В первой части этого руководства вы узнали, как создать файл шаблона для пользовательского типа сообщения, чтобы отображать избранные изображения и заголовки для каждого сообщения. Вы зарегистрировали пользовательский тип записи «animal» и создали файл archive-animal.php для отображения архива животных.
В этом уроке вы узнаете, как CSS добавить макет сетки к изображениям и наложить заголовки записей на изображения. Затем вы узнаете, как добавить эффект наведения, чтобы имя животного появлялось только тогда, когда пользователь наводит указатель мыши на каждое изображение.
Ресурсы, которые вам понадобятся для этого урока
В этом уроке используется дочерняя тема с темой Twenty Twelve в качестве родителя. Вам понадобится установка WordPress с установленной темой (она должна быть установлена по умолчанию). Если вы не знаете, как настроить дочернюю тему, см. Инструкции к Кодексу WordPress .
Вам также понадобится редактор кода с FTP-доступом к вашему сайту, если только вы не разрабатываете локально, в этом случае вам не понадобится FTP.
Вам понадобится дочерняя тема, созданная в части 1 этого руководства, с файлом шаблона archive-animal.php .
Вы можете скачать пакет кода, включая файлы дочерней темы, используя ссылку Скачать выше.
Страница архива
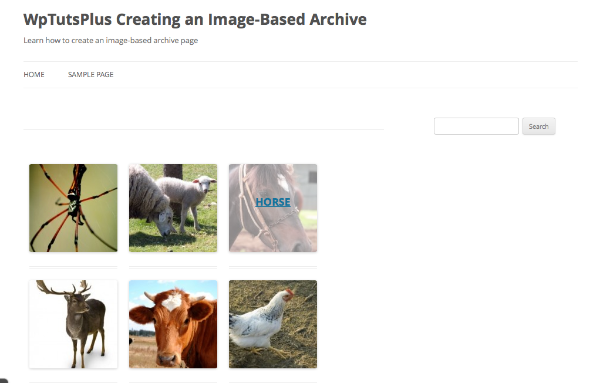
На странице архива, с которой вы начинаете, отображается изображение и заголовок каждого сообщения, как показано на скриншоте. В этой части урока вам вообще не нужно редактировать страницу архива, только таблицу стилей для темы.

Добавление макета сетки
Чтобы выложить изображения в сетке, вам нужно использовать поплавки. Откройте таблицу стилей вашей темы и добавьте следующее:
|
1
2
3
4
5
6
|
.post-type-archive-animal article.entry-content {
position: relative;
float: left;
clear: none;
margin: 10px;
}
|
Этот CSS предназначается для архива животных с помощью .post-type-archive-animal , класса, который WordPress применяет к элементу body потому что тема Twenty Twelve использует body_class() для назначения классов этому элементу.
Он удаляет все четкие настройки для элемента article и добавляет плавающее поле и поле для макета.
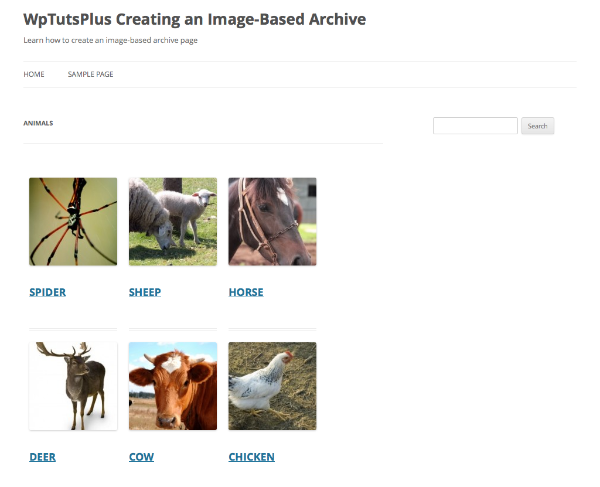
Теперь вы будете иметь свои списки сообщений в сетке:

Наложение текста и добавление непрозрачности
Следующий шаг — расположить заголовок каждого сообщения так, чтобы он накладывался на изображение, и добавить полупрозрачный фон для улучшения читаемости.
Ниже CSS, который вы уже добавили, добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
/* styling to add image overlay and opaque background */
.post-type-archive-animal .entry-content img {
position: relative;
overflow: hidden;
background: transparent;
float: left;
}
.post-type-archive-animal .archive-title {
position: absolute;
text-align: center;
left: 0;
bottom: 0;
width: 140px;
height: 70px;
background: rgba(255, 255, 255, 0.5);
padding: 50px 5px 30px 5px;
filter: alpha(opacity=50);
}
|
Это делает несколько вещей. Во-первых, к .entry-content img добавляется position: relative так что абсолютное позиционирование будет работать для содержащегося в нем элемента .archive-title , а также добавление плавающего элемента, обеспечивающего корректную работу макета.
Затем, для элемента .archive-title он добавляет абсолютное позиционирование и устанавливает его, используя left и right значения. Он добавляет ширину, высоту и отступы, которые увеличивают размер до 150 на 150 пикселей, размер уменьшенных изображений в этой теме. Наконец, он добавляет полупрозрачный фон, используя rgba , с отступлением для IE, используя filter: alpha(opacity=50) .
Изображения теперь имеют текст, наложенный на полупрозрачный фон:

