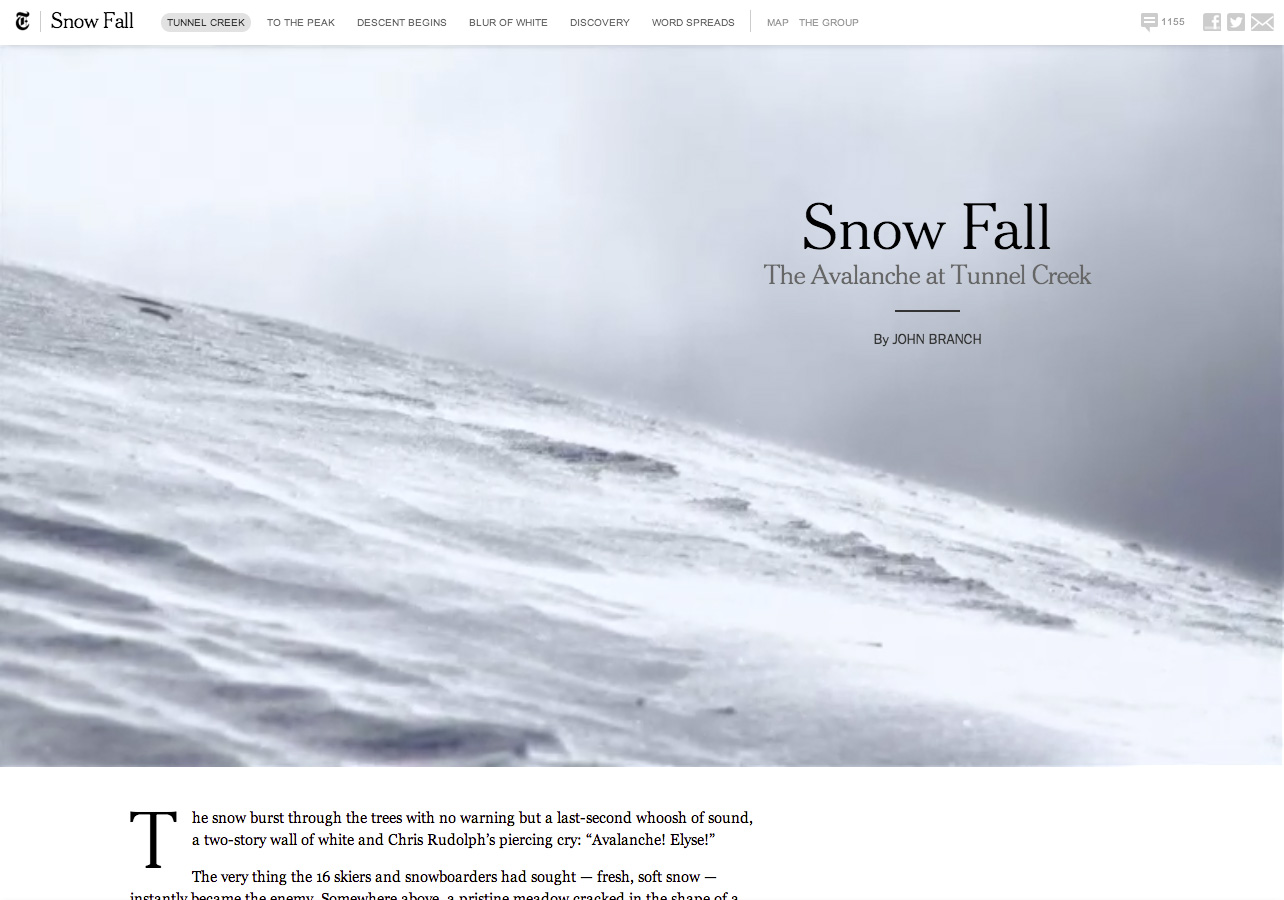
В декабре 2012 года «Нью-Йорк Таймс» вырвалась из своего стандартного поста в Интернете и поразила нас прекрасной статьей Джона Бранча «Снегопад» . Вместо того, чтобы просто содержать заголовки, текст и иногда встроенную фотографию, в этой статье широко использовались полноэкранные изображения, видео, пользовательские макеты текста и анимации, чтобы привлечь читателей и увлечь их хорошо разработанной и хорошо рассказанной историей.
