Плагин для обмена социальными ресурсами позволяет посетителям вашего сайта легко делиться контентом вашего сайта в социальных сетях. Это помогает повысить общую осведомленность вашего сайта.
Уже есть десятки существующих плагинов для обмена социальными сетями, которые вы можете просто установить и покончить с этим, но где в этом удовольствие?
В этом уроке я покажу вам, как создать свой собственный плагин для совместного использования в социальных сетях для WordPress с нуля, который может добавлять кнопки общего доступа к социальным сетям ниже каждого сообщения. Пользователи могут поделиться публикацией, просто нажав на кнопку нужного сайта социальной сети.
Зачем вам кнопки социальных сетей?
Часто сообщается, что более 80% пользователей рассматривают чтение контента на основе рекомендаций своих друзей . Благодаря социальному обмену вы даете пользователям возможность делиться своим контентом со своими сетями друзей.
Ежедневно в сети нажимают более 40 миллиардов акций , поэтому добавление кнопок обмена социальными сетями на ваш сайт WordPress — это первый шаг к продвижению вашего сайта.
Каталог и файлы плагинов
Для начала создайте каталог под названием social-share и создайте в нем следующие файлы:
--social-share -social-share.php -style.css В файле social-share.php добавьте следующий текст, чтобы установить плагин.
<?php
Создание пункта меню администратора
Нам нужно создать страницу параметров для нашего плагина, где пользователь может выбирать кнопки, для которых должны отображаться сайты социальных сетей. Для создания страницы параметров сначала нужно создать пункт меню, к которому будет прикреплена страница параметров.
Вот код для создания пункта меню администратора в пункте меню верхнего уровня Настройки .
function social_share_menu_item() { add_submenu_page("options-general.php", "Social Share", "Social Share", "manage_options", "social-share", "social_share_page"); } add_action("admin_menu", "social_share_menu_item");
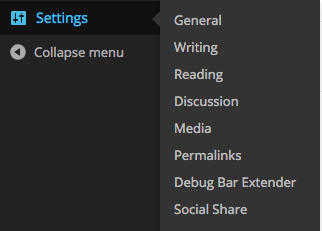
Здесь мы добавляем пункт меню, используя add_submenu_page который действительно вызывается внутри действия admin_menu . social_share_page — это функция обратного вызова, которая должна отображать содержимое страницы параметров.
Вот как выглядит наш пункт меню:
Создание страницы параметров
Давайте social_share_page функцию social_share_page для отображения содержимого страницы параметров.
function social_share_page() { ?> <div class="wrap"> <h1>Social Sharing Options</h1> <form method="post" action="options.php"> <?php settings_fields("social_share_config_section"); do_settings_sections("social-share"); submit_button(); ?> </form> </div> <?php }
Здесь мы добавляем раздел с именем social_share_config_section и регистрируем настройки как social-share .
Теперь давайте отобразим раздел и его поля параметров.
function social_share_settings() { add_settings_section("social_share_config_section", "", null, "social-share"); add_settings_field("social-share-facebook", "Do you want to display Facebook share button?", "social_share_facebook_checkbox", "social-share", "social_share_config_section"); add_settings_field("social-share-twitter", "Do you want to display Twitter share button?", "social_share_twitter_checkbox", "social-share", "social_share_config_section"); add_settings_field("social-share-linkedin", "Do you want to display LinkedIn share button?", "social_share_linkedin_checkbox", "social-share", "social_share_config_section"); add_settings_field("social-share-reddit", "Do you want to display Reddit share button?", "social_share_reddit_checkbox", "social-share", "social_share_config_section"); register_setting("social_share_config_section", "social-share-facebook"); register_setting("social_share_config_section", "social-share-twitter"); register_setting("social_share_config_section", "social-share-linkedin"); register_setting("social_share_config_section", "social-share-reddit"); } function social_share_facebook_checkbox() { ?> <input type="checkbox" name="social-share-facebook" value="1" <?php checked(1, get_option('social-share-facebook'), true); ?> /> Check for Yes <?php } function social_share_twitter_checkbox() { ?> <input type="checkbox" name="social-share-twitter" value="1" <?php checked(1, get_option('social-share-twitter'), true); ?> /> Check for Yes <?php } function social_share_linkedin_checkbox() { ?> <input type="checkbox" name="social-share-linkedin" value="1" <?php checked(1, get_option('social-share-linkedin'), true); ?> /> Check for Yes <?php } function social_share_reddit_checkbox() { ?> <input type="checkbox" name="social-share-reddit" value="1" <?php checked(1, get_option('social-share-reddit'), true); ?> /> Check for Yes <?php } add_action("admin_init", "social_share_settings");
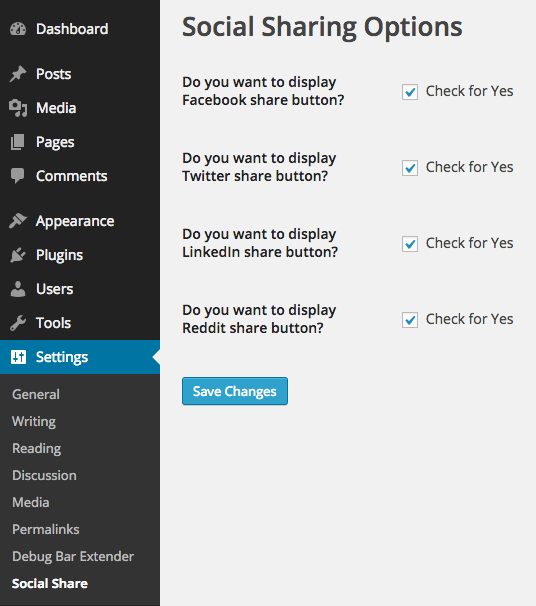
Здесь мы позволяем пользователю выбирать кнопки Facebook, Twitter, LinkedIn и Reddit. Мы предоставляем интерфейс с флажками, чтобы администраторы могли выбирать, какие кнопки отображать. Вы можете расширить список, чтобы поддерживать больше социальных сетей по мере необходимости.
