
Таблицы цен являются ключевым компонентом вашего бизнеса, который продвигает ваши продукты и помогает пользователям выбирать между различными услугами, которые вы имеете. Большинство современных коммерческих тем WordPress предоставляют встроенные таблицы цен. Есть также множество бесплатных и коммерческих плагинов таблицы цен для WordPress. Это руководство предназначено для того, чтобы предоставить разработчикам WordPress знания о создании плагина с нуля, который позволяет настраивать различные проекты.
Каждый веб-дизайн пытается реализовать адаптивные функции, которые позволяют лучше выглядеть и чувствовать себя на любом устройстве. Таблицы цен, созданные с помощью этого плагина, будут работать на любых устройствах, таких как мобильные телефоны и планшеты. Итак, начнем.
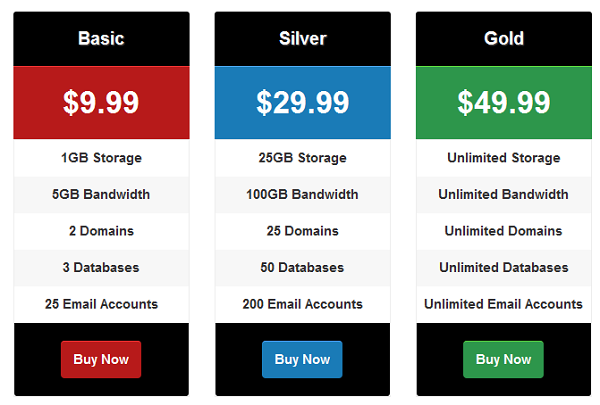
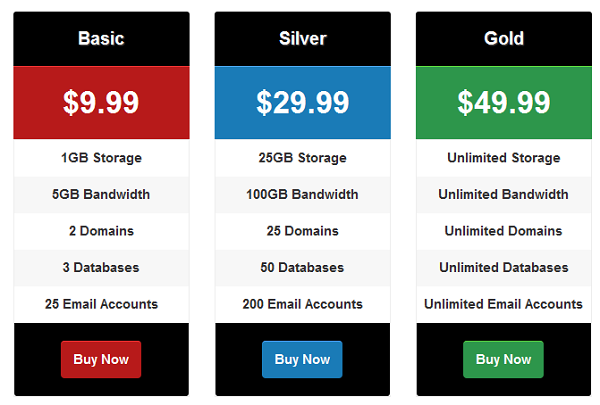
Вы можете взглянуть на окончательный дизайн таблицы цен на следующем экране.

Планирование плагина таблицы цен
Планирование — сложная часть любого проекта. Лучше спланировать, как мы будем разрабатывать таблицу цен и какие методы мы будем использовать, прежде чем приступать к программированию. В основном таблица цен будет содержать следующие компоненты:
-
Таблица цен — это набор различных видов пакетов, доступных для вашего продукта или услуги. Поскольку мы планируем создать несколько таблиц ценообразования, лучше выбрать пользовательский тип
pricing_tablesназываетсяpricing_tables. - Пакет ценообразования — это набор функций вашего продукта, который варьируется в зависимости от пакета. Так как таблицы цен могут содержать несколько пакетов, будет использоваться пользовательский тип
pricing_packagesназываемыйpricing_packages. - Особенности пакета — это коллекция уникальных элементов вашего товара или услуги. Функции будут добавляться динамически с использованием настраиваемых полей в процессе создания тарифного пакета.
- Дизайн таблицы цен — мы можем выбрать шаблон страницы или шорткод для отображения таблиц цен. Мы будем использовать шорткод в этом плагине.
