В этой серии из 3 частей мы рассмотрим, как создать плагин карусели WordPress с помощью API менеджера ссылок WordPress.
Как мы увидели, когда представили его, Менеджер ссылок — это лучший способ управлять списком ссылок в WordPress. Его API не содержит много функций, но их достаточно для разработки некоторых полезных приложений.
Мы не будем использовать wp_list_bookmarks() , мы будем использовать другие функции, которые мы видели в нашей предыдущей статье .
Если вы еще не знакомы с WordPress Links Manager и его API, вам, возможно, придется сначала взглянуть на обе эти статьи, прежде чем продолжать строить свою карусель.
Карусели не редкость в Интернете, и поэтому я подумал, что интересно посмотреть, как их создать. Это также хороший способ проверить наши знания API WordPress Links Manager, так почему бы и нет?
Что мы сделаем?
Мы можем найти много разных каруселей по всему Интернету, поэтому перед началом нам нужно точно определить, что мы хотим построить.
Что увидят посетители?
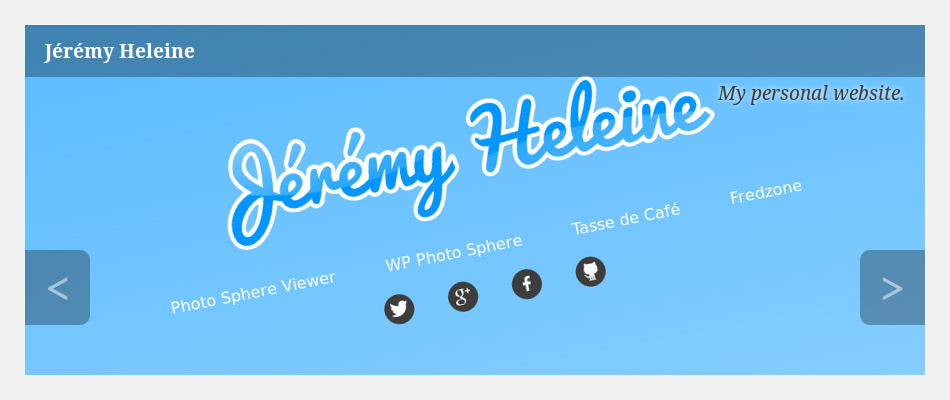
Наша карусель будет отображать серию «элементов», каждый из которых состоит из фонового изображения (большое или маленькое, это ваш выбор!), И каждый из них будет связан с пользовательским URL. Название изображения будет отображаться в верхней части, а его описание будет найдено ниже. Изображение ниже является примером элемента, который может появиться в нашей карусели.
Вы должны отметить стрелки на этом изображении. Поскольку мы строим карусель, мы хотим отобразить ряд элементов. Наши посетители смогут отображать следующий / предыдущий благодаря этим стрелкам.
Обратите внимание, что это изображение является лишь примером, и вы сможете настроить стиль того, что мы будем делать.
Что нам нужно?
Теперь, когда мы знаем, что строить, пришло время посмотреть, какие инструменты нам понадобятся для достижения нашей цели.
Поскольку наша карусель представляет собой не более чем список ссылок, мы будем использовать менеджер ссылок WordPress для их хранения. В API менеджера ссылок мы будем использовать функцию get_bookmarks() для получения ссылок, которые мы отображаем в карусели как «элементы».
Для анимации этой карусели мы будем использовать JavaScript и jQuery. Таким образом, нам не нужно беспокоиться о совместимости браузера.
Чтобы написать читаемый и легко редактируемый код, мы создадим плагин, определяющий функцию, которая отображает карусель. Затем мы можем использовать эту функцию везде, где хотим отобразить карусель.
Добавление товара в нашу карусель
Перед отображением элементов нам нужно добавить их и связанную с ними информацию. Мы должны соблюдать некоторые правила, чтобы получить одинаковый результат для каждого элемента (изображения, имени, описания и URL ссылки), который мы добавляем в карусель.
Вы можете выбрать имя, URL-адрес и описание ссылки, которую вы предпочитаете. Однако изображение, которое вы используете в разделе «Дополнительно», должно иметь правильные размеры, поскольку мы не будем изменять его размер. Вы можете выбрать нужный размер, но обязательно всегда выбирайте изображение одинакового размера (или, по крайней мере, большего размера).
Нам нужно создать категорию, посвященную нашей карусели. Таким образом, мы будем знать, где искать, и мы можем продолжать использовать Менеджер ссылок, не добавляя новые ссылки в карусели. Я решил создать категорию под названием «Карусель», но и здесь вы можете использовать все, что захотите.
Наконец, что касается rel target и rel , вы можете использовать их, если хотите, поскольку наш код отобразит их.
Давайте создадим наш плагин!
Наш плагин будет использовать несколько файлов, поэтому нам нужно создать папку, которая будет содержать эти файлы. Вы можете дать этой папке любое имя, какое захотите, но вы должны поместить ее в папку wp-content/plugins , если вы не хотите сделать ее плагином mu .
