Многие популярные блоги в эти дни созданы несколькими участниками. Сегодня мы создадим простой плагин для WordPress, который позволит нам добавлять биографию автора к заключению каждого поста, так же, как вы видите на Nettuts.

1. Подготовьте био
Если вы еще не отображаете биографическую информацию авторов, вы можете добавлять и редактировать биографические данные, перейдя на панель пользователей из панели управления WordPress, выбрав пользователя и заполнив небольшую биографию. Мы также собираемся добавить граватар для автора, поэтому убедитесь, что вы также указали адрес электронной почты.

2. Создайте необходимые файлы
Нам нужно создать один файл, который содержит функциональные возможности нашего плагина. Запустите выбранный вами FTP и в папке wp-content / plugins / создайте файл с именем ntauthorbio.php . Чтобы WordPress распознал наш плагин, нам нужно создать быстрый заголовочный комментарий в нашем файле, так же, как вы делаете это в верхней части style.css. Вставьте следующий код в ваш файл и, конечно, внесите соответствующие изменения.
|
1
2
3
4
5
6
7
8
|
/*
Plugin Name: Nettuts Author Bio
Plugin URI: http://www.nettuts.com/
Description: This plugin adds an authors bio to his/her post
Author: nettuts
Version: 0.1
Author URI: http://www.nettuts.com/
*/
|
3. Функции и действия
Далее мы создадим базу для нашего плагина. Вставьте следующее после вступительного заголовка комментария.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function author_bio_display($content)
{
// this is where we’ll display the bio
}
function author_bio_style()
{
// this is where we’ll style our box
}
function author_bio_settings()
{
// this is where we’ll display our admin options
}
function author_bio_admin_menu()
{
// this is where we add our plugin to the admin menu
}
add_action(‘the_content’, ‘author_bio_display’);
add_action(‘admin_menu’, ‘author_bio_admin_menu’);
add_action(‘wp_head’, ‘author_bio_style’);
|
«В WordPress предусмотрены зацепки, позволяющие вашему плагину« подключаться »к остальной части WordPress; то есть вызывать функции в вашем плагине в определенное время и тем самым приводить его в движение».
Выше мы создали четыре функции, которые наш плагин будет требовать для правильной работы. Каждая функция имеет определенное назначение (как указано выше), а также каждая из них связана с определенным действием (кроме author_bio_settings , который будет вызываться из другой функции).
При разработке плагинов важно понимать, что такое «ловушка». Хук — это место в рабочем цикле, где мы можем подключиться к WordPress и вызвать наши функции. Например, хук, использованный выше для author_bio_display , это the_content ; это означает, что когда WordPress использует the_content (используется для отображения основного содержимого поста / страницы), он сначала вызывает функцию, которую мы ему дали.
- the_content — отображается содержимое страницы / сообщения
- admin_menu — вызывается при создании боковой панели на панели администратора
- wp_head — позволяет добавить код к тегам заголовка страницы. Вот почему вы включаете wp_head () при разработке своих тем.
4. Функция дисплея
Наиболее важной функцией в нашем плагине является функция отображения, которая будет обрабатывать процесс фактического отображения информации после содержимого. Прежде чем мы начнем, важно отметить, что эта функция принимает параметр, называемый $ content . Это означает, что содержимое страницы / сообщения передается нашей функции, поэтому мы можем добавить биографию нашего автора.
Давайте начнем с простого оператора if / else.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function author_bio_display($content)
{
// this is where we will display the bio
if ( is_single() || is_page() )
{
$bio_box = // placeholder;
return $content .
} else {
return $content;
}
}
|
Выше мы проверяем, отображается ли содержимое в одном сообщении с помощью is_single () или на странице с помощью is_page () . Если любой из них возвращает true, мы можем опубликовать наш блок, который будет помещен в переменную $ bio_box . В противном случае, если мы находимся на какой-то другой странице, такой как архивы или первая страница, мы должны просто вернуть содержимое без изменений.
Теперь нам нужно добавить наш код, чтобы появилось поле, измените ваш $ bio_box, чтобы он соответствовал следующему коду.
|
1
2
3
4
5
6
7
|
$bio_box =
‘<div id=»author-bio-box»>
‘.get_avatar( get_the_author_meta(‘user_email’), ’80’ ).’
