Создать плагин для WordPress не так сложно, особенно если вы знаете, что делаете. Иногда это может быть сложно, хотя при работе с несколькими сценариями, стилями и новыми функциями, которые иногда требуют некоторого воображения.
В этом уроке мы рассмотрим способ создания простого плагина таймера обратного отсчета. Мы рассмотрим его интеграцию в установку WordPress в виде виджета и шорткода в контенте, используя настройки из мета-окна внутри редактора администратора WordPress.
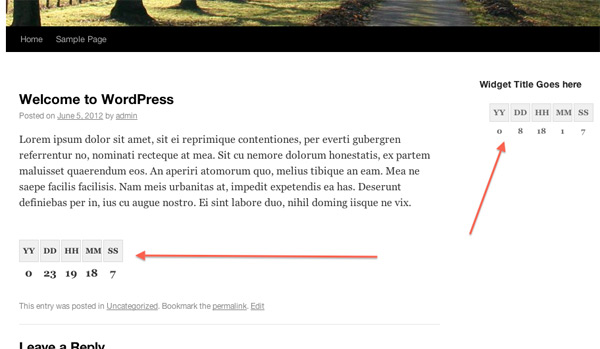
Предварительный просмотр конечного результата этого урока выглядит следующим образом:
Виджет и шорткод контента:

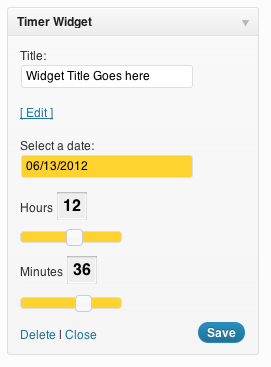
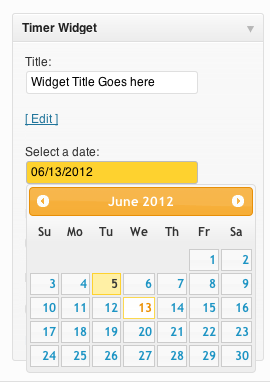
Интерфейс администратора виджета и Meta-Box:
Краткий пример скриншота того, как будет выглядеть администратор и мета-поле виджета в интерфейсе редактирования страницы / поста в конце урока:


Шаг 1 Заголовок файла плагина
Каждый плагин WordPress имеет совместимый, обновленный код в своих заголовках, так что он может функционировать и распознаваться WordPress. Это позволяет его устанавливать, активировать и удалять. Тип информации, которая доступна в информации заголовка, имеет решающее значение для плагина, но также содержит информацию о нем, такую как заголовок, версия, описание, теги, информация об авторе, лицензия и т. Д.
Во-первых, плагин представляет собой файл, помещенный в каталог. Мы назовем наш плагин Timer Plugin и поместим его в нашу папку wp-content / plugins в каталоге timer_plugin . Тогда внутри этого файла timer_plugin.php будет наш основной файл плагина, в который мы вставляем исходный код заголовка.
|
1
2
3
4
5
6
7
|
<?php
/*
Plugin Name: Timer Plugin
Description: A timer plugin tutorial
Author: Ciprian Turcu
Version: 1.0
*/
|
Мы просто собираемся использовать основные переменные, необходимые для запуска и запуска плагина. Одной из переменных является Имя плагина, которое очень важно для идентификации плагина на странице установки плагина. Для целей этого урока мы просто назовем его Timer Plugin . Далее описание представляет собой короткую строку текста, описывающую плагин. Это также будет видно на странице установки плагина рядом с плагином, наряду со следующими переменными, Автор и Версия .
«Все переменные плагина заголовка — это строки текста, написанные после: перед именами переменных заголовка».
Шаг 2 Добавление действий
В WordPress действия — это привязки к конкретным функциям, которые вы можете использовать в своих функциях. В этом уроке мы будем использовать несколько хуков, чтобы получить желаемый результат.
Во-первых, действия будут добавляться с использованием функции add_action для каждого действия, и мы собираемся добавить их в конец файла PHP, как в следующем примере:
|
1
2
3
4
5
|
add_action(‘widgets_init’, ‘TP_widgets_init’);
add_action(‘admin_print_scripts’, ‘TP_admin_register_scripts’);
add_action(‘admin_print_styles’, ‘TP_admin_register_styles’);
add_action(‘wp_print_scripts’, ‘TP_register_scripts’);
add_action(‘wp_print_styles’, ‘TP_register_styles’);
|
Затем в приведенном выше примере wp_print_scripts и wp_print_styles добавляют действия к функциям, которые используются для регистрации, и включают стили и сценарии, необходимые в интерфейсе WordPress. Точнее в теме сайта, для функциональности таймера виджета боковой панели и шорткода контента. admin_print_scripts и admin_print_styles используются для регистрации сценария панели администратора WordPress и файлов стилей CSS, которые будут использованы в дальнейшем в руководстве.
|
1
2
|
add_action(‘admin_init’, ‘TP_admin_init’);
add_action(‘save_post’, ‘TP_save_postdata’);
|
Наконец, ловушка admin_init, указывающая на функцию, которая выполняется до того, как заголовки сгенерированы и запущены Хук, который мы рассмотрим в конце урока, это save_post . Этот хук необходим для работы с отправленной информацией поста или страницы в админке WordPress.
«Для более подробной информации о том, как использовать функцию
add_actionсмотритеAdd_Actionв Кодексе WordPress ».
Шаг 3 Регистрация и включение скриптов и стилей
Для этого урока нам понадобится несколько файлов скриптов и стилей, которые необходимы для хорошей функциональности, и мы рассмотрим реализацию админа и темы для плагина Timer. Вот как мы собираемся сделать это:
Включая стили для функциональности администратора WordPress:
Плагину Timer требуется несколько элементов в панели администратора, которые нам нужно будет немного стилизовать, так как внешний вид по умолчанию не совсем радует. Для этого на шаге 3 мы вызвали хуки тегов, которые нам в этом помогают, теперь мы рассмотрим функции, которые запускаются при вызове хуков, и как они работают точно.
Во-первых, функция TP_admin_register_styles для зарегистрированных и включенных стилей панели администратора.
|
1
2
3
|
function TP_admin_register_styles() {
}
|
Загрузка стилей
Поскольку мы создаем плагин таймера обратного отсчета, нам требуется определенная дата и время для обратного отсчета с настоящего момента. Для этого, помимо других интеграций, мы используем функцию wp_register_style чтобы зарегистрировать последний пользовательский стиль пользовательского интерфейса jQuery, чтобы мы могли использовать его дизайн должным образом в его функциональности при создании ползунков и выбора даты в календаре позже. Файл CSS генерируется путем загрузки последней версии пользовательского интерфейса jQuery с http://jqueryui.com/download с выбором Core, Widget, Mouse, Slider, DatePicker из списка параметров, jQuery Ui 1.8.20 в разделе версий и UI Lightness. в раскрывающемся разделе темы.
Регистрация стилей
Там будет файл CSS с именем jquery-ui-1.8.20.custom.css и папка с изображениями внутри папки css / jquery-ui в пользовательском сгенерированном и загруженном архиве, который вы получите из предыдущих инструкций. Мы заменим имя файла jquery-ui-1.8.20.custom.css на jquery-ui.css для более дружественного имени и скопируем его вместе с папкой images со всеми файлами в нашей папке плагинов.
После этого мы можем начать добавлять функции регистрации и включения в функцию TP_admin_register_styles упомянутую ранее.
|
1
2
3
|
// register
wp_register_style(‘jquery-ui-theme’, plugins_url(‘jquery-ui.css’, __FILE__));
wp_register_style(‘tp-admin-style’, plugins_url(‘admin-style.css’, __FILE__));
|
Предыдущий пример использует wp_register_style для регистрации файла jquery-ui.css по имени jquery-ui-theme, который позже используется в функции wp_register_style в следующем примере. Тот же подход используется для включения основного файла admin style.css, используя на этот раз имя tp-admin-style используемое в следующих примерах с функцией wp_enqueue_style чтобы правильно включить его в заголовки WordPress.
Включая стили
|
1
2
3
|
// enqueue
wp_enqueue_style(‘jquery-ui-theme’);
wp_enqueue_style(‘tp-admin-style’);
|
Стиль tp-admin используется для регистрации и включения файла style.css, который будет использоваться для стилизации дизайна виджета и мета-блока, который поставляется по умолчанию в реализации пользовательского интерфейса jQuery и в стиле WordPress по умолчанию.
Включая стили для функциональности темы:
Используя тот же подход, что и раньше, для регистрации и включения файлов стилей, мы собираемся включить в тему WordPress файлы стилей, необходимые для оформления таймера виджета и шорткода.
|
1
2
3
4
5
6
7
|
function TP_register_styles() {
// register
wp_register_style(‘tp-style’, plugins_url(‘style.css’, __FILE__));
// enqueue
wp_enqueue_style(‘tp-style’);
}
|
В этом случае мы включаем простой файл style.css из нашего каталога плагинов, который мы добавим позже.
Включая скрипты для функциональности администратора WordPress:
Поскольку мы собираемся создать виджет и мета-блок с функциональностью календаря jQuery UI и средства выбора даты и времени, нам понадобятся jQuery, jQuery UI и все плагины, необходимые для включения и использования ползунка и средства выбора даты, которые мы будем реализовывать. потом. Чтобы сделать это, мы должны использовать ранее написанное действие для admin_print_scripts . Следующая функция будет реализовывать необходимую нам функциональность.
|
1
2
3
4
5
6
7
8
9
|
function TP_admin_register_scripts() {
// register
wp_register_script(‘tp-admin-script’, plugins_url(‘admin-script.js’, __FILE__));
// enqueue
wp_enqueue_script(‘jquery-ui-core’);
wp_enqueue_script(‘jquery-ui-datepicker’);
wp_enqueue_script(‘jquery-ui-slider’);
wp_enqueue_script(‘tp-admin-script’);
}
|
Поскольку мы работаем внутри админ-панели WordPress, у нас уже есть jQuery и jQuery UI, которые уже зарегистрированы и включены в заголовок, а также необходимые нам зависимости и плагины: jquery-ui-mouse и jquery-ui-widget . Все, что мы сейчас включаем, это jquery-ui-core который не включен по умолчанию, и плагины datepicker и слайдера, которые нам нужны, и последний, файл admin-script.js, который содержит все пользовательские правила для нашего jquery- даты и времени. Пользовательский интерфейс.
Включая сценарии для функциональности темы:
Нам нужно иметь во внутреннем интерфейсе веб-сайта таймер, который уменьшается до 0 где-то на боковой панели в качестве виджета, а контент — в виде шорткода. В качестве очень простого способа сделать это я выбрал jQuery и простой JavaScript для работы таймера. В результате мы собираемся включить файл script.js в функцию, которая регистрирует сценарии для ранее объявленного внешнего обработчика.
|
1
2
3
4
5
6
7
|
function TP_register_scripts() {
// register
wp_register_script(‘tp-script’, plugins_url(‘script.js’, __FILE__), ‘jquery’);
// enqueue
wp_enqueue_script(‘tp-script’);
}
|
Мы также собираемся указать jQuery как зависимость, так как интерфейс не включает его по умолчанию.
Шаг 4 Создание виджета
Предполагается, что плагин использует виджет как один из двух методов для интеграции таймера в тему, в частности, боковую панель в этом случае. Чтобы иметь возможность добавить таймер на боковую панель, нам нужно реализовать функциональность виджетов для нашего плагина в WordPress.
Строим класс
Чтобы реализовать функциональность виджетов в плагине, мы должны включить класс виджетов с именем TP_Widget . Это имя, конечно, не обязательно, но для этого класса обязательно расширить класс WP_Widget , чтобы унаследовать его функциональность. Поэтому мы создаем класс, как в следующем примере:
|
1
2
3
|
class TP_Widget extends WP_Widget {
// the following code will be here
}
|
Далее следует код, который мы добавляем в класс, чтобы мы работали с виджетом так, как он предназначен в WordPress, используя все необходимые функции, необходимые для создания функционального виджета, созданного в WordPress.
