Одна из первых вещей, которые я заметил, когда начал использовать WordPress, — насколько хорошо он использует мантру разработчика « Разделение проблем ». В мире программирования вы хотите, чтобы каждый компонент полагался на другие компоненты как можно меньше; это делает каждый компонент более пригодным для повторного использования. Прекрасным примером этого в WordPress являются Темы. Они полностью отделяют дизайн от контента. Мы можем сменить тему, а содержание остается без изменений. WordPress делает нечто похожее с тем, как мы можем создавать темы в WordPress. Вместо изменения существующей темы (и рискуя потерять изменения при следующем обновлении), мы можем создать дочернюю тему, которая отделяет наши изменения от родительской. В этом уроке я покажу вам, как создать простую дочернюю тему.
Что такое детская тема?
Из Кодекса WordPress :
По сути, это означает, что мы можем опираться на родительскую тему, не изменяя ее файлы. Мы можем изменить CSS, добавить пользовательский тип записи или встроить собственный набор функций. Это также рекомендуемый способ создания темы на основе другой темы.
Помимо дочерних тем, есть два других способа создания темы, основанной на другой. Первый способ — просто изменить эту тему. Однако, если мы сделаем это и тема будет обновлена, мы потеряем все наши изменения. Второй способ — скопировать эту тему в другую папку и перейти из темы. Мы не потеряли бы тему (при условии, что мы переименовали ее правильно), но у нас были бы дубликаты всех файлов, даже тех, которые мы не модифицировали.
«Дочерняя тема WordPress — это тема, которая наследует функциональность другой темы, называемой родительской темой, и позволяет изменять или добавлять функциональные возможности этой родительской темы».
В этом уроке мы будем изменять последнюю тему по умолчанию (начиная с 3.2), Twenty Eleven

Двадцать одиннадцать WordPress Theme
Шаг 1. Настройка / Обязательные файлы
Первое, что мы хотим сделать после обновления WordPress до 3.2 или загрузки и установки Twenty Eleven, — это создать собственный каталог для нашей дочерней темы. В /wp-content/themes/ создайте каталог twentyeleven-child . Теперь мы можем начать добавлять файлы в нашу дочернюю тему.
style.css
При создании дочерней темы требуется только один файл: style.css. Именно здесь мы объявим нашу тему, а также сообщим WordPress, что она является дочерней для другой темы. Создайте style.css в папке twentyeleven-child и добавьте следующие строки:
|
1
2
3
4
5
6
7
8
9
|
/*
Theme Name: Twenty Eleven Child
Theme URI: http: //example.com/
Description: Child theme for the Twenty Eleven theme
Author: Your Name
Author URI: http: //your-site.com/
Template: twentyeleven
Version: 0.1.0
*/
|
Большая часть приведенной выше информации — это то, что вам подходит в любой другой теме: это имя, ссылка, авторский кредит и версия. Тем не менее, есть также строка для шаблона. Здесь вы говорите WordPress, что он должен использовать для родительской темы. Это должно быть имя каталога родительской темы, и оно чувствительно к регистру.
Прежде чем мы добавим наш собственный CSS, нужно отметить одну вещь: файл style.css нашей дочерней темы полностью перезапишет родительский файл. Поэтому после нашей информации об объявлении темы наша первая строка должна импортировать родительский CSS:
|
1
|
@import url(«../twentyeleven/style.css»);
|
Теперь мы готовы изменить CSS родительского элемента. Хотя мы собираемся внести некоторые простые изменения здесь, если вы хотите сделать более сложное редактирование, я бы предложил вам использовать Firefox с Firebug или Инструменты разработчика Google Chrome, чтобы помочь вам. Они довольно полезны! А пока добавьте следующие строки в ваш файл style.css под @import :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
a{ color: #254655;
body{
background: #727D82;
}
header#branding{
background: #29305C;
color: #B3BDC1;
}
header#branding h1, header#branding h2, header#branding a{ color: #B3BDC1;
#respond{ background: #E7DFD6;
|
Эти строки изменят фон и цвет шрифта в теле, заголовке и полях комментариев. Вы, конечно, можете играть столько же, сколько и вы 🙂