<span class=»author-name»>’.get_the_author_meta(‘display_name’).’
<p>’.get_the_author_meta(‘description’).'</p>
<div class=»spacer»></div>
</div>’;
|
Конечно, стиль можно изменить позже, чтобы он соответствовал вашим собственным вкусам, но сейчас мы воспользуемся простым блоком и добавим немного CSS для его стилизации в ближайшее время.
Мы используем несколько функций выше, чтобы получить наши необходимые данные. get_avatar () — это встроенная функция в WordPress, которая будет возвращать граватар пользователя, если он у него есть, согласно его электронной почте. Мы передаем функции get_avatar () два параметра; адрес электронной почты автора и размер изображения (80px * 80px в нашем случае).
Функция get_the_author_meta может получить любую информацию о зарегистрированном пользователе WordPress. Полный список предметов, которые вы можете вернуть, можно найти в WordPress Codex .
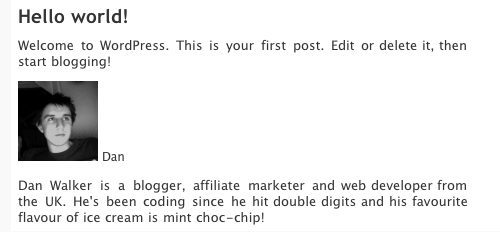
Если мы теперь запустим наш плагин, мы должны увидеть что-то похожее на это:

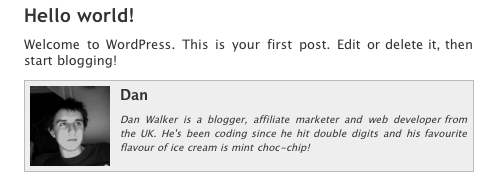
Это не самая красивая биография, но теперь у нас есть базовая функциональность. Если у вас все еще есть проблемы, убедитесь, что у автора поста / страницы есть биография и / или граватар, а также убедитесь, что плагин был активирован в разделе плагинов на панели инструментов . Давайте в следующем стиле стиль немного.
5. Делать это красиво
Если вы дизайнер, вот ваш шанс сделать все, что угодно! Моего кода ниже достаточно, чтобы сделать нашу коробку чистой и простой. Чтобы предоставить пример того, как можно использовать wp_head (), мы вставим CSS для этого поля в тег head нашего документа. Однако вы также можете просто поместить это в таблицу стилей.
Эта функция author_bio_style () должна возвращать простой блок CSS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
function author_bio_style()
{
// this is where we’ll style our box
echo
‘<style type=»text/css»>
#author-bio-box {
border: 1px solid #bbb;
background: #eee;
padding: 5px;
}
#author-bio-box img {
float: left;
margin-right: 10px;
}
#author-bio-box .author-name {
font-weight: bold;
margin: 0px;
font-size: 14px;
}
#author-bio-box p {
font-size: 10px;
line-height: 14px;
font-style: italic;
}
.spacer { display: block;
</style>’;
}
|
Приведенный выше код не требует особых пояснений; CSS выходит за рамки этого урока. Как правило, мы просто создаем прямоугольник с рамкой и перемещаем изображение влево. Наконец, мы добавляем разделитель, чтобы убедиться, что поле достаточно велико, чтобы поместиться в изображение и текст. Для достижения этого эффекта вы также можете воспользоваться хаком clearfix или даже переполнением: hidden. В конечном итоге это будет зависеть от вашего конкретного макета.
Теперь ваша новая коробочка должна быть похожа на мою; см. ниже.

6. Создание страницы настроек
Прежде чем закончить, давайте взглянем на добавление страницы настроек на панели инструментов для нашего плагина. Большинство плагинов полагаются на какой-то раздел настроек, чтобы обеспечить немного больше гибкости без необходимости редактировать код.
Мы можем добавить множество вариантов; например, где отображается поле (вверху или внизу), используемые цвета, исключение определенных пользователей и т. д. Для этого урока я решил указать, может ли плагин появляться только на страницах, только на постах или на обоих. Надеюсь, этого будет достаточно, чтобы показать вам веревки. На этом этапе вы можете расширить функциональность по своему усмотрению.
Создание страницы
Нам нужно настроить страницу в панели администратора. Для этого нам нужно сообщить WordPress, что делать, когда запускается действие admin_menu . Чтобы компенсировать это, мы отредактируем нашу функцию author_bio_admin_menu (), чтобы она выглядела как код ниже:
|
1
2
3
4
5
|
function author_bio_admin_menu()
{
// this is where we add our plugin to the admin menu
add_options_page(‘Author Bio’, ‘Author Bio’, 9, basename(__FILE__), ‘author_bio_settings’);
}
|
Приведенный выше код создает страницу параметров на панели инструментов и передает следующие параметры:
- Название меню — Автор Био
- Название страницы — Автор Био
- Привилегия доступа — 9 — или, только доступ администратора
- Ручка
- Обязательная функция — author_bio_settings ()
Далее нам нужно предоставить странице некоторое содержание. Поскольку мы вызывали author_bio_settings () при создании страницы, эту функцию мы будем использовать для отображения формы параметров и обновления базы данных.
Функция настроек
Проще говоря, эта функция должна отображать форму с параметрами. Также необходимо проверить, была ли отправлена форма, и, если это так, сохранить новые значения в базе данных. Во-первых, давайте сосредоточимся на создании формы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
function author_bio_settings()
{
// this is where we’ll display our admin options
$options[‘page’] = get_option(‘bio_on_page’);
$options[‘post’] = get_option(‘bio_on_post’);
echo ‘
<div class=»wrap»>
‘.$message.’
<div id=»icon-options-general» class=»icon32″><br /></div>
<h2>Author Bio Settings</h2>
<form method=»post» action=»»>
<input type=»hidden» name=»action» value=»update» />
<h3>When to Display Author Bio</h3>
<input name=»show_pages» type=»checkbox» id=»show_pages» ‘.$options[‘page’].’
<input name=»show_posts» type=»checkbox» id=»show_posts» ‘.$options[‘post’].’
<br />
<input type=»submit» class=»button-primary» value=»Save Changes» />
</form>
</div>’;
}
|
Мы начнем с получения некоторых опций из базы данных. Конечно, в настоящее время у нас нет способа их установки, поэтому они пока будут пустыми. Далее мы отображаем форму, которая уже стилизована с помощью панели инструментов WordPress CSS. Вы заметите, что мы отображаем (в настоящее время неустановленную) переменную с именем $ message ; это так, чтобы мы могли уведомить пользователя, когда мы обновим настройки, если это было успешно.
Мы печатаем наши варианты в конце кода флажка. Если пользователь включает опцию, нам нужно сохранить ее в базе данных как «флажок», чтобы установить флажок. Функции, которые мы используем для получения и установки параметров: get_option () и update_option () соответственно. Для функции get требуется имя опции (поэтому важно быть уникальным), а для опции обновления — имя опции и новое значение. Если функция обновления не находит опцию, она просто создает новую.
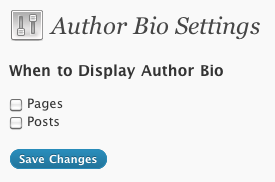
Пока ваша страница должна выглядеть так:

Теперь давайте добавим наш код для получения значений, отправленных формой, и обновим параметры в базе данных. Форма содержит скрытое значение, называемое действием , для которого установлено «обновление». Мы проверим, установлено ли это значение, и если да, мы обновим наши параметры. Этот код должен быть размещен в верхней части нашей функции autor_bio_settings () .
|
1
2
3
4
5
6
|
if ($_POST[‘action’] == ‘update’)
{
$_POST[‘show_pages’] == ‘on’ ?
$_POST[‘show_posts’] == ‘on’ ?