Сначала мы напишем функцию __construct для начальной интеграции необходимого кода. Функция __construct — это место, где фактически обрабатывается виджет. Мы собираемся дать виджету имя и описание внутри этой функции путем наследования и использования метода __construct родительского __construct как в следующем примере:
|
1
2
3
4
|
public function __construct() {
// widget actual processes
parent::__construct(‘TP_Widget’, ‘Timer Widget’, array(‘description’ => __(‘A Timer Plugin Widget’, ‘text_domain’)));
}
|
Первый параметр — это идентификатор виджета, второй — имя виджета, третий — массив с описанием. Следующая функция будет функцией form . Мы собираемся создать и использовать эту функцию для настройки и работы с формой контента виджета панели администратора. Следующий код будет выполняться внутри заполнителя виджета на странице виджетов панели администратора:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
public function form() {
if (!$_POST) {
$tp_arr = unserialize(get_option(‘tp_ID_’ . $this->number));
}
else {
if ($_POST[‘tp-hidd’] == ‘true’) {
$tp_arr[‘tp-title’] = $_POST[‘tp-title’];
$tp_arr[‘tp-date’] = $_POST[‘tp-date’];
$tp_arr[‘tp-hour’] = $_POST[‘tp-hour-val’];
$tp_arr[‘tp-minute’] = $_POST[‘tp-minute-val’];
update_option(‘tp_ID_’ . $this->number, serialize($tp_arr));
}
}
// outputs the options form on admin
|
В этой части у нас есть информация о виджетах, таких как название, дата, час и минута Эта информация извлекается из строки сериализованного массива, которая сохраняется в базе данных с именем tp_ID_X , где X — уникальный идентификатор виджета, используемый для идентификации данных, извлекаемых относительно используемого виджета.
В этой части значения виджетов также сохраняются в массиве один за другим, сериализуются и сохраняются в базе данных как поле параметров для последующего использования.
Следующая часть — это элементы формы виджета администратора, которые используются во внешнем интерфейсе.
|
01
02
03
04
05
06
07
08
09
10
11
|
<label>Title:</label><br/>
<input type=»text» name=»tp-title» class=»tp-title» value=»<?php echo $tp_arr[‘tp-title’]; ?>» /><br/><br/>
<a class=»tp-time-edit» href=»javascript:void(0);»>[ Edit ]</a><br/><br/>
<label>Select a date:</label><br/>
<input type=»text» name=»tp-date» class=»tp-date» readonly=»true» value=»<?php echo $tp_arr[‘tp-date’]; ?>» />
<p><div class=»tp-time»><label>Hours</label>
<input name=»tp-hour-val» class=»tp-hour-val» value=»<?php echo $tp_arr[‘tp-hour’]; ?>» readonly=»true» /><div class=»tp-hour»></div>
</p>
<p><label>Minutes</label>
<input name=»tp-minute-val» class=»tp-minute-val» readonly=»true» value=»<?php echo $tp_arr[‘tp-minute’]; ?>»><div class=»tp-minute»></div></div></p>
<input type=»hidden» name=»tp-hidd» value=»true» />
|
В этом конкретном разделе нужно рассмотреть два аспекта:
Во-первых, классы тегов, такие как tp-date , tp-hour , tp-minute , с которыми позже работают в javascript, и, во- вторых, поля ввода . Во-первых, есть некоторый PHP-код, вставленный в поля ввода, которые существуют в приведенном выше коде, код, который используется для хранения данных либо для форм для отправки, либо для реализации JavaScript в jQuery и работы с ним.
В конце HTML-кода выше функция form закрывается.
Обновление данных виджета
Когда кнопка « Сохранить» виджета нажата на панели администратора, информация о форме передается и обрабатывается следующей функцией:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
public function update() {
// processes widget options to be saved
if ($_POST[‘tp-hidd’] == ‘true’) {
$tp_Arr[‘tp-title’] = $_POST[‘tp-title’];
$tp_Arr[‘tp-date’] = $_POST[‘tp-date’];
$tp_Arr[‘tp-hour’] = $_POST[‘tp-hour-val’];
$tp_Arr[‘tp-minute’] = $_POST[‘tp-minute-val’];
$tp_Arr[‘tp-date’] = $_POST[‘tp-date’];
update_option(‘tp_ID_’ . $this->number, serialize($tp_Arr));
}
}
|
Функция update — это функция, используемая для обновления информации в виджете в виджетах WordPress.
Запись вывода виджета на боковой панели
Следующая часть — это код, который генерирует и выводит виджет на боковой панели как виджет. По сути, это содержимое уже сгенерированного кода виджета, цель которого — совместимая оболочка.