Вот что у нас так далеко …
Шаг 2. Functions.php
Если бы мне нужно было ранжировать файлы тем WordPress в порядке важности, я бы поставил style.css и index.php в первую очередь, так как они нужны для запуска. Во вторых я бы поставил functions.php. Файл functions.php — это то, как вы добавляете пользовательские функциональные возможности в свою тему: помимо прочего, настраиваемые типы, поддержка меню и эскизов, дополнительные боковые панели и модификации для цикла.
Хотя functions.php не требуется для дочерней темы (помните, style.css является единственным обязательным файлом), это лучший способ добавить свои собственные функциональные возможности. И в отличие от style.css, который перезаписывает родительский стиль style.css, наш дочерний файл functions.php загружается перед родительским. Мы собираемся создать область виджета для заголовка и переопределить одну из встроенных функций Twenty Eleven.
Сначала мы добавим область виджетов. Создайте файл functions.php и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
register_sidebar( array(
‘name’ => __( ‘Header Widget’, ‘twentyeleven-child’ ),
‘id’ => ‘header-widget’,
‘before_widget’ => ‘<div id=»%1$s» class=»widget %2$s»>’,
‘after_widget’ => «</div>»,
‘before_title’ => ‘<h3 class=»widget-title»>’,
‘after_title’ => ‘</h3>’,
) );
?>
|
Это зарегистрирует область виджета, которую мы добавим в заголовок на следующем шаге.
Теперь мы переопределим одну из встроенных функций Twenty Eleven. Создатели Twenty Eleven сделали очень простым для разработчиков дочерних тем переопределение их функций, так как они сначала проверяют, существует ли функция с тем же именем. Посмотрите на пример в twentyeleven/functions.php который мы будем модифицировать:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
if ( ! function_exists( ‘twentyeleven_posted_on’ ) ) :
/**
* Prints HTML with meta information for the current post-date/time and author.
* Create your own twentyeleven_posted_on to override in a child theme
*
* @since Twenty Eleven 1.0
*/
function twentyeleven_posted_on() {
printf( __( ‘<span class=»sep»>Posted on
esc_url( get_permalink() ),
esc_attr( get_the_time() ),
esc_attr( get_the_date( ‘c’ ) ),
esc_html( get_the_date() ),
esc_url( get_author_posts_url( get_the_author_meta( ‘ID’ ) ) ),
sprintf( esc_attr__( ‘View all posts by %s’, ‘twentyeleven’ ), get_the_author() ),
esc_html( get_the_author() )
);
}
endif;
|
Обратите внимание, как в первой строке проверяется, существует ли функция с именем twentyeleven_posted_on() . Поместив функцию с таким именем в functions.php нашей дочерней темы, мы переопределим функцию родительской темы.
Примечание для разработчиков тем: если вы хотите сделать вашу тему проще для разработчиков дочерних тем («подключаемых»), вы должны следовать указаниям Twenty Eleven и убедиться, что функция с тем же именем не существует для каждой из ваших пользовательских функций, так как Что ж!
Функция печатает после заголовка сообщения строку с датой и скрытой информацией об авторе. Мы немного изменим эту строку, используя тот же вызов функции. Добавьте следующий код в ваш файл functions.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function twentyeleven_posted_on() {
$link= esc_url( get_permalink() );
$title= esc_attr( get_the_title() );
$time= esc_attr( get_the_time() );
$dateGMT= esc_attr( get_the_date( ‘c’ ) );
$date= esc_html( get_the_date() );
$authorURL= esc_url( get_author_posts_url( get_the_author_meta( ‘ID’ ) ) );
$author= esc_html( get_the_author() );
echo (‘<span class=»sep»>Posted on
}
|
Первое, что мы сделали, это поместили все значения, которые мы используем, в переменные. Это мое личное предпочтение, так как я чувствую, что код немного легче для чтения. Как видите, мы не сильно изменились здесь. Сначала мы напечатали время и дату. Во-вторых, мы скрыли подпись, чтобы люди могли видеть ссылку на другие посты автора.