Добавление эффекта наведения
Вы можете решить, что вы довольны страницей архива как она есть. В некоторых случаях предпочтительно, чтобы заголовки были постоянно видны. Но если вы хотите, чтобы изображения имели больший приоритет и были видны без текста или фона, скрывающего их при первой загрузке страницы, вы можете добавить эффект наведения, скрывая текст, пока пользователь не наведет указатель мыши на изображение.
Для этого вам нужно отредактировать стиль для класса .archive-title и добавить несколько дополнительных стилей для состояния :hover следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
/* styling to add the hover effect */
.post-type-archive-animal .archive-title {
position: absolute;
text-align: center;
left: 0;
bottom: 0;
width: 140px;
height: 70px;
opacity: 0;
padding: 50px 5px 30px 5px;
}
.post-type-archive-animal .archive-title:hover,
.post-type-archive-animal .archive-title a:hover {
display: block;
background: rgba(255, 255, 255, 0.5);
-moz-opacity: 0.7;
filter: alpha(opacity=50);
opacity: 1;
}
|
Это обеспечивает немного другую версию стиля для элемента .archive-title с opacity установленной на 0 . Расположение, отступ и ширина точно такие же, как вы добавили ранее для эффекта наложения.
Затем он нацеливается на заголовок и ссылки внутри него в состоянии наведения и добавляет к ним фон и непрозрачность. Эти настройки аналогичны тем, которые вы добавляли ранее при добавлении полупрозрачного фона к заголовкам, но теперь этот фон (и сам заголовок) появляется только тогда, когда пользователь наводит указатель мыши на изображение.
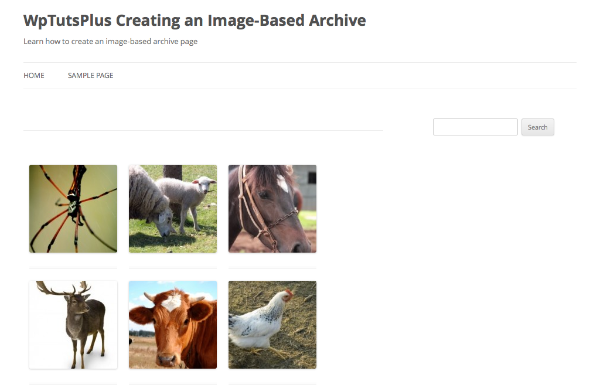
Когда страница архива загружается впервые, изображения появляются без наложения текста:

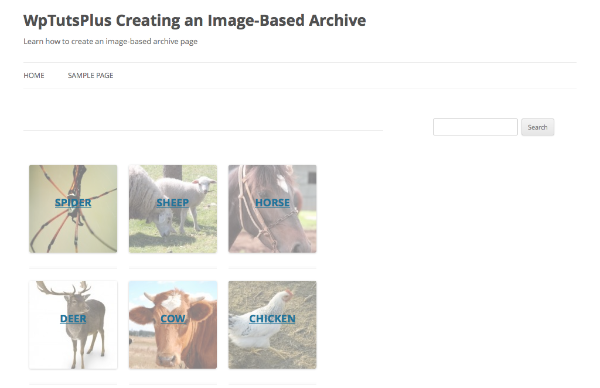
Когда пользователь наводит указатель мыши на одно из этих изображений, появляется заголовок:

Теперь у вас есть хорошая страница архива с использованием сетки изображений с эффектом наведения текста.
Резюме
Из этих двух уроков вы узнали, как сделать следующее:
- Зарегистрируйте пользовательский тип сообщения и создайте пользовательскую страницу архива для отображения сообщений из этого типа сообщения.
- Создайте пользовательский цикл для отображения избранного изображения и заголовка для каждого сообщения на странице архива.
- Используйте CSS, чтобы выложить изображения в сетке
- Добавьте эффект наложения для заголовка каждого сообщения, чтобы он накладывался поверх избранного изображения.
- Наконец, добавьте эффект наведения, чтобы текст был невидимым, пока пользователь не наведет курсор на изображение
Код, необходимый для этого, относительно прост и совместим с основными браузерами, включая более старые версии IE.
Полезные ресурсы
Страницы кодекса:
Учебники:
- Создание дочерних тем
- Полное руководство по пользовательским типам постов
- Руководство для начинающих по циклу
- Как добавить избранные изображения в вашу тему
Ресурсы CSS: