Иногда вам просто нужен простой интернет-магазин. Вам нужно, чтобы это работало, и это все. Если вы хотите добавить его на существующий сайт WordPress или настроить одновременно с настройкой сайта WordPress, все это возможно с WooCommerce. Позвольте мне показать вам, как настроить простой магазин с физическими и виртуальными продуктами, налогами и поддержкой PayPal, не полагаясь на опыт электронной коммерции или WordPress.
Установка плагина для электронной коммерции WordPress
Первое, что вам нужно сделать, это установить WordPress. Не волнуйся; это простой процесс, который хорошо задокументирован здесь: codex.wordpress.org/Install_WordPress .
Помимо установки WordPress (версия 3.5+), вам также понадобятся следующие вещи:
- Поддержка fsockopen (для доступа к шлюзу IPN).
- SSL-сертификат, если вы решите установить любые шлюзы прямой оплаты
- поддержка cURL (необязательно) — для некоторых плагинов для WooCommerce требуется cURL.
- Поддержка SOAP (необязательно) — некоторые плагины для WooCommerce требуют SOAP.
После установки WordPress войдите в панель управления с выбранным паролем администратора и ознакомьтесь с меню слева. Панель инструментов — это важное место, где вы можете настроить свой сайт и управлять им в соответствии со своими потребностями.
Далее вам нужно установить WooCommerce. Есть два способа сделать это:
- Автоматический установщик — перейдите в Плагины -> Добавить новый , найдите «WooCommerce» и добавьте плагин. Вам нужно будет ввести свои учетные данные FTP, если вы делаете это впервые.
- Вручную — загрузите плагин с wordpress.org/extend/plugins/woocommerce , распакуйте архив и поместите папку в
wp-content/plugins
После того, как вы установили WooCommerce, перейдите в раздел Плагины -> Установленные плагины и активируйте плагин WooCommerce.
Настройка WooCommerce
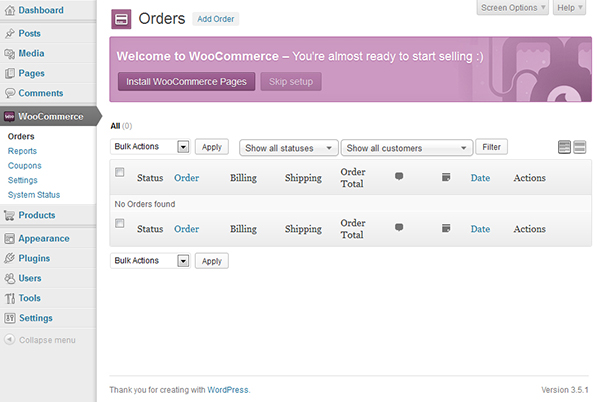
Теперь, когда плагин активирован, нажмите WooCommerce в боковом меню. Добавьте WooCommerce Pages, нажав кнопку «Установить WooCommerce Pages» в появившемся баннере.
Затем нажмите кнопку Настройки на странице приветствия, чтобы перейти на следующую страницу:
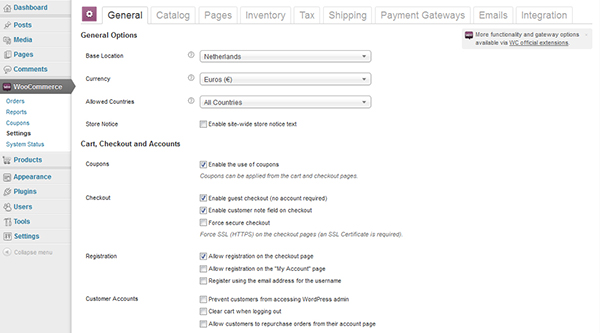
На этой странице много настроек, но давайте сосредоточимся на тех, которые вам нужны, чтобы создать книжный магазин с PayPal в качестве поставщика платежей.
Общая
Общие настройки говорят сами за себя. Единственными вещами, которые я изменил для моей собственной установки, была страна в Нидерланды и валюта в евро.
налоги
Вам понадобится немного налоговых знаний, чтобы запустить интернет-магазин. На вкладке «Налог» я щелкнул маленькую ссылку в верхней части с надписью «Стандарт», чтобы ввести стандартные налоговые ставки, и добавил налог на оплату труда в Голландии (который составляет 21%). Налоги и их сумма варьируются в зависимости от местоположения, поэтому обязательно ознакомьтесь с применимыми к вам правилами. Поскольку налоговые правила различаются в зависимости от того, где вы находитесь, я не могу предоставить подробную информацию, кроме того, где вы указали ставки.
Если вы не уверены, я рекомендую позвонить в местную налоговую инспекцию и спросить, сколько вам разрешено зарабатывать и какие налоговые документы вам понадобятся для вашего конкретного магазина. Создать интернет-магазин легко, но с налогами сложнее. В конце концов, вы не хотите быть обвиненным в совершении налогового мошенничества!
Клиенты
Чтобы включить клиентов, вернитесь на вкладку «Общие» и установите соответствующие флажки в разделах «Регистрация» и «Учетные записи клиентов». Для своего магазина я выбрал следующие варианты:
Включение PayPal
Чтобы включить интеграцию с PayPal, перейдите на вкладку «Платежные шлюзы» и нажмите небольшую ссылку PayPal вверху. В этой статье я покажу вам, как включить песочницу PayPal, поскольку мы не хотим иметь дело с реальными деньгами в поддельном магазине!
Перейдите на сайт developer.paypal.com и войдите в свою учетную запись PayPal (если у вас ее нет, подпишитесь на одну). Выберите пункт меню «Приложения» сайта, а затем «Учетные записи в песочнице». Здесь вы сможете создать новый тестовый аккаунт.
Создайте учетную запись клиента для проверки покупок. Заполните форму так же, как при обычной учетной записи. Когда дело доходит до ввода баланса, это все фальшивые деньги, поэтому мне нравится вводить миллион здесь. Можно мечтать …
Снова вернитесь на свой сайт интернет-магазина и в ссылке PayPal, указанной ранее, введите адрес электронной почты созданной учетной записи в песочнице.
Если вы проводите локальное тестирование, платежи не будут работать полностью. Они начнут работать, как только ваш сайт будет запущен и работает на реальном домене.
Настройка вашего магазина
Теперь у вас есть полнофункциональный интернет-магазин, но он не очень похож на магазин. Нам нужно добавить несколько продуктов и выбрать тему.
Добавление продуктов
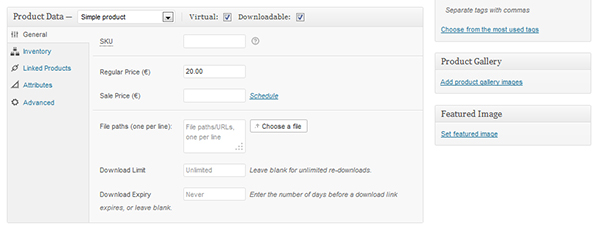
В боковом меню вы увидите категорию продуктов . Нажмите на нее, затем выберите « Добавить продукт» и введите информацию о новом продукте. Это довольно простой процесс.
Для примера давайте добавим «книгу PHP» за 20 евро. Давайте также добавим «электронную книгу PHP» со ссылкой на скачивание (установите флажки «Виртуальный» и «Загружаемый», чтобы создать загружаемый продукт). Вы можете установить изображение продукта с помощью функции «Избранные изображения» и добавить любые дополнительные изображения с помощью галереи продуктов.
Добавление темы
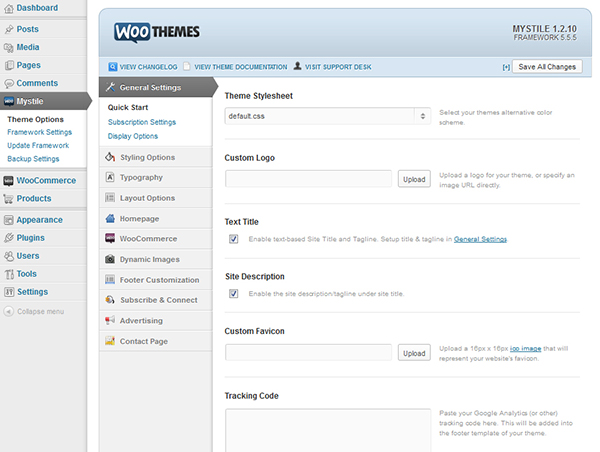
Есть несколько тем для WooCommerce по адресу woothemes.com/product-category/themes/woocommerce , но, конечно, вы также можете свободно создавать свои собственные или настраивать существующие темы по своему усмотрению. В этой статье мы хотим, чтобы магазин был запущен и работал как можно скорее, поэтому давайте использовать mystile , чистую бесплатную тему. Однако вам необходимо зарегистрироваться перед загрузкой.
Процесс добавления темы похож на добавление плагина; чтобы установить его вручную, добавьте его в wp-content/themesAppearance -> Themes в боковом меню и нажмите «Activate» под темой.
Эта тема имеет набор настроек, доступных в боковом меню в разделе Mystile , поэтому не стесняйтесь опробовать различные варианты, чтобы она выглядела и чувствовала себя так, как вы хотите.
Если вы получаете предупреждение PHP в нижней части новой домашней страницы, это, скорее всего, означает, что вам нужно обновить свою копию WooFramework. Вы можете сделать это, зайдя в Mystile -> Update Framework .
Изменение меню
Вероятно, нам не нужно, чтобы страницы оформления заказа были доступны в меню сайта, поэтому давайте изменим меню, выбрав Внешний вид -> Меню, и создадим новое меню на вкладке Знак плюса. Назовите это как хотите; Я решил назвать мое «Главное меню».
Затем в поле «Страницы» выберите нужные страницы. Я добавил Дом: Дом, Корзина, Магазин, Моя учетная запись и каждую подстраницу в разделе Моя учетная запись. Убедитесь, что вы перетащили подстраницы в нужное положение, чтобы они предназначались для Моей учетной записи. Как только меню сохранено, выберите его в раскрывающемся меню «Основное расположение тем».
Дополнительная очистка
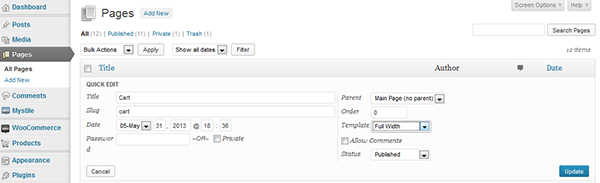
Удалите образец страницы, перейдя в Pages -> All Pages в боковом меню и удалите ее оттуда. Вы также можете удалить видимую боковую панель с некоторых страниц. Вы можете сделать это, нажав на ссылку Quick Edit страницы и установив для ее шаблона значение «Full Width».
URL-адреса тоже выглядят не очень хорошо. Вместо чего-то вроде http://wordpress.dev/?post_type=produc t вы можете предпочесть что-то вроде http://wordpress.dev/products . Зайдите в настройки -gt; Постоянные ссылки и в разделе Common Settings выберите «Post name».
Вы также можете изменить постоянные ссылки для конкретных продуктов. В разделе «База постоянных ссылок на продукт» я выбрал «Магазин с категорией», чтобы получить красивую ссылку.
Вывод
Поздравляем, вы успешно создали интернет-магазин. Если вы не столкнулись с какими-либо проблемами, этот процесс, вероятно, занял у вас менее часа, а может и двух часов с прочтением этой статьи. Вот как легко начать работать с WordPress и WooCommerce!
WooCommerce — это проект с открытым исходным кодом, поэтому, если вы хотите расширить его, проверьте их на GitHub !
Изображение через Fotolia