Нет ничего хуже, чем пролистывать длинный пост или страницу, когда очевидно, что он должен был быть разбит на серию более легко перевариваемых кусков. Это очень легко сделать в WordPress, и больше людей должны это делать. Вот как ты можешь.
Quicktag ваш пост
Просто напишите свой пост или страницу как обычно, и когда вам нужно начать новую страницу, используйте <! — nextpage -> quicktag.
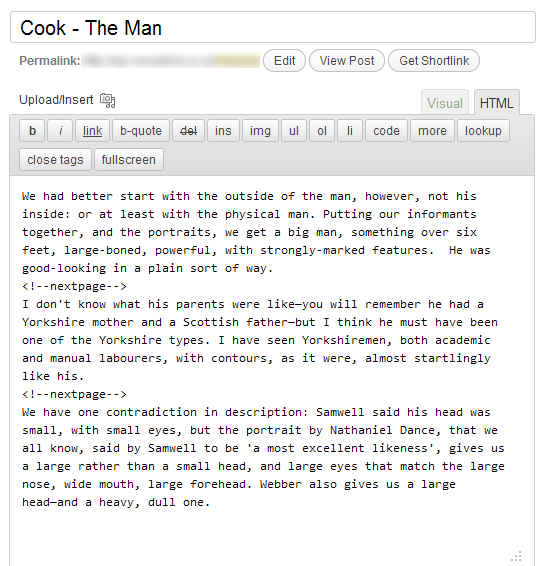
Ниже приведен скриншот демонстрационного сообщения, разделенного на три страницы с помощью <! — nextpage -> quicktags.

Это все, что вам нужно сделать со своими постами или страницами.
Отредактируйте свой шаблон
В вашем каталоге тем WordPress вы найдете single.php. Это шаблон, отвечающий за отображение отдельных сообщений или страниц. И именно здесь мы должны сказать WordPress отображать ссылки на страницы для наших быстрых тегов <! — nextpage ->.
В single.php (или, возможно, loop-single.php, который часто вызывается из single.php) вы найдете цикл WordPress, который отображает ваш пост или страницу. Вот урезанная версия этого цикла
|
01
02
03
04
05
06
07
08
09
10
|
if (have_posts()) while (have_posts()) : the_post();
the_title();
the_content();
wp_link_pages();
endif;
endwhile;
|
Этот цикл отображает заголовок сообщения или страницы и содержимое, но обратите внимание на функцию wp_link_pages . Эта функция отображает
набор ссылок на страницы в соответствии с ярлыками <! — nextpage ->, которые вы указали в своем сообщении.
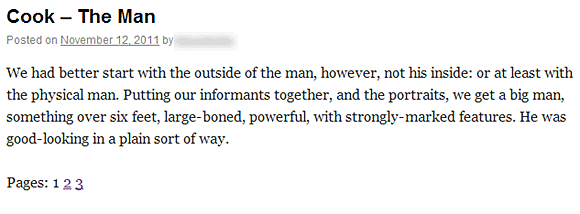
Вот как выглядит наш пост при отображении. Мы видим первую страницу со ссылками на две и три страницы.

Это так просто.
Стилизация ссылок на страницы
По умолчанию вывод wp_link_pages является функциональным, но довольно скучным. Но wp_link_pages также позволяет нам добавлять текст до и после в вывод по умолчанию, чтобы мы могли ориентировать ссылки на пейджинг с помощью CSS. Вот снова цикл с некоторыми аргументами по умолчанию, используемыми темой WordPress Twenty-Ten.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
if (have_posts()) while (have_posts()) : the_post();
the_title();
the_content();
wp_link_pages(array(
‘before’ => ‘<div class=»page-link»>’ .
‘after’ => ‘</div>’
));
endif;
endwhile;
|
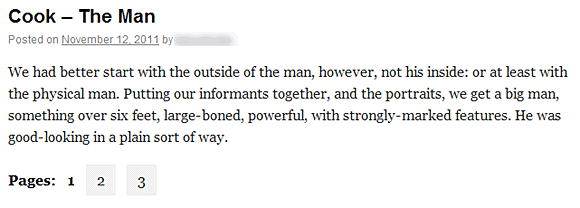
И вот как это выглядит, когда мы применили CSS к классу ссылки на страницу:

Конечно, вы можете сойти с ума со стилем с точки зрения цвета и размера. Кроме того, убедитесь, что вы проверили аргументы для wp_link_pages, поскольку они позволяют вам еще больше настроить вывод на страницу .