
Если у вас есть популярный сайт WordPress, вы могли бы задаться вопросом, насколько сложно создать мобильное приложение для ваших подписчиков и / или посетителей. Существует несколько способов запуска приложений, работающих прямо с вашего сайта WordPress, без необходимости создавать приложение с нуля.
С помощью мобильного приложения вы можете использовать уведомления устройств для оповещения пользователей о новом контенте, и они могут легко делиться вашими историями прямо со своего телефона или планшета.
WPMU предлагает краткое изложение плагинов, которые вы можете использовать для запуска приложения из своего блога WordPress, в частности, Mobiloud, который использует App.io, и Wiziapp, который создает приложение HTML5. Есть также Appifier , который предоставляет недорогую услугу по созданию приложений; если вы не очень техничны, Appifier может быть хорошим подходом.
Тем не менее, этот учебник будет сфокусирован на наиболее часто используемом инструменте AppPresser . AppPresser обеспечивает отличное сочетание простоты реализации и более глубокого технического контроля для разработчиков. Он использует плагины для интеграции с платформой Adobe Phonegap . С помощью пользовательских расширений и дополнительных разработок вы можете интегрироваться с любой функцией устройства, поддерживаемой Phonegap, такой как контакты, геолокация, камера или акселерометр. (Может быть, вы хотите знать, читают ли ваши люди за рулем? В любом случае, теоретически, вы можете создать приложение для этого).
Вы можете создать базовое приложение для WordPress AppPresser за 199 долларов , но если вы хотите использовать камеру или электронную торговлю, это обойдется вам в 499 долларов. Если вы заинтересованы в сравнении и оценке стоимости создания приложения с нуля без AppPresser, он предоставляет ссылки на пару отличных веб-ресурсов: калькулятор стоимости разработки приложений и сколько стоит разработка приложения?
Вы можете либо перечислить свое приложение в iTunes Store и Google Play самостоятельно, либо заплатить AppPresser, чтобы сделать это для вас за 499 долларов (подробнее об этом процессе см. Ниже).
Хотя расширение вашего сайта WordPress в приложение сопряжено с некоторыми дополнительными сложностями, включая настройку новой домашней страницы, AppPresser предоставляет очень хорошую документацию и многочисленные видеогиды, которые помогут вам пройти через каждый шаг.
Что такое AppPresser?
Проще говоря, AppPresser позволяет вам создать собственное мобильное приложение для iOS и Android с вашего существующего сайта WordPress и распространять его через iTunes Store и Google Play. Вы можете интегрировать push-уведомления, создать магазин электронной коммерции с помощью WooCommerce , приложение для социальных сетей с помощью BuddyPress , или вы можете заняться индивидуальной разработкой для создания любого набора функций, поддерживаемых API Phonegap . Вот простое вступительное видео:
Когда вы устанавливаете плагин и тему AppPresser (входит в стандартный комплект), он не меняет внешний вид вашего рабочего стола или мобильного сайта, он становится видимым только внутри вашего мобильного приложения. Ваша обычная тема и функциональность сайта не будут затронуты вообще. Другими словами, если вы заходите на свой веб-сайт через обычный интернет-браузер на своем устройстве, вы не увидите никаких признаков существования AppPresser.
Тем не менее, AppPresser рекомендует иметь быстрое хостинговое решение для вашего сайта WordPress, чтобы обеспечить высокую производительность мобильных приложений. Если вам нужен управляемый хостинг, они рекомендуют WPEngine . Если вы используете хостинг самостоятельно, я рекомендую быстрые SSD-диски в Digital Ocean .
Приложения AppPresser не работают в автономном режиме. Таким образом, пользователям вашего приложения потребуется активное подключение к Интернету (сотовая связь или WiFi) для доступа к новому контенту.
AppPresser предлагает дополнительные расширения, которые улучшают представление и функции вашего приложения, все они доступны в комплекте агентства.
Это включает:
- AppPush — для интеграции с push-уведомлениями (доступно в стандартном комплекте).
- AppBuddy — для интеграции с BuddyPress.
- AppCamera — для создания приложений для обмена фотографиями.
- App-Geolocation — для интеграции с геолокацией.
- AppSwiper — приятный сенсорный виджет слайдера для домашней страницы вашего приложения.
- AppWoo — для интеграции с WooCommerce.
Они также предлагают несколько примеров приложений, чтобы показать вам, что возможно.
Создание вашего приложения
Прежде чем купить пакет AppPresser, я рекомендую вам зарегистрироваться и просмотреть бесплатное Руководство разработчика AppPresser . После того, как вы приобрели стандартный или агентский пакет, вы можете приступить к созданию приложения.
Вот краткое видео руководство, в котором рассказывается о первоначальном процессе интеграции AppPresser с вашим сайтом WordPress, которое мы опишем ниже. И вы также можете узнать больше о AppTheme здесь .
Установите плагин AppPresser
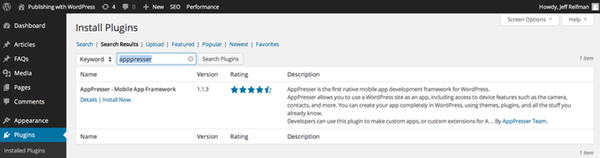
Сначала с панели инструментов WordPress установите плагин AppPresser из каталога плагинов.

