Пользовательские типы записей и пользовательские таксономии были одним из самых интересных новых приемов для разработчиков WordPress с момента его выпуска в WordPress версии 2.9. Тем не менее, их использование может стать головной болью даже для самых опытных разработчиков WordPress, не зная нескольких дополнительных хитростей. В этой статье я буду использовать Twenty Eleven в качестве примера, чтобы дать вам советы и рекомендации для правильного создания собственной таксономии.
Вот схема того, что мы собираемся осветить сегодня. Мы будем использовать гипотетический сценарий, чтобы проиллюстрировать некоторые важные обходные пути; У вас может не быть точно такой же ситуации, но обходной путь должен применяться ко многим специфическим головным болям таксономии, таким как 404, проблемы нумерации страниц и списки таксономии без поиска.
- Шаг 1: Создание вашего собственного типа сообщения
- Шаг 2: Создание нашей таксономии продукта
- Шаг 3: Инициализация (тип) Тип поста и таксономии
- Шаг 4: Создание файла таксономии
- Шаг 5: вызов запроса с помощью pre_get_posts ()
Шаг 1 Создание собственного типа сообщения
Для нашего примера мы создадим пользовательский тип записи для нашего гипотетического списка товаров ; Запустите ваш редактор и создайте новый файл с именем post-type.php ; Затем сохраните файл в новую папку с именем « include ». Вот код, который мы будем добавлять в этот файл:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
function product_listing() {
$labels = array(
‘name’ => __(‘Property Listings’, ‘post type general name’),
‘singular_name’ => __(‘Property Listing’, ‘post type singular name’),
‘add_new’ => _x(‘Add New’, ‘Listing’),
‘add_new_item’ => __(‘Add New Listing’),
‘edit_item’ => __(‘Edit Listing’),
‘new_item’ => __(‘New Listing’),
‘all_items’ => __(‘All Listings’),
‘view_item’ => __(‘View Listing’),
‘search_items’ => __(‘Search Listings’),
‘not_found’ => __(‘No Listings found’),
‘not_found_in_trash’ => __(‘No Listings found in Trash’),
‘parent_item_colon’ => »,
‘menu_name’ => ‘Listings’
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘show_in_menu’ => true,
‘query_var’ => true,
‘menu_position’ => 4,
‘capability_type’ => ‘post’,
‘hierarchical’ => false,
‘has_archive’ => true,
‘rewrite’ => array( ‘slug’ => ‘listing’, ‘with_front’ => false ), // Important!
‘supports’ => array(‘title’, ‘editor’, ‘thumbnail’, ‘author’),
‘taxonomies’ => array( ‘product_feature’, ‘product_category’),
);
register_post_type( ‘listing’ , $args );
}
|
Что мы там сделали: мы создали функцию для продукта, которая будет добавлена к действию init в WordPress позже. $ tags — это массив, содержащий всю информацию, необходимую для создания типа записи. Далее под меткой находится массив аргументов ( $ args ). Важная вещь, которую нужно помнить, — это часть « переписать », где мы определяем наш слаг, который будет использоваться как постоянная ссылка, для этого примера мы будем использовать « листинг ». Внизу у нас есть аргументы таксономии, которые содержат наши product_feature и product_category .
Одна из распространенных техник, которую используют многие разработчики WordPress, — это исключение пользовательского типа записи из результатов поиска с аргументом «exclude_from_search» => true . Мы не собираемся делать это здесь, потому что нам нужен архив для таксономии пост-типа, чтобы люди могли просматривать наш продукт. Для меня правило здесь не использовать ‘exclude_from_search’ => true при регистрации вашего публичного типа сообщения ; Если вам нужно отобразить его на странице архива, вы хотите, чтобы он был включен в поиск. Если мы хотим исключить его из поиска по блогам , то мы должны исключить его с помощью пользовательской функции, о которой мы поговорим позже.
Шаг 2 Создание нашей таксономии продукта
Как видно из кода на шаге 1, нам нужно зарегистрировать две пользовательские таксономии для нашего списка продуктов. Сначала будет функция продукта, а вторая будет категория продукта. Итак, начнем.
Нам нужно добавить новую функцию после функции product_listing. Мы назовем эту функцию product_taxonomies . Полный код таксономии можно увидеть ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
/**
* Add custom taxonomies for product listing
*/
function product_taxonomies() {
$labels = array(
‘name’ => __( ‘Product Features’, ‘taxonomy general name’ ),
‘singular_name’ => __( ‘Product Feature’, ‘taxonomy singular name’ ),
‘search_items’ => __( ‘Search Product Features’ ),
‘all_items’ => __( ‘All Product Features’ ),
‘parent_item’ => __( ‘Parent Product Feature’ ),
‘parent_item_colon’ => __( ‘Parent Product Feature:’ ),
‘edit_item’ => __( ‘Edit Product Feature’ ),
‘update_item’ => __( ‘Update Product Feature’ ),
‘add_new_item’ => __( ‘Add New Product Feature’ ),
‘new_item_name’ => __( ‘New Product Feature’ ),
‘menu_name’ => __( ‘Product Features’ )
);
register_taxonomy( ‘product_feature’, array(‘listing’), array (
‘labels’ => $labels,
‘hierarchical’ =>true,
‘show_ui’ => true,
‘rewrite’ => array( ‘slug’ => ‘product_feature’),
‘query_var’ => true,
‘show_in_nav_menus’ => true,
‘public’ => true
));
$labels = array (
‘name’ => __( ‘Product Categories’, ‘taxonomy general name’ ),
‘singluar_name’ => __( ‘Product Category’, ‘taxonomy singular name’ ),
‘search_items’ => __( ‘Search Product Category’ ),
‘all_items’ => __(‘All Product Categories’),
‘parent_item’ => __(‘Parent Product Category’),
‘parent_item_colon’ => __(‘Parent Product Category:’),
‘edit_item’ => __(‘Edit Product Category’),
‘update_item’ => __(‘Update Product Category’),
‘add_new_item’ => __(‘Add New Product Category’),
‘new_item_name’ => __(‘New Product Category’),
‘menu_name’ => __( ‘Product Categories’ )
);
register_taxonomy( ‘product_category’, array(‘listing’), array (
‘labels’ => $labels,
‘hierarchical’ =>true,
‘show_ui’ => true,
‘rewrite’ => array( ‘slug’ => ‘product_category’),
‘query_var’ => true,
‘show_in_nav_menus’ => true,
‘public’ => true
));
}
|
Функция product_taxonomies , показанная выше, регистрирует для нас две пользовательские таксономии. Здесь важно отметить, что аргумент ‘rewrite’ совпадает с аргументом rewrite типа поста, для которого мы создали пользовательский slug на шаге 1. Это станет URL для наших архивов таксономии. Затем мы также создали публичный аргумент, чтобы люди могли просматривать наши таксономии.
Шаг 3 Инициирование (Тип) и Тип Почты И Таксономии
Теперь давайте используем фильтр add_actions, чтобы позволить WordPress выполнять наши функции.
|
1
2
|
add_action(‘init’, ‘product_listing’, 0);
add_action(‘init’, ‘product_taxonomies’, 10);
|
Обратите внимание на самый последний аргумент, который мы передаем фильтру add_action . Мы регистрируем тип записи со списком продуктов с приоритетом 0 и настраиваемые таксономии для самого типа записи как 10. Это очень важно отметить : не регистрируйте пользовательскую таксономию с приоритетом ниже приоритета для регистрации соответствующей записи. тип . Это главная проблема, которая может вызвать у вас головную боль; если приоритет вашей таксономии ниже, чем приоритет вашего типа записей, все пойдет не так, поскольку для пользовательского типа записей будет использоваться значение по умолчанию «10», если не указано иное.
Теперь давайте включим это в функции Twenty Eleven. Откройте файл functions.php, прокрутите до последней строки и добавьте этот код ниже после функций классов двадцати одиннадцати, чтобы тема могла выполнить наш код типа записи.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function twentyeleven_body_classes( $classes ) {
if ( ! is_multi_author() ) {
$classes[] = ‘single-author’;
}
if ( is_singular() && ! is_home() && ! is_page_template( ‘showcase.php’ ) && ! is_page_template( ‘sidebar-page.php’ ) )
$classes[] = ‘singular’;
return $classes;
}
add_filter( ‘body_class’, ‘twentyeleven_body_classes’ );
// this is our include files
require_once(‘/includes/post-types.php’);
|
Теперь откройте ваш wp-admin и активируйте тему Twenty Eleven, если вы еще этого не сделали, и вы увидите, что ваш собственный тип поста и таксономия были добавлены под меню постов.

Шаг 4 Создание файла таксономии
Вот важный шаг, если вы хотите сделать таксономию доступной для просмотра . Сначала скопируйте файл Twenty Eleven archive.php и переименуйте его в taxonomy.php . То, что мы хотим сделать с нашими «таксономиями», очень похоже на то, что WordPress делает с «archive.php» и «category.php file»; Вот почему нет необходимости запускать пользовательский запрос на странице архива таксономии / категории / post_tag.
Примечание. В настоящее время большинство разработчиков тем для WordPress делают следующее: Они добавляют свой пользовательский запрос непосредственно в файл таксономии, который часто нарушает нумерацию страниц. Как мы можем обойти это? Легко, друзья, я расскажу вам секрет, чтобы сделать ваш собственный запрос, не добавляя его непосредственно в файл taxonomy.php :
Давайте заполним файл таксономии нашим кодом. Перейдите к строке ниже get_header () и введите код ниже.
|
1
|
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
|
Функция get_term_by вернет значение указанного нами слага . Помните массив ‘rewrite’ => (‘slug’ => ‘property_feature’) ? Это значение слага, которое будет возвращено. Мы будем использовать его для вывода слага в качестве названия таксономии. Теперь перейдите к строке, где тег h1 с классом page-title и запишите код для вызова термина ниже.
|
1
|
echo $term->name;
|
Проверьте код
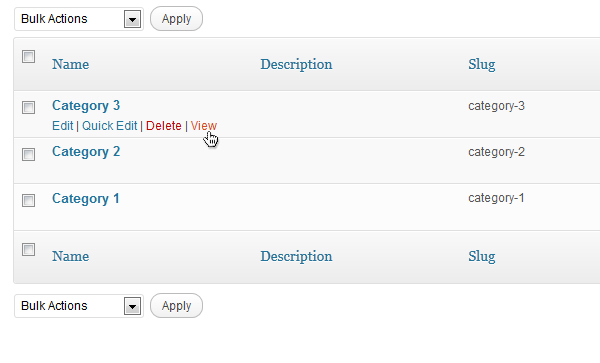
Вернитесь к своей панели администратора, затем перейдите к функциям продукта и категориям продукта. Мы создадим некоторые функции и категории для наших продуктов. Я назову мои особенности 1, 2, 3 и категории 1, 2, 3.


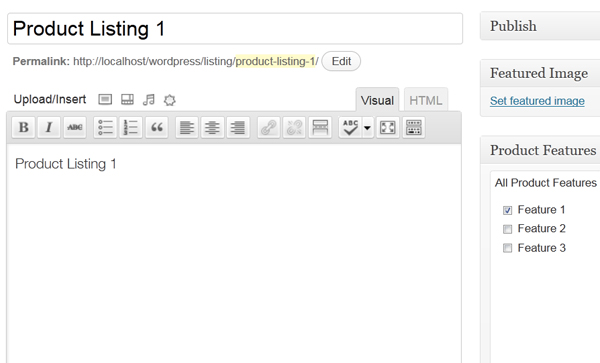
Далее мы создаем новый список товаров. Ниже опубликованного поля вы увидите только что созданную вами функцию и категорию. Не забудьте проверить их. Я создал 3 списка товаров, и поэтому я проверяю категорию и характеристики каждого из них.

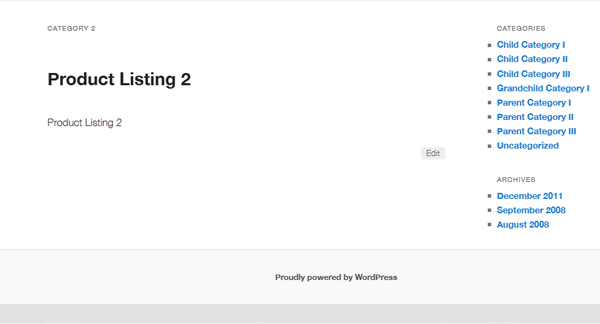
Чтобы увидеть, как работает ваша таксономия, перейдите к функции продукта или категории продукта, выделите созданную категорию и нажмите кнопку просмотра, как показано на рисунке выше. Если вы указали на страницу с ошибкой 404, зайдите в свой wp-admin, перейдите в Настройки -> Постоянные ссылки и нажмите «Сохранить», чтобы WordPress сбросил правила перезаписи. Если вы получили что-то похожее на картинку выше, ваша таксономия уже работает.

Обратите внимание, что название таксономии под меню — это название термина, которое мы называем эхо .
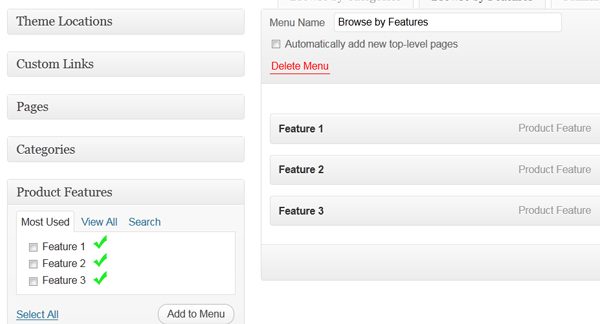
Давайте создадим меню, чтобы облегчить доступ к архивам таксономии. Перейдите на вкладку меню и создайте два меню, мы будем называть первое меню «Обзор по функциям» и второе меню «Обзор по категориям». Поскольку мы установили параметр ‘show_in_nav_menus’ => true , это приведет нашу пользовательскую таксономию к параметрам меню. Выберите все функции для меню «Обзор по функциям» и категории для меню «Обзор по категориям».

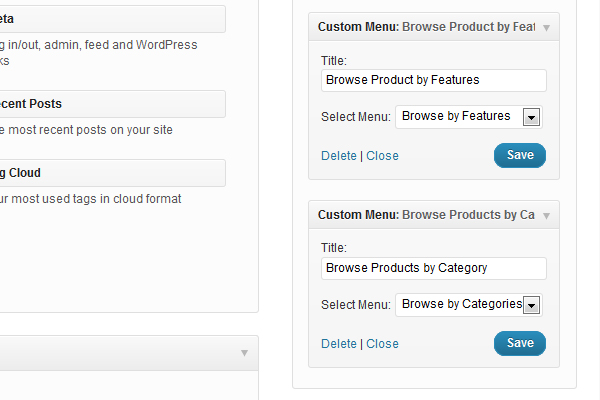
Затем перейдите в область виджетов и давайте добавим меню, которые мы только что создали, в пользовательский виджет меню.

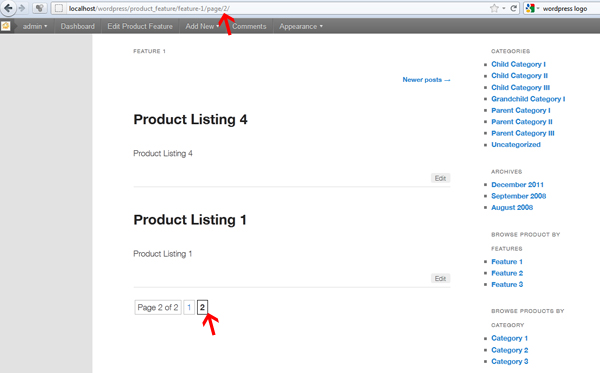
Перейдите на свою домашнюю страницу и нажмите обновить, вы увидите свой собственный виджет таксономии. Теперь создайте больше списков товаров-заполнителей, чтобы появилась возможность разбивки на страницы. Я создал около 8 списков и назначил их для функции 1. Затем установите «Показывать страницы блога не более» в меню «Настройки» -> «Чтение», чтобы показать только 3 сообщения, и перейдите на страницу архивов таксономии, чтобы проверить, работает ли разбиение на страницы. Whallah! Нумерация страниц отлично работает в навигации WordPress по умолчанию.
Давайте проверим это с помощью знаменитого плагина WordPress для пагинации, плагина wp-pagenavi . После того, как вы установили плагин, перейдите в файл taxonomy.php и найдите строку с twentyeleven_content_nav (‘nav-вышеуказанный’); и twentyeleven_content_nav («nav-under»); замените код функцией wp_pagenavi (), как показано в приведенном ниже коде.
|
1
2
3
4
5
6
|
// twentyeleven_content_nav( ‘nav-above’ );
wp_pagenavi();
// twentyeleven_content_nav( ‘nav-below’ );
wp_pagenavi();
|
Теперь нажмите «Обновить», и вы можете увидеть, что нумерация страниц wp_pagenavi работает, если вы следуете моим инструкциям.
Это больше не вызывает головной боли при разбивке на страницы, в то время как постоянная ссылка не используется по умолчанию.
Следующим шагом является создание нашего пользовательского запроса, чтобы файл архива таксономии показывал то, что мы просим.

Шаг 5 Вызовите запрос с помощью pre_get_posts ()
Фильтр pre_get_posts () — один из самых удивительных фильтров (на мой взгляд!). Он позволяет нам создавать фильтр постов до того, как пост будет вызван. Большинство разработчиков тем WordPress редко используют это мощное оружие … Хорошо, парни! Давайте загрузим наше секретное оружие с кодом. Запустите ваш редактор и откройте файл Twenty Eleven functions.php.
Мы загрузим его двумя функциями в конце functions.php под нашей функцией required_once, первая — вызвать наш пользовательский запрос по таксономии, а вторая — исключить наш листинг из поиска. Вот код для первой функции.
|
01
02
03
04
05
06
07
08
09
10
|
add_action(‘pre_get_posts’, ‘add_custom_taxonomy_query’);
function add_custom_taxonomy_query(&$query)
{
if (!is_admin() &&
is_tax(‘product_feature’) ||
$query->set(‘orderby’, ‘date’);
$query->set(‘order’, ‘ASC’);
$query->set(‘posts_per_page’, ‘1’);
}
}
|

Приведенный выше код выполнит запрос для таксономий product_feature и product_category, чтобы упорядочить по дате и по возрастанию, а также для постов на странице установлено значение 1. Перейдите на страницу архива таксономии и нажмите «Обновить». Ура! Вы только что видели, как казнили наше секретное оружие. Теперь проверьте свою форму поиска, я ввожу ‘product’ в форму поиска, и в результате мой продукт все еще отображается на странице результатов. Ладно! Давайте сделаем это невидимым в результате поиска.
|
1
2
3
4
5
6
7
8
9
|
function search_filter($query) {
if ( !is_admin() ) {
if ($query->is_search) {
$query->set(‘post_type’, array(‘post’, ‘page’));
}
}
return $query;
}
add_filter(‘pre_get_posts’, ‘search_filter’);
|
Добавьте указанную выше функцию в файл functions.php, затем перейдите на свой сайт и попробуйте найти ваш продукт. Яп! Список товаров теперь стал невидимым. Чтобы включить в поиск, просто добавьте «list» в массив набора запросов после «page».
|
1
|
$query->set(‘post_type’, array(‘post’, ‘page’, ‘listing’));
|
Вывод
Хорошо, это конец урока! Я рассказал вам, как обрабатывать страницу с ошибкой разбивки на страницы 404, и дал вам знать три важных правила для создания файла taxonomy.php :
- Не используйте «exclude_from_search» => true при регистрации вашего общедоступного типа поста, если вам нужно отобразить его на странице архива.
- Не регистрируйте пользовательскую таксономию с приоритетом ниже приоритета для регистрации связанного с ней типа записи.
- Не нужно запускать пользовательский запрос на странице архива таксономии / категории / post_tag, так как это нарушит вашу нумерацию страниц.
Я также загрузил вас своим секретным оружием pre_get_posts для обработки всех запросов, не разрушая нумерацию страниц и другие вещи, которые могут вызвать головные боли. Сам метод pre_get_posts все еще может быть расширен за счет собственных параметров темы. Наслаждайтесь курсом!