В этой серии мы рассмотрели темы для профессиональной разработки WordPress, предназначенные для тех, кто хочет улучшить свои профессиональные навыки разработки WordPress.
На данный момент мы рассмотрели стратегии и методы защиты окружающей среды , но нам еще предстоит изучить некоторые из инструментов, которые более распространены в разработке WordPress. В этой статье мы рассмотрим различные инструменты, утилиты и плагины, которые способствуют созданию и поддержке успешных проектов.
Плагины
Всякий раз, когда я настраиваю локальную среду разработки для проекта WordPress, я удостоверяюсь, что у меня есть следующие установленные инструменты и в моем распоряжении. Многие из них стали результатом опыта, рекомендаций более опытных разработчиков или личных предпочтений.
Как и в большинстве статей этой серии, это всего лишь предложения — они не являются правилами или стандартами, по которым вы измеряете свою конфигурацию.
Отладчики JavaScript

Как мы рассмотрели в первой статье серии, часть WordPress написана с использованием jQuery, и большинство тем и плагинов также включают ее. Таким образом, отладка JavaScript является основной потребностью для профессиональной разработки (особенно при работе с плагинами или темами, которые злоупотребляют загрузкой своих собственных скриптов или версий jQuery).
- Firebug , пожалуй, самый популярный отладчик JavaScript для Firefox
- Консоль Chrome чрезвычайно полезна и включает встроенный отладчик JavaScript
Обе утилиты также предоставляют возможность писать JavaScript прямо в консоли, чтобы вы могли оценивать функции, выражения и операторы без необходимости редактировать файлы ядра, перезагружать страницу, тестировать и повторять.
Независимо от того, какой отладчик вы предпочитаете, убедитесь, что он работает в вашем браузере, так как он значительно облегчает поиск и устранение ошибок.
Тематический модульный тест

Модульный тест WordPress Theme не является модульным тестом в традиционном смысле. Вместо этого это XML-файл, который вы можете импортировать в вашу установку WordPress в интересах вашей темы или плагина, который дает вам набор постов, страниц, авторов, комментариев, изображений и т. Д., Чтобы убедиться, что вы правильно форматируете данные ,
Если вы создаете плагин, он предоставляет фиктивные данные, с которыми ваш плагин может работать, чтобы увидеть, как он будет работать с реальными, живыми данными.
Если вы опытный разработчик или хотите начать тестирование с WordPress, обязательно ознакомьтесь с нашей серией статей о модульном тестировании WordPress .
Плагин разработчика

