
Страницы часто задаваемых вопросов довольно часто встречаются на веб-сайтах, в частности на сайтах электронной коммерции или на сайтах, рекламирующих продукт или услугу, по поводу которых у потенциальных клиентов могут возникнуть вопросы. Создание страницы часто задаваемых вопросов может сэкономить время и деньги, предоставляя ответы без необходимости для клиентов по электронной почте или телефону владельца сайта, и может помочь увеличить продажи.
Но простая страница архива, содержащая список всех вопросов с ответами ниже, может быть слишком громоздкой. В конце концов, посетители не могут видеть все вопросы и могут неохотно просматривать множество вопросов, которые не имеют к ним отношения, особенно если ответы длинные или их много.
Простой ответ — разделить страницу на две части: вопросы вверху и ответы внизу, чтобы посетители могли нажимать на каждый вопрос, чтобы перейти к ответам. К счастью, это очень просто сделать в WordPress, просто добавив второй цикл на страницу архива.
В этом уроке я покажу вам, как это сделать, используя четыре шага:
- Создайте тему, которая станет детской темой двадцати четырнадцати
- Зарегистрируйте тип сообщения FAQ и добавьте в него некоторые данные.
- Создайте шаблон архива для типа записи FAQ, основываясь на шаблоне индекса в родительской теме.
- Добавьте в шаблон две петли: одну для вопросов и одну для ответов, со ссылкой на одну из них.
Что вам нужно
Для завершения этого урока вам понадобятся:
- установка для разработки WordPress
- рабочая тема (возможно, вы работаете со своей собственной темой или можете использовать родительскую тему, как я сделал)
- редактор кода
1. Создание темы
Поскольку этот учебник включает в себя создание шаблона архива, вам необходимо добавить его в тему. Я создаю новую тему, которая является дочерью двадцати четырнадцати лет, но вы можете добавить файл шаблона в существующую тему (и функции из моего файла функций в существующий файл функций).
Чтобы создать свою style.css тему, я создаю файл style.css и добавляю в него следующее:
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: WPTutsPlus Creating an FAQ Archive Using Two Loops
Theme URI: http://rachelmccollin.co.uk/wptutsplus-faq-archive-two-loops/
Description: Theme to support WPTutsPlus tutorial on creating a custom faq archive.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfourteen
Version: 1.0
*/
@import url(«../twentyfourteen/style.css»);
|
У меня сейчас есть рабочая детская тема.
2. Регистрация типа сообщения
Следующим шагом является создание типа сообщения FAQ. Создайте файл functions.php в папке вашей темы и добавьте следующий код. Если вы работаете с существующей темой, в которой уже есть файл функций, просто добавьте к ней код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
// functions file for a theme with a custom faqs archive.
//************************** register custom post types and taxonomies ************//
function wptp_create_faq_post_type() {
// faq custom post type
register_post_type( ‘faq’, array(
‘labels’ => array(
‘name’ => ‘FAQs’,
‘singular_name’ => ‘FAQ’
),
‘has_archive’ => true,
‘public’ => true,
‘hierarchical’ => true,
‘supports’ => array( ‘title’, ‘editor’, ‘excerpt’, ‘custom-fields’, ‘thumbnail’,’page-attributes’ ),
‘exclude_from_search’ => true,
‘capability_type’ => ‘post’,
‘rewrite’ => array (‘slug’ => ‘faqs’ ),
)
);
}
add_action( ‘init’, ‘wptp_create_faq_post_type’ );
?>
|
Это создает новый тип записи с именем ‘FAQ’, используя функцию register_post_type() . Обратите внимание, что я использовал аргумент 'rewrite' чтобы изменить слаг, когда посетитель находится на странице архива, поэтому вместо URL этой страницы, заканчивающегося /faq/ он будет заканчиваться на /faqs/ .
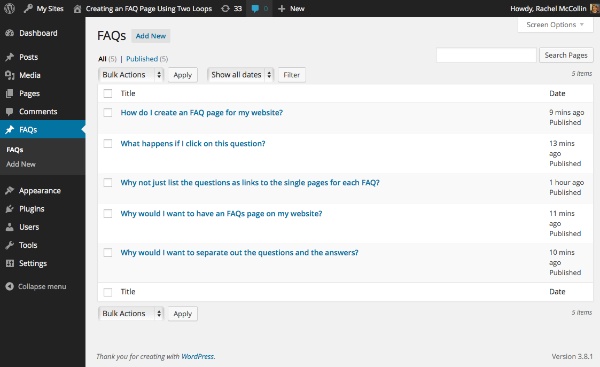
Следующим шагом является создание некоторых данных для моих часто задаваемых вопросов. Вы можете увидеть это на панели инструментов для часто задаваемых вопросов ниже:

3. Создание архивного шаблона
Теперь вам нужно создать файл шаблона, который будет отображать ваши часто задаваемые вопросы. Создайте новый файл в папке вашей темы с именем archive-faq.php . Поскольку моя тема является дочерней темой двадцати четырнадцати, я собираюсь добавить код обертки в файл шаблона из файла index.php этой темы, как показано ниже. Если вы используете свою собственную тему, добавьте свой собственный код оболочки. Это в основном весь код, кроме цикла, который вы еще не добавили, поскольку на следующем шаге вы собираетесь создать два пользовательских цикла.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
/**
* The template for displaying the FAQ archive.
