
Сегодня мы собираемся обсудить, как использовать API Envato в WordPress и создать шорткод WordPress, который продвигает наши элементы Envato Marketplace на нашем сайте WordPress. Мы объединим мощный API Envato, гибкость WordPress и немного креативности, чтобы создать удивительный плагин для нашего сайта.
Давайте поставим нашу цель
В этом уроке мы сосредоточимся на:
- Некоторые базовые знания об API Envato
- Как использовать данные результатов API внутри WordPress
- Создайте шорткод WordPress, который продвигает элементы Envato Marketplace на нашем сайте WordPress.
Итак, давайте перейдем к первому!
Шаг 1: Понимание API Envato
Envato предоставляет API, который позволяет разработчикам получать некоторую информацию об элементах Envato Marketplace, информации о пользователях, популярных проектах и так далее. Все возможные запросы перечислены в официальной документации . В этой статье мы обсуждаем только общедоступный API.
Открытый API Envato имеет следующую структуру.
|
1
|
http://marketplace.envato.com/api/edge/set.json
|
Набор слов должен быть заменен параметром, указанным в столбце набора документации API. Поэтому, если мы хотим получить всю информацию о предмете на рынке, мы должны заменить set на item: the_item_id . URL окончательного запроса будет:
|
1
|
http://marketplace.envato.com/api/edge/item:1263846.json
|
Вы можете попытаться вставить указанный выше URL в ваш веб-браузер и просмотреть возвращенные данные.
Мы также можем объединить несколько опций в одном запросе, чтобы получить больше данных. Например, нам нужны данные об элементе и информация об его авторе. Таким образом, предыдущий URL станет:
|
1
|
http://marketplace.envato.com/api/edge/item:1263846+user:evoG.json
|
API Envato возвращает JSON, поэтому в следующем параграфе мы покажем, как управлять им в WordPress.
Шаг 2: Как использовать результаты API в WordPress
В этом уроке мы не будем обсуждать, как создать плагин WordPress, но мы сосредоточимся на некоторых методах использования API в WordPress:
- Отправить запрос API
- Управлять данными результата (строка JSON)
Функция ниже выбирает данные с сервера Envato и возвращает массив PHP, который содержит всю необходимую нам информацию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/**
* @param String $item_id — The ID of an Envato Marketplace item
* @returns Array — The item informations
*/
function WPTP_get_item_info( $item_id ) {
/* Set the API URL, %s will be replaced with the item ID */
$api_url = «http://marketplace.envato.com/api/edge/item:%s.json»;
/* Fetch data using the WordPress function wp_remote_get() */
$response = wp_remote_get( sprintf( $api_url, $item_id ) );
/* Check for errors, if there are some errors return false */
if ( is_wp_error( $response ) or ( wp_remote_retrieve_response_code( $response ) != 200 ) ) {
return false;
}
/* Transform the JSON string into a PHP array */
$item_data = json_decode( wp_remote_retrieve_body( $response ), true );
/* Check for incorrect data */
if ( !is_array( $item_data ) ) {
return false;
}
/* Return item info array */
return $item_data;
}
|
Мы можем улучшить функцию выше. Чтобы предотвратить нагрузку на сервер API Envato, мы можем кэшировать данные элемента и запрашивать информацию снова после истечения времени ожидания. WordPress предлагает нам некоторые функции для реализации этой функции. Давайте добавим это.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
/**
* @param String $item_id — The ID of an Envato Marketplace item
* @returns Array — The item informations
*/
function WPTP_get_item_info( $item_id ) {
/* Data cache timeout in seconds — It send a new request each hour instead of each page refresh */
$CACHE_EXPIRATION = 3600;
/* Set the transient ID for caching */
$transient_id = ‘WPTP_envato_item_data’;
/* Get the cached data */
$cached_item = get_transient( $transient_id );
/* Check if the function has to send a new API request */
if ( !$cached_item || ( $cached_item->item_id != $item_id ) ) {
/* Set the API URL, %s will be replaced with the item ID */
$api_url = «http://marketplace.envato.com/api/edge/item:%s.json»;
/* Fetch data using the WordPress function wp_remote_get() */
$response = wp_remote_get( sprintf( $api_url, $item_id ) );
/* Check for errors, if there are some errors return false */
if ( is_wp_error( $response ) or ( wp_remote_retrieve_response_code( $response ) != 200 ) ) {
return false;
}
/* Transform the JSON string into a PHP array */
$item_data = json_decode( wp_remote_retrieve_body( $response ), true );
/* Check for incorrect data */
if ( !is_array( $item_data ) ) {
return false;
}
/* Prepare data for caching */
$data_to_cache = new stdClass();
$data_to_cache->item_id = $item_id;
$data_to_cache->item_info = $item_data;
/* Set the transient — cache item data*/
set_transient( $transient_id, $data_to_cache, $CACHE_EXPIRATION );
/* Return item info array */
return $item_data;
}
/* If the item is already cached return the cached info */
return $cached_item->item_info;
}
|
Теперь основная функция нашего плагина WordPress готова. Мы использовали некоторые функции WordPress, которые помогают нам экономить время. Вся информация о них объясняется в официальном кодексе WordPress .
- wp_remote_get () — получает URL с помощью метода HTTP GET
- wp_remote_retrieve_response_code () — проверяет, нет ли ошибок в необработанном ответе
- wp_remote_retrieve_body () — извлекает тело уже полученного HTTP-запроса.
- set_transient () — кэширует данные
- get_transient () — получает кэшированные данные
Шаг 3: Создайте шорткод WordPress
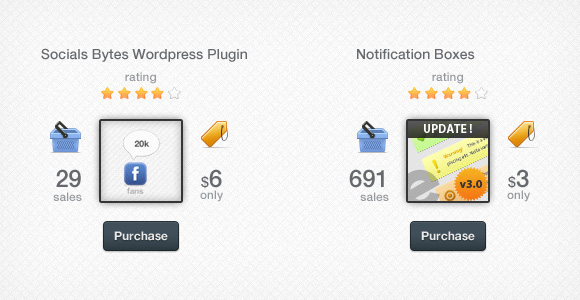
На следующих шагах мы собираемся написать полезный плагин WordPress, который позволяет отображать некоторую информацию об элементе Envato Marketplace. Весь код ниже хорошо прокомментирован, так что вы можете легко понять каждую строку. Для получения дополнительной информации о написании плагина WordPress и API шорткода WordPress ознакомьтесь с онлайн-документацией в Кодексе WordPress .
Давайте начнем
Давайте напишем заголовок информации для нашего плагина
|
1
2
3
4
5
6
7
8
9
|
<?php
/*
Plugin Name: WordPress Tutsplus Envato Item Info
Plugin URI: http://wp.tutsplus.com
Description: Display some informations about Envato Marketplace items
Version: 1.0
Author: Michele Ivani
Author URI: http://evographics.net
*/
|
Добавьте шорткод WordPress
Теперь мы пишем код для добавления шорткода и его функциональности.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
|
<?php
/**
* Add the shortcode using the WordPress function add_shortcode()
* We used as shortcode tag «wptp-envato-item»
*/
add_shortcode( ‘wptp-envato-item’, ‘WPTP_add_shortcode’ );
/**
* Hook to run when the shortcode is found
* @param Array $atts — shortcode attributes
* @param String $content — shortcode content (not necessary for our plugin)
* @return String — plugin HTML code
*/
function WPTP_add_shortcode( $atts, $content = null ) {
/* Default shortcode attributes */
$atts = shortcode_atts( array(
‘item_id’ => »
), $atts );
extract( $atts );
/* Validation */
if ( empty( $item_id ) ) {
return «<p>Please insert an Envato Marketplace Item ID.</p>»;
}
/* Get data from the API*/
$item = WPTP_get_item_info( $item_id );
/* Validation — Check if something went wrong */
if ( $item === false ) {
return «<p>Oops… Something went wrong. Please check out the item ID and try again.</p>»;
}
/* Format the $item array */
$item = $item[‘item’];
extract( $item );
/* Prepare the Plugin HTML */
$html = »;
$html .= ‘
<div class=»wptp_envato_item»>
<div class=»wptp_title»>’.$item.'</div>
<div class=»wptp_wrap»>
<div class=»wptp_top»>
<div class=»wptp_rating»>
<span class=»wptp_desc»>rating
WPTP_get_stars($rating)
.'</div> <!— end wptp_rating —>
</div> <!— end wptp_top —>
<div class=»wptp_middle»>
<div class=»wptp_sales»>
<span class=»wptp_img_sales»>
<div class=»wptp_text»>
<span class=»wptp_num»>’.$sales.’