Вот как выглядит наша последняя страница настроек:
Отображение кнопок социальных сетей
Чтобы кнопки социальных сетей отображались под каждым сообщением, нам необходимо отфильтровать содержимое каждого сообщения перед его отправкой. Нам нужно использовать фильтр the_content чтобы добавить кнопки социальных сетей в конец сообщений.
Вот код о том, как фильтровать содержимое публикации и отображать кнопки социальных сетей.
function add_social_share_icons($content) { $html = "<div class='social-share-wrapper'><div class='share-on'>Share on: </div>"; global $post; $url = get_permalink($post->ID); $url = esc_url($url); if(get_option("social-share-facebook") == 1) { $html = $html . "<div class='facebook'><a target='_blank' href='http://www.facebook.com/sharer.php?u=" . $url . "'>Facebook</a></div>"; } if(get_option("social-share-twitter") == 1) { $html = $html . "<div class='twitter'><a target='_blank' href='https://twitter.com/share?url=" . $url . "'>Twitter</a></div>"; } if(get_option("social-share-linkedin") == 1) { $html = $html . "<div class='linkedin'><a target='_blank' href='http://www.linkedin.com/shareArticle?url=" . $url . "'>LinkedIn</a></div>"; } if(get_option("social-share-reddit") == 1) { $html = $html . "<div class='reddit'><a target='_blank' href='http://reddit.com/submit?url=" . $url . "'>Reddit</a></div>"; } $html = $html . "<div class='clear'></div></div>"; return $content = $content . $html; } add_filter("the_content", "add_social_share_icons");
Вот как работает этот код:
- Сначала мы добавляем оболочку для наших ссылок в социальных сетях.
- Затем мы извлекаем полный URL-адрес текущей записи, которая будет опубликована на сайтах социальных сетей. Мы также
esc_urlURL сesc_urlфункцииesc_urlпредоставляемой WordPress. - Затем мы проверяем, какие кнопки хотят отображать пользователи, и добавляем соответствующую разметку кнопок в содержимое публикации.
- Наконец, мы добавляем URL текущей записи в конец ссылок на социальные сети на соответствующих сайтах социальных сетей.
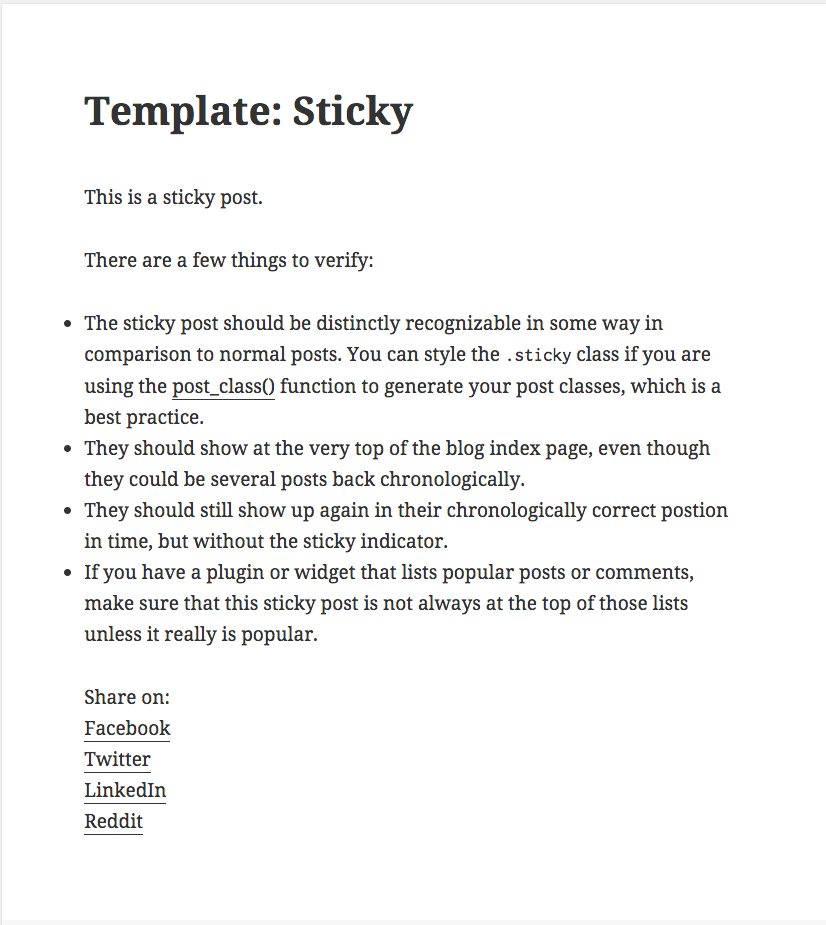
Вот как выглядят наши кнопки в социальных сетях в начале каждого поста:
Стилизация кнопок социальных сетей
Давайте прикрепим style.css к style.css интерфейсу, внутри которого мы разместим код для стилизации кнопок. Вот код, ставящий в style.css файл style.css .