Вот наши новые опубликованные данные.
Опять же, хотя мы не делали каких-либо новшеств, мы смогли продемонстрировать, как переопределить [правильно закодированную] пользовательскую функцию темы. Теперь давайте перейдем к фактическим файлам шаблона!
Шаг 3. Файлы шаблонов
Последнее, что я хочу охватить, это файлы шаблонов для дочерней темы. Может быть, мы хотим изменить заголовок для сайта, или отдельный цикл сообщений, или даже добавить страницу архива. Это и многое другое возможно с помощью дочерних тем. Мы просто назвали бы наш файл тем же именем, что и любой файл, который мы хотим заменить в родительском. Эти файлы, такие как style.css, будут переопределять файл родителя. Мы будем изменять заголовок и создавать новый шаблон страницы.
Сначала мы сделаем заголовок. Создайте header.php , скопируйте код из twentyeleven/header.php и вставьте его в наш файл header.php. Как только мы это сделаем, мы заменим строки 104 и 109 ( <?php get_search_form(); ?>) Следующим вызовом функции:
|
1
|
<?php techild_header_widget();
|
Теперь мы добавим следующий код в наш файл functions.php:
|
1
2
3
4
5
|
function techild_header_widget(){
if ( ! dynamic_sidebar( ‘header-widget’ ) ) :
get_search_form();
endif;
}
|
Этот код сделает так, что если в области виджетов заголовков есть какие-либо виджеты, мы их покажем, в противном случае мы покажем панель поиска. Наконец, нам понадобится немного CSS, чтобы сделать наш заголовок удобным для виджетов. Добавьте это в свой файл style.css:
|
1
2
3
4
5
|
header#branding .widget{
position: absolute;
top: 2em;
right: 7.6%;
}
|
Это будет стилизовать виджет так же, как стиль окна поиска, но будьте осторожны. Этот метод не является пуленепробиваемым. Это просто демонстрация изменения файлов шаблонов в дочерних темах. Вот наш результат:

Наш заголовок виджета
Далее мы создадим новый шаблон страницы. Создайте файл twentyeleven-child/page-welcome.php и скопируйте код из twentyeleven-child/page-welcome.php Twenty Eleven’s page.php ( twentyeleven/page.php ). Первое, что нам нужно сделать, это изменить комментарии вверху, чтобы WordPress знал, что это шаблон страницы. Замените комментарии вверху этим:
|
1
2
3
|
/**
* Template Name: Welcome
*/
|
Когда мы создадим новую страницу, мы сможем использовать шаблон «Добро пожаловать». Что мы собираемся сделать сейчас, это добавить пользовательское сообщение в верхней части страницы. Весь ваш файл должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
/**
* Template Name: Welcome
*/
get_header();
<div id=»primary»>
<div class=»welcome»>
<p>Welcome to my website!
</div>
<div id=»content» role=»main»>
<?php the_post();
<?php get_template_part( ‘content’, ‘page’ );
<?php comments_template( », true );
</div><!— #content —>
</div><!— #primary —>
<?php get_footer();
|
Обратите внимание, что между #primary и #content div мы добавили div с классом welcome. Давайте перейдем к нашему файлу style.css и добавим немного CSS для него:
|
1
2
3
4
5
6
7
|
.welcome{
margin: 15px 60px;
background: #fbffd8;
border: 1px solid #f6ff96;
padding: 15px;
text-align: center;
}
|
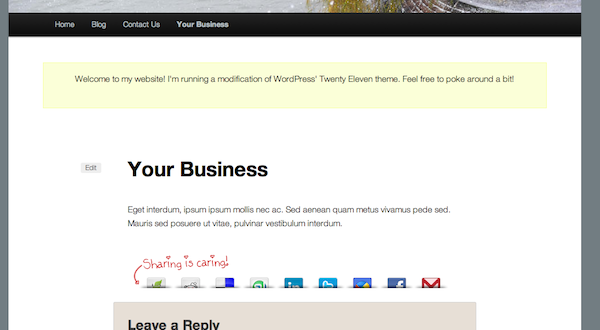
Наш конечный результат должен выглядеть следующим образом:

Шаблон страницы приветствия
Я должен отметить, что лучшим способом сделать это было бы добавление настраиваемого поля в этот шаблон, но, как я уже говорил ранее, я хотел упростить ситуацию, чтобы мы могли сосредоточиться на создании дочерней темы.
Вывод
В то время как публикация займет немного больше времени для повторного перечисления кода в каждом из файлов, я включил дочернюю тему для загрузки. Очевидно, мы просто поцарапали поверхность создания дочерних тем; Моя цель состояла в том, чтобы дать вам хорошее представление о том, как его создать, основываясь на том, как WordPress обрабатывает каждый тип файла. Следует отметить, что при обращении к изображениям или другим файлам из вашей дочерней темы вам необходимо использовать get_stylesheet_directory_uri() а не get_template_directory_uri() поскольку последняя будет ссылаться на родительскую тему.
Помните, что вы можете создать дочернюю тему из любой темы WordPress. Тем не менее, существует также множество платформ тем, из которых мы можем создавать довольно глубокие дочерние темы. Некоторые из наиболее популярных из них включают Carrington , Thematic и Thesis . У каждого из них есть кривая обучения, но все они очень мощные!