<span class=»wptp_desc»>sales
</div> <!— end wptp_text —>
</div> <!— end wptp_sales —>
<div class=»wptp_thumb»>
<img src=»‘.$thumbnail.'» alt=»‘.$item.'» width=»80″ height=»80″/>
</div> <!— end wptp_thumb —>
<div class=»wptp_price»>
<span class=»wptp_img_price»>
<div class=»wptp_text»>
<span class=»wptp_num»><span>$
<span class=»wptp_desc»>only
</div> <!— end wptp_text —>
</div> <!— end wptp_price —>
</div> <!— end wptp_middle —>
<div class=»wptp_bottom»>
<a href=»‘.$url.'» target=»_blank»></a>
</div> <!— end wptp_bottom —>
</div> <!— end wptp_wrap —>
</div> <!— end wptp_envato_item —>’;
return $html;
}
|
Функция оценки звезд
В функции WPTP_add_shortcode (), приведенной выше, есть процедура WPTP_get_stars () , которая покрывает номер рейтинга звездами HTML. Давайте реализуем это.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<?php
/**
* Convert the rating number to HTML stars
* @param String $rating — Envato Item rating
*/
function WPTP_get_stars( $rating ) {
/* If item rating is null the function prints a message */
if ( ( int ) $rating == 0 ) {
return ‘<div class=»wptp_not_rating»>Not rate yet</div>’;
}
/* Else if rating is >= 1 the function converts it to HTML stars and returns them as a string */
$return = ‘<ul class=»wptp_stars»>’;
$i=1;
while ( ( —$rating ) >= 0 ) {
$return .= ‘<li class=»wptp_full_star»></li>’;
$i++;
}
if ( $rating == -0.5 ) {
$return .= ‘<li class=»wptp_full_star»></li>’;
$i++;
}
while ( $i <= 5 ) {
$return .= ‘<li class=»wptp_empty_star»></li>’;
$i++;
}
$return .= ‘</ul>’;
return $return;
}
|
Включить CSS
Когда функции шорткода завершены, мы должны включить файл style.css, который стилизует наш плагин.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* Add the CSS style file
*/
add_action( ‘wp_print_styles’, ‘WPTP_add_css’ );
/**
* Attach the plugin CSS file to the WordPress site
*/
function WPTP_add_css() {
/* Register style */
wp_register_style( ‘WPTP_css’, plugins_url( ‘style.css’, __FILE__ ) );
/* Enqueue style */
wp_enqueue_style( ‘WPTP_css’ );
}
|
Шаг 4: Написание правил CSS
Файл style.css находится в том же каталоге, что и основной файл плагина, и содержит все правила CSS.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
|
/* WordPress Tutsplus Envato Item Info — CSS Rules*/
/* Main layout and typography */
.wptp_envato_item {
font-family: «Helvetiva Neue», Arial, sans-serif;
margin: 20px 0;
}
.wptp_wrap { width: 210px;
.wptp_text { display: block;
.wptp_num {
display: block;
font-size: 24px;
font-weight: 300;
margin: 0;
padding: 0;
line-height: 24px;
color: #66696d;
}
.wptp_num span {
font-size: 14px;
vertical-align: super;
}
.wptp_desc {
display: block;
font-size: 12px;
font-weight: 300;
margin: 0;
padding: 0;
line-height: 12px;
color: #96999d;
}
.wptp_not_rating {
color: #66696d;
font-size: 13px;
font-weight: bold;
}
.wptp_title { font-size: 14px;
/* Stars rating section */
.wptp_rating {
width: 82px;
text-align: center;
margin: 0 auto 10px auto;
}
.wptp_stars {
margin: 0;
padding: 0;
list-style: none;
}
.wptp_stars li {
margin-left: 2px;
display: inline-block;
vertical-align: middle;
width: 13px;
height: 13px;
}
.wptp_stars li.wptp_full_star { background: url(icons-sprite.png) 0px -64px ;
.wptp_stars li.wptp_empty_star { background: url(icons-sprite.png) -14px -64px ;
/* Sales and Price sections */
.wptp_sales, .wptp_thumb, .wptp_price {
display: inline-block;
vertical-align: middle;
}
.wptp_sales {
text-align: right;
margin-right: 10px;
}
.wptp_sales .wptp_text {
width: 52px;
}
.wptp_img_sales {
background: url(icons-sprite.png) 0px 0px;
width: 32px;
height: 32px;
display: block;
margin: 0 0 12px 20px;
}
.wptp_img_price {
background: url(icons-sprite.png) 0px -32px ;
width: 32px;
height: 32px;
display: block;
margin-bottom: 7px;
}
.wptp_price {
text-align: left;
margin-left: 10px;
}
.wptp_price .wptp_text { width: 34px;
/* Purchase button section */
.wptp_bottom a {
display: block;
width: 78px;
height: 33px;
background: url(icons-sprite.png) -32px 0px;
margin: 10px auto 0 auto;
}
|
Вывод
Вот и все, теперь мы можем загрузить плагин на наш сайт Worpdress и использовать возможности коротких кодов WordPress для отображения некоторой информации об элементах Envato Marketplace. Более подробную информацию о написании плагина WordPress и API шорткода WordPress можно найти в онлайн-документации по кодексу WordPress .
Я Мишель Ивани, и я надеюсь, что этот урок был полезен для вашей разработки WordPress. Спасибо за прочтение.