Этот плагин интегрирует ваш сайт WordPress с функциями и расширениями приложения, которые AppPresser предоставляет через Phonegap.
Установите тему AppPresser и плагин AppSwiper
AppPresser предлагает использовать его тему для сайта приложения (это не влияет на ваш существующий настольный или мобильный HTML-сайт). Его тема предназначена для использования на сенсорных устройствах, в то время как типичные темы WordPress — нет.
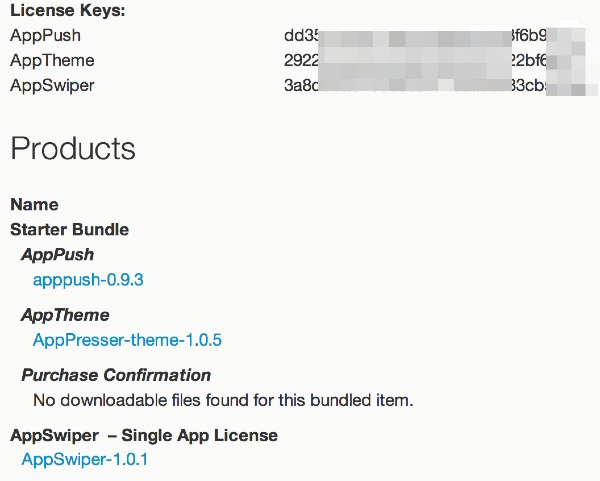
Войдите в свою учетную запись AppPresser.com . Нажмите «Моя учетная запись», затем «Просмотр сведений и загрузки», чтобы получить лицензионные ключи и загрузить тему. Вы также можете получить другие загрузки плагинов на этой странице.

Запишите свои лицензионные ключи и загрузите свой AppTheme, плагин AppSwiper и любые дополнительные, которые вы хотите использовать.
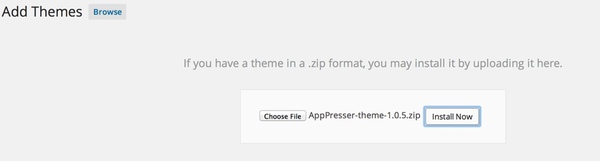
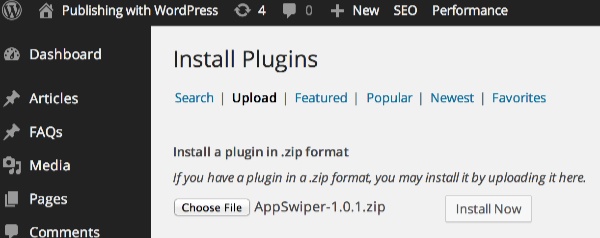
На панели WordPress добавьте загруженный вами zip-файл темы. Не активируйте его.

