С момента создания моей первой темы WordPress о недвижимости в декабре 2008 года, а также тысяч покупателей спустя, я стал узнавать, чего хотят покупатели и агенты по недвижимости с точки зрения возможностей и простоты использования.
В общем, всякий раз, когда вы садитесь за мозговой штурм новой темы, вам нужно думать о конечном пользователе: поставить себя на место, как они собираются использовать тему, что для них наиболее важно с точки зрения возможностей, дизайна, и т.п.
В данном случае мы говорим об индустрии недвижимости, и в этой статье я расскажу о ключевых моментах и функциях, которые составляют идеальную тему WordPress для недвижимости.
Мощная утилита поиска
Скажем, вы ищете дом — первое, что вы делаете, когда заходите на сайт, это ищите утилиту поиска , верно?
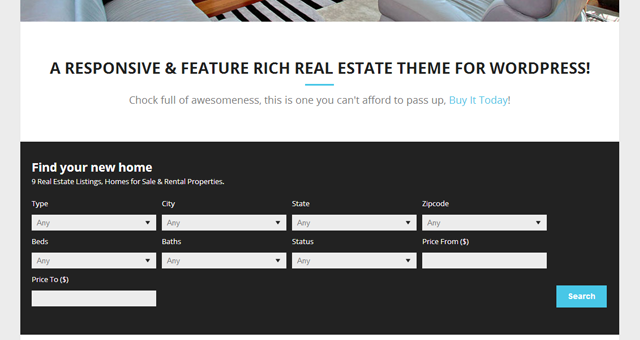
Я знаю, что сделал, когда я хотел купить свой первый дом, так что эта функция обычно является приоритетом номер один. Возьмем, к примеру, тему WP Pro Real Estate 5 : поисковая утилита расположена прямо перед ней и имеет в центре приятный жирный фоновый цвет, предотвращающий потерю пользователя при поиске на главной странице того, что он действительно хочет.

Теперь, как вы выполняете поисковую утилиту, подобную этой, в вашей теме?
Существует замечательная библиотека кодов от Scribu, которая называется Query Multiple Taxonomies , и я использую ее во всех своих темах.
Макет домашней страницы
Как вы, наверное, знаете, разные ниши требуют разных стилей и макетов домашней страницы. На рынке недвижимости есть несколько основных вещей, на которых вы хотите сосредоточиться:
- Поиск — убедитесь, что область поиска расположена на странице вверху, с четким и лаконичным расположением.
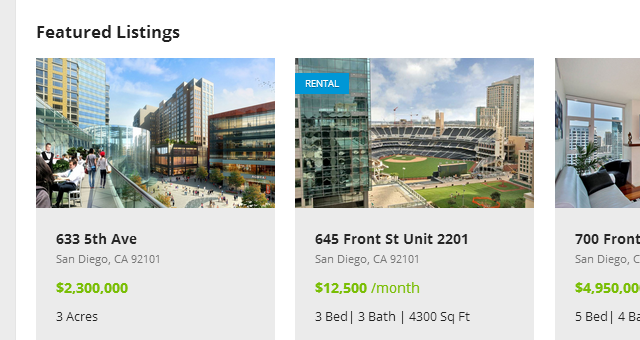
- Избранные списки — это важно, так как большинство риэлторов хотят продвигать определенные списки, они могут быть в форме слайдера, карусели или многоколоночного макета.
- Контактная информация агента / брокера. Очевидно, что это очень важно, я рекомендую использовать верхнюю полосу в заголовке для информации о телефоне и / или адресе.
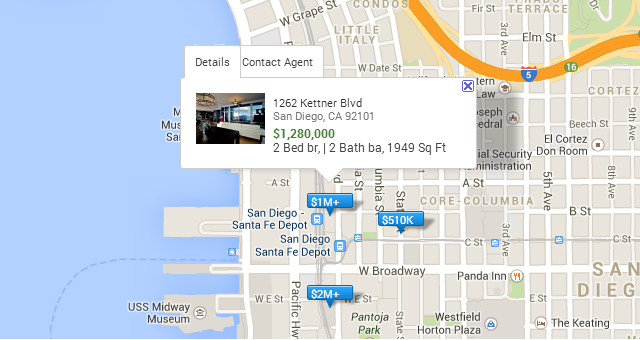
- Утилита Large Map . Отличный способ продемонстрировать набор списков состоит в том, чтобы использовать большую карту с настраиваемыми булавками и информационными блоками, что дает пользователю быстрый и простой способ немедленно начать просмотр без необходимости поиска по специфике. Отличным примером этого в действии является тема WP Pro Real Estate 3 .
- Отзывы — они не обязательны, но я обнаружил, что большинству людей действительно нравится их использовать, это дает пользователю чувство безопасности и небольшую информацию об агенте или брокере, которого они изучают. Отличным примером этого в действии является тема WP Pro Real Estate 5 .
- Необязательные виджетизированные области и нижний колонтитул . Всегда полезно предоставить пользователям гибкую возможность иметь множество виджетизированных областей, поскольку это позволяет им добавлять и удалять блоки контента без знания кодирования.
Custom Mapping
Картирование — огромная часть темы недвижимости, будь то более продвинутая карта на главной странице, демонстрирующая кучу рекомендуемых списков с пользовательскими булавками и информационными окнами, или стандартный стиль в отдельных списках, закрепляющий только одно местоположение.

