WordPress содержит два встроенных редактора, которые позволяют редактировать файлы тем непосредственно из браузера: редактор тем и редактор плагинов. По умолчанию редактор выглядит очень просто, и его трудно редактировать, потому что цвета полностью черные и серые. В этом уроке я покажу вам, как интегрировать CodeMirror.js в редакторы, чтобы сделать их красивее. Наши фрагменты кода будут выделены большим количеством цвета, у редакторов будут даже номера строк и многое другое.


Шаг 1 Подготовка
Прежде всего, вам необходимо скачать библиотеку CodeMirror . Это мощная библиотека, которая поддерживает множество языков программирования и функций. После загрузки и извлечения давайте поместим этот каталог в каталог вашей темы (я использую Twenty Eleven в качестве демонстрационной версии) и назовите его codemirror .

Затем мы создаем файл с именем codemirror.php внутри этого каталога и включаем этот файл в файл functions.php вашей темы.
|
1
2
|
// functions.php
include(«codemirror/codemirror.php»);
|
Откройте наш codemirror.php и перейдите к следующему шагу.
« CodeMirror — это компонент JavaScript, который предоставляет редактор кода в браузере. Когда режим доступен для языка, на котором вы кодируете, он раскрасит ваш код и при необходимости поможет с отступом»
Шаг 2 Зарегистрируйте скрипты и стили
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
add_action(‘load-theme-editor.php’, ‘codemirror_register’);
add_action(‘load-plugin-editor.php’, ‘codemirror_register’);
function codemirror_register() {
wp_register_script(‘codemirror’, get_template_directory_uri().»/codemirror/lib/codemirror.js»);
wp_register_style(‘codemirror’, get_template_directory_uri().»/codemirror/lib/codemirror.css»);
wp_register_style(‘cm_blackboard’, get_template_directory_uri().»/codemirror/theme/blackboard.css»);
wp_register_script(‘cm_xml’, get_template_directory_uri().»/codemirror/xml/xml.js»);
wp_register_script(‘cm_javascript’, get_template_directory_uri().»/codemirror/javascript/javascript.js»);
wp_register_script(‘cm_css’, get_template_directory_uri().»/codemirror/css/css.js»);
wp_register_script(‘cm_php’, get_template_directory_uri().»/codemirror/php/php.js»);
wp_register_script(‘cm_clike’, get_template_directory_uri().»/codemirror/clike/clike.js»);
add_action(‘admin_enqueue_scripts’, ‘codemirror_enqueue_scripts’);
add_action(‘admin_head’, ‘codemirror_control_js’);
}
|
Выше фрагменты будут подключать функцию codemirror_register к двум перехватчикам: load-theme-editor.php и load-plugin-editor.php . Это означает, что при запросе редактора тем или редактора плагинов они вызовут нашу функцию codemirror_register .
Основная библиотека
Внутри этой функции мы регистрируем все необходимые файлы скриптов и стилей. codemirror.js и codemirror.css являются двумя основными компонентами библиотеки CodeMirror, они находятся в каталоге lib .
тема
blackboard.css — это файл темы, каталог тем в библиотеке CodeMirror также содержит много других файлов тем, которые вы можете изменить в зависимости от ваших предпочтений. Есть более доступные темы, посмотрите их здесь :
- По умолчанию:
- BlackBoard:
Режим
Modes — это программы JavaScript, которые помогают окрашивать (и, при необходимости, делать отступы) текст, написанный на данном языке. Их значение является значением типа MIME, оно зависит от языка, с которым мы работаем. Вы можете увидеть все режимы в каталоге mode в библиотеке CodeMirror. Поскольку встроенный редактор WordPress может редактировать HTML, PHP, CSS ( подробнее здесь ), я регистрирую эти скрипты в следующих строках функции codemirror_register . Причина, по которой я зарегистрировал скрипты XML и Clike, будет объяснена позже.
После регистрации всех файлов сценариев мы должны ставить их в очередь каждый раз, когда загружается наш раздел администратора. Поэтому я добавляю функцию codemirror_enqueue_scripts к admin_enqueue_scripts . Затем мы также встраиваем управляющий javascript-файл (мы можем изменить, добавить или удалить скрипт параметров) CodeMirror в голову администратора.
Шаг 3 Включите сценарии
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function codemirror_enqueue_scripts() {
wp_enqueue_script(‘codemirror’);
wp_enqueue_style(‘codemirror’);
wp_enqueue_style(‘cm_blackboard’);
wp_enqueue_script(‘cm_xml’);
wp_enqueue_script(‘cm_javascript’);
wp_enqueue_script(‘cm_css’);
wp_enqueue_script(‘cm_php’);
wp_enqueue_script(‘cm_clike’);
}
|
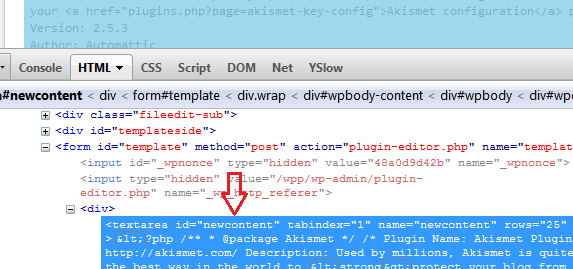
Приведенная выше функция не имеет большой проблемы для объяснения, она просто ставит в очередь все сценарии, которые мы зарегистрировали ранее. Откройте редактор тем и просмотрите исходный код, и вы увидите, что эти сценарии были встроены в заголовок.
Шаг 4 Сценарий подключения
Обзор Использование
По сути, наш скрипт:
|
1
2
3
4
5
6
7
8
9
|
function codemirror_enqueue_scripts() {
?>
<script type=»text/javascript»>
jQuery(document).ready(function() {
var editor = CodeMirror.fromTextArea(document.getElementById(«newcontent»));
})
</script>
<?php
}
|
Эта функция будет встроена в раздел головы администратора, CodeMirror будет воздействовать на любой элемент, содержащий идентификатор newcontent , потому что наш элемент textarea , содержащий наши фрагменты кода, имеет этот идентификатор.

При использовании CodeMirror без каких-либо параметров, CodeMirror будет использовать свои собственные параметры по умолчанию. Чтобы больше использовать больше опций, мы можем сделать это так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function codemirror_enqueue_scripts() {
?>
<script type=»text/javascript»>
jQuery(document).ready(function() {
var editor = CodeMirror.fromTextArea(document.getElementById(«newcontent»), {
lineNumbers: true,
mode: «text/javascipt»,
theme: «blackboard»
});
})
</script>
<?php
}
|
Эти дополнительные опции позволят нашему редактору иметь номера строк и тему доски. Обратите внимание, что в опции mode эта опция будет определять, какой режим должен использовать CodeMirror (На шаге 2 мы упоминали, что это за режим ). Поскольку каждый тип файла имеет свой собственный режим, мы должны определить эту опцию, чтобы заставить CodeMirror нормально работать и отображаться более точно. Ниже приведены некоторые значения MIME-типа:
-
"text/javascript"для режима JavaScript -
"text/css"для режима CSS -
"application/x-httpd-php"для режима PHP, для этого режима требуются режимы XML, JavasScript, CSS и C-Like. По этой причине мы должны зарегистрировать скрипты XML и C-Like выше.
Простой режим HTML / PHP на основе C-подобного режима. Зависит от PHP, XML, JavaScript, CSS и C-подобных режимов. (см. здесь )
Расширенное использование
Для лучшего использования нам нужно определить, какой тип файла мы редактируем, чтобы использовать правильный режим. Наша цель — заставить скрипт автоматически использовать правильный режим. Вот решение:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
function codemirror_control_js() {
if (isset($_GET[‘file’])) { // $_GET[‘file’] holds path of file we edit
$filename_to_edit = end(explode(«/», $_GET[‘file’]));
$file = substr($filename_to_edit, stripos($filename_to_edit, ‘.’)+1);
switch ($file) {
// And assign appropriate MIME type value to $file variable
case «php»: $file = «application/x-httpd-php»;
case «js» : $file = «text/javascript»;
case «css»: $file = «text/css»;
}
}
else {
$file_script = $_SERVER[‘SCRIPT_NAME’];
$file_script = end(explode(‘/’, $file_script));
if ($file_script == ‘theme-editor.php’)
$file = «text/css»;
else
$file = «application/x-httpd-php»;
}
?>
<script type=»text/javascript»>
jQuery(document).ready(function() {
var editor = CodeMirror.fromTextArea(document.getElementById(«newcontent»), {
lineNumbers: true,
mode: «<?php echo $file ;?>»,
theme: «blackboard»
});
})
</script>
<?php
}
|
Каждый раз, когда мы щелкаем файл для его редактирования, переменная $_GET['file] будет содержать путь к этому файлу. Например:
- WP-администратора / тема-editor.php? Файл = header.php
- WP-администратора / тема-editor.php? Файл = style.css
- WP-администратора / плагин-editor.php? Файл = akismet.php
И эти фрагменты кода помогут нам определить расширения файлов, которые мы редактируем:
|
1
2
|
$filename_to_edit = end(explode(«/», $_GET[‘file’]));
$file = substr($filename_to_edit, stripos($filename_to_edit, ‘.’)+1);
|
Затем, в зависимости от каждого расширения, мы назначаем другое значение типа MIME для этого соответствия.