Основной файл плагина имеет две важные роли: указание имени нашего плагина и другой информации, используемой WordPress, и определение функции, которая отображает карусель. Я назвал это carousel.php но вы можете выбрать любое имя. Поместите его в папку, которую вы только что создали.
Как мы видели в нашей статье о том, как создать отличную страницу плагина на WordPress.org , этот файл должен начинаться со специального комментария, подобного приведенному ниже.
Еще раз, вы можете заполнить эти поля, как вы предпочитаете. В частности, я уверен, что твое имя не мое!
Показ нашей карусели
В этом же файле мы определяем новую функцию. Я решил назвать его display_carousel() . Он должен быть уникальным, если это возможно (мы не можем знать все имена функций, используемые всеми разработчиками по всему миру), но он также должен быть простым, поскольку эта функция будет той, которую мы вызываем всякий раз, когда мы хотим отобразить карусель.
function display_carousel() { }
Получение правильных предметов
Первое, что мы делаем в этой функции, это извлекаем элементы для отображения. Поскольку мы хотим создать отображение немного более сложное, чем список, wp_list_bookmarks() не подходит, поэтому мы будем использовать get_bookmarks() .
Мы не хотим получать все ссылки в Менеджере ссылок, поэтому мы должны передать параметр этой функции. Мы будем использовать четыре варианта, перечисленных в массиве ниже.
$args = array( 'category_name' => 'carousel', 'orderby' => 'link_id', 'order' => 'DESC', 'limit' => 5 );
Первый вариант выбирает категорию, которую мы хотим отобразить. Нам нужна только одна категория, и мы знаем ее название, поэтому самый простой способ выбрать ее - использовать опцию category_name .
Затем мы заказываем наши товары. Со значениями, которые мы передаем orderby и order , первый элемент, который будет отображаться в нашей карусели, будет последним, добавленным пользователем. Таким образом, самые старые предметы появятся в конце карусели или даже не появятся благодаря limit опций. Я решил не показывать больше пяти предметов. Вы можете выбрать другой лимит и даже всегда отображать все элементы, но преимущество использования этого ограничения состоит в том, что нам не нужно удалять старые элементы, чтобы скрыть их на карусели.
Теперь, когда у нас есть наши параметры, мы передаем их get_bookmarks() для получения наших элементов. Затем мы подсчитываем количество найденных ссылок, которое может не совпадать с установленным выше limit если у нас меньше элементов, чем указанное нами ограничение (мы будем использовать это число позже).
$links = get_bookmarks($args); $n = count($links);
Карусель - это не что иное, как список
Затем мы отображаем нашу карусель с условием: если нечего отображать, мы не хотим ничего отображать, поэтому мы должны проверить, является ли наш массив $links пустым или нет.
if (!empty($links)) { // Here's the code to display the carousel }
Весь код, который мы пишем с этого момента, должен быть в этом состоянии.
Мы заключаем нашу карусель в div поэтому, прежде всего, открываем ее. Вы можете использовать echo или выйти из кода PHP, используя ?> . Я лично предпочитаю второй вариант, поэтому я буду использовать его здесь.
if (!empty($links)) { ?> <div id="carousel"> <ul> </ul> </div> <?php }
Обратите внимание на тег ul . Если подумать, наша карусель - это не более, чем список ссылок с причудливыми стилями и функциями, поэтому отображение наших ссылок (элементов) в списке - хорошая идея.
Для каждого элемента, содержащегося в массиве $links мы показываем тег li в открывшемся выше списке. Для этого мы открываем цикл foreach в этом теге.
<ul> <?php foreach ($links as $i => $link) { } ?> </ul>
Обратите внимание на переменную $i . Нам нужен этот итератор, чтобы узнать нашу позицию в списке. Таким образом, мы узнаем, должны ли мы показывать стрелки «предыдущая» и «следующая» (благодаря переменной $n мы определили выше).
Подготовка будущих атрибутов
Перед отображением тега li мы создадим несколько переменных. На самом деле, все наши предметы не будут отображаться одинаково. Для каждого из них у нас есть разные изображения для отображения и разные значения для rel target и rel . Здесь я решил начать цикл с создания этих переменных. Если вы предпочитаете, вы можете определить их позже, прямо перед их использованием.
// We are here in the loop // Background image if (!empty($link->link_image)) $background = 'url(' . $link->link_image . ')'; else $background = 'rgb(' . rand(0, 255) . ', ' . rand(0, 255) . ', ' . rand(0, 255) . ')';
Сначала мы определяем значение фоновой переменной. Мы отобразим значение $background в свойстве CSS background . Мы делаем тест, чтобы убедиться, что у нас есть изображение для показа: если оно есть, мы показываем его на заднем плане. Если у текущей ссылки нет изображения, мы отображаем случайный цвет на заднем плане. Как вы можете себе представить, это не лучшее решение, поэтому вы можете создать что-то другое, например, фиксированный цвет, случайный цвет, выбранный в предварительно заданном списке, или изображение по умолчанию. Здесь мы наказываем создателя предмета, который забыл добавить изображение, отображая случайный цвет, который имеет большие шансы быть уродливым.
// Target attribute if (!empty($link->link_target)) $target = ' target="' . $link->link_target . '"'; else $target = '';
После определения фона мы определяем target атрибут. Если было указано значение для target ссылки, link_target не является пустым, поэтому мы отображаем атрибут, в противном случае он игнорируется и атрибут target не используется, чтобы сохранить код как можно более чистым.
Ниже вы найдете последнюю переменную, которую мы определили в начале нашего цикла. Для управления rel мы используем тот же процесс, что и для target .
// Rel attribute if (!empty($link->link_rel)) $rel = ' rel="' . $link->link_rel . '"'; else $rel = '';
Обратите внимание, что мы написали здесь операторы if… else но мы также могли бы использовать троичные операторы.
Отображение главной ссылки
Затем мы создаем тег li с фоном.
foreach ($links as $i => $link) { // … // Creation of the background, target and rel variables // … ?> <li style="background: <?php echo $background; ?>;"> </li> <?php }
В этом теге li мы найдем три тега: основной, который будет содержать целевой URL-адрес, используемый, если кто-то нажмет на изображение, и две стрелки (если они нам понадобятся). Каждый из них будет иметь свой собственный класс CSS, поэтому их можно соответствующим образом стилизовать.
Сначала мы находим основной тег, который будет «реальной» ссылкой, указывающей на нужный нам URL-адрес (два других тега a это просто кнопки). В ранее созданный тег li мы вставляем тег с правильными атрибутами.
<a class="carousel-link" href="<?php echo $link->link_url; ?>" title="<?php echo $link->link_name; ?>" <?php echo $target . $rel; ?> > </a>
Первый атрибут - это класс CSS. В качестве имени класса вы можете выбрать все, что захотите, но вам придется выбирать разные имена для двух других тегов a . Затем мы находим атрибут href . Мы также включили атрибут title который отображает имя ссылки. Это необязательно, но почему бы и нет?
Наконец, мы находим атрибуты target и rel которые будут отображаться только при наличии значений для них.
В элементе a ниже мы будем отображать название ссылки и ее описание в качестве содержимого. Я решил отобразить имя в strong теге и описание в теге em но вы можете выбрать все, что захотите.
<a href="<?php echo $link->link_url; ?>"> <strong><?php echo $link->link_name; ?></strong> <?php if (!empty($link->link_description)) { ?> <em><?php echo $link->link_description; ?></em> <?php } ?> </a>
Обратите внимание, что я удалил все атрибуты, кроме href чтобы сделать код более читабельным.
Я также добавил тест для отображения описания. Это условие проверяет, является ли поле описания пустым или нет. Если оно пустое, мы ничего не отображаем, поэтому, если вы не ввели описание, мы не найдем пустой тег em в карусели.
Отображение стрелок
Показ карусели почти закончен, так как теперь единственными недостающими деталями являются стрелки. Мы отображаем их в теге li сразу после только что созданной ссылки, но не каждый раз. Мы не хотим отображать «предыдущую» стрелку на первом элементе или «следующую» на последнем элементе.
Давайте отобразим стрелку «предыдущий», если необходимо. Чтобы определить, является ли текущая ссылка первой или нет, мы можем протестировать итератор $i . Если он равен нулю, то это относится к первой ссылке, и мы ничего не отображаем.
<li> <!-- Here is the link created above --> <?php // Previous link if ($i > 0) { ?> <a href="#prev" class="carousel-prev"><</a> <?php } ?> </li>
Еще раз атрибуты в теге li были удалены в приведенном выше коде, чтобы сделать пример более понятным.
Там не так много, чтобы сказать о теге. Значением атрибута href может быть что угодно, а также имя класса. Содержание - это то, что увидят пользователи, поэтому это важно. Здесь я выбрал отображение символа < .
Код для отображения стрелки «следующий» похож. Мы изменяем тест, чтобы определить, находимся ли мы на последнем предмете или нет. Для этого мы используем ранее созданную переменную $n . Если текущая ссылка является последней, то $i равен $n - 1 (поскольку $i начинается со значения 0 а не 1 ).
<?php // Next link if ($i < $n - 1) { ?> <a href="#next" class="carousel-next">></a> <?php } ?>
И все готово, все элементы нашей карусели отображаются.
Что дальше?
Мы только что создали наш плагин, увидели, как добавить элемент, совместимый с нашей каруселью, и как отобразить эти элементы. В настоящее время результат не очень красивый, поэтому мы должны его улучшить.
В следующей части этого руководства мы увидим, как стилизовать наши элементы с помощью небольшого количества CSS с использованием внешней таблицы стилей, а в третьей части мы будем использовать JavaScript, чтобы включить анимацию элементов для создания функционирующего слайдера.