Создание ценовых пакетов
Мы собираемся использовать пользовательский тип записи, который называется pricing_packages . Вы можете просто сгенерировать код для создания пользовательского типа поста с помощью онлайн-генератора кода. Следующий код создает пользовательский тип публикации для пакетов с использованием конфигураций по умолчанию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
add_action( ‘init’, ‘wppt_register_cpt_pricing_packages’ );
function wppt_register_cpt_pricing_packages() {
$labels = array(
‘name’ => _x( ‘Pricing Packages’, ‘pricing_packages’ ),
‘singular_name’ => _x( ‘Pricing Package’, ‘pricing_packages’ ),
‘add_new’ => _x( ‘Add New’, ‘pricing_packages’ ),
‘add_new_item’ => _x( ‘Add New Pricing Package’, ‘pricing_packages’ ),
‘edit_item’ => _x( ‘Edit Pricing Package’, ‘pricing_packages’ ),
‘new_item’ => _x( ‘New Pricing Package’, ‘pricing_packages’ ),
‘view_item’ => _x( ‘View Pricing Package’, ‘pricing_packages’ ),
‘search_items’ => _x( ‘Search Pricing Packages’, ‘pricing_packages’ ),
‘not_found’ => _x( ‘No Pricing Packages found’, ‘pricing_packages’ ),
‘not_found_in_trash’ => _x( ‘No Pricing Packages found in Trash’, ‘pricing_packages’ ),
‘parent_item_colon’ => _x( ‘Parent Pricing Package:’, ‘pricing_packages’ ),
‘menu_name’ => _x( ‘Pricing Packages’, ‘pricing_packages’ ),
);
$args = array(
‘labels’ => $labels,
‘hierarchical’ => false,
‘description’ => ‘Pricing Packages’,
‘supports’ => array( ‘title’, ‘editor’ ),
‘public’ => true,
‘show_ui’ => true,
‘show_in_menu’ => true,
‘show_in_nav_menus’ => true,
‘publicly_queryable’ => true,
‘exclude_from_search’ => false,
‘has_archive’ => true,
‘query_var’ => true,
‘can_export’ => true,
‘rewrite’ => true,
‘capability_type’ => ‘post’
);
register_post_type( ‘pricing_packages’, $args );
}
|
Использование пользовательских полей для информации о пакете
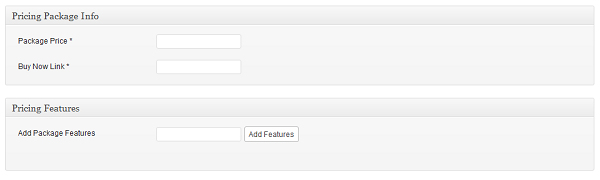
Название пакета, цена и ссылка на покупку являются наиболее важными компонентами в ценовом пакете. Поэтому мы будем использовать мета-поле для добавления этих полей. Также нам требуется несколько функций для пакета. Мы собираемся использовать другой мета-блок для динамического добавления и удаления функций, как показано в коде ниже.
|
1
2
3
4
5
6
7
8
|
add_action( ‘add_meta_boxes’, ‘wppt_pricing_packages_meta_boxes’ );
function wppt_pricing_packages_meta_boxes() {
add_meta_box( «pricing-package-info», «Pricing Package Info», ‘wppt_generate_pricing_package_info’, «pricing_packages», «normal», «high» );
add_meta_box( «pricing-features-info», «Pricing Features», ‘wppt_generate_pricing_features_info’, «pricing_packages», «normal», «high» );
}
|
Мета-боксы для полей пакета добавляются с add_meta_boxes действия add_meta_boxes . Вы можете использовать один метабокс вместо двух. Я использовал два метабокса, чтобы прояснить ситуацию.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
function wppt_generate_pricing_package_info() {
global $post;
$package_price = get_post_meta( $post->ID, «_package_price», true );
$package_buy_link = get_post_meta( $post->ID, «_package_buy_link», true );
$html = ‘<input type=»hidden» name=»pricing_package_box_nonce» value=»‘ . wp_create_nonce( basename( __FILE__ ) ) . ‘» />’;
$html .= ‘<table class=»form-table»>’;
$html .= ‘<tr>’;
$html .= ‘ <th><label for=»Price»>Package Price *</label></th>’;
$html .= ‘ <td>’;
$html .= ‘ <input name=»package_price» id=»package_price» type=»text» value=»‘ . $package_price . ‘» />’;
$html .= ‘ </td>’;
$html .= ‘</tr>’;
$html .= ‘<tr>’;
$html .= ‘ <th><label for=»Buy Now»>Buy Now Link *</label></th>’;
$html .= ‘ <td>’;
$html .= ‘ <input name=»package_buy_link» id=»package_buy_link» type=»text» value=»‘ . $package_buy_link . ‘» />’;
$html .= ‘ </td>’;
$html .= ‘</tr>’;
$html .= ‘</tr>’;
$html .= ‘</table>’;
echo $html;
}
|
Первый мета-блок будет содержать поля для цены и ссылки покупки. Эти 2 поля будут сохранены в таблице _package_price с использованием _package_price и _package_buy_link соответственно.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
function wppt_generate_pricing_features_info() {
global $post;
$package_features = get_post_meta( $post->ID, «_package_features», true );
$package_features = ( $package_features == » ) ?
