Мы все слышали о медиа-запросах . Мы широко использовали их в наших темах, чтобы сделать их отзывчивыми. Они отлично подходят для большинства целей, но когда дело доходит до макетов на основе столбцов, нам иногда требуется больше контроля, чтобы наши проекты выделялись.
В этой статье вы узнаете о плагине jQuery Selector-Query и о том, как использовать его в своих темах WordPress.
Что это? Ну, думайте об этом как о медиа-запросах, но вместо использования ширины браузера в качестве ссылки, он использует текущую ширину элемента.
Что такое медиа-запросы?
Прежде чем мы перейдем к мелочам Selector-Query, давайте сначала поговорим о том, что такое медиа-запросы. Короче говоря, медиа-запросы позволяют применять стили в вашем CSS только тогда, когда ширина браузера попадает в определенный диапазон .
Медиа-запросы — это сердце и душа отзывчивого дизайна. В пределах одной веб-страницы и CSS-файла мы можем заставить его отображаться по-разному при просмотре на разных разрешениях экрана и устройствах. При использовании медиазапросов нет необходимости создавать две разные версии сайта для мобильных и настольных компьютеров.
Давайте кратко рассмотрим его использование. Для настольных компьютеров и планшетов мы можем обернуть наши правила CSS следующим медиа-запросом. Приведенный ниже CSS будет использоваться для браузеров шириной от 768px и выше:
|
1
2
3
|
@media only screen and (min-width: 768px) {
/* CSS rules go here */
}
|
Для небольших устройств, таких как смартфоны, мы можем использовать следующее. Этот будет следовать для ширины 767px и ниже:
|
1
2
3
|
@media only screen and (max-width: 767px) {
/* CSS rules go here */
}
|
Мы хотим больше контроля
При разработке веб-сайтов мы можем настроить наш дизайн так, как мы хотим, чтобы он смотрелся на экранах разных размеров, используя медиа-запросы. Тем не менее, когда речь идет о разработке тем WordPress, нам нужно больше контроля.
Как авторы тем WordPress, мы хотим, чтобы наши темы были гибкими и в то же время выглядели великолепно. Мы добавляем такие функции, как шорткоды и макеты из нескольких столбцов, и даем нашим пользователям свободу делать все, что они хотят.
Чем счастливее клиент, тем мы хаппер.
Пример: Содержание отзыва
Скажем, например, один из наших клиентов хотел поместить шорткод в колонку полной ширины. Допустим, мы разработали этот шорткод только для того, чтобы размещать его рядом с другими отзывами (или любым другим контентом) в пределах 3 или более столбцов:

Для этого определенного сценария, возможно, было бы лучше, если бы существовал другой дизайн, когда рекомендательный шорткод был помещен в больший контейнер. Возможно, такой дизайн будет лучше для колонки полной ширины:

К сожалению, медиа-запросы не смогут помочь в этом. Почему? Поскольку ширина экрана остается той же самой, независимо от того, был ли отзыв помещен в столбец полной ширины или в одну треть столбца!
Итак, вы можете подумать: «Как насчет использования класса столбца в CSS?» Вы, вероятно, в конечном итоге получите что-то подобное в своем файле CSS:
|
1
2
3
4
5
6
7
8
|
.testimonial {
/* two-column or more styling here */
}
@media only screen and (min-width: 768px) {
.one-column .testimonial {
/* override with full-width style here */
}
}
|
Ну, что-то вроде CSS выше будет работать. Однако у меня есть более элегантное предложение: Selector-Query.
Селектор-запрос jQuery плагин
Selector-Query — это легкий плагин jQuery, который позволяет применять различные стили к вашим элементам в зависимости от их ширины.
По сути, этот плагин применяет дополнительные имена классов к вашим элементам в зависимости от их текущей ширины. Когда размер браузера изменяется, имена классов обновляются соответствующим образом, чтобы отразить новую ширину элемента.
Затем вы можете использовать эти разные имена классов для стилизации различных макетов вашего контента.
То, что делает Selector-Query, это ожидание отклоненных событий изменения размера браузера, затем он берет ширину ваших HTML-элементов и widthStops их с массивом widthStops . Если ширина элемента ниже любого из этих значений widthStop , имена элементов большего размера добавляются к элементу.
widthStops я объясню widthStops на примере, а сейчас поговорим о том, как использовать плагин.
Использование селектора-запроса
Первое, что нам нужно сделать, это включить скрипт плагина jQuery. Вы можете скачать Selector-Query из его репозитория GitHub, а затем включить его в каталог вашей темы. Поместите его в папку js, чтобы сохранить структуру файлов в чистоте.
Как только он появится в каталоге тем, вы можете добавить этот код в файл functions.php, чтобы поставить в очередь запрос на выборку непосредственно перед закрытием body . Это сэкономило бы нам некоторое время загрузки страницы:
|
01
02
03
04
05
06
07
08
09
10
|
function wp_enqueue_script_selector_query() {
wp_enqueue_script(
‘selector-query’,
get_stylesheet_directory_uri() .
array( ‘jquery’ ),
false,
true
);
}
add_action( ‘wp_enqueue_scripts’, ‘wp_enqueue_script_selector_query’ );
|
Включить плагин jQuery очень просто. Все, что вам нужно сделать, это вызвать selectorQuery для ваших элементов:
|
1
2
3
|
jQuery(document).ready(function($) {
$(‘.selector’).selectorQuery();
});
|
Вот и все!
Кроме того, плагин имеет две настраиваемые опции, которые вы можете передать во время инициализации.
Вы можете настроить эти значения по своему вкусу:
|
1
2
3
4
|
$(‘.selector’).selectorQuery({
‘widthStops’: [320, 480, 640, 960, 1024, 1280], // An array of widths
‘classPrefix’: ‘max-‘ // Prefix class names with this
});
|
widthStops — это ширина, используемая для проверки ширины элемента. classPrefix используется вместе с widthStops для генерации имен классов. Давайте посмотрим на пример, чтобы объяснить вещи лучше.
Пример: содержание отзыва Redux
Давайте воспользуемся нашим примером выше и применим к нему Selector-Query, чтобы мы могли получить более четкое представление о том, как он работает и как мы можем извлечь из этого пользу. Например, предположим, что HTML нашего отзыва написан так:
|
1
2
3
4
|
<div class=»testimonial»>
<img src=’avatar.jpg’ />
<span>Some testimonial text here
</div>
|
Если бы наш 1000px div имел ширину 1000px , используя значения по умолчанию для widthStops выше, Selector-Query добавил бы к нему несколько новых имен классов. Мы бы в итоге:
|
1
2
3
4
|
<div class=»testimonial max-1024 max-1280″>
<img src=’avatar.jpg’ />
<span>Some testimonial text here
</div>
|
Затем, если размер 800px div уменьшится до 800px , он будет выглядеть так:
|
1
2
3
4
|
<div class=»testimonial max-960 max-1024 max-1280″>
<img src=’avatar.jpg’ />
<span>Some testimonial text here
</div>
|
Мы можем использовать эти динамически добавленные имена классов для стилизации различных макетов для нашего отзыва. Мы можем использовать .max-1024 для стиля шириной 1024 и больше; и мы можем использовать .max-960 чтобы переопределить стили для наших небольших проектов.
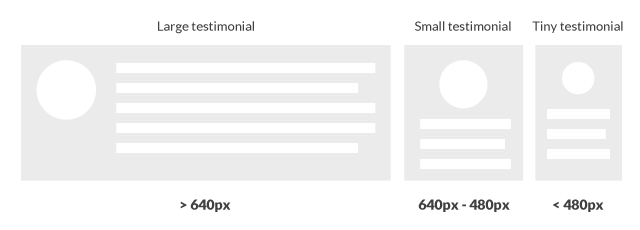
Если бы мы разработали содержание отзыва следующим образом:

Мы можем использовать этот как наш CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
/* Large testimonial */
.testimonial img {
float: left;
height: 200px;
width: 200px;
}
.testimonial span {
display: block;
overflow: hidden;
}
/* Small testimonial */
.testimonial.max-640 img {
float: none;
display: block;
margin: 0 auto;
}
/* Tiny testimonial */
.testimonial.max-480 img {
height: 150px;
width: 150px;
}
|
Лучшее в использовании Selector-Query заключается в том, что нам не нужно знать, где находится этот рекомендательный контент. Он будет стилизован в зависимости от его ширины, в отличие от нашего более раннего CSS, где наш дизайн для большого содержимого .one-column .testimonial зависел от его родителя (помните, мы использовали .one-column .testimonial в предыдущем примере).
Вывод
В этой статье мы узнали о новом способе стилизации нашего контента в зависимости от его ширины с помощью Selector-Query . Надеюсь, вы найдете отличное применение этому плагину jQuery в своих проектах.
Если вам нужен действующий образец Selector-Query в действии, вы можете посмотреть демонстрацию в репозитории Github .
Я надеюсь, вам понравилась эта статья. Я высоко ценю любые отзывы, комментарии и предложения. Дайте мне знать, что вы думаете о Selector-Query.
Будете ли вы использовать этот плагин в одной из будущих тем WordPress? Поделитесь своими мыслями ниже!