За исключением первого раза, когда мы открываем Редактор тем или плагинов, мы не нажимаем ни на один файл для редактирования, поэтому переменная $_GET['file'] не существует. WordPress откроет файл по умолчанию для автоматического редактирования. Для редактора тем по умолчанию используется файл style.css и другой файл PHP в редакторе плагинов. Поэтому нам нужно определить значение типа MIME как "text/css" в редакторе тем и "application/x-httpd-php" в редакторе плагинов.
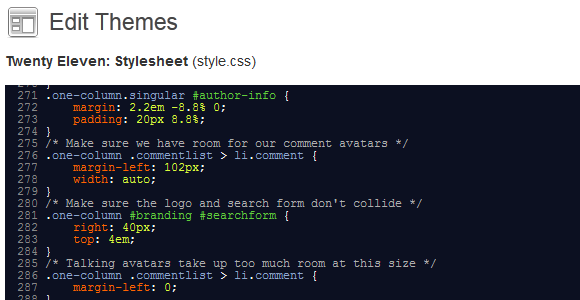
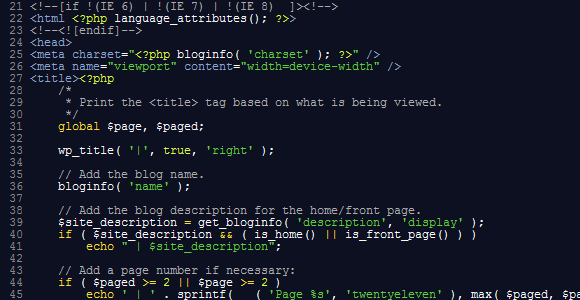
стайлинг
Все сделано, но редактор выглядит грязно. Нам нужно немного изменить CSS-файл. В каталоге lib мы открываем файл codemirror.css , находя следующие фрагменты кода:
|
01
02
03
04
05
06
07
08
09
10
11
|
.CodeMirror-scroll {
overflow-x: auto;
overflow-y: hidden;
height: 300px;
/*
This is needed to prevent an IE[67] bug where the scrolled content
is visible outside of the scrolling box.
*/
position: relative;
outline: none;
}
|
Заменить:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
.CodeMirror, .CodeMirror div {
margin-right: 0!important;
}
.CodeMirror-scroll {
overflow-x: auto;
overflow-y: hidden;
height: 450px;
/*
This is needed to prevent an IE[67] bug where the scrolled content
is visible outside of the scrolling box.
*/
position: relative;
outline: none;
}
|
Твой ход
CodeMirror имеет много функций, это действительно мощная библиотека JavaScript. Прочтите руководство CodeMirror, чтобы получить полную информацию о доступных функциях. Вы можете узнать о других функциях или о том, как их настроить, и добавить их в свой код WordPress самостоятельно. Это довольно просто: зарегистрируйте , поставьте в очередь и подключите скрипт, как я делал выше.
Вывод
В этом уроке я не слишком фокусируюсь на CodeMirror и его функциях, я просто демонстрирую способ его интеграции в редактор WordPress, чтобы сделать наш редактор красивее или проще с ним работать. Надеюсь, этот урок был полезен для всех.
Если вы считаете, что у моего учебника есть какие-либо проблемы, или у вас есть лучшие идеи или что-то добавить, оставьте свои комментарии ниже! Мы были бы очень признательны.