
- ‘numberposts’ Мы можем определить количество изображений, которые вытягивает функция. Чтобы запросить все изображения, используйте -1
- ‘orderby’ Мы могли бы упорядочить по заголовку или дате или другому варианту, но преимущество ‘menu_order’ заключается в том, что порядок в менеджере мультимедиа для страницы будет таким же, как порядок загрузки изображений.
- ‘post_mime_type’ Мы хотим, чтобы сообщения были только изображениями
- ‘post_parent’ Мы хотим вытащить детей текущей страницы. Мы можем получить доступ к глобальному $ post и идентификатору его свойства для передачи в качестве parent_id
- ‘post_type’ ‘post_mime_type’ заботится о том, чтобы убедиться, что только изображения извлекаются, но определение ‘post_type’ как ‘attachment’ помогает уменьшить запрос.
Убедитесь, что пост содержит изображения и цикл
После get_children ($ args); запрашивает вложения и возвращает значения, которые мы хотим проверить, чтобы запрос вернул результаты. Некоторые страницы могут не иметь прикрепленных изображений, и нам не нужно перебирать пустые результаты. Мы будем использовать условное выражение, чтобы увидеть, возвращает ли $ images значение, и если да, то мы знаем, что на странице есть вложения, и затем мы можем их просмотреть
|
1
2
3
4
5
6
7
8
|
// continued from above …
if($images){ ?>
<div id=»slider»>
<?php foreach($images as $image){ ?>
<img src=»<?php echo $image->guid; ?>» alt=»<?php echo $image->post_title; ?>» title=»<?php echo $image->post_title; ?>» />
<?php } ?>
</div>
<?php } ?>
|
Для каждого вложения изображения мы хотим вывести изображение. Каждый объект $ image имеет несколько свойств, к которым вы можете обращаться и выводить. Наиболее важным для этого примера является источник каждого изображения, который является свойством guid . В целях доступности и SEO мы можем вывести заголовок изображения и поместить в него атрибуты alt & title изображений.

Шаг 4 Добавьте плагин галереи Javascript
Для следующего шага мы собираемся добавить плагин jQuery, чтобы оживить нашу галерею. Плагин, который мы собираемся использовать, это Flux Slider , плагин Javascript / jQuery. Загрузите исходный код и поместите файл flux.min.js в папку wp-content / themes / {theme} / js . Поскольку я использую тему TwentyEleven, jQuery не включен в публичную часть, поэтому мне нужно обязательно включить ее — если вы используете другую тему, убедитесь, что jQuery загружен.
Редактировать footer.php
Включите jQuery (если не включен aleady) и скрипт flux.min.js в нижний колонтитул — убедитесь, что flux.min.js находится ниже включения jQuery, но перед wp_footer (); функция.
|
1
2
3
4
5
6
7
|
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js»></script>
<script src=»<?php bloginfo(‘template_url’);?>/js/flux.min.js»></script>
<script>
window._flux = new flux.slider(‘#slider’,{pagination: true});
</script>
<?php wp_footer();
|
Конец
Как видите, довольно просто перетащить изображения, прикрепленные к странице, и настроить их вывод. Вы можете легко включить этот же цикл в сообщения или в пользовательский тип сообщения.
Вы можете легко поменять плагин jQuery на другой вариант по вашему выбору. Все, что вам нужно сделать, это отредактировать цикл HTML с соответствующей разметкой и включить плагин.
WordPress очень гибкий, и это еще один пример того, как легко с ним строить!