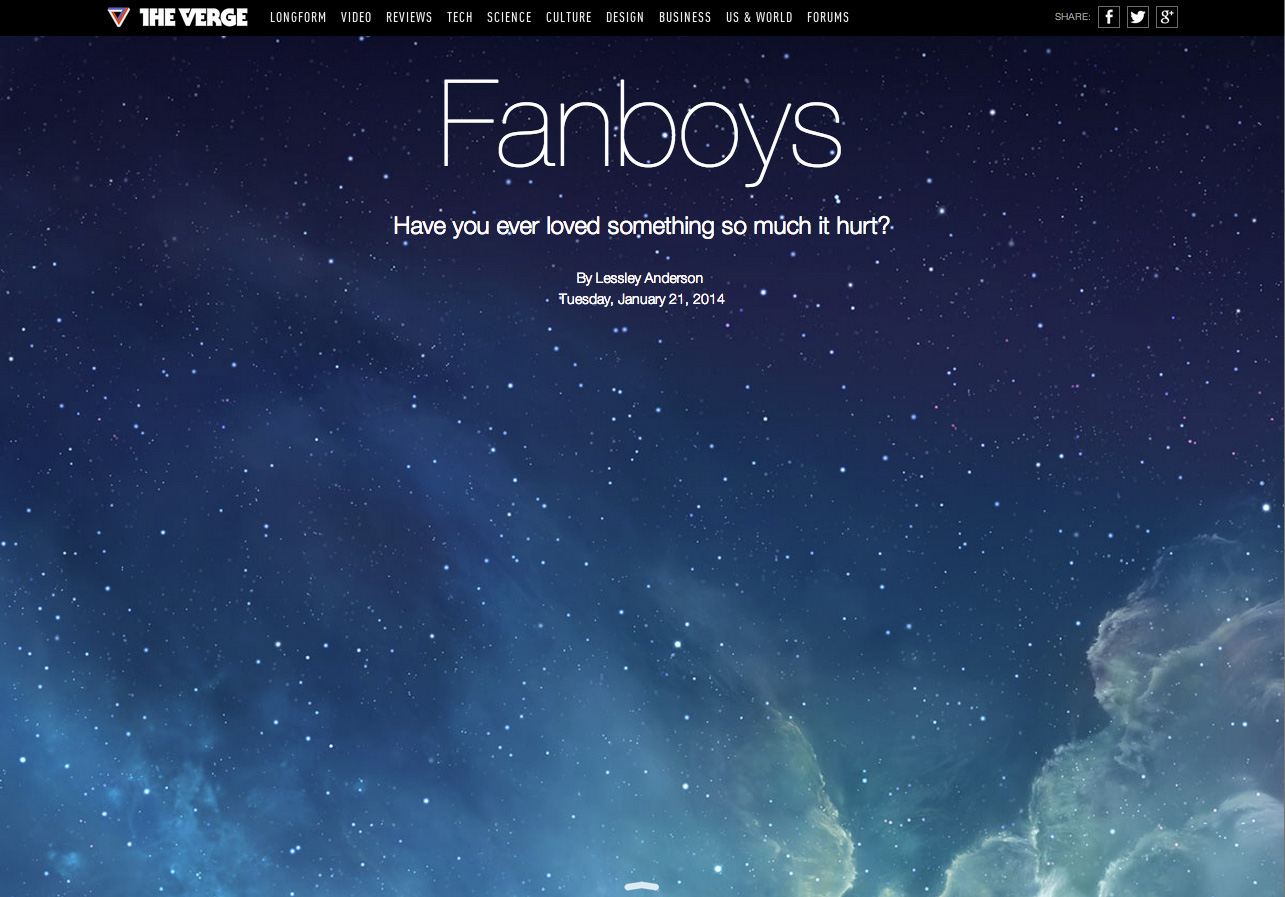
Вскоре другие издательские сайты последовали их примеру и начали отходить от своего «нормального» дизайна для редких художественных статей, таких как « Его спасительная грация » The Chicago Tribune и статьи «Longform» The Verge.
Как правило, статьи на новостных сайтах следуют довольно стандартному шаблону: избранные изображения, заголовки, контент (текст, заголовки и встроенные изображения), с меню вверху, соседней боковой панелью, комментариями и нижним колонтитулом ниже. Подавляющее большинство сайтов WordPress также следуют этому шаблону. Но с небольшой помощью нескольких полезных плагинов и пользовательской страницы шаблона вы можете легко создавать привлекающие внимание художественные статьи в WordPress.
Для этого урока давайте выберем несколько уникальных элементов дизайна, которые мы хотели бы добавить в наш макет «Snow Fall». Нам понадобятся (1) обычные области редактора WYSIWYG, (2) изображения героев с необязательным наложением текста и (3) цитаты. Мы также хотим использовать столько контента каждого вида, сколько захотим, в любом порядке. Пошли!
Расширенные пользовательские поля и гибкие поля содержимого
Для создания настраиваемых макетов мы начнем с плагина Advanced Custom Fields ( WP Plugin Repo ). ACF бесплатен, но нам также понадобится одно из его платных дополнений: гибкие поля содержимого . Это дополнение стоит менее $ 25 (USD) и оно того стоит!