Из меню плагинов загрузите загруженный плагин Swiper и активируйте его:

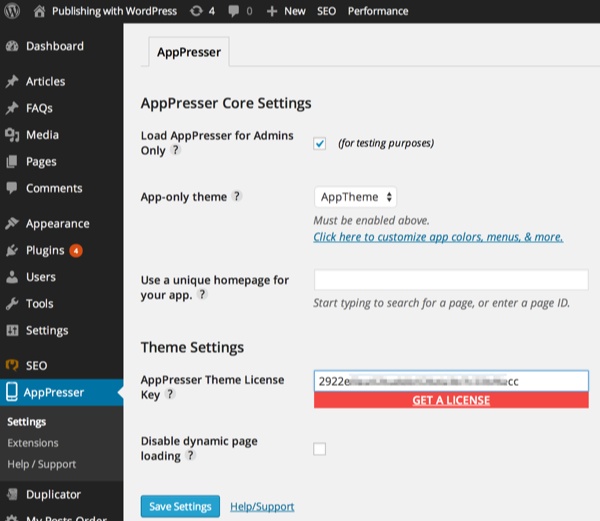
На панели инструментов WordPress, нажмите на меню AppPresser. Включите «Загрузить AppPresser только для администраторов». Это позволит вам предварительно просмотреть ваше приложение в качестве администратора. Это не повлияет на нормальную работу вашего сайта. Чтобы увидеть обычный веб-сайт, просмотрите его в режиме инкогнито (не вошли в панель управления WordPress). Введите также свой лицензионный ключ и сохраните настройки.

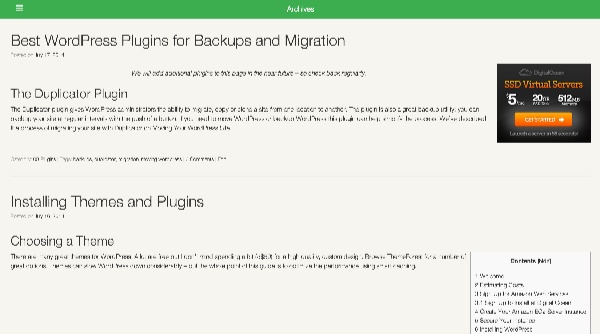
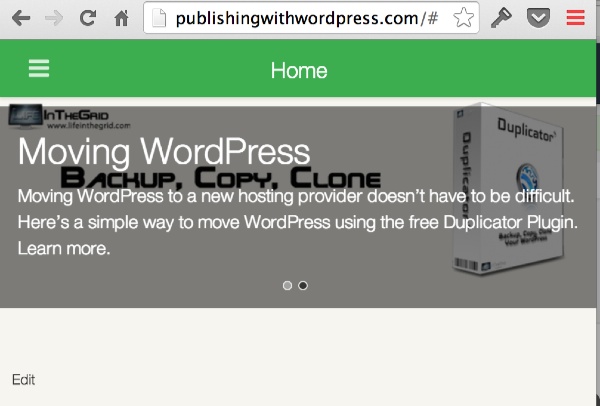
Вот как после этого выглядел мой предварительный просмотр домашней страницы приложения:

Функциональный, конечно, но не большой опыт из коробки. Следующим шагом будет создание отдельной домашней страницы для моего приложения.
Создайте свою домашнюю страницу приложения
Мы рекомендуем создать отдельную домашнюю страницу для вашего приложения. Эта домашняя страница видна только когда люди используют приложение. Это не влияет на рабочий стол или мобильный веб-сайт HTML.
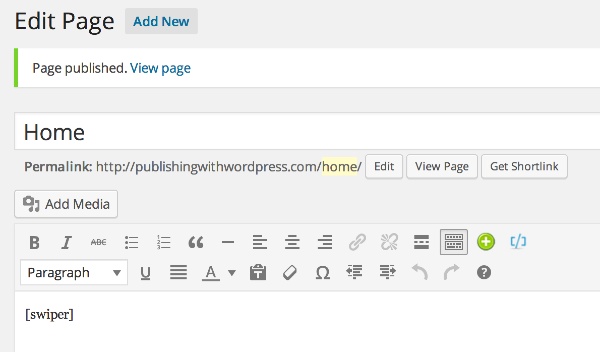
На информационной панели WordPress создайте новую домашнюю страницу для своего приложения. Это помогает отключить обсуждения на этой странице, так как комментарии не оптимизированы для сенсорных приложений. Добавьте шорткод [swiper].