$html .= ‘<table class=»form-table»>’;
$html .= ‘<tr><th><label for=»Price»>Add Package Features</label></th>’;
$html .= ‘ <td>
$html .= ‘ <input name=»package_feature» id=»package_feature» type=»text» />’;
$html .= ‘ <input type=»button» id=»add_features» value=»Add Features» />’;
$html .= ‘ </td></tr>’;
$html .= ‘<tr><td>’;
$html .= ‘ <ul id=»package_features_box» name=»package_features_box» >’;
foreach ($package_features as $package_feature) {
$html .= ‘<li><input type=»hidden» name=»package_features[]» value=»‘ . $package_feature . ‘» />’ .
$html .= ‘<a href=»javascript:void(0);»>Delete</a></li>’;
}
$html .= ‘</ul></td></tr>’;
$html .= ‘</table>’;
echo $html;
}
|
Приведенный выше код содержит HTML-код для полей функций пакета. Один пакет будет содержать много функций, поэтому функции будут динамически добавляться в неупорядоченный список со скрытыми полями с помощью jQuery. Функции будут храниться в таблице _package_features ключом _package_features . Строка в формате JSON будет использоваться для сохранения нескольких функций.
Проверка создания пакета
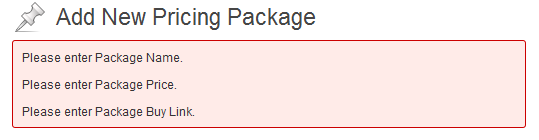
Цена пакета и ссылка на покупку обязательны для каждого пакета. Поэтому нам нужен код проверки перед созданием пакетов. Мы будем использовать код JQuery для проверки, как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
jQuery(document).ready(function($) {
$(«#post-body-content»).prepend(‘<div id=»pricing_error» class=»error» style=»display:none» ></div>’);
$(‘#post’).submit(function() {
if ( $(«#post_type»).val() ==’pricing_packages’ ) {
return wppt_validate_pricing_packages();
}
else if ( $(«#post_type»).val() ==’pricing_tables’ ) {
return wppt_validate_pricing_tables();
}
});
});
|
Нам нужно добавить элемент div на экран создания поста для отображения ошибок. Экран создания поста содержит форму с идентификатором поста. Он также не изменяется для пользовательских типов записей. Поэтому я использовал событие #post формы #post для проверки.

Поскольку мы используем разные пользовательские типы записей, необходимо отфильтровать тип записей с помощью приведенного ниже кода. Форма создания записи содержит скрытое поле с идентификатором post_type .
|
1
2
3
4
5
6
|
if ( $(«#post_type»).val() ==’pricing_packages’) {
return wppt_validate_pricing_packages();
}
else if ( $(«#post_type»).val() ==’pricing_tables’ ) {
return wppt_validate_pricing_tables();
}
|
Когда фильтрация завершена, мы вызываем специальную функцию проверки в соответствии с типом записи, как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
var wppt_validate_pricing_packages = function() {
var err = 0;
$(«#pricing_error»).html(«»);
$(«#pricing_error»).hide();
if ( $(«#title»).val() == » ) {
$(«#pricing_error»).append( «<p>Please enter Package Name.</p>» );
err++;
}
if ( $(«#package_price»).val() == » ) {
$(«#pricing_error»).append( «<p>Please enter Package Price.</p>» );
err++;
}
if ( $(«#package_buy_link»).val() == » ) {
$(«#pricing_error»).append( «<p>Please enter Package Buy Link.</p>» );
err++;
}
if ( err > 0 ) {
$(«#publish»).removeClass( «button-primary-disabled» );
$(«#ajax-loading»).hide();
$(«#pricing_error»).show();
return false;
}
else {
return true;
}
};
|
Сначала мы pricing_error любые существующие ошибки, установленные ранее внутри элемента pricing_error . Затем мы можем проверить каждое поле и добавить сообщение об ошибке в контейнер pricing_error . Наконец, мы отображаем ошибки, используя функцию $("#pricing_error").show() .
$("#publish").removeClass("button-primary-disabled") . Также мы можем остановить загрузку изображения ajax, используя $("#ajax-loading").hide() . Сохранить информацию о пакете
Теперь мы завершили все полевые создания и проверки для пакетов. Давайте перейдем к сохранению информации в базе данных. Мы будем использовать действие save_post которое выполняется сразу после сохранения записи в базе данных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
add_action( ‘save_post’, ‘wppt_save_pricing_packages’ );
function wppt_save_pricing_packages( $post_id ) {
if ( ! wp_verify_nonce( $_POST[‘pricing_package_box_nonce’], basename( __FILE__ ) ) ) {
return $post_id;
}
if ( defined( ‘DOING_AUTOSAVE’ ) && DOING_AUTOSAVE ) {
return $post_id;
}
if ( ‘pricing_packages’ == $_POST[‘post_type’] && current_user_can( ‘edit_post’, $post_id ) ) {
$package_price = ( isset( $_POST[‘package_price’] ) ? $_POST[‘package_price’] : » );
$package_buy_link = ( isset( $_POST[‘package_buy_link’] ) ? $_POST[‘package_buy_link’] : » );
$package_features = ( isset( $_POST[‘package_features’] ) ? $_POST[‘package_features’] : array() );
$package_features = json_encode( $package_features );
update_post_meta( $post_id, «_package_price», $package_price );
update_post_meta( $post_id, «_package_buy_link», $package_buy_link );
update_post_meta( $post_id, «_package_features», $package_features );
}
else {
return $post_id;
}
}
|
Сначала мы делаем некоторые проверки, чтобы проверить, совпадает ли одноразовое значение, сгенерированное в форме, со значением одноразового номера, полученным в $_POST Затем мы должны убедиться, что это автоматическое или ручное сохранение. Далее мы должны проверить тип записи перед сохранением. В противном случае этот код будет выполняться для каждого типа сообщения. Цена пакета и ссылка на покупку будут сохранены непосредственно в таблице post_meta с update_post_meta функции update_post_meta . Элементы будут сохранены в виде строки в кодировке JSON. Теперь мы закончили с созданием пакетов. Давайте перейдем к созданию таблиц цен.
Создание таблиц цен
Таблицы цен будут другим типом постов в нашем плагине. Создание и сохранение пользовательского типа поста в базе данных очень похоже на код, описанный ранее. Поэтому я не буду скучать, объясняя то же самое. Вы можете найти пользовательский пост создания и сохранения кода для таблиц цен в файлах плагинов.
Таблицы цен содержат ценовые пакеты. Следовательно, мета-блоки, используемые для таблиц цен, будут отличаться от тех, которые мы использовали для пакетов цен. Давайте посмотрим на создание метабокса для таблиц цен.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
add_action( ‘add_meta_boxes’, ‘wppt_pricing_tables_meta_boxes’ );
function wppt_pricing_tables_meta_boxes() {
add_meta_box( «pricing-table-info», «Pricing Table Info», ‘wppt_generate_pricing_table_info’, «pricing_tables», «normal», «high» );
}
function wppt_generate_pricing_table_info() {
global $post;
$table_packages = get_post_meta( $post->ID, «_table_packages», true );
$table_packages = ( $table_packages == » ) ?
$query = new WP_Query( array(
‘post_type’ => ‘pricing_packages’,
‘post_status’ => ‘publish’,
‘posts_per_page’ => -1,
‘orderby’ => ‘post_date’,
‘order’ => ‘ASC’
) );
$html = ‘<input type=»hidden» name=»pricing_table_box_nonce» value=»‘ . wp_create_nonce( basename( __FILE__ ) ) . ‘» />’;
$html .= ‘<table class=»form-table»>’;
$html .= ‘<tr><th>Package Status</th>’;
$html .= ‘ <td>Package Name</td></tr>’;
while ( $query->have_posts() ) : $query->the_post();
$checked_status = ( in_array( $query->post->ID, $table_packages ) ) ?
$html .= ‘<tr><th><input type=»checkbox» name=»pricing_table_packages[]» ‘ .
$html .= ‘ <td>’ .
endwhile;
$html .= ‘</table>’;
echo $html;
}
|

Мы можем добавить собственный мета-бокс для таблиц цен, используя код, аналогичный тому, который использовался в предыдущем разделе Пакеты конкретной таблицы будут храниться в таблице post_meta в виде строки в кодировке JSON. Таким образом, мы получаем пакеты для текущей таблицы, используя функцию get_post_meta . Затем мы получаем все опубликованные ценовые пакеты, используя пользовательский запрос, как показано ниже.
|
1
2
3
4
5
6
7
|
$query = new WP_Query( array(
‘post_type’ => ‘pricing_packages’,
‘post_status’ => ‘publish’,
‘posts_per_page’ => -1,
‘orderby’ => ‘post_date’,
‘order’ => ‘ASC’
) );
|
Мы можем выбрать пакеты, используя пользовательский тип поста pricing_packages . Вы можете выбрать другие условия для запроса в соответствии с вашими предпочтениями.
WP_Query вернет количество записей по умолчанию в результате, если posts_per_page не указан. Вы можете получить все сообщения без ограничений, используя -1 для условия posts_per_page . Затем мы используем результат, сгенерированный из WP_Query для отображения всех ценовых пакетов с WP_Query перед ними. Зацикливаясь, мы проверяем, назначен ли пакет таблице, и присваиваем галочку. Вы можете добавлять или удалять пакеты динамически, устанавливая / снимая флажки и нажимая кнопку обновления.
Проверка создания таблицы цен
Мы собираемся проверить имя таблицы цен, как мы делали это ранее с пакетами цен. Следующий код jQuery будет использоваться для проверки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
var wppt_validate_pricing_tables = function() {
var err = 0;
$(«#pricing_error»).html(«»);
$(«#pricing_error»).hide();
if ( $(«#title»).val() == » ) {
$(«#pricing_error»).append( «<p>Please enter Pricing Table Name.</p>» );
err++;
}
if ( err > 0 ) {
$(«#publish»).removeClass( «button-primary-disabled» );
$(«#ajax-loading»).hide();
$(«#pricing_error»).show();
return false;
}
else {
return true;
}
};
|
Приведенный выше код включен в файл pricing_admin.js в папке js плагина.
Создание идентификатора таблицы цен
Для включения таблиц в шорткод нам нужен уникальный ключ. Поэтому мы будем использовать идентификатор таблицы цен в качестве ключа. После того, как таблица создана, мы можем показать идентификатор таблицы цен в виде списка, используя пользовательский столбец. WordPress предоставляет простую технику для включения пользовательских столбцов в представление списка, как показано ниже:

|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
add_filter( ‘manage_edit-pricing_tables_columns’, ‘wppt_edit_pricing_tables_columns’ );
function wppt_edit_pricing_tables_columns( $columns ) {
$columns = array(
‘cb’ => ‘<input type=»checkbox» />’,
‘ID’ => __( ‘Pricing Table ID’ ),
‘title’ => __( ‘Pricing Table Name’ ),
‘date’ => __( ‘Date’ )
);
return $columns;
}
|
Мы можем использовать manage_edit-{Custom Post Type}_columns для настройки столбцов, отображаемых в виде списка. Как видите, я назначил пользовательский столбец с именем Pricing Table ID для использования идентификатора поста.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
add_action( ‘manage_pricing_tables_posts_custom_column’, ‘wppt_manage_pricing_tables_columns’, 10, 2 );
function wppt_manage_pricing_tables_columns( $column, $post_id ) {
global $post;
switch ( $column ) {
case ‘ID’ :
$pricing_id = $post_id;
if ( empty( $pricing_id ) )
echo __( ‘Unknown’ );
else
printf( $pricing_id );
break;
default :
break;
}
}
add_filter( ‘manage_edit-pricing_tables_sortable_columns’, ‘wppt_pricing_tables_sortable_columns’ );
function wppt_pricing_tables_sortable_columns( $columns ) {
$columns[‘ID’] = ‘ID’;
return $columns;
}
|
Затем мы можем присвоить значения столбцу с помощью оператора switch для действия manage_{Custom Post Type}_posts_custom_column . Наконец, мы используем manage_edit-{Custom Post Type}_sortable_columns для manage_edit-{Custom Post Type}_sortable_columns столбца. После создания таблицы цен вы сможете увидеть номер в списке.
Включая скриптовые плагины и стили
Мы использовали пользовательский файл JavaScript для проверки функций области администратора. Итак, сначала мы рассмотрим, как файлы скриптов включены в область администрирования WordPress.
|
1
2
3
4
5
6
7
|
function wppt_pricing_admin_scripts() {
wp_register_script( ‘pricing-admin’, plugins_url( ‘js/pricing_admin.js’, __FILE__ ), array( ‘jquery’ ) );
wp_enqueue_script( ‘pricing-admin’ );
}
add_action( ‘admin_enqueue_scripts’, ‘wppt_pricing_admin_scripts’ );
|
admin_enqueue_scripts — это хук, который можно использовать для включения всех файлов CSS и Script в области администрирования WordPress. Сначала мы должны зарегистрировать скрипт, используя функцию wp_register_script с уникальным ключом и путем к файлу. Затем мы можем использовать функцию wp_enqueue_script для включения файлов.
Теперь давайте рассмотрим включение стилей и сценариев внешнего интерфейса с помощью приведенного ниже кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function wppt_pricing_front_scripts() {
wp_register_style( ‘pricing-base’, plugins_url( ‘css/base.css’, __FILE__ ) );
wp_enqueue_style( ‘pricing-base’ );
wp_register_style( ‘pricing-layout’, plugins_url( ‘css/layout.css’, __FILE__ ) );
wp_enqueue_style( ‘pricing-layout’ );
wp_register_style( ‘pricing-fluid-skeleton’, plugins_url( ‘css/fluid_skeleton.css’, __FILE__ ) );
wp_enqueue_style( ‘pricing-fluid-skeleton’ );
wp_register_style( ‘pricing-table’, plugins_url( ‘css/pricing_table.css’, __FILE__ ) );
wp_enqueue_style( ‘pricing-table’ );
}
add_action( ‘wp_enqueue_scripts’, ‘wppt_pricing_front_scripts’ );
|
В начале урока я упомянул, что мы будем создавать адаптивную таблицу цен. Проще работать с существующей структурой CSS, чтобы обеспечить адаптивную функциональность. Поэтому я выбрал Skeleton в качестве фреймворка CSS. Первые три CSS-файла будут CSS-файлами фреймворка Skeleton, затем мы включили пользовательский стиль для нашей таблицы цен в файл pricing_table.css .
Теперь все данные, необходимые для таблицы цен, готовы, и мы можем перейти к созданию дизайна таблицы цен.
Разработка таблицы цен
Разработка адаптивной таблицы цен является трудоемкой задачей и требует глубоких знаний в области HTML и CSS. Следовательно, объяснение дизайна выходит за рамки данного руководства. Я буду использовать адаптивную таблицу цен, которую я создал для Webdesigntuts +. Если вы заинтересованы, вы можете узнать о проектной части, прочитав Учебное пособие по адаптивному ценообразованию с использованием :target для маленьких экранов . Следующий код содержит HTML-код таблицы цен с двумя пакетами:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<div class=»container»>
<div id=’pricing_plan1′ class=»four columns»>
<dl class=’plans’ >
<dd class=»plan_title»>
Basic
</dd>
<dd class=»plan_price»>
$9.99
</dd>
</dl>
<dl class=’plan’ id=»one»>
<dt class=’plan_more’>View<a href=»#one» class=»more_icon»></a><a href=»#»
class=»less_icon»></a></dt>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>1GB
</dd>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>5GB
</dd>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>2
</dd>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>3
</dd>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>1
</dd>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>25
</dd>
<dd class=»plan_buy»>
<a href=» class=’buy’ >Buy Now</a>
</dd>
</dl>
</div>
<div id=’pricing_plan2′ class=»four columns»>
<dl class=’plans’>
<dt class=»plan_title»>
Standard
</dt>
<dd class=»plan_price»>
$19.99
</dd>
</dl>
<dl class=’plan’ id=»two»>
<dt class=’plan_more’>View<a href=»#two» class=»more_icon»></a><a href=»#»
class=»less_icon»></a></dt>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>10GB
</dd>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>50GB
</dd>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>10
</dd>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>25
</dd>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>10
</dd>
<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>100
</dd>
<dd class=»plan_buy»>
<a href=» class=»buy»>Buy Now</a>
</dd>
</dl>
</div>
</div>
|
Теперь нам нужно выбрать метод для включения кода таблицы цен в WordPress. Мы можем включить этот код в шорткод или создать конкретный шаблон страницы. Я собираюсь использовать шорткод. Вы также можете попробовать метод шаблона страницы.
Создание цены Shortocde
Шорткоды — это простой способ добавления динамических функций в ваши сообщения и страницы. Я буду использовать wppt_show_pricing для вставки таблицы цен. Мы должны передать идентификатор таблицы цен в качестве параметра pricing_id ключа pricing_id . Давайте реализуем шорткод.
|
01
02
03
04
05
06
07
08
09
10
|
add_shortcode( «wppt_show_pricing», «wppt_generate_pricing_table» );
function wppt_generate_pricing_table( $atts ) {
global $post;
extract( shortcode_atts( array(
‘pricing_id’ => ‘0’,
), $atts ) );
// Remaining Code
}
|
Я определил wppt_show_pricing используя функцию wppt_show_pricing WordPress. Атрибуты шорткода будут автоматически переданы в функцию. Сначала мы извлекаем массив шорткодов, а идентификатор таблицы цен будет назначен переменной pricing_id . Остальная часть кода будет объяснена в следующих разделах.
|
1
2
3
|
global $post;
$table_packages = get_post_meta( $pricing_id, «_table_packages», true );
$table_packages = ( $table_packages == » ) ?
|
Затем мы получаем идентификатор таблицы цен, присвоенный шорткоду, и все пакеты, включенные в таблицу цен, из таблицы post_meta .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
$html = ‘<div class=»container»>’;
$pricing_index = 0;
foreach ( $table_packages as $table_package ) {
$pricing_index++;
$plan_title = get_the_title( $table_package );
$package_price = get_post_meta( $table_package, «_package_price», true );
$package_buy_link = get_post_meta( $table_package, «_package_buy_link», true );
$package_features = get_post_meta( $table_package, «_package_features», true );
$package_features = ( $package_features == » ) ?
$html .= ‘<div id=»pricing_plan’ . $pricing_index . ‘» class=»four columns»>’;
$html .= ‘<dl class=»plans»>
<dd class=»plan_title»>
‘ .
</dd>
<dd class=»plan_price»>
$’ .
</dd>
</dl>’;
$html .= ‘<dl class=»plan» id=»pr’ . $pricing_index . ‘»>
<dt class=»plan_more»>View<a href=»#pr’ . $pricing_index . ‘» class=»more_icon»></a>
<a href=»#» class=»less_icon»></a>
</dt>’;
foreach ( $package_features as $package_feature ) {
$html .= ‘<dd class=»plan_features»>
<div class=»feature_desc»><span class=»highlight»>’ .
</dd>’;
}
$html .= ‘<dd class=»plan_buy»>
<a href=»‘ . $package_price . ‘» class=»buy» >Buy Now</a>
</dd>
</dl>’;
$html .= ‘</div>’;
}
$html .= ‘</div>’;
echo $html;
|
Обходя каждый пакет, сгенерированный в предыдущем коде, мы получаем функции и детали пакетов, используя функцию get_post_meta . Затем мы включаем HTML-код с динамическими данными для отображения таблицы цен. Наконец мы возвращаем сгенерированный HTML-код для отображения на страницах, которые содержат шорткод.
Сейчас мы завершили разработку нашего плагина таблицы цен для WordPress. Вы можете просмотреть исходный код и добавить свои собственные функции в соответствии с вашими предпочтениями.
Руководство по использованию таблицы цен
Любой, кто имеет базовые знания по работе с WordPress, сможет создавать таблицы цен с помощью этого плагина. Я предоставлю шаги, чтобы сделать его проще для пользователей, не имеющих большого опыта в WordPress.
- Нажмите на раздел «Пакеты ценообразования» в левом меню и создайте пакет с названием, ценой, ссылкой на покупку и функциями. Продолжайте этот процесс, пока не создадите все свои пакеты.
- Затем нажмите на Таблицы цен в левом меню, чтобы добавить новую таблицу цен. Список ценовых пакетов отобразится внизу экрана. Выберите пакеты, которые вы хотите, и сохраните таблицу цен с указанным именем.
- Перейдите к списку таблицы цен и найдите идентификатор таблицы цен вновь созданной таблицы.
- Затем нажмите на раздел Страницы, чтобы добавить новую страницу. Введите
[wppt_show_pricing pricing_id='ID' /]в редакторе страниц. Замените идентификатор фактическим идентификатором таблицы цен. - Сохраните страницу и просмотрите ее в браузере. Вы получите отзывчивую таблицу цен.
Я надеюсь, что вы узнали, как использовать пользовательские типы записей и мета-боксы для создания таблицы цен. Дайте нам знать, если у вас есть свой способ создания такого плагина через комментарии ниже.