Установив эти плагины, щелкните значок «Пользовательские поля» на панели инструментов, а затем нажмите «Добавить новый», чтобы создать новую группу полей. Давайте назовем его «Поля шаблона Snow Fall». Нажмите «Добавить поле», чтобы добавить новое поле в эту группу. Назовите его «Content Block» и установите его тип поля на «Flexible Content».
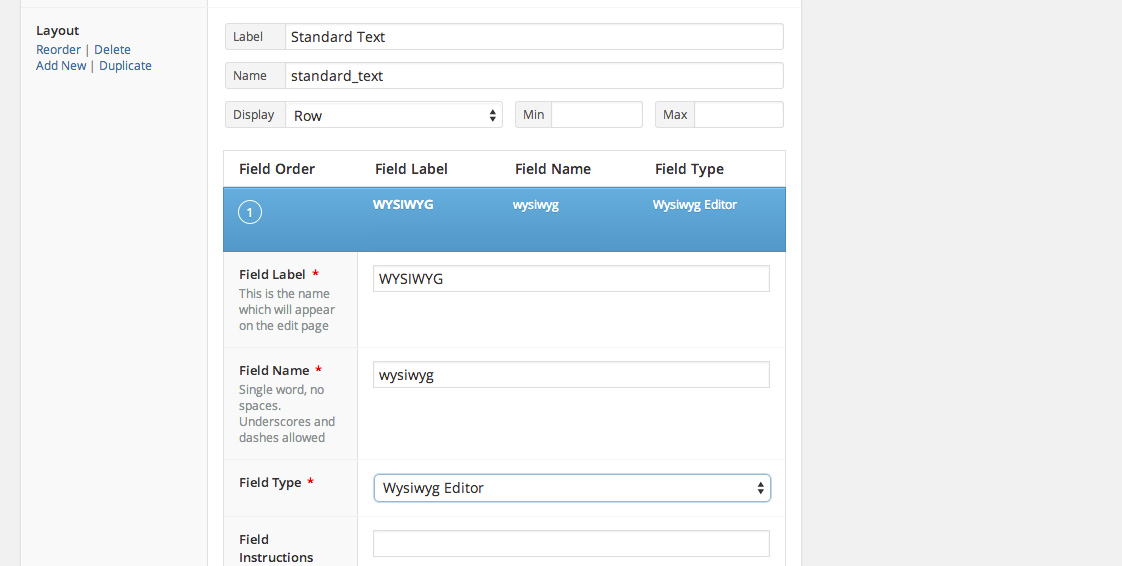
Откроется новая строка с меткой «Макет». Здесь мы добавим наш первый вариант блока контента: редактор WYSIWYG. Для его метки используйте «Стандартный текст», затем нажмите кнопку «+ Добавить подполе». Пометьте новое подполе «WYSIWYG» и выберите «WYSIWYG Editor» в качестве типа поля.
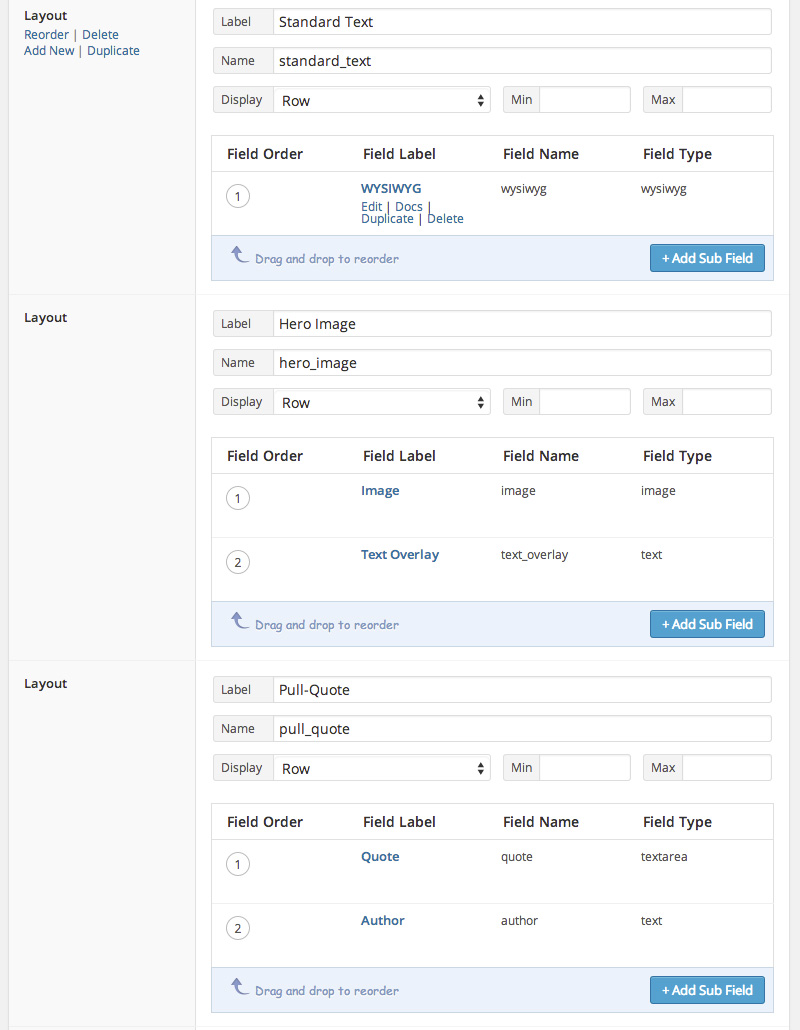
Теперь мы добавим другие блоки, которые нам нужны. Наведите указатель мыши на заголовок ячейки макета (справа от только что добавленного подполя) и нажмите «Добавить новый». Назовите эту строку «Изображение героя», добавьте поле изображения и текстовое поле. Добавьте строку с именем «Pull-Quote» с полем текстовой области цитаты и текстовым полем автора. Нажмите кнопку «Опубликовать». Мы отредактируем еще несколько вещей, как только настроим шаблон страницы.
Пользовательская страница шаблона
Теперь нам понадобится настраиваемая страница шаблона в теме для этого контента. Основы шаблонов страниц WordPress находятся в Кодексе. Создайте файл шаблона (например, snowfall.php) в своей теме.
<?php
/*
Template Name: Snow Fall Template
*/
get_header();
//template stuff
get_footer();
?>Как только этот файл будет готов, вернитесь на страницу полей шаблона Snow Falls. В поле «Расположение» выберите «Шаблон страницы», равный «Шаблону снегопада». В поле «Параметры» скройте все ненужные разделы (в данном случае — «Редактор»). Нажмите «Обновить», чтобы сохранить изменения. Создайте новую страницу и выберите шаблон «Снегопад»: вы увидите, что старый редактор заменен новым полем «Добавить блок контента», в котором вы можете добавлять столько блоков, сколько захотите, в любом порядке.