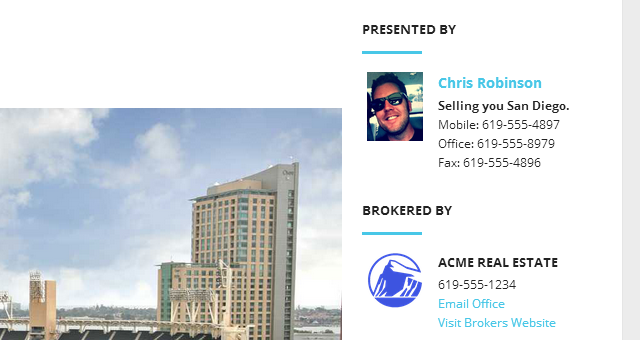
Контактная информация агента и брокера
Итак, вы нашли идеальный дом — каков следующий шаг? Связаться с агентом или брокером, конечно. Я создал виджеты « Информация об агенте» и « Информация о брокере». Это позволяет агенту / брокеру разместить свою контактную информацию в любой из 10 областей, готовых для виджетов, и, черт возьми, они могут разместить их во всех 10, если захотят, — гарантируя, что они не потеряют эту продажу.

Адаптивный дизайн
В наши дни использование мобильных устройств огромно, все больше и больше людей пользуются Интернетом на ходу с помощью смартфонов и планшетов.
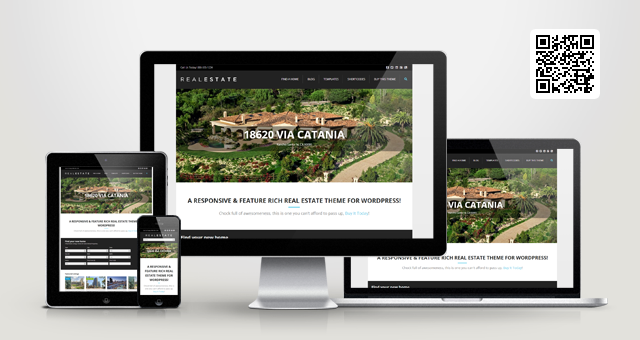
Адаптивный веб-дизайн (RWD) — это подход к веб-дизайну, при котором сайт создается для обеспечения оптимального качества просмотра — удобство чтения и навигации с минимальным изменением размера, панорамированием и прокруткой — на широком диапазоне устройств от настольного компьютера. мониторы для планшетов и мобильных телефонов.
Вы можете увидеть отличный пример этого в теме WP Pro Real Estate 5, связанной выше. Воспользуйтесь приложением сканера QR-кодов на своем мобильном устройстве, чтобы проверить это!

Избранные списки
У любого агента или брокера будет несколько списков, которые они захотят разместить спереди и по центру на главной странице, в верхней части области поиска списков или в любой из множества боковых панелей.
Взглянув на тему WP Pro Real Estate 5, вы увидите хороший набор рекомендуемых списков на главной странице, а затем выделенное место поверх результатов поиска списков. Также имеется очень гибкий виджет списков, в котором пользователь может выбирать из множества типов таксономии (тип недвижимости, статус, кровати, ванные, город, штат, почтовый индекс), а затем устанавливать определенный тег для извлечения, в этом случае они выбрал бы статус и тэг Featured , затем установил бы номер, который они хотели бы видеть.

Шаблон листинга
Другим важным элементом является детализация списка или единый шаблон, это должен быть приятный, плотный и сфокусированный макет. Иерархия элементов, которые я нашел для работы лучше всего выглядит следующим образом:
- Подзаголовок
- Панировочные сухари
- Предыдущая / Следующая листинг Навигация
- Основная область контента
- Адрес, город, штат, почтовый индекс
- Цена
- Кровать, ванна, кв. М или M2, номер MLS или ID
- Слайдер изображений
- Листинг Описание (Опубликовать контент)
- Особенности листинга
- Местоположение (Google Maps)
- Боковая панель (виджеты)
- Информация об агенте
- Информация о брокере
- Ипотечный калькулятор
- Запросить показ (контактная форма)
- Агенты Другие списки
Вот пример всех этих элементов .
Шаблон агента
Шаблон агента — или author.php — это отличный способ продемонстрировать контактную и био-информацию вместе с большой картой списков этого агента. Это именно то, что сделано в теме WP Pro Real Estate 5, показанной ниже, или посмотрите живой пример .

Параметры макета и настройки
Это не столько специфично для недвижимости, сколько является важным аспектом любой темы. Не позволяйте вашему пользователю застрять в одном макете, предложите им варианты. Например, в WP Pro Real Estate 4 я включил левый столбец, правый столбец и макеты из трех столбцов, которые можно выбрать для каждой страницы, для каждого раздела (с поиском по списку и по одному) или вообще для всего сайта.
Независимо от того, загружаете ли вы собственный логотип или создаете собственный скин, вы должны позволить своим пользователям легко настраивать свою тему в соответствии с их конкретными потребностями. Взгляните на приведенный ниже пример. Я создал обширную административную среду, позволяющую использовать всевозможные варианты и возможности тем.
Есть множество отличных админских фреймворков. но два, которые я могу лично рекомендовать, — SMOF и Redux .
Вывод
Надеюсь, вы нашли эти пункты и предложения полезными, и я вдохновил вас на создание собственной идеальной темы WordPress для недвижимости!