$message = ‘<div id=»message» class=»updated fade»><p><strong>Options Saved</strong></p></div>’;
}
|
Если форма была отправлена, мы используем троичный оператор (если вы не уверены в том, как они работают, посмотрите их — это простая форма if / else), чтобы проверить, установлены ли флажки или нет. Если они есть, тогда мы устанавливаем опцию как «флажок;» в противном случае мы устанавливаем это как пустое. Наконец, мы устанавливаем отображаемое сообщение в успешном диалоге, уже стилизованном WordPress
Изменение выхода
Теперь мы должны иметь возможность устанавливать параметры и видеть их изменения на нашей странице параметров; тем не менее, функциональность нашего плагина пока не изменится, так как мы этого не говорили. Итак, последний шаг в нашем проекте — заставить функцию отображения реагировать на эти параметры. В нашей функции author_bio_display () добавьте следующий код вверх, чтобы получить ранее установленные параметры.
|
1
2
|
$options[‘page’] = get_option(‘bio_on_page’);
$options[‘post’] = get_option(‘bio_on_post’);
|
Теперь, когда у нас есть эти значения, нам нужно только выполнить код отображения, если опция установлена. Для этого мы изменим наш оператор if соответствующим образом.
|
1
|
if ( (is_single() && $options[‘post’]) || (is_page() && $options[‘page’]) )
|
Здесь мы реализовали два условия, которые, если они будут выполнены, приведут к отображению нашего окна. Не слишком сложно, верно? Вот наш полный плагин:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
|
<?php
/*
Plugin Name: Nettuts Author Bio
Plugin URI: http://www.nettuts.com/
Description: This plugin adds an authors bio to his/her post
Author: nettuts
Version: 0.1
Author URI: http://www.nettuts.com/
*/
function author_bio_display($content)
{
// this is where we will display the bio
$options[«page»] = get_option(«bio_on_page»);
$options[«post»] = get_option(«bio_on_post»);
if ( (is_single() && $options[«post»]) || (is_page() && $options[«page»]) )
{
$bio_box =
«<div id=»author-bio-box»>
«.get_avatar( get_the_author_meta(«user_email»), «80» ).»
<span class=»author-name»>».get_the_author_meta(«display_name»).»
<p>».get_the_author_meta(«description»).»</p>
<div class=»spacer»></div>
</div>»;
return $content .
} else {
return $content;
}
}
function author_bio_style()
{
// this is where we will style our box
echo
‘<style type=»text/css»>
#author-bio-box {
border: 1px solid #bbb;
background: #eee;
padding: 5px;
}
#author-bio-box img {
float: left;
margin-right: 10px;
}
#author-bio-box .author-name {
font-weight: bold;
margin: 0px;
font-size: 14px;
}
#author-bio-box p {
font-size: 10px;
line-height: 14px;
font-style: italic;
}
.spacer { display: block;
</style>’;
}
function author_bio_settings()
{
// this is where we will display our admin options
if ($_POST[«action»] == «update»)
{
$_POST[«show_pages»] == «on» ?
$_POST[«show_posts»] == «on» ?
$message = «<div id=»message» class=»updated fade»><p><strong>Options Saved</strong></p></div>»;
}
$options[«page»] = get_option(«bio_on_page»);
$options[«post»] = get_option(«bio_on_post»);
echo «
<div class=»wrap»>
«.$message.»
<div id=»icon-options-general» class=»icon32″><br /></div>
<h2>Author Bio Settings</h2>
<form method=»post» action=»»>
<input type=»hidden» name=»action» value=»update» />
<h3>When to Display Author Bio</h3>
<input name=»show_pages» type=»checkbox» id=»show_pages» «.$options[«page»].»
<input name=»show_posts» type=»checkbox» id=»show_posts» «.$options[«post»].»
<br />
<input type=»submit» class=»button-primary» value=»Save Changes» />
</form>
</div>»;
}
function author_bio_admin_menu()
{
// this is where we add our plugin to the admin menu
add_options_page(«Author Bio», «Author Bio», 9, basename(__FILE__), «author_bio_settings»);
}
add_action(«the_content», «author_bio_display»);
add_action(«admin_menu», «author_bio_admin_menu»);
add_action(«wp_head», «author_bio_style»);
?>
|
Вуаля
Надеемся, что если все пойдет по плану, у вас должна быть коробка биографии работающих авторов после ваших постов / страниц. Кроме того, теперь у вас есть настраиваемая страница настроек на панели инструментов WordPress, которую вы можете свободно расширять по своему усмотрению.
Спасибо за чтение моего первого поста здесь, на Nettuts. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже!