Вы когда-нибудь задумывались, как вы можете создать библиотеку, которая была бы такой же гибкой, как и контент, который вы публикуете? Сегодня я расскажу вам, как я настраиваю динамические страницы таксономии для музыкантов, которые есть в моем музыкальном блоге, но вы можете применять эти же методы различными способами. Из этого туториала вы узнаете, как создать динамическую запись для всего, о чем пишете.
Я управляю большим музыкальным сайтом . Чтобы отслеживать все времена, когда упоминались разные художники, и в каком контексте я хотел создать страницу для каждого из них. Создав новые таксономии в WordPress, я смог сделать это, просто пометив группу / исполнителя в записи WordPress. Помимо этого, я также мог бы динамически создавать партнерские ссылки и получать биографический контент с сайта, такого как Last.FM.
Из этого туториала вы узнаете, как настроить свою таксономию, создать шаблон для нее, а затем реализовать динамическое создание контента и ссылок на исполнителя в вашей таксономии в других местах в Интернете.
Шаг 1 Настройка ваших пользовательских таксономий
Для начала вам нужно добавить функцию пользовательской таксономии в вашу установку WordPress. Чтобы сделать это, просто откройте файл functions.php из папки темы, прокрутите весь путь до самого дна и затем включите функцию следующим образом:
|
1
2
3
4
|
/*
*Adds the custom taxonomy function to our functions.php file.
*/
add_action( ‘init’, ‘build_taxonomies’, 0 );
|
Как только вы это сделаете, вы можете начать добавлять таксономии, которые вы хотите. В этом уроке мы добавим таксономию артиста, которая позволит нам отмечать группы в постах, которые мы пишем, и WordPress извлекает кучу информации об этой группе или певце, и нам больше ничего не нужно делать. При этом давайте продолжим и добавим таксономию «Artist» прямо под только что добавленной функцией таксономии.
|
1
2
3
4
5
6
7
8
9
|
function build_taxonomies() {
register_taxonomy( ‘artist’, ‘post’, //Let WordPress know that the artist taxonomy has posts
array(
‘hierarchical’ => false,
‘label’ => ‘Artists’, // This tells WordPress how to label the various user interface outlets for the artist taxonomy
‘query_var’ => true,
‘rewrite’ => array( ‘slug’ => ‘artist’, ‘with_front’ => false ))
);
}
|
Вам не нужно добавлять таксономию художника, вы можете добавить любую таксономию, какую захотите. Мы просто делаем это для целей этого урока. Для полного списка аргументов и опций, которые вы можете использовать в массиве, посмотрите Кодекс и добавьте или уберите все, что вы хотите. Пока вы уйдете в части, которые здесь прокомментированы, у вас все будет хорошо.
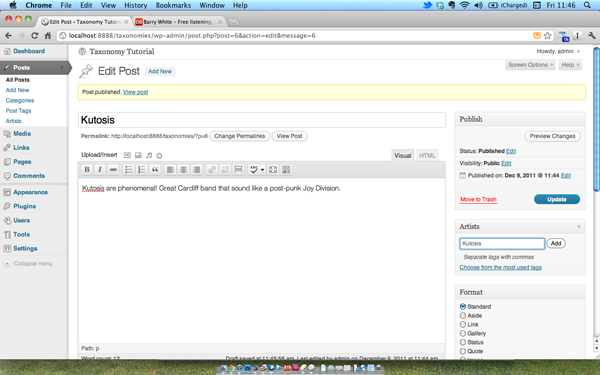
Теперь давайте откроем нашу админ панель WordPress и напишем пост. Обратите внимание, что новое окно «Artist» было добавлено как в ваше меню администратора, так и в представления «write post». Это означает, что WordPress распознал вашу новую функцию. Brilliant!

После того, как вы нажмете «Добавить» в поле тега исполнителя и нажмете «Опубликовать», WordPress автоматически создаст нового исполнителя под названием «Как бы вы ни назвали свою группу» — для этого урока я выбрал использование локальной группы Kutosis.
Некоторые люди скажут, что вы могли бы просто иметь страницу категории, чтобы сделать то же самое. Они вроде как правы, но мы столкнемся с двумя проблемами, если сделаем это:
- Если мы напишем о большом количестве групп, наша установка WordPress скоро станет очень грязной, если мы создадим одну категорию для каждой группы
- Если мы хотим включить динамически создаваемый контент для каждого исполнителя, мы будем плавать в ненужном коде
Использование пользовательских таксономий помогает нам избежать этих проблем и обеспечивает действительно масштабируемость нашего веб-сайта. Это также означает, что, предоставляя тег исполнителя, мы можем делать много интересных вещей с помощью API-вызовов для музыкальных сайтов.
Но прежде чем мы будем в восторге от всех возможностей, нам нужно решить, как отобразить информацию на нашей странице
Шаг 2 Настройка нашего шаблона single.php
Теперь, когда мы указали, что наш пост содержит ссылки на определенную группу / исполнителя, нам нужен способ указать это читателям поста. Способ сделать это — добавить пару простых строк кода, чтобы показать ссылки на всех исполнителей, о которых мы говорили, на файл single.php, который WordPress использует для отображения отдельных сообщений.

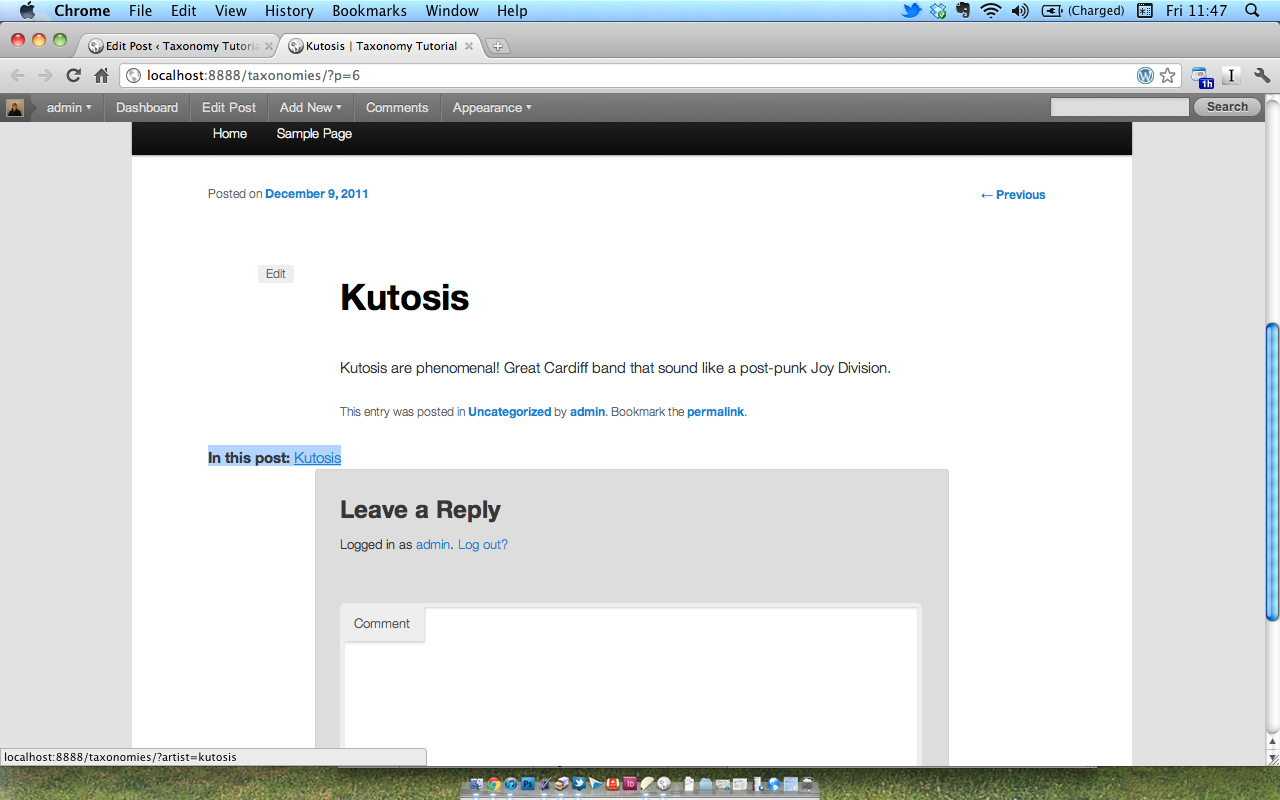
Видишь ссылку? Именно там, где написано «В этом посте», эта ссылка достигается добавлением следующего кода в наш файл single.php. Я решил добавить его чуть выше той части моего шаблона, которая вызывает шаблон комментария:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php
// We need to tell WordPress to look for our custom taxonomy lists
$taxo_text = «»;
// Then we need to tell it which one we want in particular and store it for use in our code.
$artist_list = get_the_term_list( $post->ID, ‘artist’, ‘<strong>In this post:</strong> ‘, ‘, ‘, » );
if ( » != $artist_list ) {
$taxo_text .= «$artist_list<br />\n»;
}
// Now we need to tell WordPress exactly how we want to display the tag
if ( » != $taxo_text ) {
?>
<div class=»entry-utility»>
<?php
echo $taxo_text;
?>
</div>
// This just let’s WordPress know that there’s an else argument.
<?
}
?>
// You don’t need the following line.
<?php comments_template( », true );
|
Этот раздел кода говорит WordPress сделать несколько вещей:
- Это говорит WordPress, чтобы искать любые теги, которые связаны с сообщением
- Тогда это указывает, что мы заинтересованы в теге Artist
- После этого он сообщает WordPress, как мы хотим отображать его, если он есть, и как ничего не показывать, если с сообщением нет тега.
Шаг 3 Создание шаблона таксономии
Так что теперь у нас есть способ сделать ссылку на страницу архива, которая отображает все сообщения, связанные с исполнителем, помеченным в этом сообщении, — мы могли бы остановиться на этом, но есть еще много всего, что мы можем выбрать из этих мощных маленьких таксономий. Например, что, если мы хотим монетизировать наш блог и установить партнерские ссылки, чтобы покупать музыку исполнителя в iTunes, или просто позволить нашим читателям наслаждаться нашим письмом с некоторыми мелодиями Spotify от данного исполнителя? Или даже лучше — если у нас есть любопытные читатели, мы могли бы позволить им прочитать немного о художнике, отмеченном в посте, и никогда не писать самим слова. Захватывающе верно ?!
Вместо того, чтобы загружать и загружать условный код в наш шаблон архива и делать его до смешного длинным, давайте в полной мере воспользуемся иерархией шаблонов WordPress. Мы собираемся добавить файл под названием taxonomy-artist.php, который является почти первым именем файла, которое WordPress будет искать для форматирования нашей информации. Чтобы узнать больше об иерархиях шаблонов WordPress, перейдите к Кодексу WordPress .
Дублируйте файл archive / category.php из вашей темы и переименуйте его в taxonomy-artist.php (или, если вы решили создать другую таксономию, затем смените художника на то, что называется вашей таксономией), чтобы вы могли легко поддерживать Ваш шаблон структуры. После того, как вы продублировали файлы template / category.php, вы должны очистить свой новый файл taxonomy-artist.php весь код, кроме самых необходимых для вашей структуры. Не волнуйтесь, мы добавим все это обратно по ходу дела.
Как только вы сохраните, у вас останется голая структура, подобная этой:

Вычеркнув весь код, который нам не нужен, давайте вставим весь код, который нам нужен. Начиная прямо сверху, чуть ниже заголовка нашей страницы, мы добавим, что это, пожалуй, самый важный и самый короткий код, и выглядит это так:
|
1
2
3
|
<?php
// This sets out a variable called $term — we’ll use it ALOT for what we’re about to do.
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
|
То, что делает эта маленькая красота, — это дает нам переменную $ term для всего, что мы собираемся сделать. $ term будет названием нашей таксономии. В нашем примере WordPress будет использовать группу Kutosis, потому что это акт, который я отметил в своем посте.
Затем мы можем использовать его в нашем шаблоне, чтобы добавить в заголовок таксономии
|
1
2
|
<!— See how we used the variable to let WordPress know we want to display the title of the taxonomy?
<h2><?php echo $term->name;
|
Мы также можем использовать его для добавления в список сообщений, в которых есть ссылки на исполнителя на нашем сайте. Примечание: вам придется пометить пост самостоятельно, потому что WordPress не будет угадывать вас.
|
1
2
3
4
5
6
7
|
<!— Using the same variable, we can use it to display the posts that the artist has been tagged in —>
<h2><?php echo $term->name;
<ul class=»artistappearances»>
<?php while (have_posts()) : the_post();
<li><a href=»<?php the_permalink() ?>» rel=»bookmark»><?php the_title();
<?php endwhile;
</ul>
|
Шаг 4 Час API!
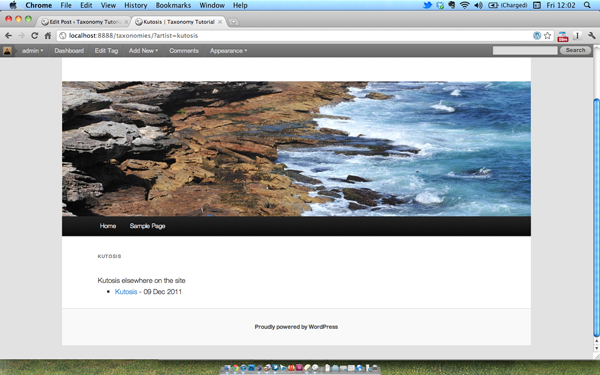
Сделав все это, мы получили что-то вроде этого:

Это не выглядит слишком впечатляюще, верно? Это потому, что мы собираемся действительно увеличить громкость на странице этой группы! Давайте начнем с добавления некоторых ссылок на исполнителя в Интернете, чтобы обеспечить дополнительную ценность для наших читателей.
|
1
|
<!— Let’s add some links to show people where else they can find the artist on the web —> <a href=»http://www.last.fm/music/<?php echo $term->name; ?>» target=»_blank»>Last FM</a> |
|
Эти три строки кода являются примерами мест, на которые вы можете ссылаться. Я добавил ссылку Last.FM, Spotify и iTunes. С помощью ссылки iTunes, если вы зарегистрировались в партнерской программе, вы можете добавить свой partnerID в URL — если вы не являетесь участником, не беспокойтесь, просто удалите его.
Как я уже сказал, это всего лишь примеры мест, на которые вы можете сослаться. Везде, где вы хотите добавить ссылку на исполнителя в Интернете, просто определите, как структурированы постоянные ссылки на этот сайт и откуда берется имя исполнителя. Затем просто поместите переменную, которую мы настроили, в URL, как я делал в приведенном выше коде.
Еще одна замечательная вещь в этом заключается в том, что даже если у артиста есть пробелы в его имени, большинство сайтов смогут правильно это интерпретировать и убедиться, что вы направлены в правильное место. Просто проверьте это и посмотрите, что получится. Вот как выглядит наша страница.

Теперь давайте на самом деле использовать API
Пока что мы только что сделали наши ссылки динамичными. Что, если мы хотим добавить больше ценности для наших читателей и дать им краткий обзор художника, о котором мы пишем?
API Last.FM предоставляет нам полный доступ к огромной библиотеке музыкальной информации. Этот API, вероятно, один из лучших, и нам повезло! Давайте возьмем биографию художника из базы данных Last.FM.
Если у вас еще нет ключа API Last.FM, вам необходимо зарегистрировать его, щелкнув здесь, прежде чем идти дальше в этом руководстве.
Получив ключ API Last.FM, снова откройте файл taxonomy-artist.php и решите, где вы хотите разместить биографию. Затем посмотрите документацию на веб-сайте Last.FM и убедитесь, что структура вызова API для artist.getInfo такова: http://ws.audioscrobbler.com/2.0/?method=artist.getinfo&artist=cher&api_key= yourapikeynumber.
Если вы не хотите получать информацию о музыкальной карьере Шер на каждой странице исполнителя на своем веб-сайте, вам придется изменить некоторые элементы в URL-адресе. Удалите Cher и замените его нашей переменной artist, чтобы вы получили следующее:
|
1
|
http://ws.audioscrobbler.com/2.0/?method=artist.getinfo&artist=».$term->name.»&api_key=YOUR_API_KEY
|
Это структура вызовов API, которую мы будем использовать, но, к сожалению, она не так проста, как вставка ее в файл шаблона и позволить WordPress работать с магическими цифрами. Нам нужно найти способ точно сказать странице, какая часть информации об артистах нам нужна. Прежде чем мы забегаем вперед, нам следует настроить функцию cURL для получения информации из Last.FM.
CURL — не единственный способ сделать это, но большинство веб-хостов будут раздражены, если вы включите другие функции, такие как fopen, в своем файле PHP.ini, потому что это может представлять угрозу безопасности. Чтобы избежать смущающих сообщений об ошибках, когда ваш веб-хост обнаруживает вас, используя метод non grata , лучше всего пойти на следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!— Here’s where we’re going to print information about our artist —>
<?php
//Tell our page where we’re going to make the call to
$request_url = «http://ws.audioscrobbler.com/2.0/?method=artist.getinfo&artist=».$term->name.»&api_key=YOUR_API_KEY»;
//Begin our curl resource
$ch = curl_init($request_url);
//Put all the stuff from the page we called into a string
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// Put that info into a nice output
$output = curl_exec($ch);
// Sort out our memory
curl_close($ch);
?>
|
Это стандартная функция CURL. Он запрашивает архив Last.FM для нашего художника, печатает его в ресурс curl, а затем красиво выводит его перед закрытием.
Но, конечно, мы до сих пор не сказали, куда мы хотим добавить описание художника или как именно найти описание. Давайте сделаем это с помощью SimpleXML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<!— Here’s where we’re going to print information about our artist —>
<?php
//Tell our page where we’re going to make the call to
$request_url = «http://ws.audioscrobbler.com/2.0/?method=artist.getinfo&artist=».$term->name.»&api_key=YOUR_API_KEY»;
//Begin our curl resource
$ch = curl_init($request_url);
//Put all the stuff from the page we called into a string
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// Put that info into a nice output
$output = curl_exec($ch);
// Sort out our memory
curl_close($ch);
//IMPORTANT: This is where we begin to tell how we want the output displayed
$xml = simplexml_load_string($output);
//Here’s where we tell the page the specific place that we want it to print information from
$info = $xml->artist->bio->summary;
?>
<!— Let’s tell WordPress that we want to display that information here —>
<?php echo $info ?>
|
Нам не нужно все в файле XML — мы хотим получить только резюме исполнителя, которое содержит краткую версию биографии.
Вот что делает этот бит: $ info = $ xml-> artist-> bio-> summary;
Затем сводка присваивается переменной $ info, которую мы можем отобразить в любом месте на нашей странице шаблона, оставив нам нечто похожее на это:

Вывод
Поздравляем! Вы создали динамически сгенерированную страницу исполнителя для своей любимой группы!
С помощью API Last.FM вы можете делать все что угодно, включая извлечение ссылок на топ-5 прослушиваемых треков исполнителя, био-картинок и т. Д. Лучше всего поиграть с вызовами API, которые вы можете сделать.
Если вы предпочитаете обрабатывать био изображения самостоятельно, есть несколько отличных плагинов. Наиболее заметным является плагин таксономических изображений Майкла Филдса, который имеет простой способ добавлять собственные изображения в таксономию без какого-либо кодирования. Если вы решите использовать этот плагин, ознакомьтесь с FAQ Майкла, чтобы найти действительно хорошую документацию о том, как использовать его для ваших нужд.