Теперь для шаблона PHP, чтобы построить нашу пользовательскую страницу. Поля, которые мы создали, доступны через некоторые пользовательские функции ( вот вся документация ACF для гибких полей содержимого ).
Мы можем циклически проходить через каждый блок контента с синтаксисом, очень похожим на синтаксис WP WP_Query() :
if ( have_rows('content_block') ) {
while ( have_rows('content_block') ) : the_row();
// All your subfields code for this goes here.
}
Как только вы окажетесь в этом цикле, вам нужно правильно получить данные для каждого блока. Давайте используем switch
switch (get_row_layout()) {
case 'standard_text' :
// get wysiwyg sub-field
break;
case 'hero_image' :
// get hero image sub-field(s)
break;
case 'pull_quote' :
// get pull quote sub-field(s)
break;
}
Следующий код проверит наличие поля WYSIWYG и распечатает его содержимое на странице. Примечание. Обычно в ACF вы используете get_field()get_sub_field()
if( get_sub_field('wysiwyg') ) {
print get_sub_field('wysiwyg');
}
Соберите все это вместе, и вы получите это:
<?php
/*
Template Name: Snow Fall Template
*/
get_header();
if ( have_rows('content_block') ) { //1
while ( have_rows('content_block') ) : the_row();
printf('<div class="%s">', get_row_layout());
switch (get_row_layout()) {
case 'standard_text' :
if( get_sub_field('wysiwyg') ) {
print get_sub_field('wysiwyg');
}
break;
case 'hero_image' :
if( get_sub_field('image') ) {
$image_array = get_sub_field('image');
printf('<img src="%s">', $image_arrayhttps%3A%2F%2Feditor.sitepoint.com);
}
if( get_sub_field('text_overlay') ) {
printf('<h3>%s</h3>', get_sub_field('text_overlay'));
}
break;
case 'pull_quote' :
if( get_sub_field('quote') ) {
printf('<p>%s</p>', get_sub_field('quote'));
}
if( get_sub_field('author') ) {
printf('<p>%s</p>', get_sub_field('author'));
}
break;
print '</div>';
}
endwhile;
}
get_footer();
?>
Конечно, стилизация всего этого выхода полностью зависит от вашего воображения! С помощью гибких полей содержимого ACF вы можете многое сделать, повеселиться и поделиться в комментариях любыми удивительными страницами, которые вы создаете с помощью этой техники!