function social_share_style() { wp_register_style("social-share-style-file", plugin_dir_url(__FILE__) . "style.css"); wp_enqueue_style("social-share-style-file"); } add_action("wp_enqueue_scripts", "social_share_style");
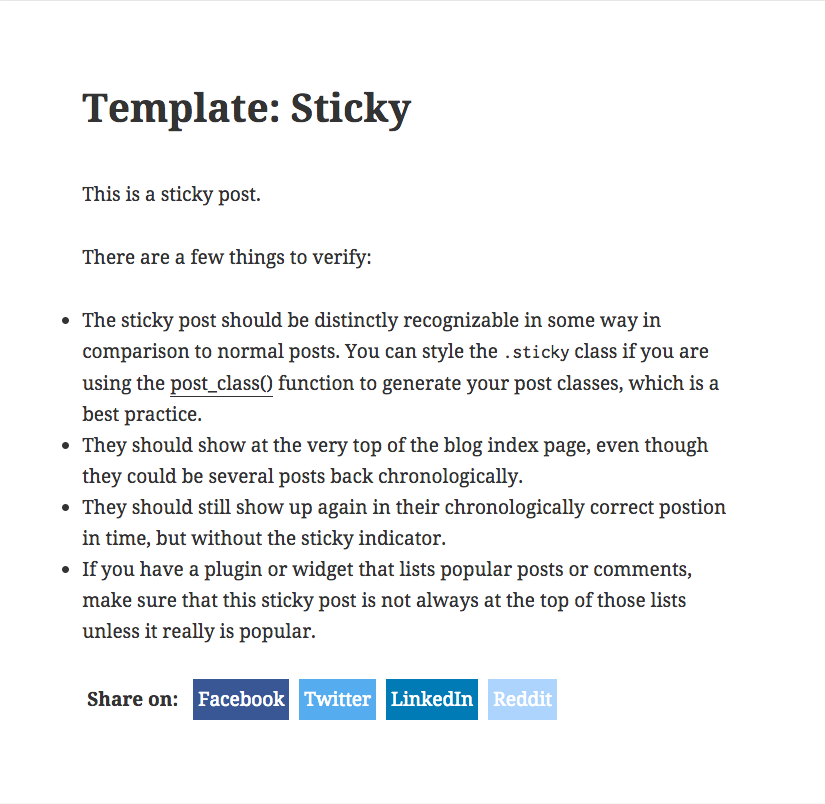
Вот код CSS для стилизации кнопок:
.social-share-wrapper div { float: left; margin-right: 10px; } .social-share-wrapper div.share-on { padding: 5px; font-weight: bold; } .social-share-wrapper div.facebook { background-color: #3a5795; padding: 5px; } .social-share-wrapper div.facebook a { color: white; } .social-share-wrapper div.twitter { background-color: #55acee; padding: 5px; } .social-share-wrapper div.twitter a { color: white; } .social-share-wrapper div.linkedin { background-color: #007bb6; padding: 5px; } .social-share-wrapper div.linkedin a { color: white; } .social-share-wrapper div.reddit { background-color: #ACD4FC; padding: 5px; } .social-share-wrapper div.reddit a { color: white; } .social-share-wrapper div a { text-decoration: none; border: none; } .clear { clear: left; }
Вывод
В этой статье я показал вам, как легко создать свой собственный плагин для обмена в социальных сетях. Теперь вы можете пойти дальше и расширить это, чтобы добавить кнопки для большего количества сайтов социальных сетей, а также отобразить количество акций вместе с кнопками. Пожалуйста, поделитесь своим опытом с вашими собственными плагинами ниже.