Вот пример только половины функции, а именно кода PHP, который используется для получения необходимой информации для вывода виджета.
|
01
02
03
04
05
06
07
08
09
10
|
public function widget($args, $instance) {
$tp_arr = unserialize(get_option(‘tp_ID_’ . $this->number));
$temp_date = explode(«/», $tp_arr[‘tp-date’]);
$tp_arr[‘tp-date’] = $temp_date[2] .
extract($args);
$title = apply_filters(‘widget_title’, $tp_arr[‘tp-title’]);
echo $before_widget;
if (!empty($title))
echo $before_title .
|
Итак, мы извлекаем данные виджета, ранее сохраненные в панели администратора. Следующая часть — это HTML и PHP-код, который представляет таймер и / или имеет значения, используемые позже jQuery для вычисления времени и функционирования в качестве таймера.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<div class=»timer-main»>
<input type=»hidden» class=»tp-widget-date» value=»<?php echo $tp_arr[‘tp-date’]; ?>» />
<input type=»hidden» class=»tp-widget-time» value=»<?php echo $tp_arr[‘tp-hour’] . «:» . $tp_arr[‘tp-minute’]; ?>:0″ />
<ul class=»tp-head»>
<ol>YY</ol>
<ol>DD</ol>
<ol>HH</ol>
<ol>MM</ol>
<ol>SS</ol>
</ul>
<ul>
<li>-</li>
<li>-</li>
<li>-</li>
<li>-</li>
<li>-</li>
</ul>
</div>
|
Тег UL используется для более позднего создания стиля строки и столбца, чтобы таймер имел упорядоченный вид и получил класс, чтобы впоследствии можно было легко управлять тегами LI с помощью jQuery.
Также вы можете заметить элементы ввода с данными PHP в них. Эти элементы также используются jQuery для хранения значений сохраненной даты и времени.
Функция заканчивается после HTML-кода динамической переменной, которая закрывает виджет, используя значения, совместимые с WordPress.
|
1
2
3
4
|
<?php
echo $after_widget;
// outputs the content of the widget
}
|
Интеграция класса
И последнее, но не менее важное: если вы помните, одним из действий, написанных на шаге 1, было использование тега widgets_init и указание на функцию TP_widgets_init . Нам нужно написать его функциональность, чтобы правильно связать класс с WordPress.
|
1
2
3
|
function TP_widgets_init() {
register_widget(«TP_Widget»);
}
|
«Для более полного взгляда на функциональность стандартного виджета WordPress, проверьте WordPress Widget API »
Шаг 5 Создание мета-бокса
Мета-блок — это блок, расположенный на одной из боковых панелей, расположенных в редакторе администратора любой страницы или сообщения. Поскольку мы используем почти тот же код HTML, CSS и JavaScript, мы собираемся использовать почти тот же код PHP и HTML, что и виджет. Некоторые модификации некоторых классов родительских элементов необходимы для функциональности jQuery. Но сначала, мета-бокс должен быть создан и внедрен в WordPress из настроек плагина. Еще одно из действий, написанных на шаге 1, которые мы не завершили, — это тэг admin init hook. Этот хук запускается до появления заголовков и будет использоваться нами для реализации функциональности add_meta_box с add_meta_box функции add_meta_box как в примере ниже:
|
1
2
3
4
|
function TP_admin_init() {
add_meta_box(‘TP_metaid’, __(‘Timer Plugin Post Settings’, ‘TP_textdomain’), ‘TP_inner_custom_box’, ‘post’, ‘side’);
add_meta_box(‘TP_metaid’, __(‘Timer Plugin Page Settings’, ‘TP_textdomain’), ‘TP_inner_custom_box’, ‘page’, ‘side’);
}
|
Этот код создает настраиваемое поле на каждой странице поста и страницы редактирования в панели администратора с содержанием и функциональностью функции TP_inner_custom_box . Для более полного представления о том, как использовать add_meta_box , см. add_meta_box in WordPress Codex .
Функциональность и код переднего конца
Мета-блок имеет похожий внешний интерфейс с виджетом, а внутренний код не так уж отличается, просто немного отличаются имена полей параметров базы данных для сохранения. Как и в форме администратора виджета, он сделан из функций PHP и HTML. Начиная с функции TP_inner_custom_box мы создаем интерфейсную и административную функциональность TP_inner_custom_box как в следующем примере:
|
1
2
3
4
5
|
function TP_inner_custom_box() {
global $post;
// Use nonce for verification
wp_nonce_field(plugin_basename(__FILE__), ‘cuschost_noncename’);
$tp_arr = unserialize(get_option(‘tp_pp_ID_’ . $post->ID));
|
После этого пример кода HTML поразительно похож. Единственными отличиями являются дополнительная кнопка ввода, после которой функция заключена в точку с запятой и заканчивается.