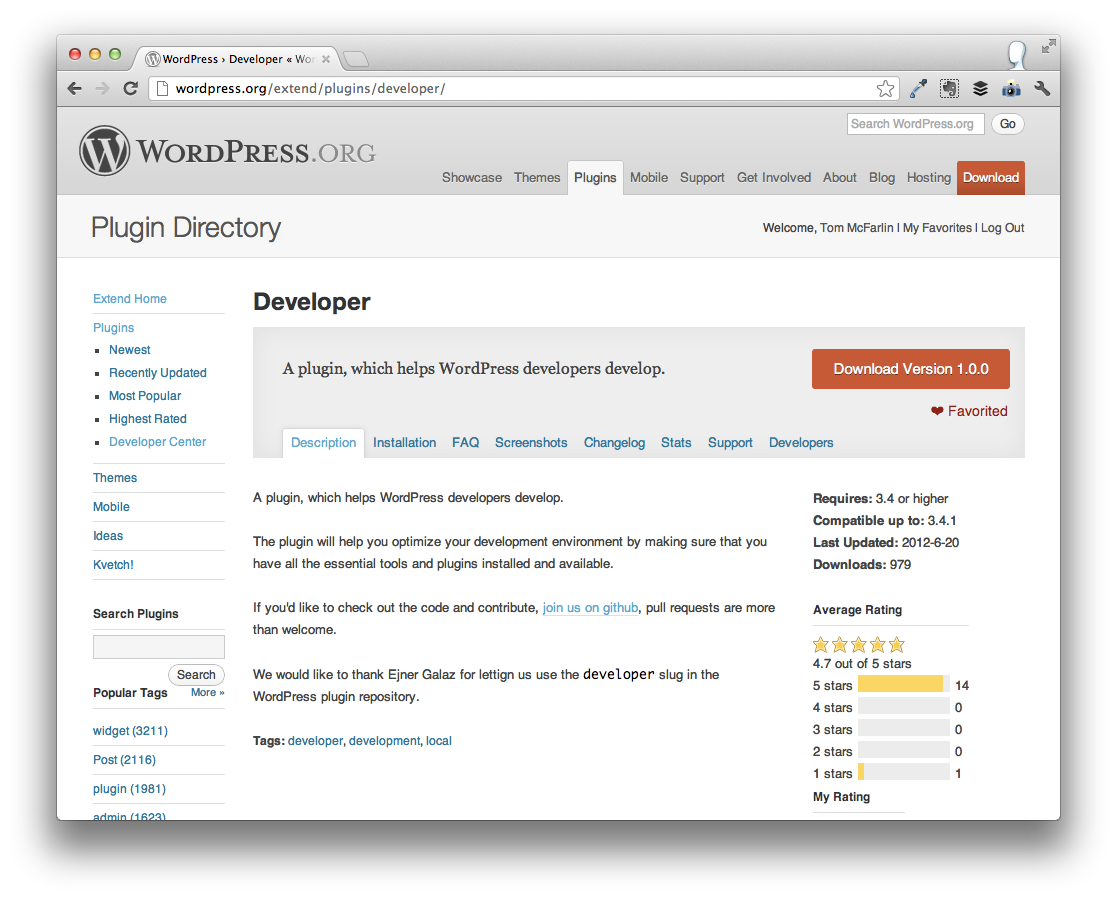
Плагин для разработчиков — это относительно новый плагин, созданный командой VIP в Automattic, целью которого является предоставление разработчикам набора инструментов, специально предназначенных для того, чтобы помочь нам развиваться лучше.
Плагин включает в себя …
- Поддержка стандартных сайтов WordPress.org и VIP сайтов
- Debug Cron
- Переписать правила инспектора
- Журнал устарел Уведомления
- VIP сканер
- Grunion Форма обратной связи
- Монстр Виджет
- Бета-тестер
… все в одном плагине с упрощенным интерфейсом. Лично это мой де-факто плагин для локальной разработки на основе WordPress.
Проверка темы

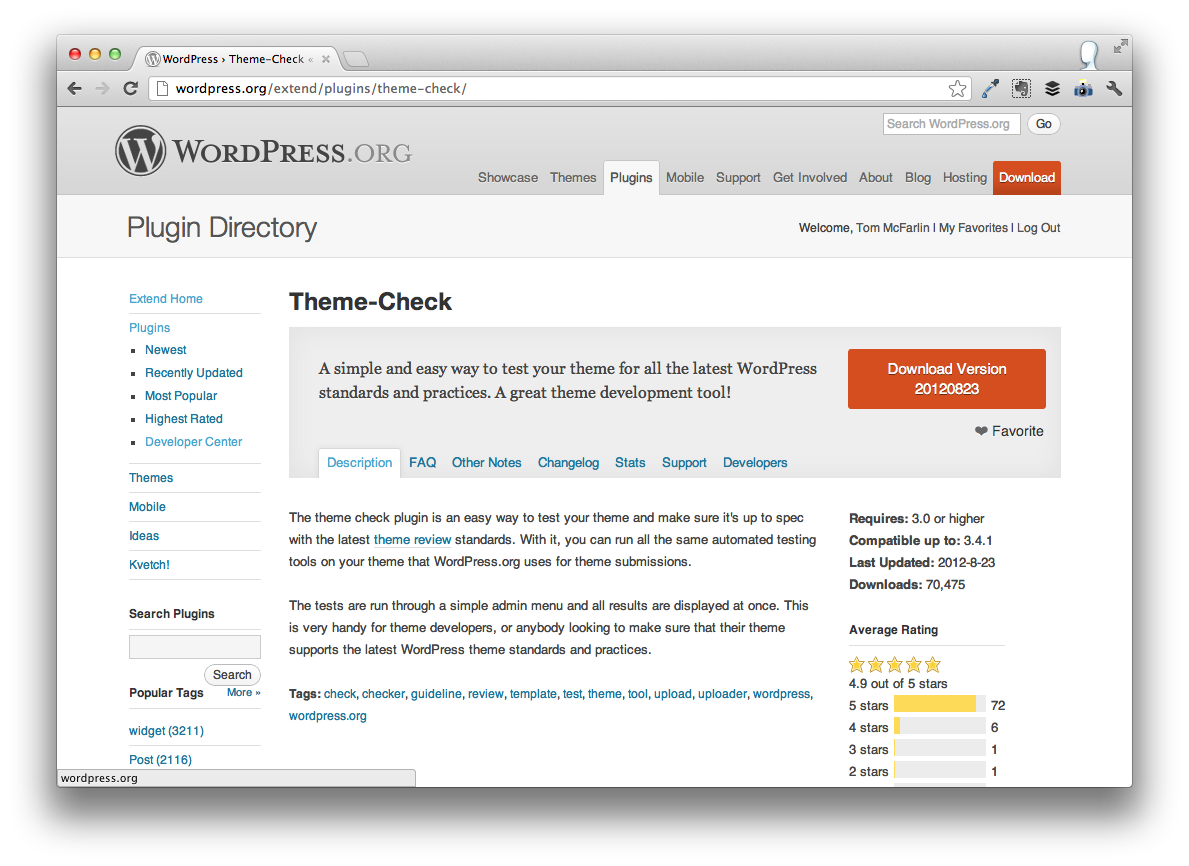
Theme Check — еще один плагин, который я рекомендую для разработки, который будет оценивать ваш код по сравнению с текущей версией WordPress API и предоставлять уведомления, предупреждения, рекомендации и ошибки на основе вашего кода.
Хотя я полагаю, что некоторые рекомендации иногда устарели, их набор предупреждений и ошибок почти всегда точен и дает представление о том, что вы должны решить перед отправкой своей работы.
Debogger

