Создание собственной темы для WordPress — это отличный способ придать оригинальность вашему блогу или другому веб-сайту на WordPress. Но даже самая симпатичная тема не так хороша, если вам нужно взяться за дело и редактировать HTML или PHP-код темы всякий раз, когда приходит время изменить некоторые ее аспекты. Особенно, когда это не ты, а платящий клиент, использующий твою тему. К счастью, создать страницу настроек для вашей темы в WordPress не очень сложно, и после прочтения этого урока вы сможете создать ее в кратчайшие сроки!
Шаг 1 Решаем, какие настройки необходимы
Все начинается с необходимости: чтобы создать понятную и полезную страницу настроек, вы должны выяснить, что нужно изменить, и не учитывать все остальное. Каждый новый параметр, который вы добавляете в меню администратора, усложняет пользовательский интерфейс и рискует усложнить использование темы. Вот почему лучше быть осторожным и вручную выбирать опции, которые будут часто меняться, и не включать одноразовые настройки, которые можно легко сделать, изменив один файл внутри темы.
Еще один вопрос, который нужно иметь в виду: «Кто будет изменять эти настройки?» Если пользователь знаком с PHP и WordPress, может быть разумно ожидать, что он в порядке, если сам встраивает свой код Google Analytics в код, но вам не следует требовать этого от графического дизайнера, не говоря уже о писателе, который даже не нужно ничего знать о HTML и CSS.
Общие идеи для вещей, которые нужно определить в настройках темы:
- Код отслеживания Google Analytics на сайте
- Количество боковых панелей и их расположение (слева, справа, может даже вверх и вниз)
- Ширина страницы
- Содержание вашего нижнего колонтитула
- Параметры для функций, которые являются специфическими для темы, такие как пользовательские форматы тизеров.
После того, как вы собрали список функций темы, которыми хотите управлять через страницу настроек, вы почти готовы приступить к реализации. Прежде чем перейти к созданию страницы настроек, вы можете сэкономить время, убедившись, что функция WordPress, доступная для настройки, которую вы имеете в виду, отсутствует. Виджеты, пользовательские меню, пользовательские фоны и изображения заголовков — все это полезные инструменты для настройки вашей темы с гораздо меньшим количеством работы, чем требуется для создания ваших собственных настроек. Это, однако, темы для другого урока.
Настройки, созданные в этом уроке
Для этого урока я придумал главную страницу темы, которая состоит из сетки с различным количеством избранных постов, которые могут быть выбраны, отредактированы и упорядочены администратором с помощью страницы пользовательских настроек.
В редакторе элементы главной страницы будут представлены в виде списка элементов, к которым можно добавлять новые, используя JavaScript и jQuery.
Мне нравится иметь возможность предварительного просмотра страницы администратора в админке WordPress при разработке HTML-кода, поэтому я обычно начинаю с привязки страницы настроек к WordPress и только после этого перехожу к разработке содержимого страницы. Поэтому наш следующий шаг — создать страницу настроек заполнителя и подключить ее к WordPress.
Шаг 2 Подключение страницы настроек к WordPress
Создание страницы настроек начинается с создания функции, которая настраивает меню и подключает его к действию WordPress admin_menu . Это говорит WordPress, чтобы он вызывал вашу функцию, когда пришло время создавать меню, чтобы все было сделано в свое время. Добавьте этот код в файл functions.php вашей темы:
|
1
2
3
4
5
6
7
|
function setup_theme_admin_menus() {
// We will write the function contents very soon.
}
// This tells WordPress to call the function named «setup_theme_admin_menus»
// when it’s time to create the menu pages.
add_action(«admin_menu», «setup_theme_admin_menus»);
|
Теперь мы поместим код для создания страниц настроек в функцию, которую мы только что создали.
При создании страницы настроек вы можете либо добавить страницу в качестве подменю в одну из существующих групп настроек, либо создать собственное меню верхнего уровня.
Добавление подменю выполняется с помощью функции add_submenu_page :
|
1
|
<?php add_submenu_page($parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function) ?>
|
-
$parent_slug— это уникальный идентификатор страницы верхнего меню, к которой это подменю добавляется как дочерний. -
$page_title— заголовок добавляемой страницы. -
$menu_title— это заголовок, отображаемый в меню (часто более короткая версия$page_title -
$capability— это минимальная возможность, требуемая от пользователя для доступа к этому меню. -
$menu_slug— это уникальный идентификатор создаваемого меню. -
$function— это имя функции, которая вызывается для обработки (и отображения) этой страницы меню.
Если вы решите добавить страницу меню в качестве подменю в одну из групп WordPress, вы можете использовать следующие значения в качестве параметра $parent_slug :
- Панель инструментов:
index.php - Сообщения:
edit.php - Медиа:
upload.php - Ссылки:
link-manager.php - Страницы:
edit.php?post_type=page - Комментарии:
edit-comments.php - Внешний вид:
themes.php - Плагины:
plugins.php - Пользователи:
users.php - Инструменты:
tools.php - Настройки:
options-general.php
Группа Appearance выглядит хорошим кандидатом для размещения нашей страницы настроек. Давайте попробуем это и создадим нашу первую страницу настроек. Вот обновленная версия нашей функции настройки меню:
|
1
2
3
4
5
|
function setup_theme_admin_menus() {
add_submenu_page(‘themes.php’,
‘Front Page Elements’, ‘Front Page’, ‘manage_options’,
‘front-page-elements’, ‘theme_front_page_settings’);
}
|
Нам все еще нужно создать функцию theme_front_page_settings чтобы это работало. Вот в простейшей форме:
|
1
2
3
|
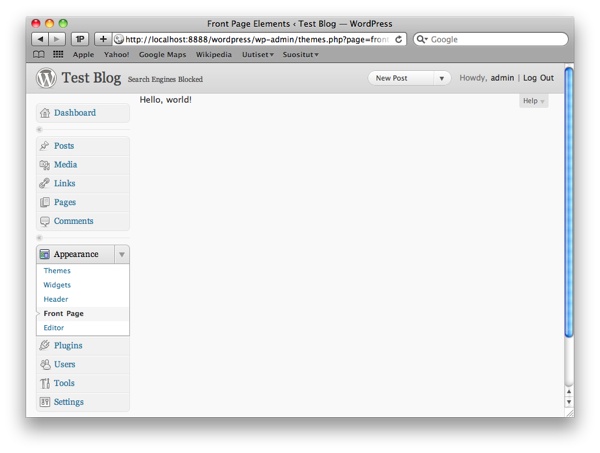
function theme_front_page_settings() {
echo «Hello, world!»;
}
|
И вот как это выглядит в действии:

Нам также необходимо убедиться, что у пользователя есть права, необходимые для редактирования страницы настроек. Для этого добавьте следующий код в начале функции страницы настроек:
|
1
2
3
4
|
// Check that the user is allowed to update options
if (!current_user_can(‘manage_options’)) {
wp_die(‘You do not have sufficient permissions to access this page.’);
}
|
Теперь, если пользователь, которому не разрешено управлять параметрами, заходит на страницу настроек, он видит только сообщение «У вас недостаточно прав для доступа к этой странице».
Если вашей теме требуются несколько страниц настроек, пользователь может сбить с толку поиск их разбросанных по всей структуре меню. В этом случае создание собственной группы настроек облегчает пользователю темы поиск всех страниц меню для темы.
Чтобы добавить собственную группу настроек, вам нужно создать страницу меню верхнего уровня и связать с ней страницы подменю. Вот новая версия нашей функции настройки меню. Функция add_menu_page используемая для создания меню верхнего уровня, аналогична add_submenu_page за исключением того, что она не принимает параметр $parent_slug .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function setup_theme_admin_menus() {
add_menu_page(‘Theme settings’, ‘Example theme’, ‘manage_options’,
‘tut_theme_settings’, ‘theme_settings_page’);
add_submenu_page(‘tut_theme_settings’,
‘Front Page Elements’, ‘Front Page’, ‘manage_options’,
‘front-page-elements’, ‘theme_front_page_settings’);
}
// We also need to add the handler function for the top level menu
function theme_settings_page() {
echo «Settings page»;
}
|
Если вы протестируете код и обновите администратора WordPress, вы увидите, что ваша новая группа меню появляется внизу списка меню:

Но что-то выглядит не совсем правильно. Нажав на верхний элемент меню, вы не попадете в меню «Первая страница», а откроете страницу с названием «Пример темы». Это не согласуется с тем, как работают другие меню WordPress, поэтому давайте сделаем еще одну вещь: изменив атрибут $menu_slug в вызове add_submenu_page на то же значение, что и в меню верхнего уровня, мы можем связать два меню, чтобы выбрать Главное меню выбирает меню главной страницы:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function setup_theme_admin_menus() {
add_menu_page(‘Theme settings’, ‘Example theme’, ‘manage_options’,
‘tut_theme_settings’, ‘theme_settings_page’);
add_submenu_page(‘tut_theme_settings’,
‘Front Page Elements’, ‘Front Page’, ‘manage_options’,
‘tut_theme_settings’, ‘theme_front_page_settings’);
}
function theme_settings_page() {
}
|

Выглядит лучше. Если вы хотите улучшить внешний вид вашей группы меню, в функции add_menu_page есть два необязательных поля, которые вы найдете полезными. Просто добавьте значения после имени функции в вызове метода:
-
$icon_urlуказывает URL-адрес значка для меню верхнего уровня. -
$positionуказывает положение вашей группы меню в списке меню. Чем выше значение, тем ниже позиция в меню.
Шаг 3 Создание HTML-формы для страниц настроек
Теперь, когда мы создали страницу настроек, и она хорошо отображается в боковом меню, пора начинать добавлять контент. Итак, давайте вернемся к списку настроек, которые мы имели в виду, и составим страницу для их редактирования.
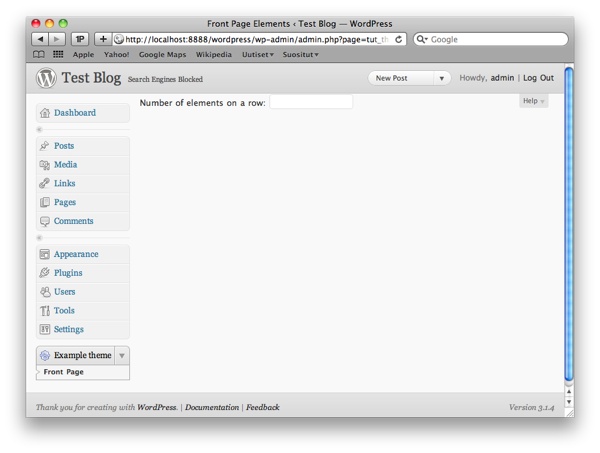
В этом уроке нам нужно поле для определения количества элементов, которые должны быть перечислены в одной строке, и список для определения фактических элементов. Для начала давайте создадим текстовое поле для количества элементов в одной строке. Отредактируйте функцию страницы настроек:
|
1
2
3
4
5
6
7
8
9
|
function theme_front_page_settings() {
?>
<label for=»num_elements»>
Number of elements on a row:
</label>
<input type=»text» name=»num_elements» />
<?php
}
|
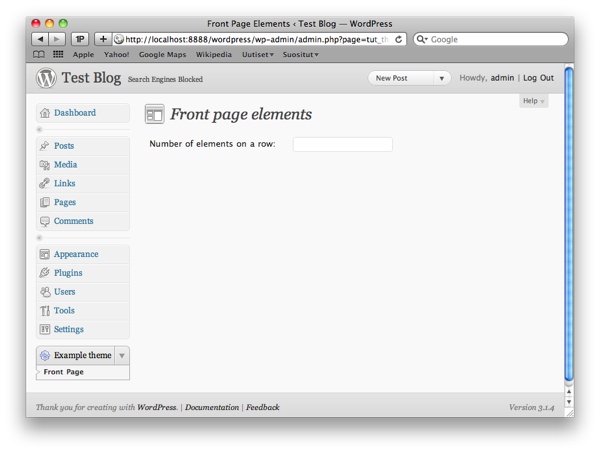
Когда вы перезагрузите страницу настроек, вы увидите первое поле настроек:

Чтобы страница настроек легко вписывалась в интерфейс WordPress и чтобы ваш плагин был профессиональным, лучше всего использовать классы и стили CSS, которые WordPress использует на своих страницах настроек. Хороший способ научиться трюкам — просто проанализировать исходный код WordPress.
Самое главное — обернуть страницу настроек div с классом "wrap" . В этом элементе div вы можете использовать множество предопределенных стилей, таких как заголовки, кнопки и поля формы. Давайте начнем со стилизации заголовка нашей страницы настроек:
- Мы создадим заголовок
h2для страницы (вы можете использовать теги заголовков отh2доh6для создания заголовков с различными размерами.) - Мы покажем значок страницы настроек темы перед заголовком. (Вы можете использовать предопределенные значки WordPress с функцией
screen_icon. Функция может принимать один из следующих параметров:index,edit,upload,link-manager,pages,comments,themes,plugins,users,toolsилиoptions-general.) - Мы поместим элемент
inputв форму и таблицу с классомform-table.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function theme_front_page_settings() {
?>
<div class=»wrap»>
<?php screen_icon(‘themes’);
<form method=»POST» action=»»>
<table class=»form-table»>
<tr valign=»top»>
<th scope=»row»>
<label for=»num_elements»>
Number of elements on a row:
</label>
</th>
<td>
<input type=»text» name=»num_elements» size=»25″ />
</td>
</tr>
</table>
</form>
</div>
<?php
}
|

Далее пришло время начать добавлять элементы.
Для этого мы будем использовать jQuery, поскольку он делает вещи намного проще, чем написание JavaScript с нуля, и поставляется в комплекте с WordPress. Если вы уже использовали jQuery, нужно помнить только об одном: нотация $ которую вы обычно используете с jQuery, не работает в WordPress — вместо этого вы должны ввести целое слово, jQuery .
Сначала мы создадим элемент для редактирования настроек для одного блока главной страницы, который будет служить шаблоном для элементов, добавляемых пользователем. Добавьте этот код прямо между тегом закрывающей таблицы и тегом закрывающей формы сразу после него.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php $posts = get_posts();
<li class=»front-page-element» id=»front-page-element-placeholder»>
<label for=»element-page-id»>Featured post:</label>
<select name=»element-page-id»>
<?php foreach ($posts as $post) : ?>
<option value=»<?php echo $post-<ID; ?>»>
<?php echo $post-<post_title;
</option>
<?php endforeach;
</select>
<a href=»#»>Remove</a>
</li>
|
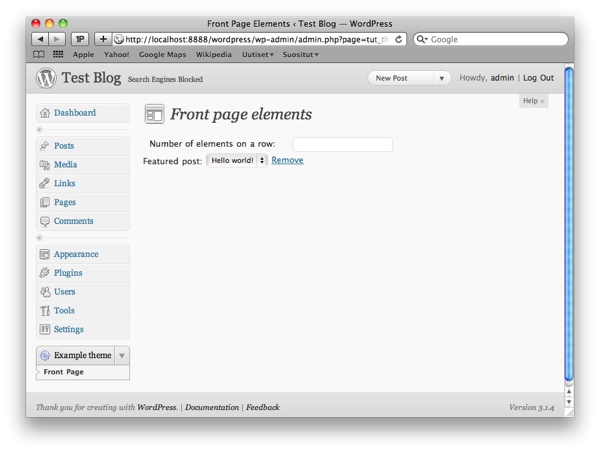
Теперь это выглядит так:

Теперь, когда у нас есть наш шаблон, пришло время скрыть его и создать JavaScript для использования его для создания новых избранных строк сообщений на странице настроек. Установите стиль для элемента li выше для display:none;
|
1
|
<li class=»front-page-element» id=»front-page-element-placeholder» style=»display:none»>
|
Затем мы создадим список для хранения элементов главной страницы по мере их добавления и ссылку, по которой пользователь будет нажимать, чтобы добавить новые элементы. Я повторяю весь HTML, чтобы вы могли четко видеть, куда идут изменения:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<div class=»wrap»>
<?php screen_icon(‘themes’);
<form method=»POST» action=»»>
<table class=»form-table»>
<tr valign=»top»>
<th scope=»row»>
<label for=»num_elements»>
Number of elements on a row:
</label>
</th>
<td>
<input type=»text» name=»num_elements» size=»25″ />
</td>
</tr>
</table>
<h3>Featured posts</h3>
<ul id=»featured-posts-list»>
</ul>
<input type=»hidden» name=»element-max-id» />
<a href=»#» id=»add-featured-post»>Add featured post</a>
</form>
<li class=»front-page-element» id=»front-page-element-placeholder»
style=»display:none;»>
<label for=»element-page-id»>Featured post:</label>
<select name=»element-page-id»>
<?php foreach ($posts as $post) : ?>
<option value=»<?php echo $post->ID; ?>»>
<?php echo $post->post_title;
</option>
<?php endforeach;
</select>
<a href=»#»>Remove</a>
</li>
</div>
|
В реальной теме хорошей практикой является размещение вашего кода JavaScript в отдельном файле, но чтобы сделать этот урок более легким для понимания, сейчас я добавляю JavaScript в той же функции с HTML-кодом выше, прямо перед wrap ДИВ:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<script type=»text/javascript»>
var elementCounter = 0;
jQuery(document).ready(function() {
jQuery(«#add-featured-post»).click(function() {
var elementRow = jQuery(«#front-page-element-placeholder»).clone();
var newId = «front-page-element-» + elementCounter;
elementRow.attr(«id», newId);
elementRow.show();
var inputField = jQuery(«select», elementRow);
inputField.attr(«name», «element-page-id-» + elementCounter);
var labelField = jQuery(«label», elementRow);
labelField.attr(«for», «element-page-id-» + elementCounter);
elementCounter++;
jQuery(«input[name=element-max-id]»).val(elementCounter);
jQuery(«#featured-posts-list»).append(elementRow);
return false;
});
});
</script>
|
Приведенный выше код JavaScript создает функцию, которая вызывается, когда пользователь щелкает ссылку с идентификатором add-featured-post . Эта функция клонирует элемент списка шаблонов, который мы создали ранее, и обновляет его поля, чтобы иметь уникальные идентификаторы и имена. Таким образом, все они будут правильно отправлены с формой, когда пользователь нажимает кнопку «Отправить». Переменная elementCounter содержит следующий идентификатор для добавления. Он также сохраняется в скрытом поле, чтобы при отправке формы мы знали, сколько элементов главной страницы ожидать.
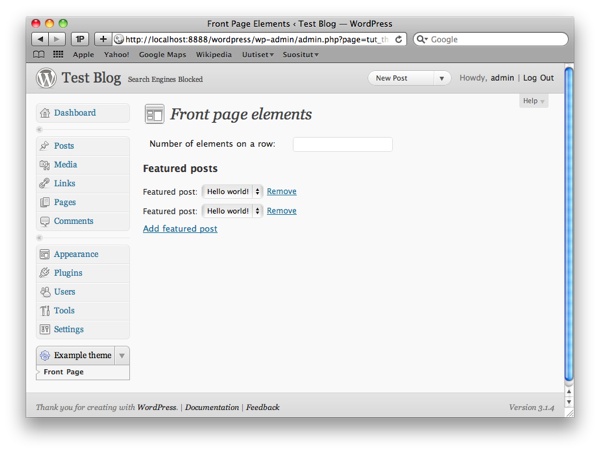
Если вы пару раз нажмете ссылку «Добавить избранную запись», то увидите, что новые элементы добавляются в список:

Но когда вы нажмете на ссылку удаления, вы заметите, что ничего не происходит. Давайте добавим функцию для удаления элементов из списка:
|
1
2
3
|
function removeElement(element) {
jQuery(element).remove();
}
|
Нам также нужно вызвать функцию. Добавьте следующий код прямо перед увеличением elementCounter .
|
1
2
3
4
|
var removeLink = jQuery(«a», elementRow).click(function() {
removeElement(elementRow);
return false;
});
|
Прежде чем перейти к сохранению формы, нужно сделать еще одну вещь. Мы будем использовать плагин ui.sortable jQuery для сортировки элементов главной страницы, перетаскивая их на страницу. Чтобы включить функцию сортировки, нам нужно включить соответствующий файл JavaScript (который также поставляется в комплекте с WordPress). Это можно сделать, добавив следующую строку кода в конец functions.php :
|
1
2
3
|
if (is_admin()) {
wp_enqueue_script(‘jquery-ui-sortable’);
}
|
Затем мы добавим следующий JavaScript прямо перед (или после) функцией jQuery("#add-featured-post").click определенной выше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
jQuery(«#featured-posts-list»).sortable( {
stop: function(event, ui) {
var i = 0;
jQuery(«li», this).each(function() {
setElementId(this, i);
i++;
});
elementCounter = i;
jQuery(«input[name=element-max-id]»).val(elementCounter);
}
});
|
Этот фрагмент делает список сортируемым и добавляет событие, которое вызывается всякий раз, когда пользователь заканчивает сортировку. Обработчик событий обновляет все идентификаторы в элементах, так что новый порядок сохраняется и при сохранении формы (это станет более понятным, как только мы осуществим сохранение). При написании этого обработчика остановки я заметил, что код для установки идентификатора для содержимого шаблона был продублирован в двух местах, поэтому я реорганизовал его в его собственную функцию, которую я поместил прямо перед строкой с помощью jQuery(document).ready() :
|
01
02
03
04
05
06
07
08
09
10
11
|
function setElementId(element, id) {
var newId = «front-page-element-» + id;
jQuery(element).attr(«id», newId);
var inputField = jQuery(«select», element);
inputField.attr(«name», «element-page-id-» + id);
var labelField = jQuery(«label», element);
labelField.attr(«for», «element-page-id-» + id);
}
|
С добавлением новых элементов, их сортировкой и удалением, пришло время перейти к сохранению данных. Но перед этим добавьте кнопку отправки прямо перед закрывающим тегом формы.
|
1
2
3
|
<p>
<input type=»submit» value=»Save settings» class=»button-primary»/>
</p>
|
Шаг 4 Сохранение формы
Страница настроек выглядит хорошо, но чего-то не хватает: она еще ничего не делает. Пришло время сохранить некоторые данные. WordPress предоставляет простую систему для сохранения настроек темы и плагинов в виде пар ключ-значение в базе данных, используя две функции: get_option и update_option . Данные, хранящиеся с использованием функций, могут быть простыми, например, числовым значением, или сложными, как массив, вложенный несколько раз.
Обработка формы выполняется в той же функции, что и форма. Чтобы узнать, была ли отправлена форма или нет, мы добавляем в форму скрытое поле update_settings и затем проверяем, было ли это поле отправлено или нет в функции обработки.
|
1
2
3
|
if (isset($_POST[«update_settings»])) {
// Do the saving
}
|
Скрытое поле внутри формы выглядит так:
|
1
|
<input type=»hidden» name=»update_settings» value=»Y» />
|
Начнем с сохранения более простого параметра num_elements . Мы исключим атрибут, чтобы убедиться, что пользователь не отправляет вредоносный контент в тегах from HTML, а затем сохраним его в хранилище настроек WordPress. При использовании update_option нам не нужно беспокоиться о том, был ли параметр уже сохранен или нет.
|
1
2
|
$num_elements = esc_attr($_POST[«num_elements»]);
update_option(«theme_name_num_elements», $num_elements);
|
Прежде чем перейти к сохранению списка, давайте добавим текущее значение num_elements в форму настроек, чтобы пользователь всегда видел, какое значение он ввел, прежде чем принять решение о следующем значении. Это также поможет нам проверить, что значение действительно было сохранено.
|
1
|
<input type=»text» name=»num_elements» value=»<?php echo $num_elements;?>» size=»25″ />
|
А в случаях, когда мы еще ничего не сохранили, нам нужно загрузить текущее значение из опций, поэтому давайте добавим этот фрагмент кода, который будет выполняться, когда форма не отправлена.
|
1
|
$num_elements = get_option(«theme_name_num_elements»);
|
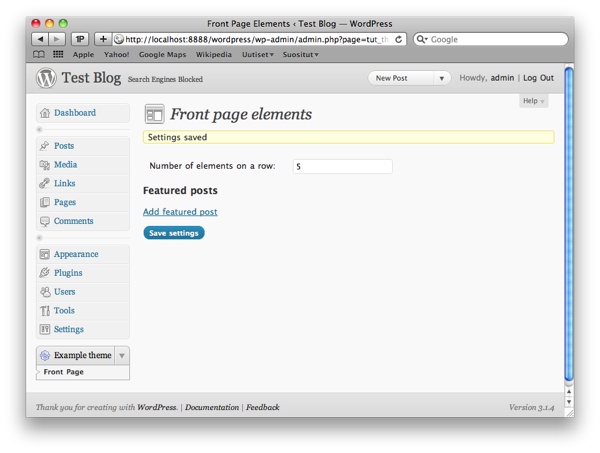
Когда форма сохранена, важно уведомить пользователя, чтобы она не оставляла себе вопрос, произошло ли что-то или нет. Итак, давайте сделаем простое уведомление с надписью «Настройки сохранены». сразу после update_option :
|
1
2
3
|
?>
<div id=»message» class=»updated»>Settings saved</div>
<?php
|

Затем давайте сохраним элементы первой страницы. Самое высокое значение id в элементах первой страницы передается как element-max-id , поэтому мы можем взять это значение и перебрать элементы до этого идентификатора, сохранив их данные в массив в правильном порядке:
|
01
02
03
04
05
06
07
08
09
10
11
|
$front_page_elements = array();
$max_id = esc_attr($_POST[«element-max-id»]);
for ($i = 0; $i < $max_id; $i ++) {
$field_name = «element-page-id-» .
if (isset($_POST[$field_name])) {
$front_page_elements[] = esc_attr($_POST[$field_name]);
}
}
update_option(«theme_name_front_page_elements», $front_page_elements);
|
Это сохраняет данные, но нам все еще нужно представить значения на странице настроек. Итак, давайте сделаем то же самое, что и с полем num_elements и загрузим параметры по умолчанию в начале функции:
|
1
|
$front_page_elements = get_option(«theme_name_front_page_elements»);
|
А затем визуализируем существующие элементы при выполнении формы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php $element_counter = 0;
<li class=»front-page-element» id=»front-page-element-<?php echo $element_counter; ?>»>
<label for=»element-page-id-<?php $element_counter; ?>»>Featured post:</label>
<select name=»element-page-id-<?php $element_counter; ?>»>
<?php foreach ($posts as $post) : ?>
<?php $selected = ($post->ID == $element) ?
<option value=»<?php echo $post->ID; ?>» <?php echo $selected;
<?php echo $post->post_title;
</option>
<?php endforeach;
</select>
<a href=»#» onclick=»removeElement(jQuery(this).closest(‘.front-page-element’));»>Remove</a>
</li>
<?php $element_counter++;
|
Нам также нужно установить начальное значение для переменной elementCounter используемой в JavaScript, установив начальное значение скрытого поля в PHP и считав его при инициализации переменной JavaScript:
|
1
|
<input type=»hidden» name=»element-max-id» value=»<?php echo $element_counter; ?>» />
|
И часть JavaScript:
|
1
|
var elementCounter = jQuery(«input[name=element-max-id]»).val();
|
Шаг 5 Использование настроек внутри темы
Сохранение и отображение значений параметров в области администрирования — это замечательно, но на самом деле важно то, как вы используете их для настройки своей темы, так что теперь мы подошли к тому моменту, когда пришло время взять наши настройки и сделать что-то классное с ними.
С этого момента изменения идут в index.php вместо functions.php . Сначала мы прочитаем параметры для переменных:
|
1
2
3
4
|
<?php
$num_elements = get_option(«theme_name_num_elements»);
$elements = get_option(«theme_name_front_page_elements»);
?>
|
Давайте пройдемся по списку $elements , сгруппировав их в строки с блоками $num_elements на каждом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<div id=»front-page-element-container»>
<div class=»front-page-element-row»>
<?php foreach($elements as $post_id) : ?>
<?php if ($num == $num_elements) : ?>
</div>
<div class=»front-page-element-row»>
<?php endif;
<!— Render element here —>
<?php endforeach;
</div>
</div>
|
И затем, используя данные, сохраненные для каждого элемента, мы заполним часть рендеринга элемента выше:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php $element_post = get_post($post_id);
<div class=»front-page-element»>
<div class=»thumbnail-image»>
<?php if (has_post_thumbnail($post_id)) : ?>
<?php echo get_the_post_thumbnail($post_id, ‘tutorial-thumb-size’);
<?php endif;
<a class=»title» href=»<?php echo get_permalink($post_id); ?>»><?php echo $element_post->post_title;?></a>
</div>
</div>
|
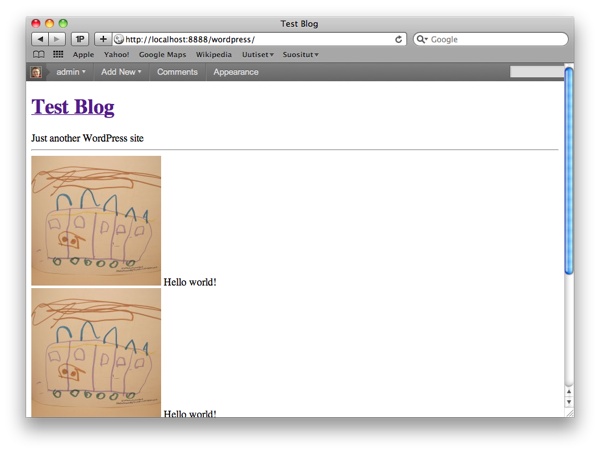
С парой элементов это выглядит так:

Все еще довольно скучно. В сообщениях нет миниатюрных изображений, и для них нет стиля. Чтобы они выглядели лучше, давайте сначала добавим поддержку миниатюр изображений. Это делается путем подключения новой функции, которая устанавливает функции темы для вызова сразу после загрузки темы
|
01
02
03
04
05
06
07
08
09
10
11
|
function setup_theme_features() {
if (function_exists(‘add_theme_support’)) {
add_theme_support(‘post-thumbnails’);
}
if (function_exists(«add_image_size»)) {
add_image_size(‘tutorial-thumb-size’, 200, 200, true);
}
}
add_action(‘after_setup_theme’, ‘setup_theme_features’);
|
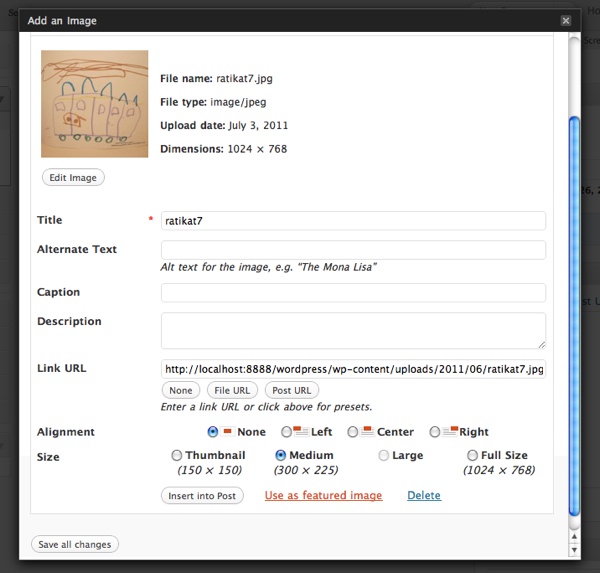
Функция setup_theme_features включает миниатюры сообщений с помощью функции WordPress add_theme_support так что WordPress добавляет эту функцию на страницу сохранения сообщений. На странице поста теперь мы можем добавить одно изображение в виде эскиза, нажав «Использовать как изображение» на странице загрузки изображений после загрузки фотографии.

Функция также определяет новый тип размера изображения, tutorial-thumb-size который используется при получении эскиза сообщения в коде рендеринга.
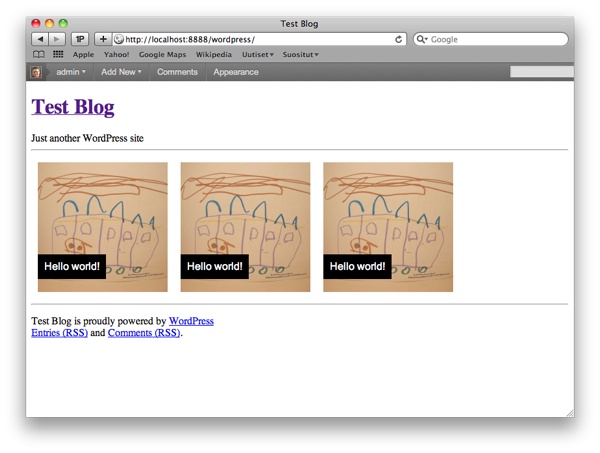
После выбора показанного изображения сохраните изменения и перезагрузите главную страницу. Выглядит интереснее уже:

Наконец, мы добавим несколько стилей в style.css , и у нас получится настраиваемое отображение избранных сообщений:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
.front-page-element-row {
overflow: auto;
}
.front-page-element {
float: left;
margin: 10px 10px 10px 10px;
padding: 0px;
width: 200px;
height: 200px;
}
.thumbnail-image {
width: 200px;
height: 200px;
background: #eee;
position: relative;
}
.thumbnail-image .title {
position: absolute;
bottom: 20px;
display: block;
background: #000;
color: #fff;
padding: 10px;
font-family: Arial;
font-size: 12pt;
text-decoration: none;
}
|

Вывод
Теперь мы создали страницу настроек для пользовательской темы. Тема еще далека от завершения, но я надеюсь, что это введение помогло вам начать с добавления настроек и настраиваемых элементов в вашу следующую тему WordPress.