|
01
02
03
04
05
06
07
08
09
10
|
<a class=»tp-time-edit» href=»javascript:void(0);»>[ Edit ]</a><br/><br/>
<label>Select a date:</label><br/>
<input type=»text» name=»tp-date» class=»tp-date» readonly=»true» value=»<?php echo $tp_arr[‘tp-date’]; ?>» />
<p><div class=»tp-time»><label>Hours</label>
<input name=»tp-hour-val» class=»tp-hour-val» value=»<?php echo $tp_arr[‘tp-hour’]; ?>» readonly=»true» /><div class=»tp-hour»></div>
</p>
<p><label>Minutes</label>
<input name=»tp-minute-val» class=»tp-minute-val» readonly=»true» value=»<?php echo $tp_arr[‘tp-minute’]; ?>»><div class=»tp-minute»></div></div></p>
<input type=»hidden» name=»tp-hidd» value=»true» />
<input type=»button» class=»tp-insert-shortcode button-primary» id=»publish» value=»Insert Short-Code» />
|
Сохранение данных
Предыдущая форма отправляет данные при обновлении сообщения или страницы, и нам нужно получить эти данные и сохранить их для последующего пользователя. Для этого мы используем другой хук, который мы уже реализовали, в основном save_post хука save_post который указывает на функцию обратного вызова TP_save_postdata . Функция обратного вызова получает данные из почтовых переменных и сохраняет их в базе данных под сформированным именем уникального идентификатора почтового идентификатора, и это выглядит так:
|
1
2
3
4
5
6
7
8
9
|
function TP_save_postdata() {
global $post;
if ( $_POST[‘tp-hidd’] == ‘true’ ) {
$tp_arr[‘tp-date’] = $_POST[‘tp-date’];
$tp_arr[‘tp-hour’] = $_POST[‘tp-hour-val’];
$tp_arr[‘tp-minute’] = $_POST[‘tp-minute-val’];
update_option( ‘tp_pp_ID_’ . $post->ID, serialize( $tp_arr ) );
}
}
|
Шаг 6 Реализация шорткода
Для реализации шорткода нам нужно добавить новое действие в список функций add_action . Следующий пример расскажет об этом:
|
1
|
add_shortcode(‘tp-shortcode’, ‘tp_shortcode’);
|
Само собой разумеется, что мы должны создать функцию tp_shortcode которая обрабатывает новый шорткод.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function tp_shortcode($atts,$content=»») {
global $post;
$tp_arr = unserialize(get_option(‘tp_pp_ID_’ . $post->ID));
$temp_date = explode(«/», $tp_arr[‘tp-date’]);
$tp_arr[‘tp-date’] = $temp_date[2] .
return ‘<div class=»timer-content»><input type=»hidden» class=»tp-widget-date» value=»‘.$tp_arr[«tp-date»].'» />
<input type=»hidden» class=»tp-widget-time» value=»‘.$tp_arr[«tp-hour»].’:’.$tp_arr[«tp-minute»].’:0″ />
<ul class=»tp-head»>
<ol>YY</ol>
<ol>DD</ol>
<ol>HH</ol>
<ol>MM</ol>
<ol>SS</ol>
</ul>
<ul>
<li>-</li>
<li>-</li>
<li>-</li>
<li>-</li>
<li>-</li>
</ul>
</div>’;
}
|
Знакомый код? Это TP_Widget интерфейс для кода виджета боковой панели, использованного ранее в функции widget внутри класса TP_Widget .
«Для более подробной информации о том, как использовать функцию
add_shortcodeсмотритеadd_shortcodeв Кодексе WordPress ».
Шаг 7 Редактирование файлов стилей, стилизация таймера
Это очень простой и быстрый шаг, поскольку он охватывает всего 2 небольших файла, которые обрабатывают дизайн виджета таймера, шорткода и раздела администратора.
Раздел администратора:
В этом разделе файл стиля, добавленный на первом этапе, который мы собираемся редактировать, называется admin-style.css, и он должен выглядеть следующим образом:
|
1
2
3
4
5
|
.tp-hour, .tp-minute { padding: 0px !important;
.tp-hour-val, .tp-minute-val { font-weight:bold;
.tp-time { margin-top: 10px;
.widget .editable, .inside .editable { background-color:#FED22F;
.widget .ui-slider-horizontal, .inside .ui-slider-horizontal { background:#FED22F;
|
Этот файл таблицы стилей обрабатывает ширину, высоту, цвета и положение ползунков виджета администратора и всплывающего окна jQuery UI календаря при выборе часов и минут из внешнего интерфейса.
Стиль внешнего интерфейса таймера:
Файл style.css — это файл CSS, который охватывает дизайн UL, LI, OL таймера во внешнем интерфейсе. Смотрите следующий пример:
|
1
2
3
4
5
|
.timer-content { width:300px;
.timer-main ul, .timer-content ul { float:left;
.timer-main ul.tp-head, #content .timer-content ul.tp-head { margin:0px;
.timer-main ul ol, .timer-content ul ol { float:left;
.timer-main ul li, .timer-content ul li { float:left;
|
Некоторые элементы плавают, изменяются в размерах и располагаются с полями, чтобы они выглядели как задумано. Результатом этого стиля является дизайн на следующей картинке:

Шаг 8 Виджет администратора и код Javascript для MetaBox
Администраторский виджет требует очень специфической функциональности jQuery, которая идеально сочетается с HTML-классами для тегов. Весь следующий код должен быть помещен в файл admin-script.js .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
jQuery(document).ready(function($){
$(‘.tp-insert-shortcode’).click(function(){
send_to_editor(‘[tp-shortcode]’);
});
$(‘.tp-time-edit’).live(‘click’,function(){
$(‘.tp-date’).datepicker({
format:’m/d/Y’,
hourGrid: 4,
minuteGrid: 10,
position: ‘right’,
onBeforeShow: function(){
$(this).DatePickerSetDate($(this).val(), true);
}
});
$(‘.tp-date’).addClass(‘editable’);
$( «.tp-hour»).slider({
value:0,
min: 0,
max: 23,
step: 1,
slide: function( event, ui ) {
$(«.tp-hour-val» ).val(ui.value);
}
});
$( «.tp-minute» ).slider({
value:0,
min: 0,
max: 59,
step: 1,
slide: function( event, ui ) {
$(«.tp-minute-val» ).val(ui.value);
}
});
});
});
|
В этом примере после инициализации jQuery и события загрузки документа весь код, который работает с виджетом и шорткодом, загружается для использования.
Теперь, поскольку в виджете есть динамическое содержимое, загружаемое ajax, все его содержимое невидимо для jQuery, если не используется с активным действием. Для этого была создана ссылка с именем класса функции tp-time-edit и javascript опции тега void(0) при нажатии запускает живой хук и делает доступными все теги HTML в вызове функции события.
Внутри функции обратного вызова мы используем функциональность, необходимую для создания указателя даты для текстового поля даты с помощью CSS-класса tp-date .
И последнее, но не менее важное: фактически в начале кода находится функциональность javascript шорткода, в частности вставка jQuery значения CSS-класса tp-insert-shortcode найденного в поле ввода внутри функции шорткода, ранее написанной на шаге 6. Когда нажата кнопка с классом tp-insert-shortcode , она должна добавить строковое значение [tp-schortcode] в редактор WYSIWYG.
«Очень важно! JQuery UI требует, чтобы классы в свойствах тега использовались для ползунков и плагинов DatePicker. Он не работает с идентификаторами»
Шаг 9 Таймер Javascript Код
Это самый важный и немного сложнейший для визуализации фрагмент кода во всем учебном пособии, поскольку в нем рассматривается много математики.
Эта часть относится исключительно к файлу script.js, в котором содержится исходный код javascript, относящийся к фактическому таймеру как в части виджета, так и в части шорткода во внешнем интерфейсе.
|
01
02
03
04
05
06
07
08
09
10
11
|
jQuery(document).ready(function($) {
function start_by_parent(tp_parentClass){
var tp_timer =»;
tp_date=$(tp_parentClass+’ input.tp-widget-date’).val();
tp_time=$(tp_parentClass+’ input.tp-widget-time’).val();
tp_timer = setInterval(«tp_set(‘»+tp_parentClass+»‘,'»+tp_date+»‘,'»+tp_time+»‘);», 1000);
}
start_by_parent(‘.timer-main’);
start_by_parent(‘.timer-content’);
});
|
Родительский класс, обрабатывающий виджет, является timer-main , так как для короткого кода CSS-класс с timer-content используется в качестве родительского тега, который используется для воздействия на элементы тега li содержащие значения таймера для DD (дней), HH (часов). ), MM (минуты) и SS (секунды). Вышеуказанная реализация представляет собой динамический подход к ним обоим в jQuery после того, как значения отправлены в функцию calc_data для обработки всей математики.
Функция tp_set фактически использует метод calc_data для вычисления значений перед тем, как вставить их в соответствующие элементы HTML-тега. Вот реализованный метод tp_set который должен tp_set внутри того же файла, script.js .
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function tp_set(tp_parentClass,tp_date, tp_time){
calc_data(tp_date, tp_time);
jQuery(tp_parentClass+’ ul’).find(‘li:nth-child(1)’).html(tp_years);
jQuery(tp_parentClass+’ ul’).find(‘li:nth-child(2)’).html(tp_days);
jQuery(tp_parentClass+’ ul’).find(‘li:nth-child(3)’).html(tp_hours);
jQuery(tp_parentClass+’ ul’).find(‘li:nth-child(4)’).html(tp_minutes);
jQuery(tp_parentClass+’ ul’).find(‘li:nth-child(5)’).html(tp_seconds);
var tp_timer = setInterval(‘tp_set(\»+tp_parentClass+’\’,\»+tp_date+’\’,\»+tp_time+’\’);’, 1000 );
clearTimeout(tp_timer);
}
|
Наконец, одна из наиболее важных частей этого файла сценария, метод calc_data , который вычисляет количество секунд между текущей и выбранной пользователем датой и возвращает соответствующие значения, чтобы таймер отображал количество времени, оставшегося до этой даты.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
function calc_data(tp_date,tp_time){
tempdate = tp_date.split(«/»);
temptime = tp_time.split(«:»);
var seconds=1000;
var minutes=seconds*60;
var hours=minutes*60;
var days=hours*24;
var years=days*365;
var db_time = new Date(tempdate[0], tempdate[1]-1, tempdate[2], temptime[0], temptime[1], 00);
var now_time = new Date();
db_time = db_time.getTime();
now_time = now_time.getTime();
var tp_result = db_time-now_time;
if(tp_result < 0) {
tp_years=tp_days=tp_hours=tp_minutes=tp_seconds=0;
}
else{
tp_years = Math.floor(tp_result/years);
tp_days = Math.floor(tp_result/days)-(tp_years*365);
tp_hours = Math.floor(tp_result/hours)-(tp_days*24)-(tp_years*365*24);
tp_minutes = Math.floor(tp_result/minutes)-(tp_hours*60)-(tp_days*24*60)-(tp_years*365*24*60);
tp_seconds = Math.floor(tp_result/seconds)-(tp_minutes*60)-(tp_hours*60*60)-(tp_days*60*24*60)-(tp_years*365*24*60*60);
singlebox=false;
if(tp_years > 99){
tp_years=99;
}
if(tp_days > 99){
singlebox=true;
}
if(tp_years < 0)tp_years=0;
if(tp_days < 0)tp_days=0;
if(tp_hours < 0)tp_hours=0;
if(tp_minutes > 60)tp_minutes=60;
if(tp_minutes < 0)tp_minutes=0;
if(tp_seconds < 0)tp_seconds=0;
}
}
|
Очень важный аспект, который необходимо упомянуть, состоит в том, что эти функции используют глобальные переменные, которые еще не были упомянуты. Рекомендуется добавить следующий код с глобальными переменными вверху файла script.js перед любым другим кодом:
|
1
2
3
4
|
tp_days = 0;
tp_hours = 0;
tp_minutes = 0;
tp_seconds = 0;
|
Вывод
Построение таймера обратного отсчета в jQuery не совсем быстрый и простой проект, так как есть много аспектов, которые необходимо учитывать при запуске. Такие вещи, как то, какие классы javascript, плагины и стили будут использоваться, какой дизайн он будет иметь в передней и задней части, как он хранит данные и как он их извлекает. Также совместимость всех этих с другими плагинами или скриптами и как точно все рассчитывается и что он выводит.
Дайте нам знать, что вы думаете, и если у вас есть какие-либо дополнительные рекомендации, в комментариях ниже!
Обновление: это сообщение было обновлено, чтобы исправить проблемы, упомянутые в комментариях.
Обновление № 2: Исходные файлы теперь доступны для скачивания в верхней части этого руководства.