Debogger — полезный плагин, особенно если вы заботитесь о валидации W3C и заинтересованы в оптимизации запросов и хорошо написанном PHP. Плагин перехватывает всю информацию, которая передается между вашим проектом, WordPress, сервером и браузером, а затем возвращает любую отладочную информацию и уведомления в нижний колонтитул.
Этот плагин был исключительно полезен для меня, поскольку он ловит мелкие ошибки PHP, которые не всегда регистрируются из-за динамической природы языка.
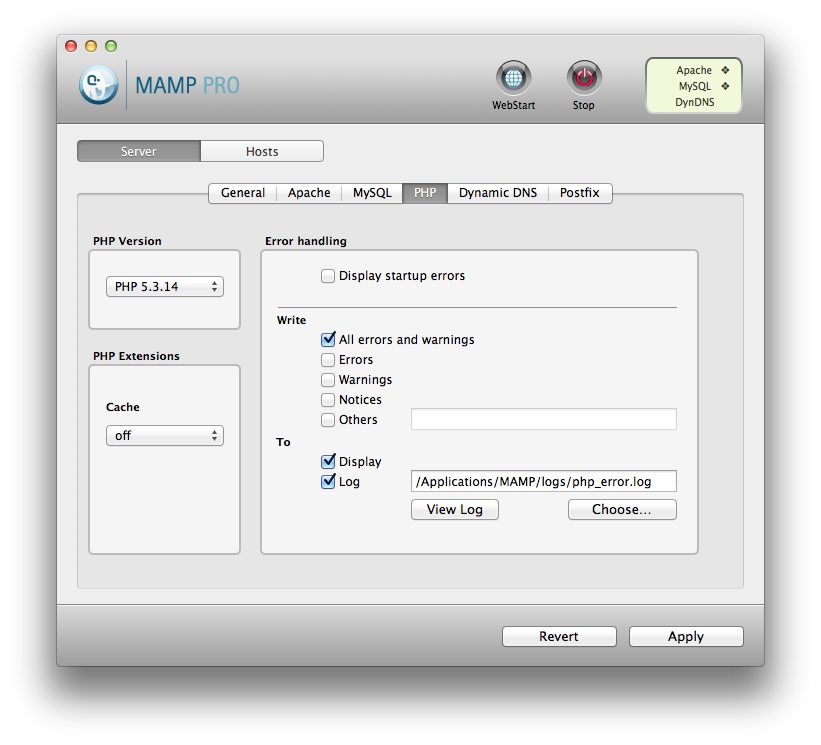
PHP

Что касается ведения журнала PHP, я обычно хотел бы иметь следующую конфигурацию:
- Среды разработки и разработки: визуализируйте все ошибки и предупреждения в браузере и файле журнала
- Рабочая среда: визуализация всех ошибок и предупреждений в файле журнала
Это облегчает поиск, обнаружение и устранение ошибок, которые существуют в вашем проекте, наименьшим навязчивым способом в зависимости от того, кто просматривает ваш сайт. Понятно, что разработка и постановка предназначены для вас и для тестировщиков, тогда как производственная среда предназначена только для пользователей.
CSS и JavaScript
Вы можете легко повысить скорость загрузки сайта браузером, свернув и объединив таблицы стилей в один файл. Конечно, это немного хлопотно, если вы делаете это вручную. К счастью, существует множество доступных инструментов.
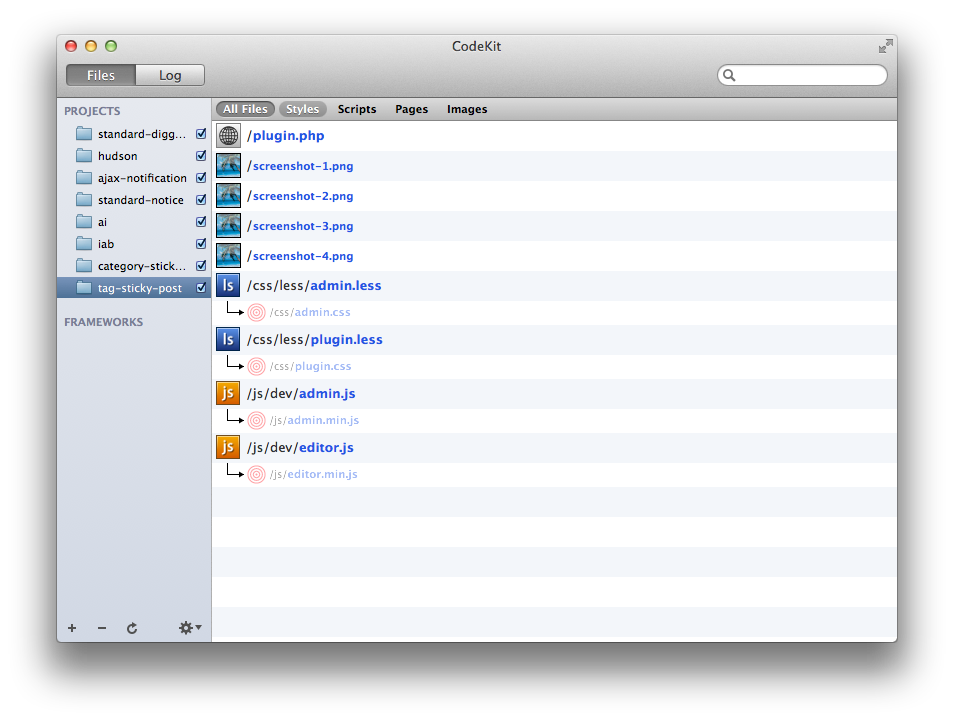
Мое оружие выбора — CodeKit .

Для CSS он включает поддержку как LESS, так и SASS , минификацию, а также имеет встроенное управление зависимостями.
Для JavaScript он также включает поддержку как JSLint, так и JSHint, оба из которых считаются инструментами JavaScript «качества кода». Из предыдущих статей мы знаем, что WordPress имеет свои собственные стандарты кодирования, но они более тесно связаны с PHP, чем что-либо еще.
С помощью инструмента JavaScript Lint — такого как JSLint или JSHint — вы можете автоматически проверять код, который гарантирует, что ваш код соответствует стандарту и оценивается при каждом сохранении файла.
Опять же, это всего лишь мой предпочтительный метод управления внешними ресурсами — для этого есть множество других способов. Суть в том, что вы должны изучить некоторые виды оценки качества кода, предварительной обработки и минимизации, когда они доступны как для CSS, так и для JavaScript.
Вывод
К этому моменту мы рассмотрели стратегии , среды и инструменты для профессиональной разработки WordPress. Конечно, по этой теме доступно гораздо больше информации.
Учитывая, что в этом блоге есть сообщество преданных разработчиков, мне бы очень хотелось услышать, что вы, ребята, также храните в своем наборе инструментов. Не забудьте поделиться им в комментариях и связать любые ресурсы, чтобы остальные из нас тоже могли извлечь из этого пользу!