*
*/
get_header();
<div id=»main-content» class=»main-content»>
<div id=»primary» class=»content-area»>
<div id=»content» class=»site-content» role=»main»>
</div><!— #content —>
</div><!— #primary —>
<?php get_sidebar( ‘content’ );
</div><!— #main-content —>
<?php
get_sidebar();
get_footer();
|
Это дает вам основной файл, к которому вы будете добавлять свои циклы.
4. Создание двух циклов для часто задаваемых вопросов
Ваш файл шаблона будет включать в себя два цикла: один, в котором перечислены заголовки каждого часто задаваемого вопроса внутри ссылки на его ответ, который будет выведен во втором цикле. Вы можете сделать это, повторяя и редактируя стандартный цикл WordPress, но вы должны использовать rewind_posts() после первого цикла, чтобы WordPress снова возвращался к началу для второго цикла.
Первый цикл: часто задаваемые вопросы, заголовки и ссылки
Сначала создайте цикл для вывода заголовков каждого FAQ. Добавьте следующий текст под открывающим <div id="content"> :
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php // first loop — titles with link to detailed answers ?>
<h2>Frequently Asked Questions — click for answers</h2>
<ul class=»faq-list»>
<?php while ( have_posts() ) : the_post();
<li class=»post-<?php the_ID(); ?>» <?php post_class();
<?php endwhile;
</ul>
|
Это делает следующее:
- отображает заголовок в элементе
<h2> - начинает цикл
- внутри неупорядоченного списка выводит заголовок каждого FAQ в элементе списка, используя
the_title() - переносит каждый заголовок в ссылку на
#post-<?php the_ID(); ?>#post-<?php the_ID(); ?>, который будет идентификатором каждого сообщения во втором цикле - заканчивает цикл
Примечание. В приведенном выше примере я не проверял, есть ли в моем запросе сообщения, но вы можете if( have_posts() ) все в проверку для if( have_posts() ) чтобы ваш шаблон архива не if( have_posts() ) под этим.
Второй цикл: часто задаваемые вопросы, заголовки и ответы
Второй цикл будет снова выводить заголовки (в конце концов, ваши посетители захотят узнать, на какой вопрос каждый раз отвечают), используя the_title() и the_content() .
Ниже вашего первого цикла добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php // second loop — rewind and run again ?>
<?php rewind_posts() ;
<?php while ( have_posts() ) : the_post();
<article id=»post-<?php the_ID(); ?>» <?php post_class();
<h3><a href=»<?php the_permalink(); ?>» title=»<?php printf( esc_attr__( ‘Permalink to %s’, ‘compass’ ), the_title_attribute( ‘echo=0’ ) ); ?>» rel=»bookmark»><?php the_title();
<section class=»entry-content»>
<?php the_content();
</section><!— .entry-content —>
</article>
<?php endwhile;
|
Это начинается с перемотки цикла и запускает другой цикл для вывода:
- Элемент статьи для включения каждого FAQ
- Заголовок FAQ в элементе
<h3>, с#post-<?php the_ID(); ?>#post-<?php the_ID(); ?>в качестве идентификатора, который обеспечивает связь в первом цикле. - Содержание FAQ.
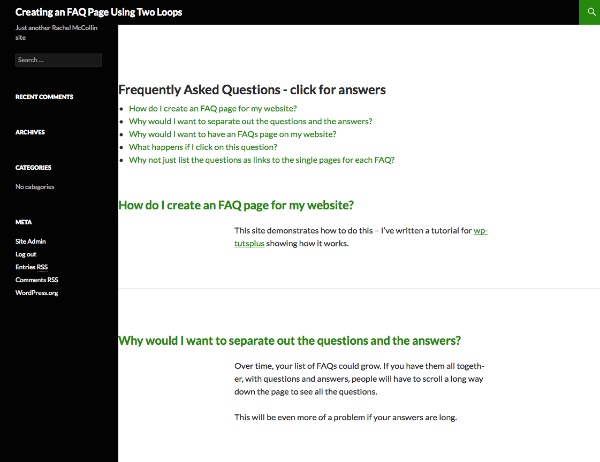
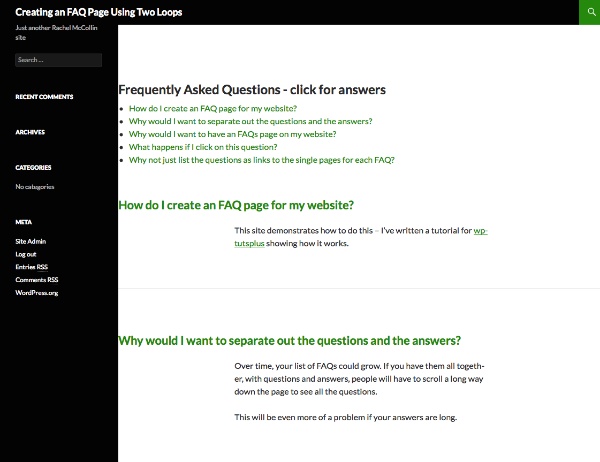
Ваш файл шаблона архива завершен. Сохраните свою работу и протестируйте ее. У вас должна быть страница на yoursite.com/faqs которая выглядит примерно так:

Резюме
Так вы создаете страницу часто задаваемых вопросов, в которой ваши вопросы и ответы разделены на две части. Прелесть этой техники в том, что вы просто используете стандартный цикл WordPress, и пока вы настраиваете этот цикл, вам не нужно создавать пользовательский запрос.
Полезные ресурсы
- Иерархия шаблонов — руководство по работе шаблонов архивов
- Петля
- Функция register_post_type ()