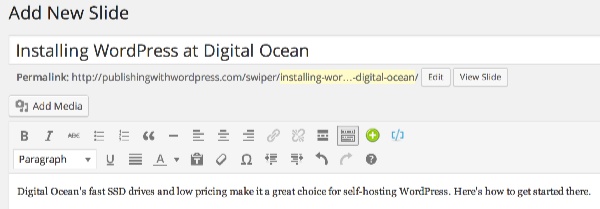
Плагин AppSwiper позволяет нам создавать новые пользовательские типы постов под названием Sliders. Давайте создадим пару из них, которые ссылаются на контент, который мы хотим продемонстрировать в приложении. Выберите изображение для каждого слайда, чтобы отобразить его в качестве фона.

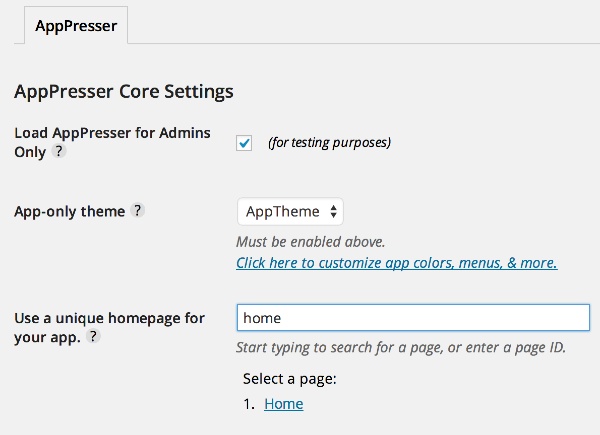
На панели управления WordPress снова откройте страницу настроек AppPresser, введите имя новой домашней страницы и выберите его:

Теперь проверьте обновление вашего сайта, чтобы увидеть новую домашнюю страницу с ползунком в действии:

Твоя новая страница приложения обретает форму. AppPresser предоставляет широкие возможности для настройки внешнего вида и поведения вашего сайта.
Хотя это и выходит за рамки этого учебного пособия, вам следует посмотреть нижеприведенное видео « Создайте приложение новостей с AppPresser», которое демонстрирует, как еще больше расширить домашнюю страницу приложения с помощью бесплатного плагина Display Posts Shortcode .
AppPresser также имеет множество полезных видео, которые вы можете просмотреть здесь .
Перечисление вашего приложения в магазинах приложений
Чтобы реально перечислять и продавать свои приложения в магазинах iTunes Store и Google Play, вам необходимо приобрести членство в Apple iOS для разработчиков за 99 долларов и лицензию Google Play за 25 долларов.
AppPresser создаст и перечислит ваше приложение в магазинах за 499 долларов , или вы можете использовать их пошаговое руководство, чтобы сделать это самостоятельно . Процесс немного громоздкий и сложный, но, безусловно, достижимый. Требуется работа с PhoneGap Build .
Вот их видео гид:
Продвижение вашего приложения
Как только ваше приложение будет доступно в магазине, вы захотите рассказать своим читателям по всем типичным каналам, электронной почте, Facebook, Twitter и др. Но вы, вероятно, также захотите, чтобы они видели умный баннер в верхней части вашего сайта, когда они просматривают ваш мобильный веб-сайт.
На самом деле есть бесплатный плагин WordPress для отображения баннеров Smart App . Или вы можете кодировать баннеры изначально, например, для продвижения приложений в мобильном Safari .

Куда мы идем отсюда?
Благодаря интеграции PhoneGap от AppPresser, небо — это предел того, насколько сложным может быть приложение, которое вы можете создать на своем сайте WordPress. Я рекомендую ознакомиться с их документацией , расширениями , примерами приложений и видеогидами, чтобы стимулировать ваше воображение.
AppPresser впечатляюще расширяет потенциал WordPress как прикладной платформы. Удачи!
Ссылки по теме
AppPresser предоставляет большой набор документации, чтобы помочь вам добиться успеха с их продуктом. Вот некоторые ссылки, которые вы можете проверить:
- Сайт AppPresser
- Документация AppPresser
- Видеоканал AppPresser на YouTube
- Примеры приложений AppPresser
- Расширения AppPresser
- Adobe Phonegap
Похожие видео
В AppPresser есть отличный набор обзорных и пошаговых обучающих видео, которые помогут вам с чем угодно. Вот некоторые дополнительные ресурсы: